M5Stack CORE2の使い方、始め方を「ArduinoIDE」や「UiFlow」「PlatformIO」それぞれで動作確認まで詳しく紹介、デモ画面を表示する工場出荷状態への戻し方も紹介します。
「CORE2」の基本仕様、端子配列、デモ画面については以下のリンクで詳しく紹介しています。

「液晶表示器」の使い方については、以下のリンクで詳しく紹介しています。


1.M5Stack CORE2とは
2.USBドライバについて
3.Arduino IDE の使い方、動作確認
・ArduinoIDEとは
・初期設定
・通信ポートの設定
・サンプルプログラムの書き込み、動作確認
4.PlatformIO の使い方、動作確認
・PlatformIOとは
・プロジェクトの作成
・ライブラリのインストール
・サンプルプログラムの書き込み、動作確認
・補足:通信ポートの選択方法
5.UiFlow(ビジュアルプログラミング)の使い方、動作確認
・UiFlowとは
・開発環境の準備
・M5Burnerでファームウェアの書き込み
・UiFlowの初期設定
・プログラムの作成と動作確認
6.工場出荷状態に戻す方法
7.書き込み速度比較 「ArduinoIDE」 vs 「PlatformIO」
8.まとめ
1.M5Stack CORE2とは
M5Stack CORE2(以下「CORE2」)はM5Stack社のマイコンボードの上位機種で、タッチパネル対応の液晶画面と画面外に3箇所のマーキングがあり本体正面全面をタッチエリアとして使用できます。
3箇所のマーキング部にはあらかじめボタンの座標が登録されており簡単にタッチボタンとしても使用できますし、自分で座標を指定すれば任意の位置をボタンにしたりスライドバーのような使い方もできます。
他にも振動センサ(3軸加速度+3軸ジャイロ)やマイク、スピーカ、SDカード、390mAのバッテリーを内蔵しています。
背面に端子があり、「入出力」や「アナログ入出力」「通信」「外部マイク」「外部スピーカ」を接続することができます。
これらの端子を使用するためには端子カバーを外す必要がありますが、このカバーは振動センサとマイクを実装したサブ基板になっていて、外すと使えなくなるので注意が必要です。
しかし、外せるということは離れた位置の対象に振動センサを取り付けて測定ができたり、離れた位置の音を記録したりできるのでこの点では便利です。
通信機能としては、有線で「I2C」「UART」「SPI」に対応しており「I2C」は側面の「Groveコネクタ」からも使用できます。無線は「WiFi」と「Bluetooth」に対応しています。
2.USBドライバについて
USBドライバについて「USBチップ」が2種類あって、ロットによってどちらかが搭載されているようです。
公式ホームページには以下のように記載があります。
USBドライバが2種類あるので両方インストールすると良いようです。
ドライバは以下のリンクからダウンロードできるので、お使いのOSにあったドライバを両方インストールしましょう。
3.Arduino IDE の使い方、動作確認
「ArduinoIDE」を使用した「CORE2」の使い方と動作確認の方法を紹介します。
・ArduinoIDEとは
「Arduino IDE」とは誰でも簡単にプログラミング学習ができるように開発された、イタリア発祥のマイコンボード「Arduino」の開発環境で無償でダウンロードすることができます。
複雑で専門的な知識を必要とするプログラムが「ライブラリ」としてまとめられており、直感的に理解しやすいコマンドでこの「ライブラリ」を使用することで、初心者でも簡単に複雑な動作を実現することができます。
「Arduino」のプログラミングを目的に開発されたものですが、操作性の高さや理解のしやすさ、情報量の多さから、他のマイコンボードのプログラミング環境としても使用されており「M5Stackシリーズ」の「CORE2」もこの一つです。
プログラミング言語は「C言語」をベースに、マイコンボードを制御するための「Arduino」独自のコマンドを使用して行います。
マイコンボードを動かしながらプログラミングを進めることで「C言語」も自然に身につくため「C言語」の学習にも最適です。
「ArduinoIDE」のインストール方法は以下のリンクで詳しく紹介しています。

・初期設定
「ArduinoIDE」で「CORE2」を使用するための初期設定について紹介します。
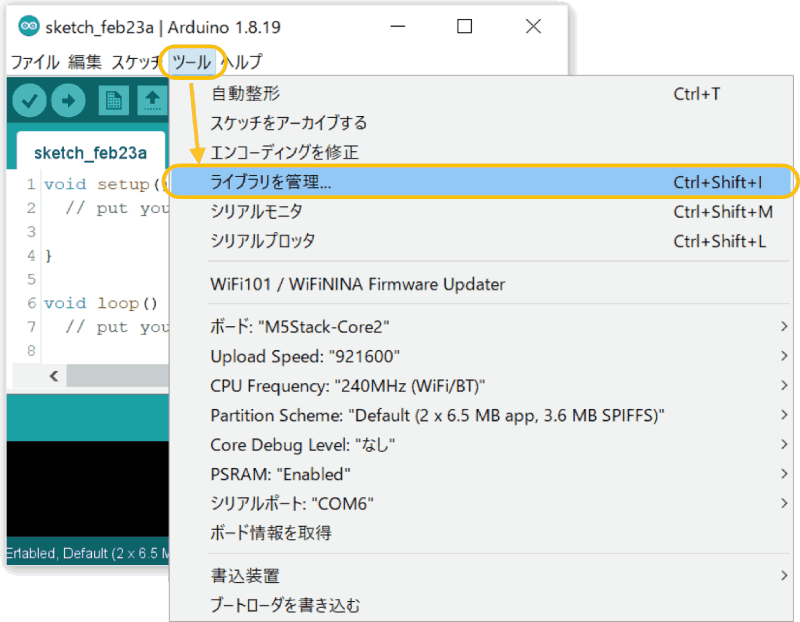
まず「ArduinoIDE」を起動したら、下画像のように「ツール」→「ライブラリを管理」をクリックして下さい。

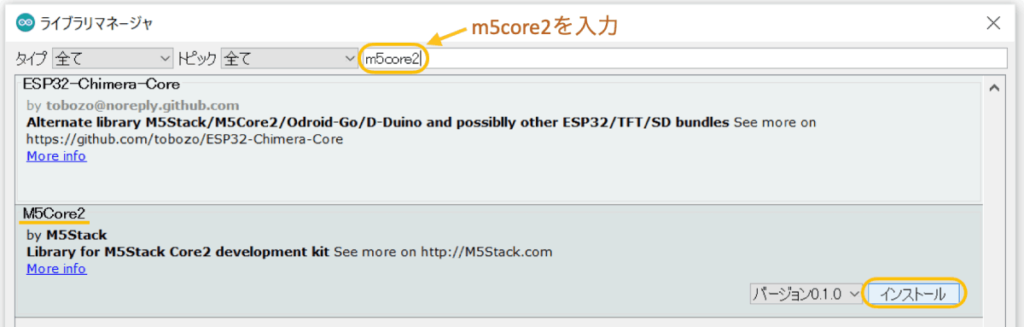
下のようなウインドウが表示されるので検索窓に「m5core2」を入力してください。
入力すると下画像のように「M5Core2」が表示されるので「インストール」をクリックしてください。

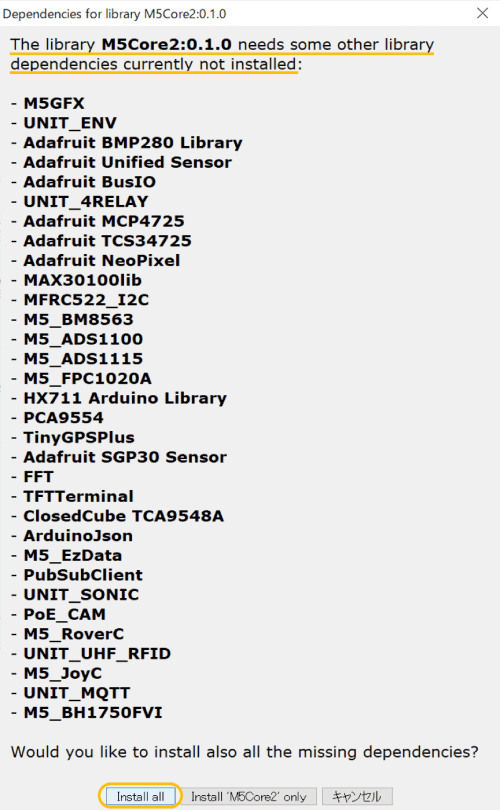
「インストール」をクリックすると以下のような画面が表示されます。
これは「CORE2」に関連するライブラリの一覧です。
下の「Install all」をクリックして全てインストールしておきましょう。

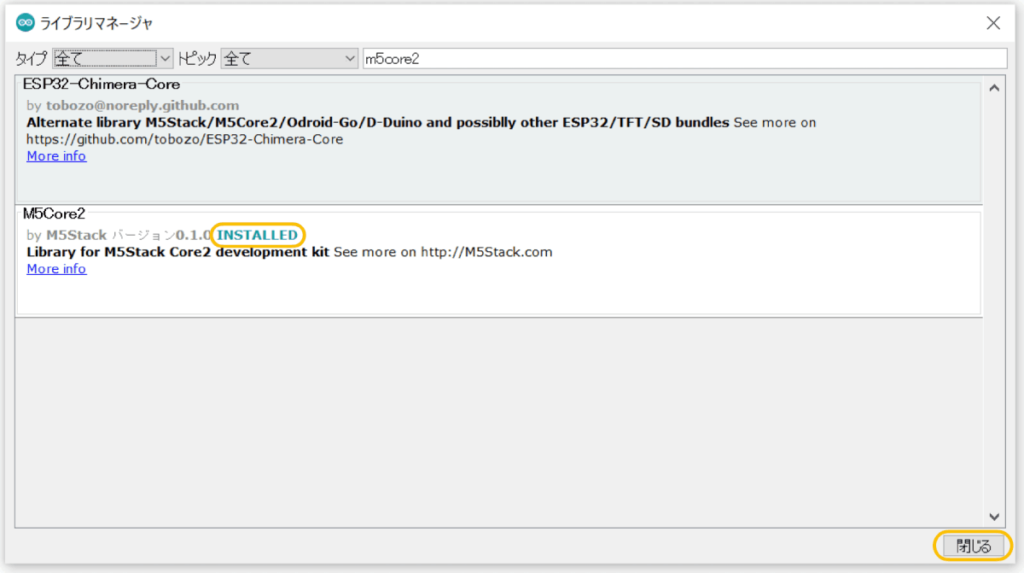
インストールが完了すると下画像のように「M5Core2」のところに「INSTALLED」と表示されます。
確認できたら「閉じる」をクリックしましょう。

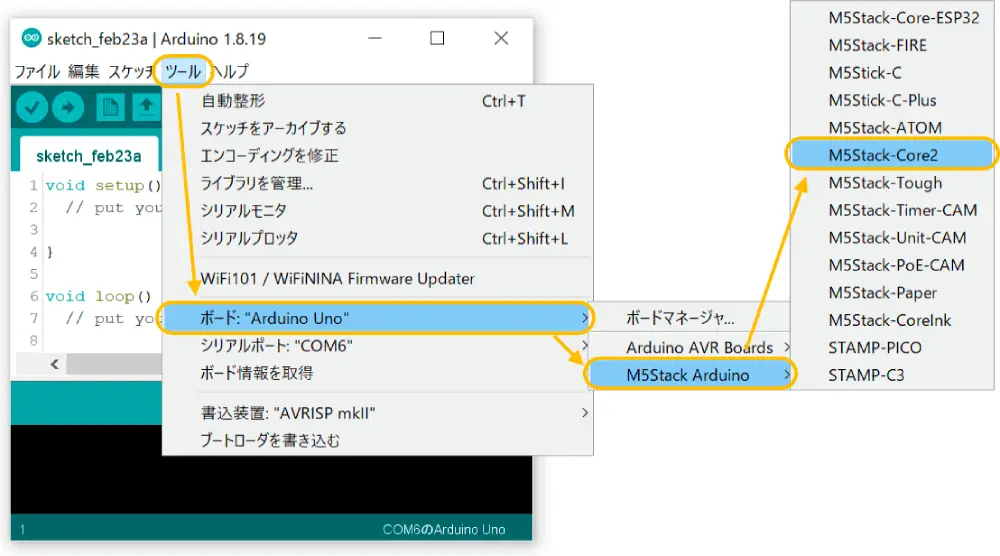
次に下画像のように「ツール」→「ボード:”(ここは環境によって異なります)”」→「M5Stack Arduino」→「M5Stack-Core2」をクリックします。

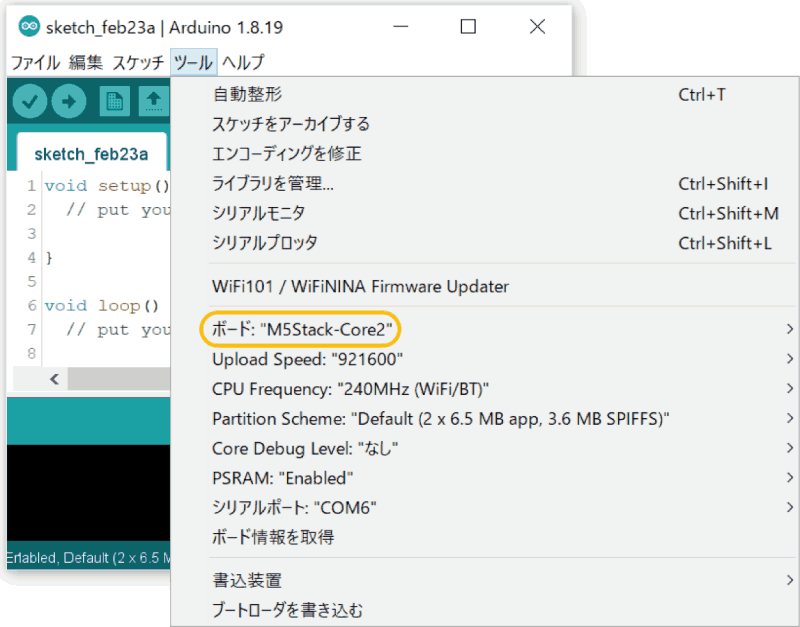
再度「ツール」をクリックして下画像のように「ボード:”M5Stack-Core2″」になっていることを確認しましょう。

・通信ポートの設定
次に「COMポート」の設定をします。
まず、パソコンと「CORE2」を接続しない状態にしてください。
接続している場合はUSBケーブルを抜きます。

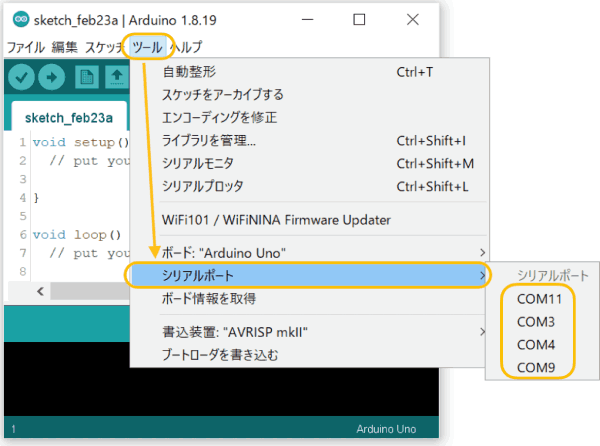
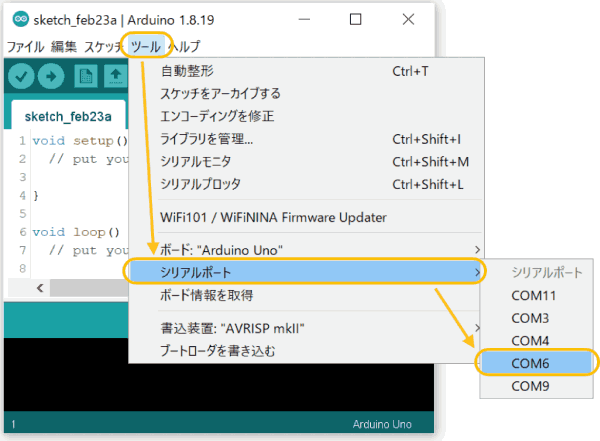
次に上画像のように「ツール」→「シリアルポート」を選択します。
現在使用できる「シリアルポート」が表示されるのでこれを覚えておきましょう。
この後で「CORE2」をパソコンと接続します。

再度「ツール」→「シリアルポート」を選択すると「CORE2」を接続したポート「COM6(お使いの環境によって異なります)」が増えているのでこれを選択して完了です。
・サンプルプログラムの書き込み、動作確認
次に「ArduinoIDE」に準備されているサンプルプログラム(スケッチ例)を書き込んで動作確認を行います。
スケッチ例として本体のボタンを押して画面に「A ,B ,C」を表示させるプログラムを書き込んで動作確認してみましょう。
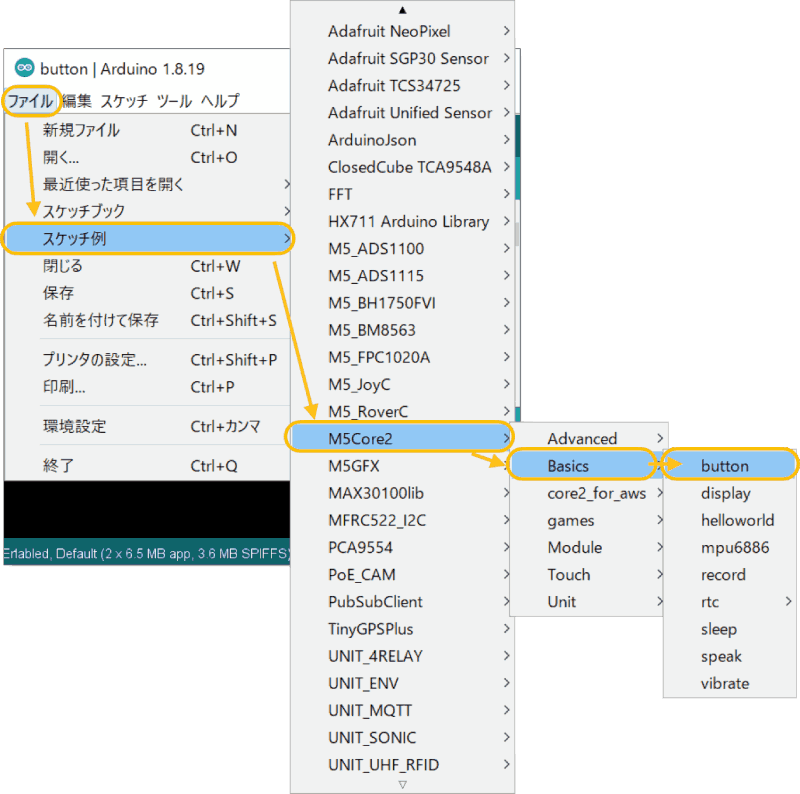
まずは下画像のように「ファイル」→「スケッチ例」→「M5Core2」→「Basics」→「button」の順にクリックします。

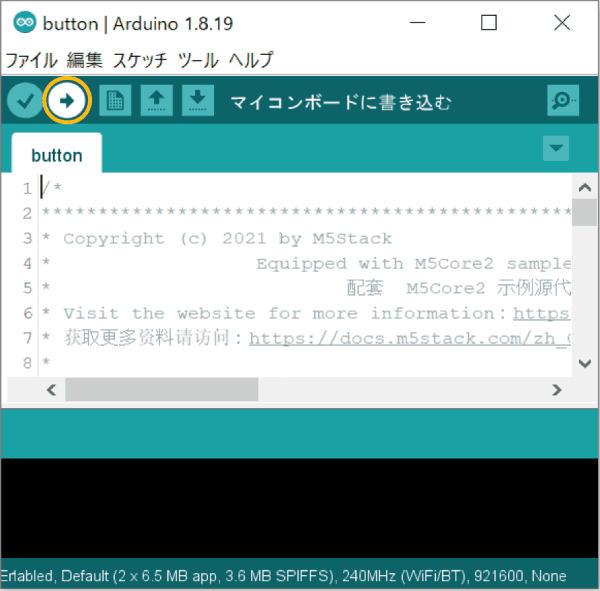
スケッチ例を選択すると新しいウインドウで「button」のスケッチが開かれます。

上画像のように「button」のスケッチが開かれたら、ウインドウ上の「 → 」アイコンをクリックしてプログラムを書き込みます。

「ArduinoIDE」の書き込みは時間がかかるのでしばらく待ちましょう。(環境によっては5分以上かかります。)
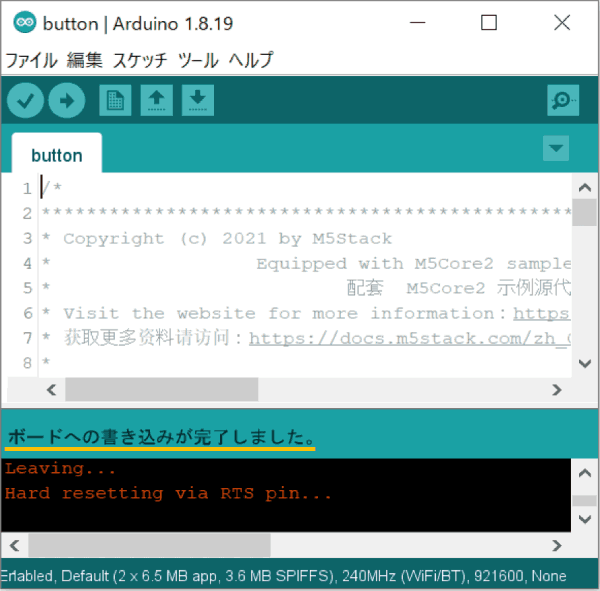
上画像のようにウインドウの下部に「ボードへの書き込みが完了しました」と表示されたら書き込み完了です。
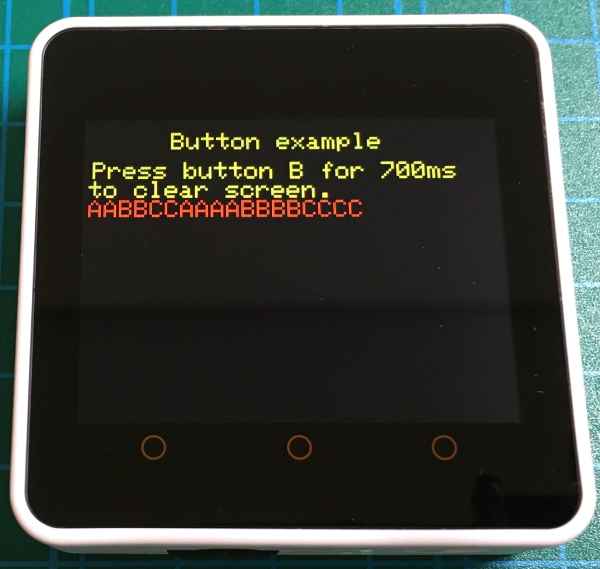
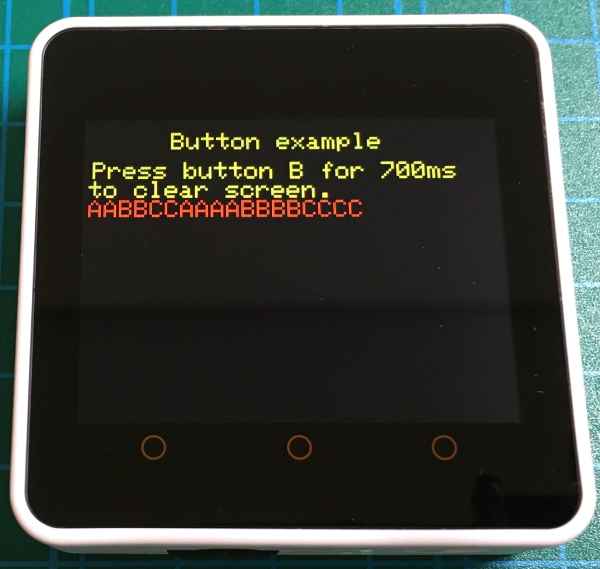
書き込みが完了すると「CORE2」本体側では下画像のような画面になります。

タッチボタンA〜Bに触れると、画面に「A, B, C」が表示されます。
長押しすると連続して同じ文字が表示されます。

Bボタンを長押し(700ms以上)して離すと画面背景が真っ白になり、タッチボタンを押すとまた「A, B, C」が表示されます。
4.PlatformIO の使い方、動作確認
「PlatformIO」を使用した「CORE2」の使い方から動作確認の方法まで紹介します。
・PlatformIOとは
「PlatformIO」とは 高機能エディタ VS Code(Visual Studio Code)内で動作する開発環境です。
VS Code内で動作するため、VS Codeの補完(エメット)機能が使えます。
補完機能とはプログラムコードの一部を入力するだけで候補を表示してくれる機能でとても便利です。
「PlatformIO」のインストール方法は以下のリンクで詳しく紹介してます。
「VS Code」と「Python」のインストールも別途必要になるのでリンクを載せておきます。
インストール順は「① VS Code」「② Python」「③ PlatformIO」です。



・プロジェクトの作成
「PlatformIO」を使用して「CORE2」のプログラミングを行うためにはまず、プロジェクトの作成を行います。
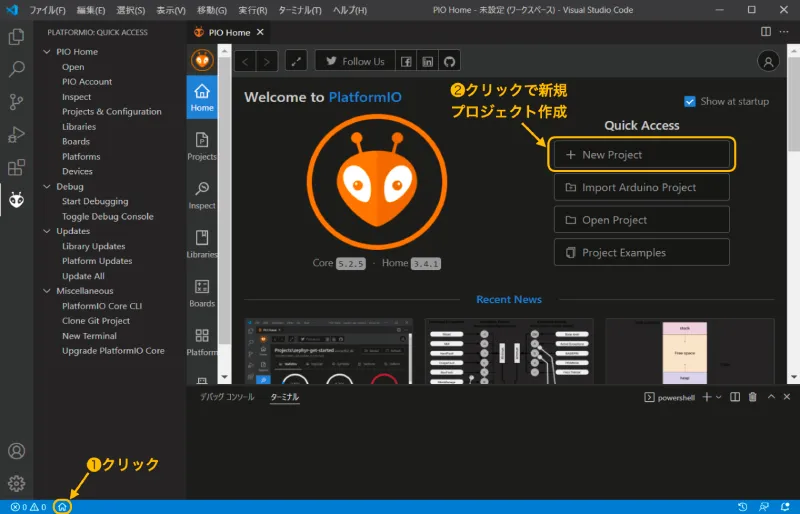
「PlatformIO」を起動して、以下のような画面が表示されているのを確認します。
表示されない場合は画面左下の①「家アイコン」をクリックしてください。
次に②「New Project」をクリックします。


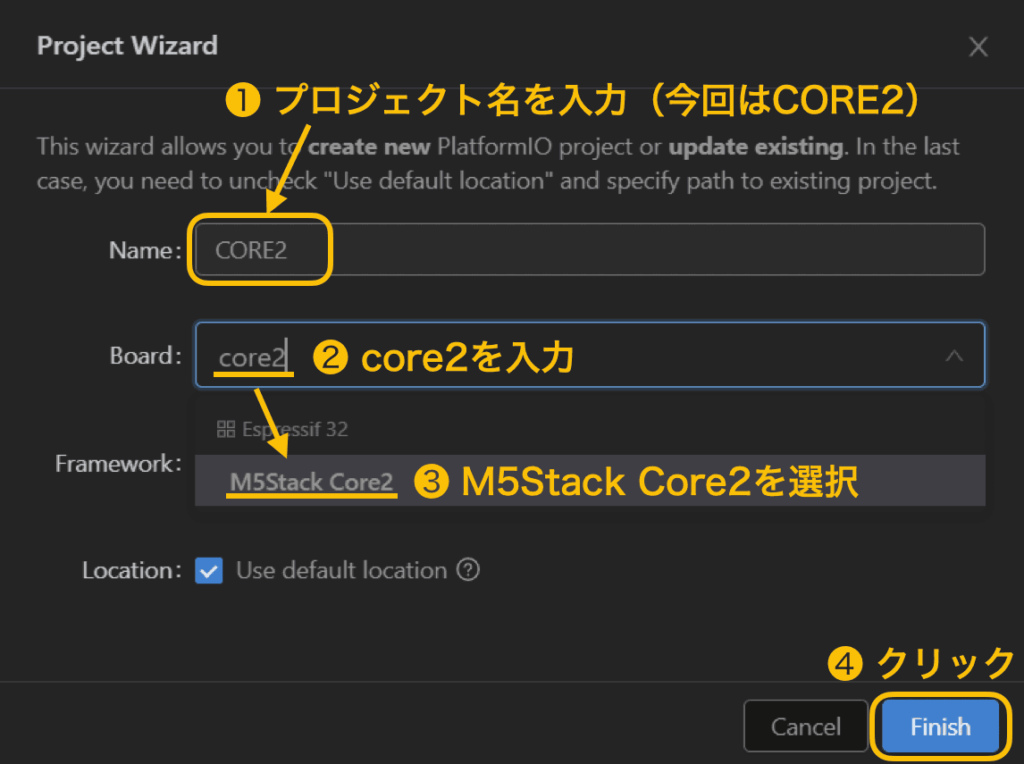
上画像のようなウインドウが表示されるので、①「Name:」にプロジェクト名を入力します。
なんでもいいですが今回は「CORE2」としています。
次に②「Board:」に「core2」と入力すると③「M5Stack Core2」が表示されるので選択して、最後に④「Finish」をクリックします。

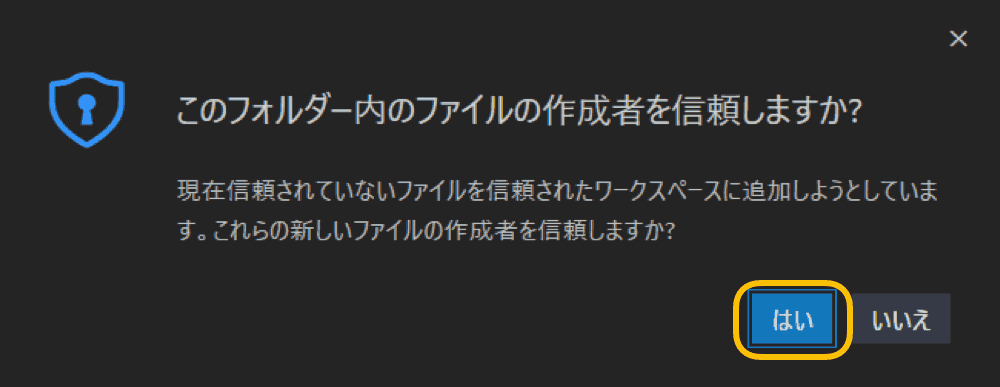
上画像のようなウインドウが表示されます。
自分で作成したプロジェクトなので「はい」をクリックしましょう。
・ライブラリのインストール
次に「CORE2」用のライブラリをインストールします。
画面上の①「PIO Home」タブをクリックして、②「Libraries」をクリックします。
下画像のように③の検索窓に「core2」を入力して検索すると④「M5Core2」が表示されるのでクリックします。


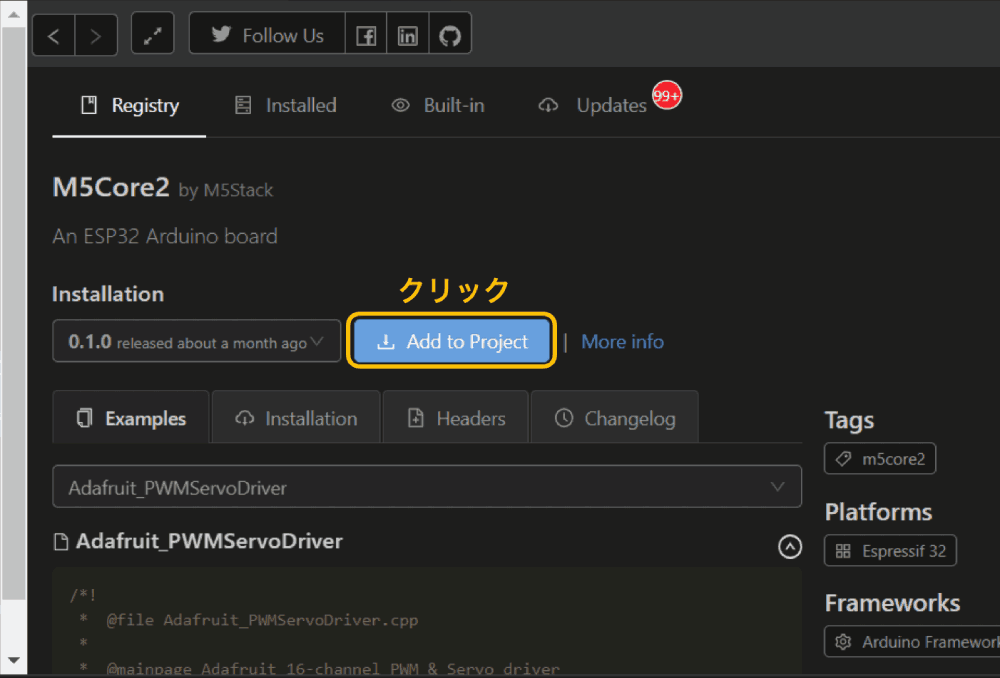
上画像のような画面になったら「Add to Project」をクリックします。

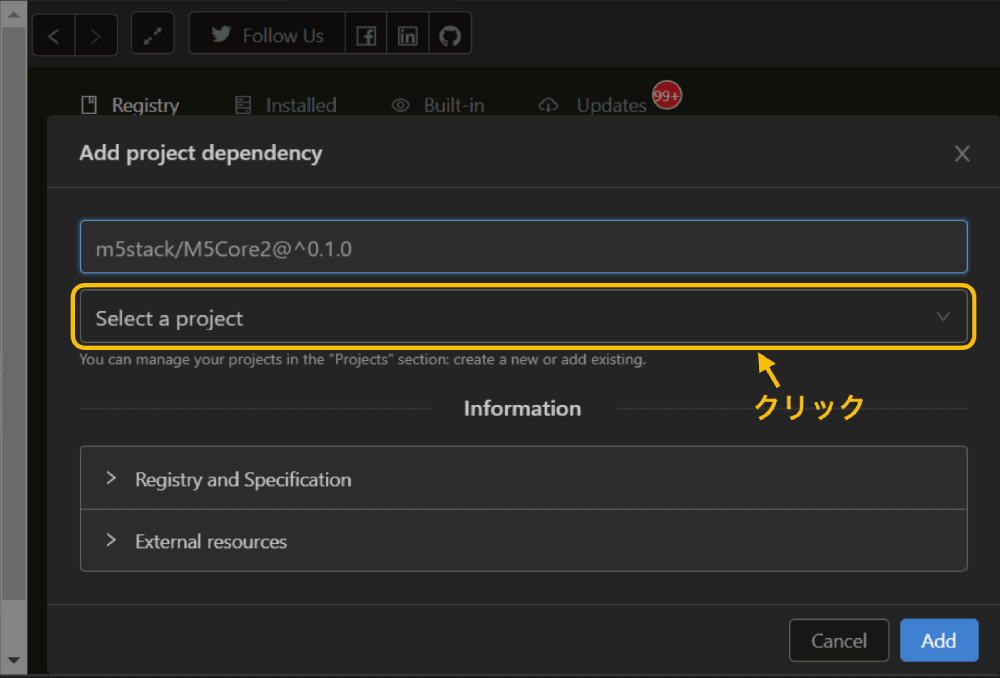
上画像のようなウインドウが立ち上がったら「Select a Project」の欄をクリックします。

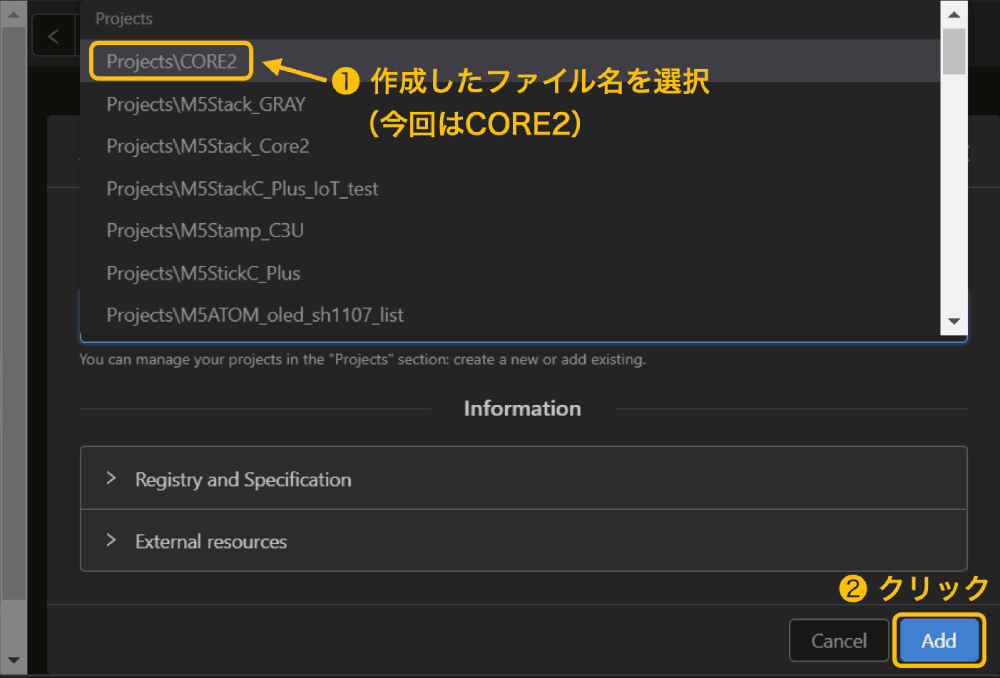
作成したファイルの一覧が表示されるので、①先ほど作成したファイル名(今回は「CORE2」)を選択したら、②「Add」をクリックします。

インストールが始まるのでしばらく待ちます。
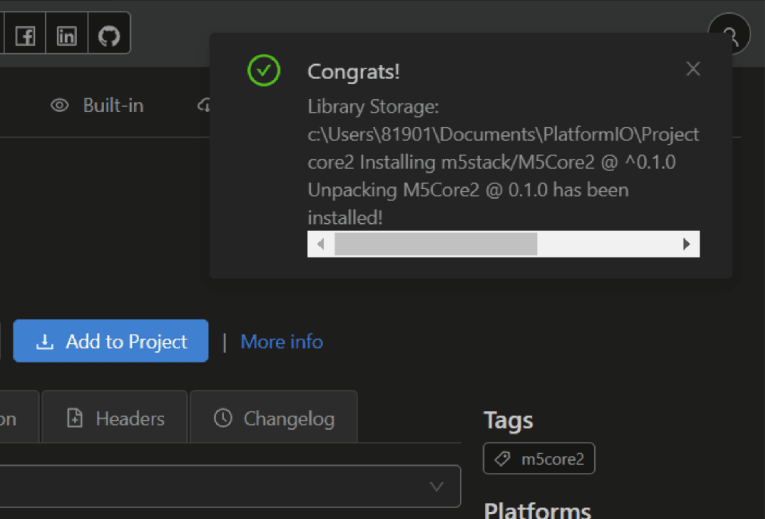
上画像のように「Congrats!」と表示されたら完了です。
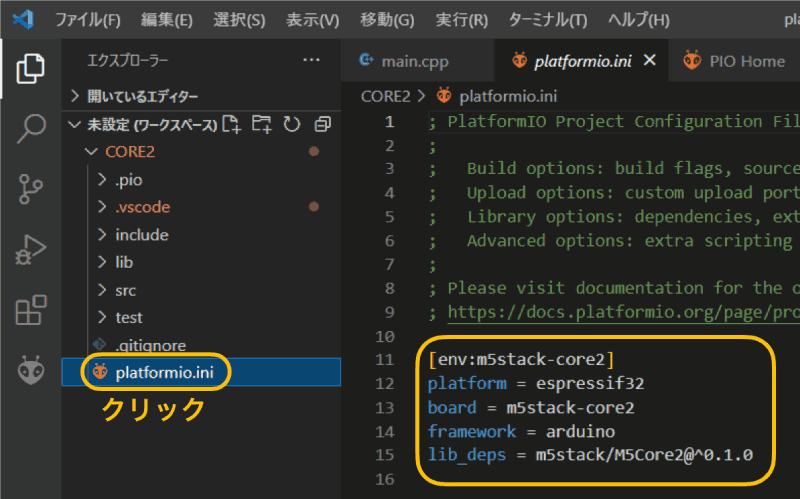
下画像のように画面左の「platformio.ini」をクリックすると、使用するボード情報「board」やインストールされているライブラリ「lib_deps」の内容が確認できます。
下画像のような内容になっていれば初期設定は完了です。

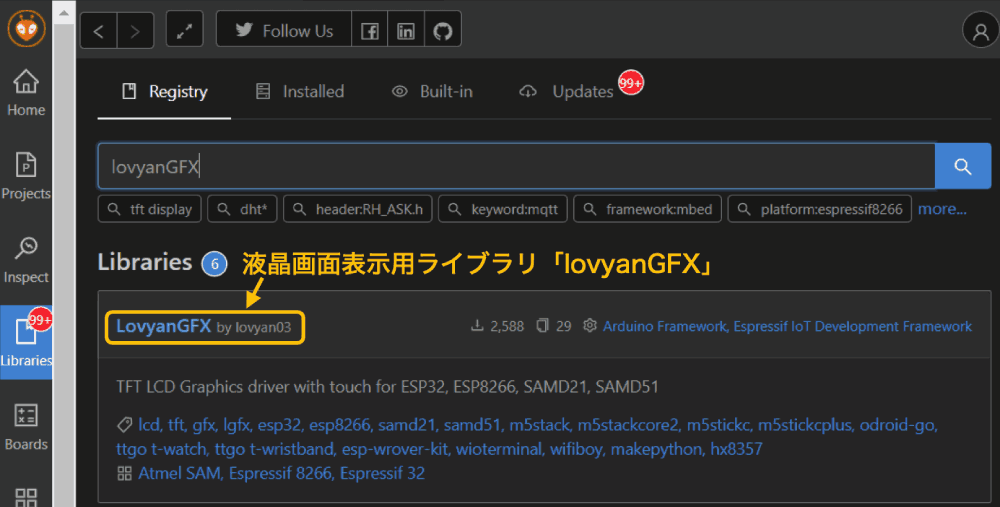
必須ではないですが、画面表示用ライブラリとして下画像の「LovyanGFX」ライブラリも同様にインストールしておくと日本語表示が簡単にできるので便利です。

「lovyanGFX」ライブラリの使い方は以下のリンクで詳しく紹介しています。

・サンプルプログラムの書き込み、動作確認
次にサンプルプログラムの書き込みを行います。
サンプルプログラムは「ArduinoIDE」のスケッチ例「button」の動作を少し修正して、タッチボタンを押したときに「振動モータ」を一瞬動作させてクリック感を持たせようとしたものです。
サンプルプログラムは以下になります。「コピペ」して書き込んでいきますので、下コードをコピーしてください。(ハイライト部は振動モータのプログラム)
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでもコピーできます。
#include <M5Core2.h>
// 初期設定 ----------------------------------------------------
void setup() {
M5.begin(); // 本体初期化
M5.Lcd.setTextColor(YELLOW); // 文字色
M5.Lcd.setTextSize(2); // 文字サイズ
M5.Lcd.setCursor(65, 10); // 座標指定
M5.Lcd.println("Button example");
M5.Lcd.setCursor(3, 35); // 座標指定
M5.Lcd.println("Press button B for 700ms");
M5.Lcd.println("to clear screen.");
M5.Lcd.setTextColor(RED); // 文字色
}
// メイン ------------------------------------------------------
void loop() {
M5.update(); // ボタン状態初期化
M5.Axp.SetLDOEnable(3, false); // AXP_IO3 を false で振動モータ停止
if (M5.BtnA.wasPressed() || M5.BtnA.pressedFor(1000, 200)) { // BtnAを押した、または1秒以上の長押しなら
M5.Lcd.print('A'); // Aを表示、または0.2秒ごとに連続表示
M5.Axp.SetLDOEnable(3, true); // AXP_IO3 を true で振動モータ動作
} else if (M5.BtnB.wasPressed() || M5.BtnB.pressedFor(1000, 200)) { // BtnBを押した、または1秒以上の長押しなら
M5.Lcd.print('B'); // Bを表示、または0.2秒ごとに連続表示
M5.Axp.SetLDOEnable(3, true); // AXP_IO3 を true で振動モータ動作
} else if (M5.BtnC.wasPressed() || M5.BtnC.pressedFor(1000, 200)) { // BtnBを押した、または1秒以上の長押しなら
M5.Lcd.print('C'); // Cを表示、または0.2秒ごとに連続表示
M5.Axp.SetLDOEnable(3, true); // AXP_IO3 を true で振動モータ動作
} else if (M5.BtnB.wasReleasefor(700)) { // BtnBが0.7秒以上押されて離したら
M5.Lcd.clear(WHITE); // 画面白クリア
M5.Lcd.setCursor(0, 0); // 座標指定
M5.Axp.SetLDOEnable(3, true); // AXP_IO3 を true で振動モータ動作
}
delay(80); // 遅延時間(振動モータ動作時間)
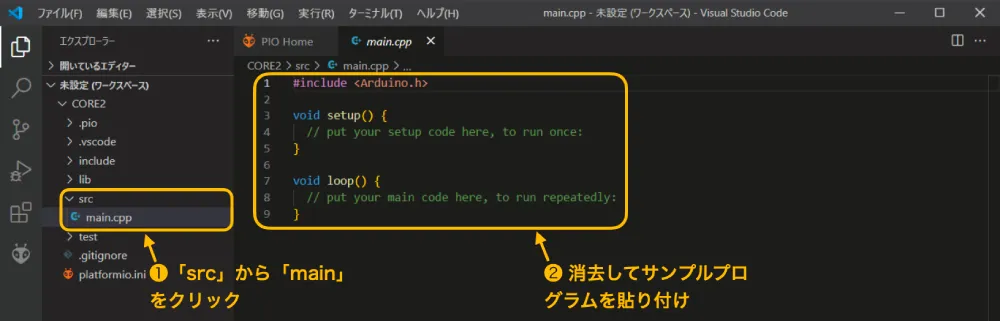
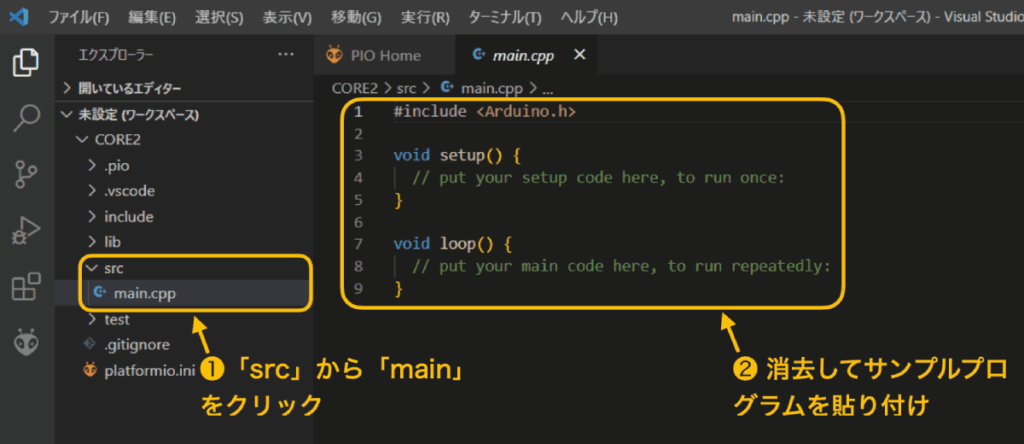
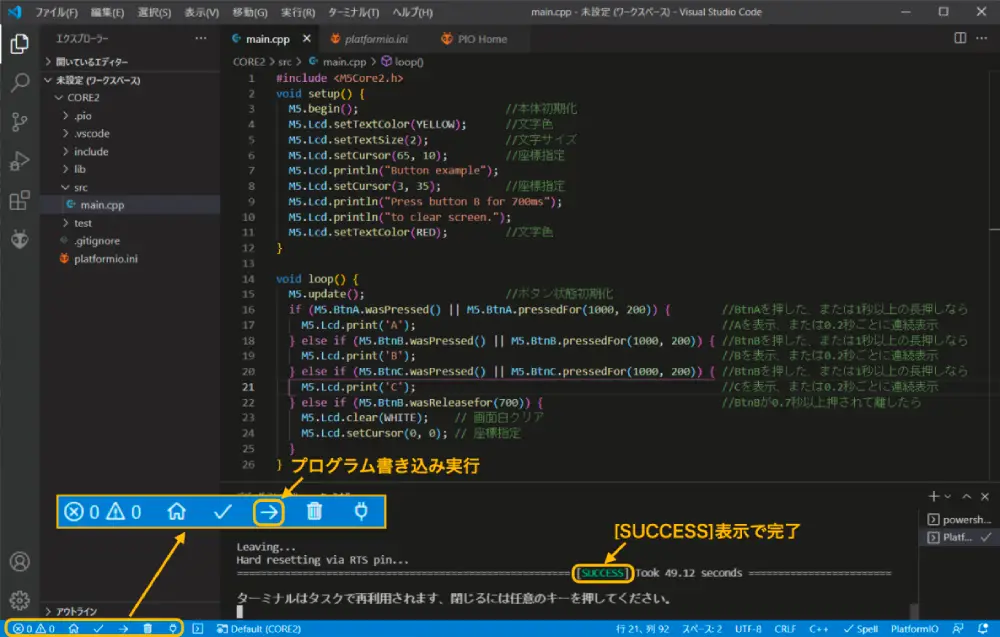
}次に「PlatformIO」の画面左の①「src」を選択すると表示される「main.cpp」をクリックすると「main.cpp」の内容が表示されます。
初期状態では下画像のようにプログラム例が記入されていますが②全て消去して先ほどコピーしたサンプルプログラムを貼り付けます。

次にプログラムの書き込みを行います。
画面左下の「 → 」アイコンをクリックすると書き込みが始まります。
しばらく待って、ターミナル部に「SUCCESS」と表示されたら書き込み完了です。

書き込みが完了すると「ArduinoIDE」で書き込んだ時と同じ画面になります。(同じ画像を使用)
動作は同じですがタッチボタンを押した時に文字が連続して2個表示されることはありません。

タッチボタンA〜Bに触れると、画面に「A, B, C」が表示されます。
長押しすると連続して同じ文字が表示されます。

Bボタンを長押し(700ms以上)して離すと画面背景が真っ白になり、タッチボタンを押すとまた「A, B, C」が表示されます。
タッチボタンを押した時に振動モータを動かしてクリック感が出のを期待したのですが、机に置いてタッチするとほとんど振動も感じられません。
手で持つと少し感じますが、クリック感はありませんでした。
ちなみに振動モータは以下のように制御します。
M5.Axp.SetLDOEnable(3, true); // AXP_IO3 を true で振動モータ動作開始
M5.Axp.SetLDOEnable(3, false); // AXP_IO3 を false で振動モータ停止・補足:通信ポートの選択
「PlatformIO」は基本的に自動で通信ポートが選択されますが「CORE2」で 2種類のドライバをインストールしたためか、使いたいポートが選択されず書き込みエラーになることがありました。
そんな時には強制的に使用するポートを指定するとうまく書き込めますのでポートを指定する方法を紹介します。
私の場合は「Mac」を使用したときに書き込みエラーとなりました。
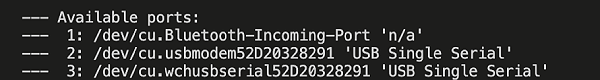
通信ポートは下画像の3つが認識されており「3:」を使用したいのに「2:」が選択されていました。

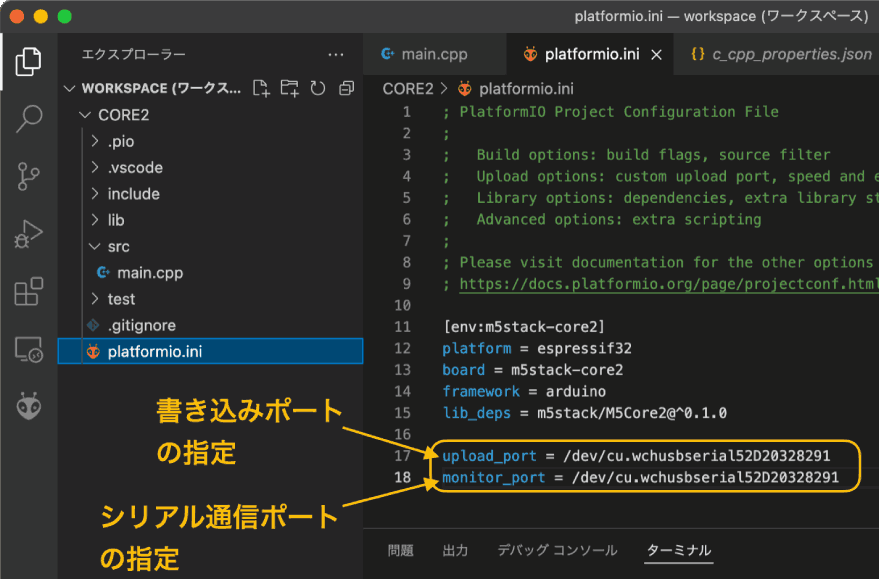
強制的に「3:」を指定するために「Platformio.ini」ファイルに下画像のような 2行を追加しています。

ポートを指定するコマンドは以下のようになります。
upload_port = "使用したいポート番号(COM*等)を記入" //書き込みポートの指定
monitor_port = "使用したいポート番号(COM*等)を記入" //シリアル通信ポートの指定5.UiFlow(ビジュアルプログラミング)の使い方、動作確認
「UiFlow」でビジュアルプログラミングを使用した「CORE2」の使い方と動作確認の方法を紹介します。
・UiFlowとは
「UiFlow」とは「M5Stackシリーズ」のビジュアルプログラミングでの開発環境です。
ビジュアルプログラミングを作成すると「python(micro python)」のプログラムも自動で生成されており「python」のプログラムの確認も行うことができます。
「python(micro python)」を使用した開発環境は以下のリンクで詳しく紹介しています。

・開発環境の準備
「UIFlow」を使用するためには専用のソフト「M5Burner」を使用して、マイコンボード本体に「ファームウェア」を書き込む必要があります。
「M5Burner」のインストール方法や「UiFlow」の使い方についての詳細は以下のリンクを参照して準備しておいてください。

・「M5Burner」でファームウェアの書き込み
「UiFlow」を使用するために「M5Burner」を起動して「CORE2」用のファームウェアの書き込みを行います。
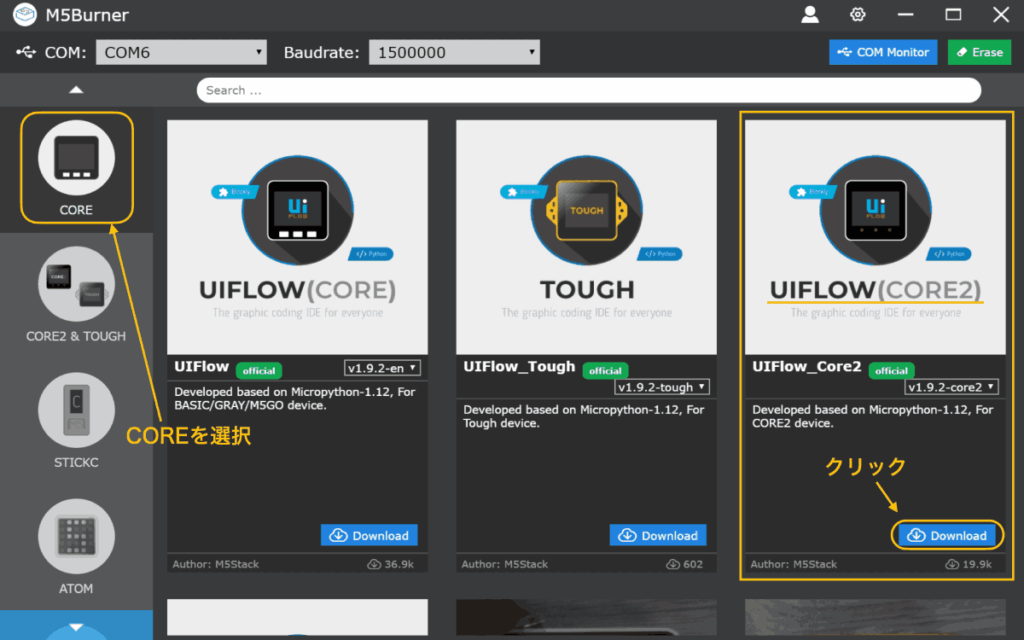
まずはパソコンと「CORE2」を接続して「M5Burner」を起動すると下画像のような画面が表示されます。画面左上の「COM:」で通信ポートを選択します。
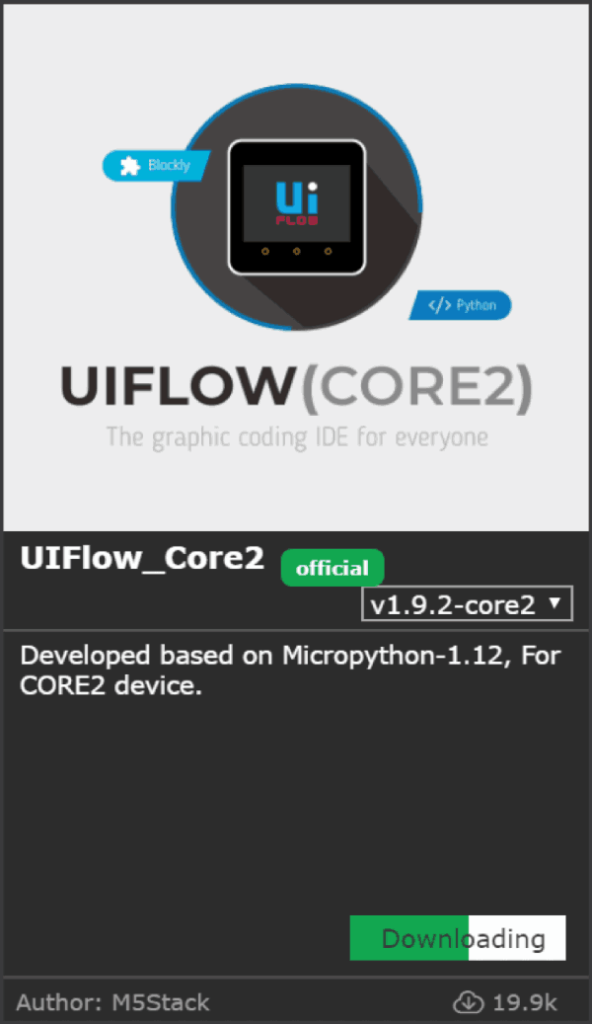
左のメニューから「CORE」を選択すると「UIFLOW (CORE2)」があるので「Download」をクリックします。


ダウンロードが始まったら終わるまでしばらく待ちます。

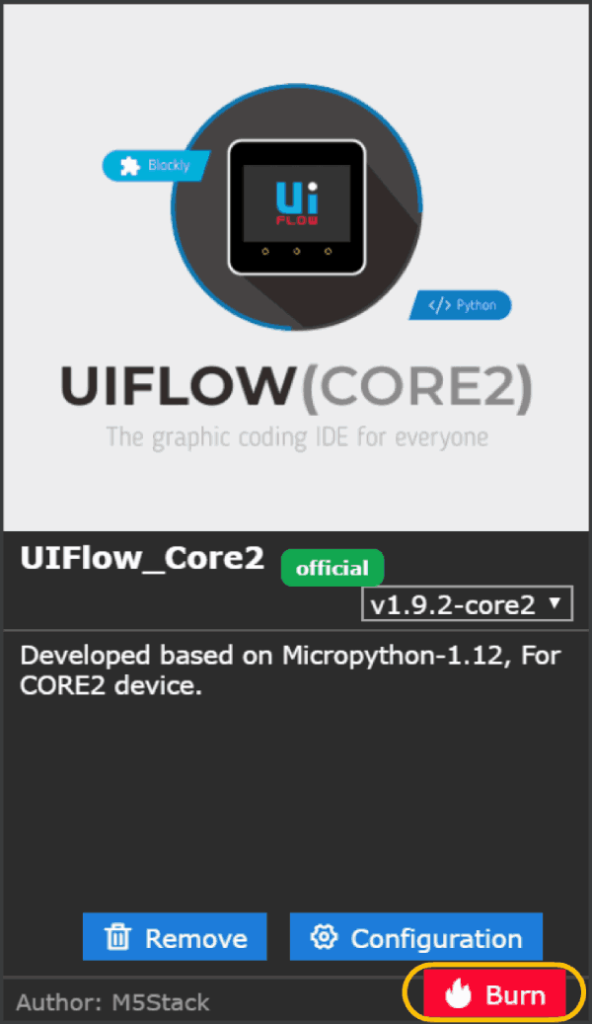
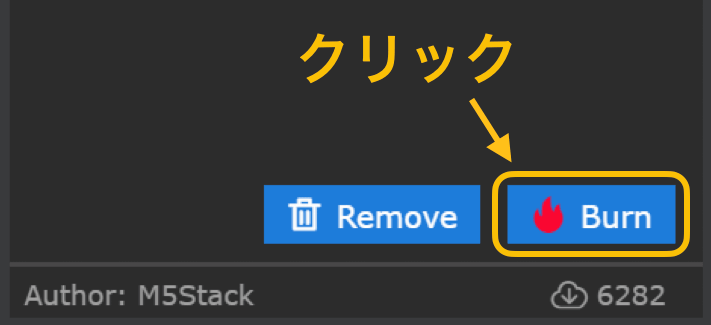
ダウンロードが終わると上画像のように「Burn」というボタンが表示されるのでクリックします。

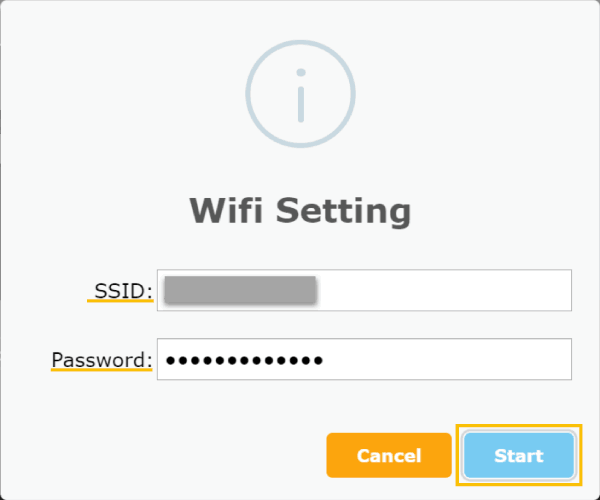
「Burn」をクリックすると上画像のように「WiFi Setting」ウインドウが表示されます。
ここではWiFi接続のための「SSID」と「Password」を設定します。
お使いのWiFi環境に合わせて入力して「Start」をクリックしてください。
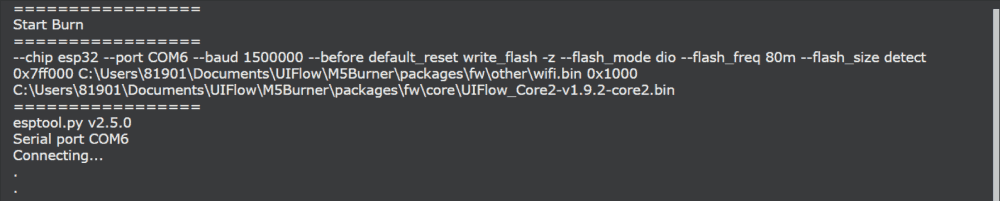
「Start」ボタンをクリックするとファームウェアの書き込みが始まります。


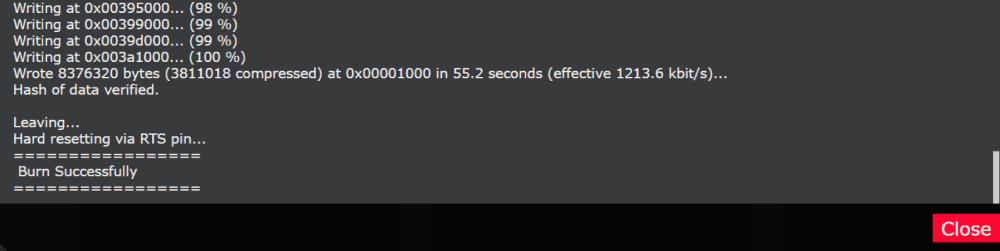
上画像のように「Burn Successfully」が表示されたら書き込み完了です。
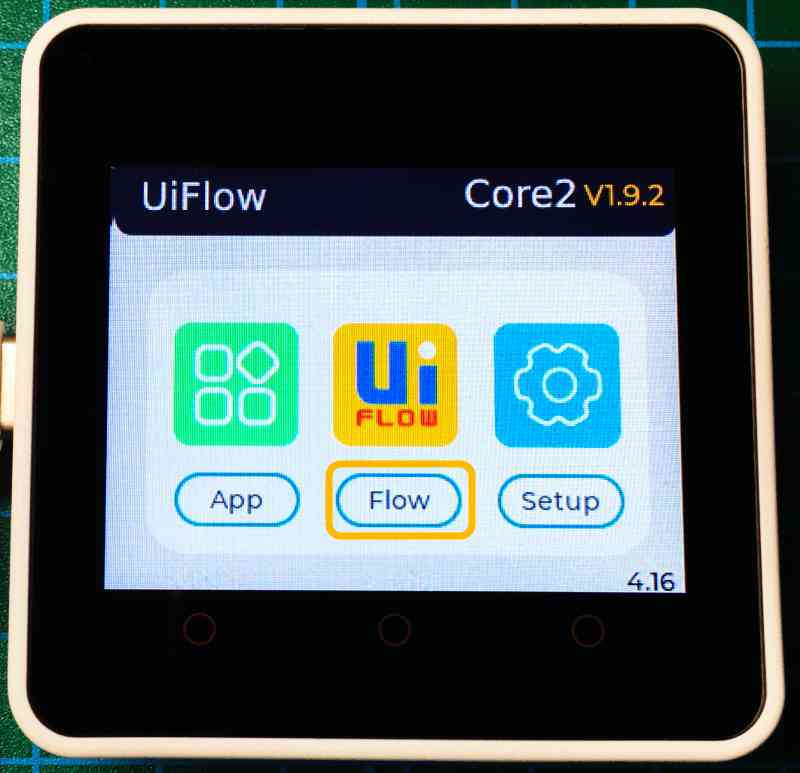
書き込みが完了すると「CORE2」本体で下画像のようにファームウェアが起動します。

上画像の画面が表示されたら真ん中の「Flow」をクリックしましょう。
※初回以降は上画面表示後5秒を超えると設定されたモードごとに画面が自動で切り替わります。

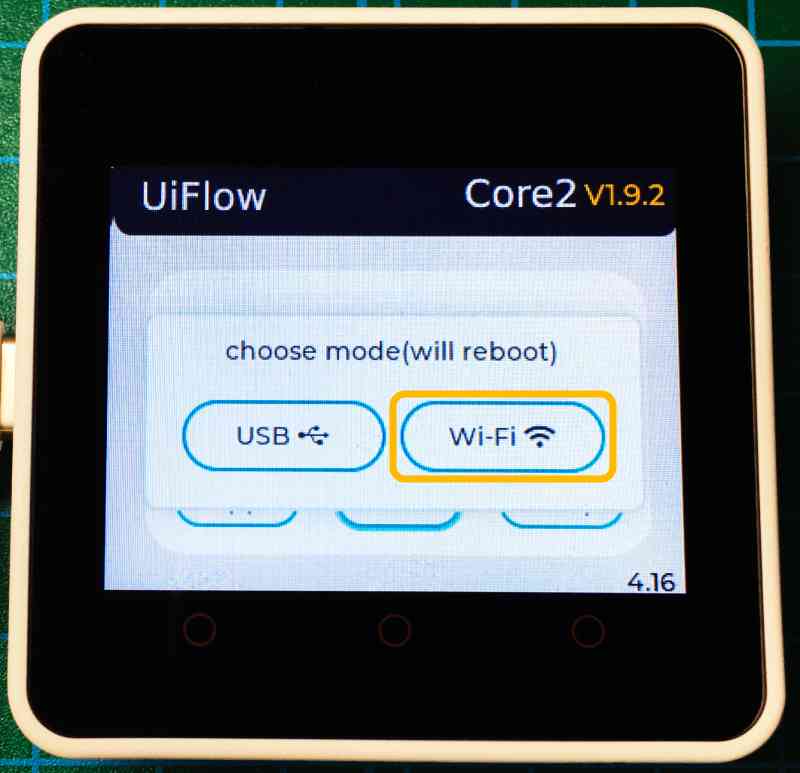
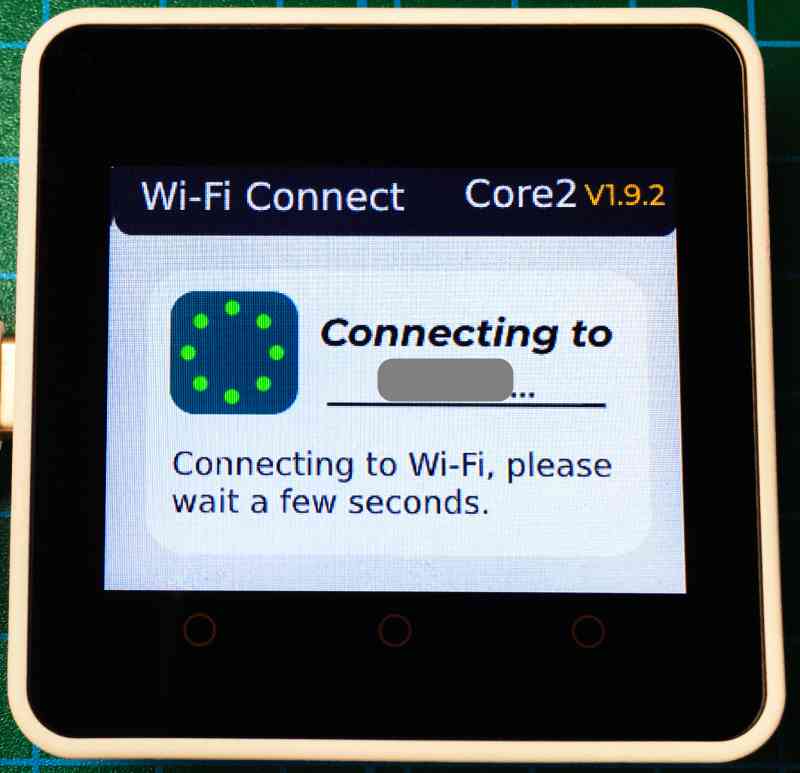
上画像の画面になったら「Wi-Fi」をクリックします。

設定されたSSIDへのWiFi接続が開始されます。

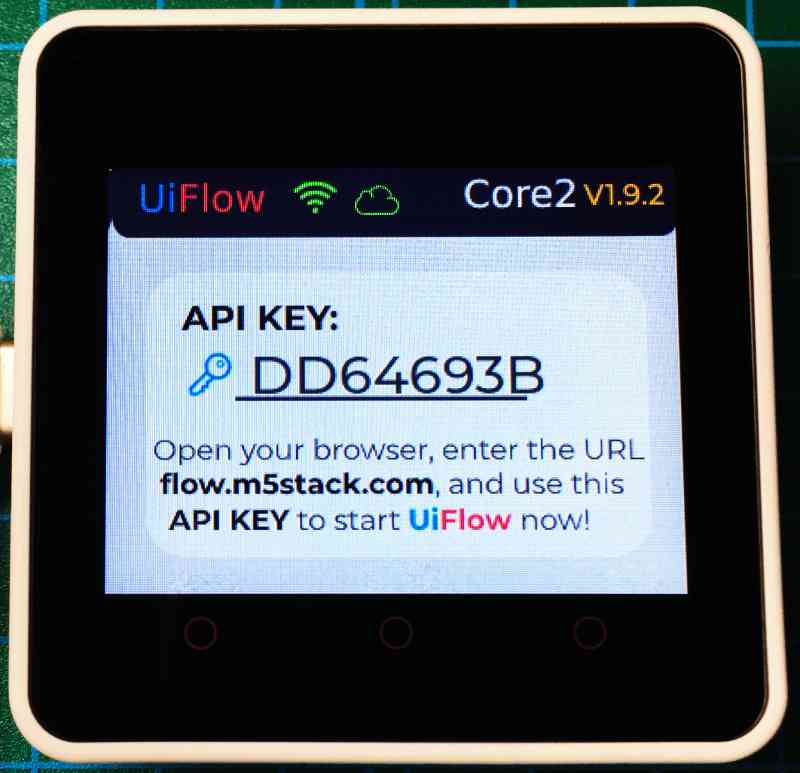
接続が完了すると上画像のように「API KEY」が表示されます。
「API KEY」は「UiFlow」で「CORE2」本体を認識するために必要なのでメモしておきましょう。
・UiFlowの初期設定
「UiFlow」の使い方について紹介します。
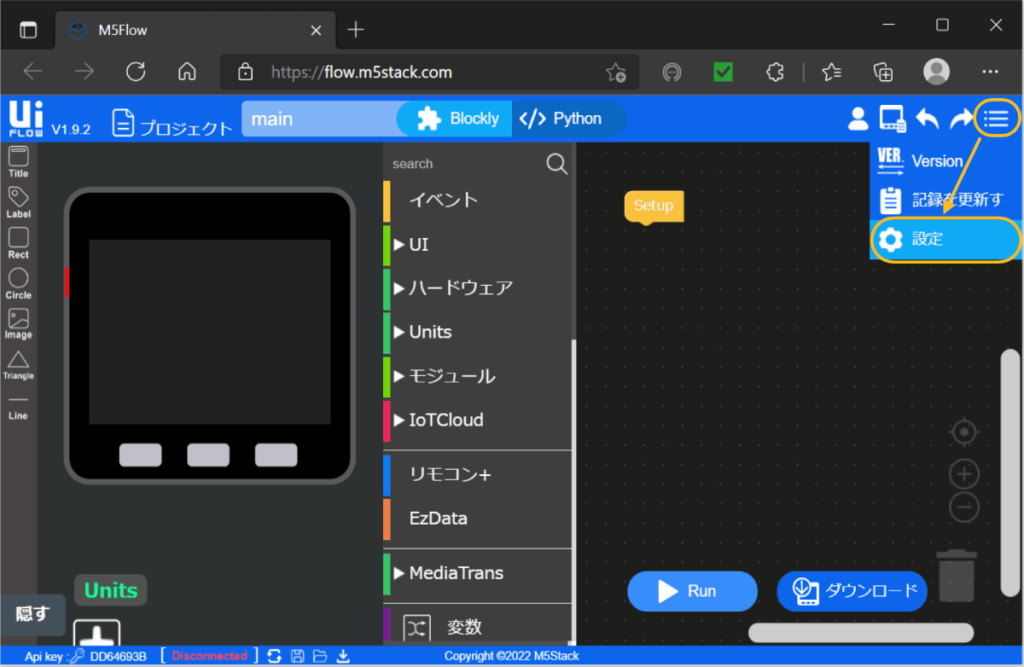
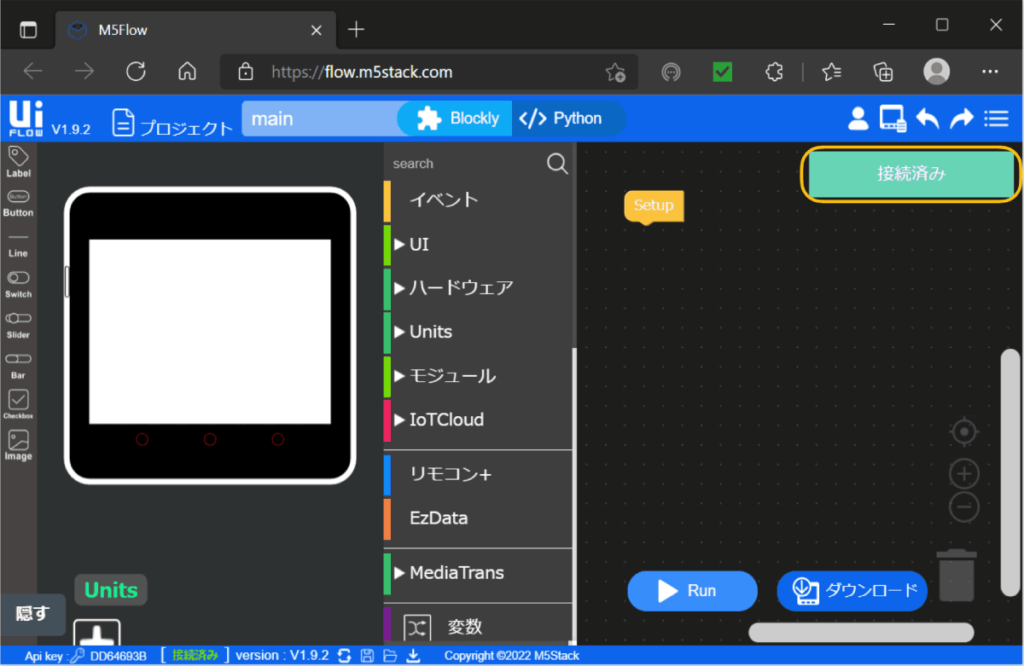
まず「UiFlow」を起動して、下画像のように、画面右上の「設定」をクリックします。


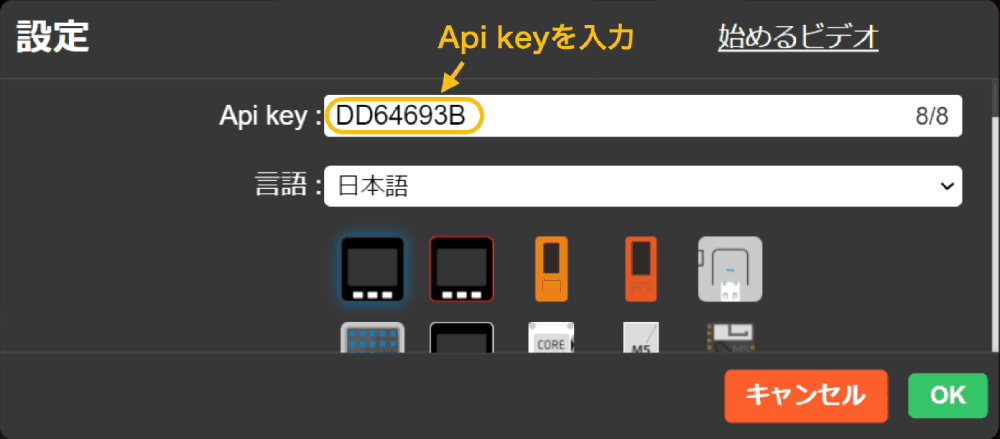
上画像のようなウインドウが表示されるので、メモしておいた「Api key」を入力します。

次に上画像のように「CORE2」のアイコンを選択して「OK」をクリックします。
「OK」をクリックすると「CORE2」本体との接続が開始され、接続が完了すると下画像のように画面右上に「接続済み」が表示されます。
これでプログラムを作成する準備が整いました。
「UiFlow」の画面左側には「CORE2」のシミュレータが表示されています。
画面の中央にはコマンドの一覧があり、ここからプログラムのコマンドを選択して画面右でプログラムの作成を行います。

・プログラムの作成と動作確認
次に簡単なプログラムを使用した「UiFlow」の使い方と動作確認の方法を紹介します。
今回作成するプログラムは「CORE2」の画面に簡単な絵文字を表示するプログラムです。

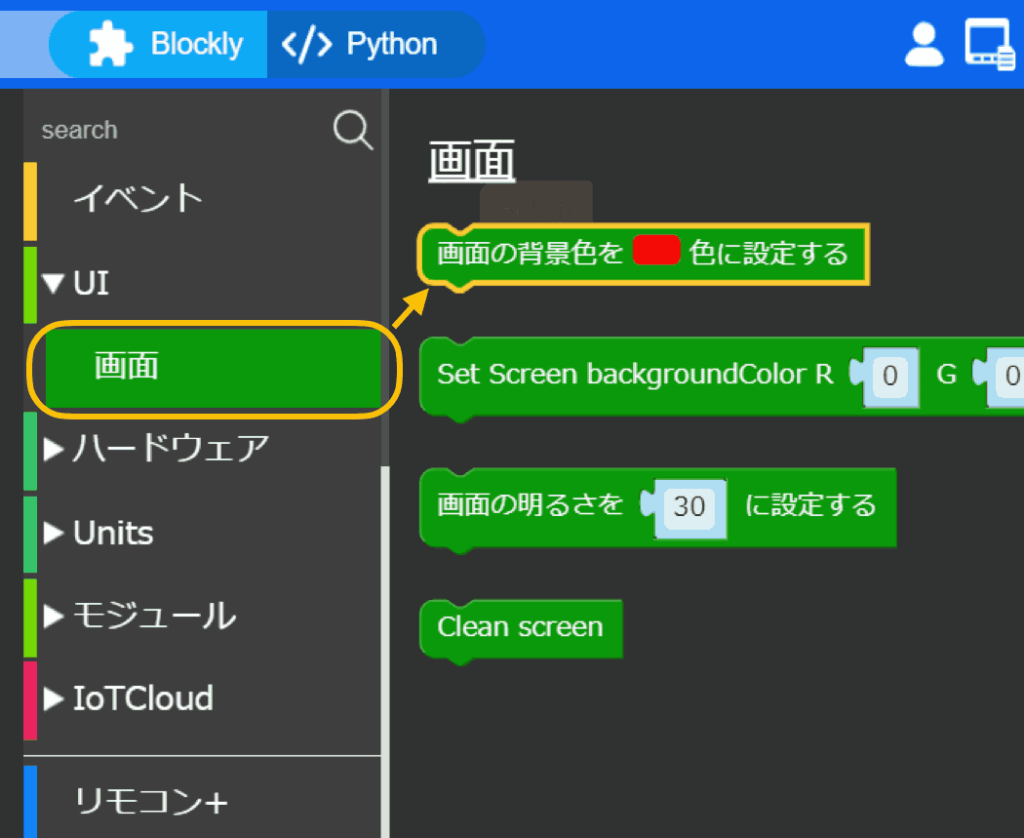
まず画面中央のコマンド一覧から「UI」→「画面」の中の上画像のコマンドをクリックします。

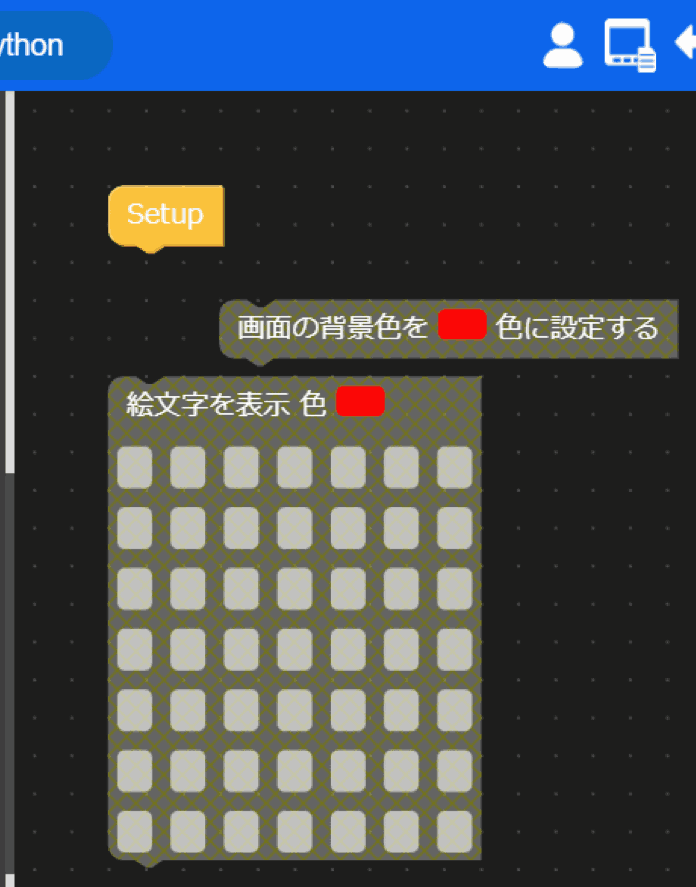
次にコマンド一覧の「絵文字」の中から上画像のコマンドをクリックします。

選択したコマンドは、画面右に配置されます。

配置されているコマンドを「ドラッグ&ドロップ」で上画像のように組み合わせます。

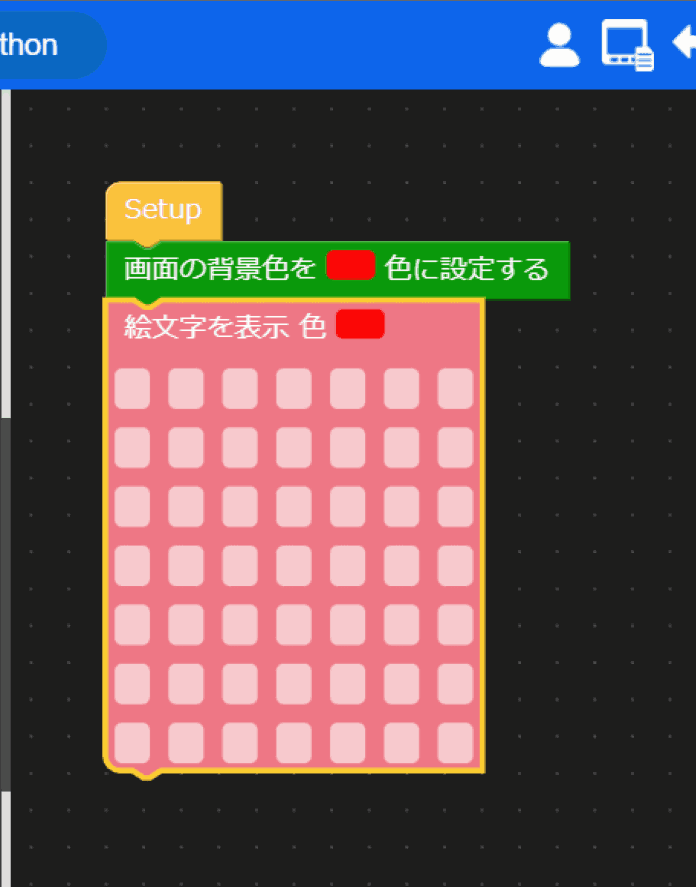
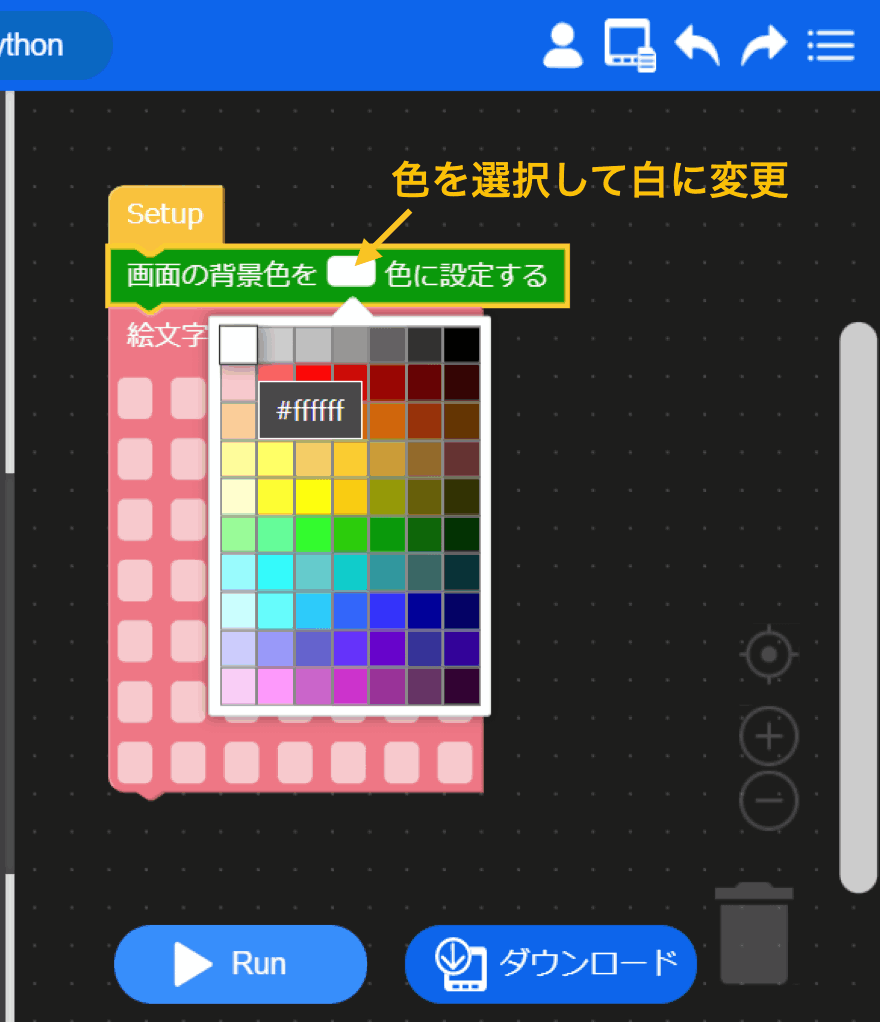
次に上画像のように色を選択して、画面の背景を「白」に変更しましょう。

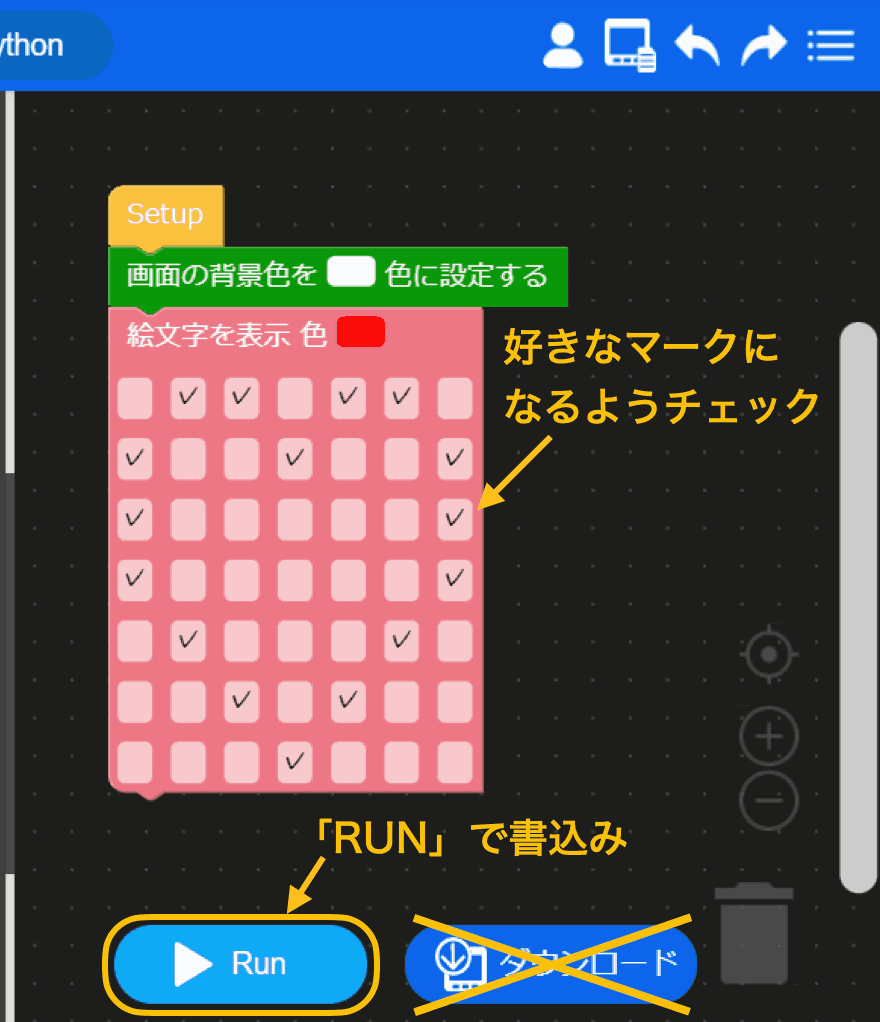
絵文字の「ドット」の中から点灯させたい箇所に「チェックマーク」を入れます。
今回は「ハート型」にチェックを入れています。
最後に「RUN」をクリックするとプログラムが本体に転送されます。
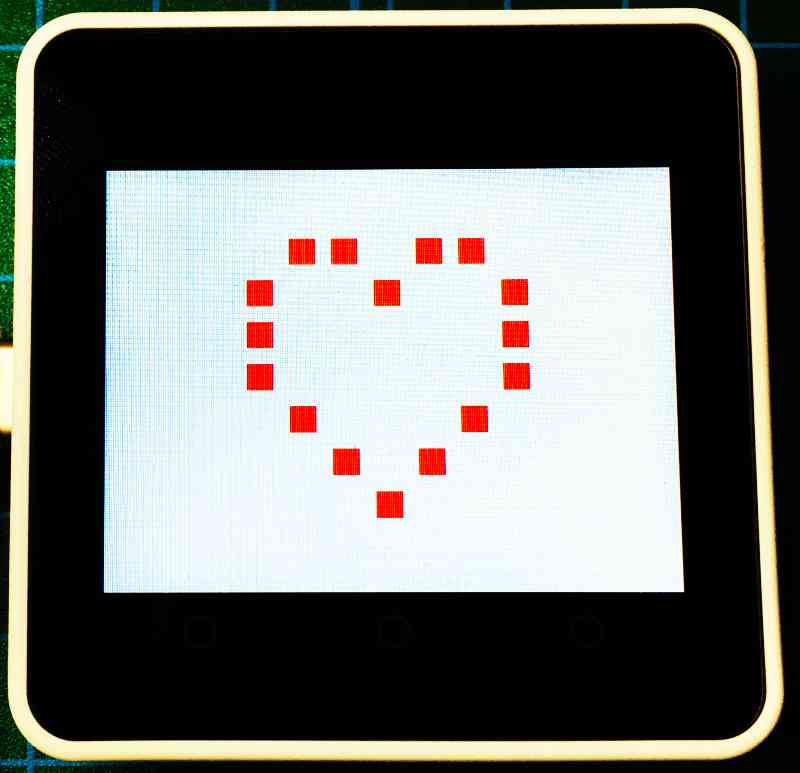
「RUN」をクリックすると「CORE2」本体の画面に下画像のように「ハートマーク」が表示されるのが確認できると思います。

6.工場出荷状態に戻す方法
「CORE2」を工場出荷状態に戻す方法を紹介します。
工場出荷状態に戻すには「M5Burner」を使用するのが一番簡単です。
「M5Burner」を起動して「COM:」の設定をしたら、左メニューの「CORE」を選択します。
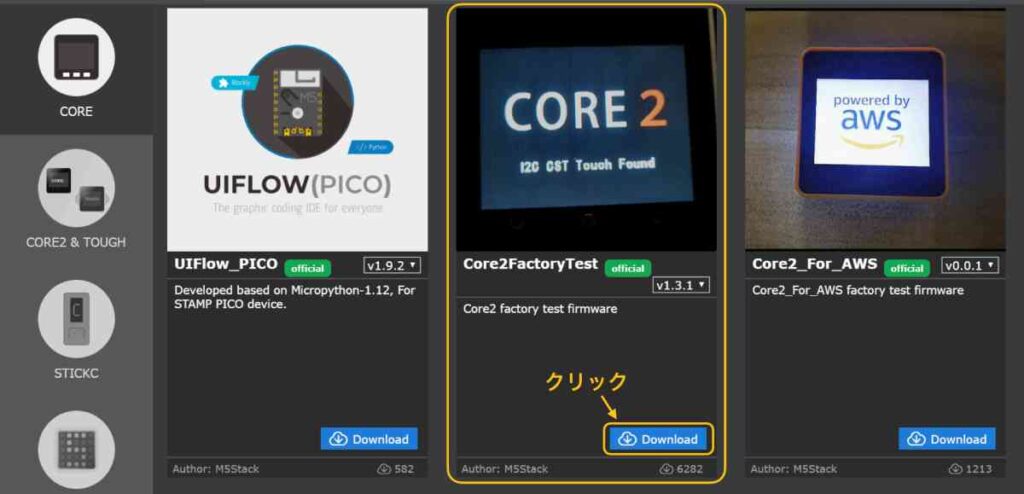
「CORE」のプログラム一覧の中に下画像のように「Core2FactoryTest」があるので「ダウンロード」をクリックします。


ダウンロードが終了すると上画像のように「Burn」が表示されるのでクリックして書き込むと工場出荷状態に戻ります。
7.書き込み速度比較 「ArduinoIDE」 vs 「PlatformIO」
「ArduinoIDE」と「PlatformIO」の書き込み(コンパイルを含む)速度はかなり違うので、どれくらい違うかを比較してみました。
「ArduinoIDE」は手軽にプログラミングの作成ができますが、書き込み速度が遅いです。
「PlatformIO」の方がかなり早くて、ストレスなくいろいろなプログラムをすぐに確認できます。
プログラミング学習をする場合は特に差が出てくると思うので「PlatformIO」の使用をおすすめします。
実際にどれくらい違うのかを、私の使っているパソコン環境で比較した結果は以下のようになりました。
書き込むプログラムは「ArduinoIDE」のスケッチ例「button」を使用しました。
パソコンは下表の仕様の「Surface GO」と「MacBook Pro」で行いました。
| パソコン名 | CPU仕様等 | HDD | メモリ(RAM) |
|---|---|---|---|
| Surface GO | Intel Pentium CPU 4415Y 1.60GHz Windows 10 HOME | 128GB SSD | 8GB |
| MacBook Pro 14-inch 2021 | Apple M1 Proチップ | 512GB SSD | 16GB |
それぞれの条件での書き込み速度は下表のような結果になりました。
| パソコン名 | ArduinoIDE | PlatformIO |
|---|---|---|
| Surface GO | 5分59秒 | 33秒 |
| MacBook Pro 14-inch 2021 | 49秒 | 10秒 |
「Surface Go」より「Mac」が早いのは当然と思いますが、「Surface Go」で「PlatformIO」を使用すると「Mac」で「ArduinoIDE」を使用するより「16秒」早いという結果になりました。
1日で何回も書き込みを実行することを考えるとこの差はかなり大きいです。
パソコンを買い替えなくても開発環境を変えるだけで、プログラムの作成や学習効率にかなり違いが出ることが予想されます。
「Mac」+「PlatformIO」は触れるまでもないかと・・・プログラムを見直したり、考えているよりも、とりあえず書き込んでみてどうなるか確認する方が早いです。
エラーはコンパイラが教えてくれます。
8.まとめ
「CORE2」はM5Stack社のマイコンボードの上位機種で、タッチパネル対応の液晶画面や振動センサ(3軸加速度+3軸ジャイロ)、マイク、スピーカ、SDカード、バッテリーを内蔵しており、有線通信の「I2C」「UART」「SPI」と無線通信の「WiFi」と「Bluetooth」に対応しています。
開発環境としては「ArduinoIDE」「PlatformIO」「UiFlow(ビジュアルプログラミング)」が使用できます。
「ArduinoIDE」は手軽にプログラミングできますが、書き込み速度を考えると「PlatformIO」の方が断然早いです。エディタ機能も「VSCode」の補完(エメット)機能が使えるのでおすすめです。
「UiFlow」を使用すればビジュアルプログラミングでも使用することができ、初心者でも手軽に楽しくプログラミングを体験することができます。
これからプログラムを始めてみようって方も、まずはビジュアルプログラミングから体験して「Arduino IDE」や「PlatformIO」で「C言語」を使用した本格的なプログラミングにも挑戦してみましょう。
「C言語」については以下のリンクで詳しく紹介しています。



![M5Stack M5Stack Core2 v1.1【M5STACK-K010-AWS】[エムファイブスタック M5 マイコン IoT モジュール 電子工作 自由工作 夏休み]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/2776620_2.jpg?_ex=128x128)


コメント