IoTが当たり前の時代になりました。あらゆる「モノ」がインターネットに繋がっているので、遠く離れていても操作やデータの監視をすることができます。
Wi-Fi接続可能なデバイス(モノ)で、アマゾンの「AWS(アマゾンウェブサービス)」を使えばクラウド経由で遠隔操作、データ監視を簡単に行うことができます。
私も今回始めてやってみたので最初は「AWS」の使い方や、何より出てくる言葉の意味が分からず・・・なかなか手間取りましたが手順がわかってしまえば簡単です。まずは「AWS」の初期設定からデバイス(モノ)の登録、MQTT接続の通信テストをする方法まで紹介します。
AWSの利用料金については以下のリンクにてご確認ください。

私は好奇心だけで無知なまま始めたので、外部サービスのチュートリアルで使い方を間違って¥5,000程捨ててしまいましたw
これについては失敗談として以下のリンクで詳しく紹介しています。
こうならないためには「AWS」の「請求状況の確認」と「意図しない課金が発生した場合の停止方法」を知っておくことが大切なため、この方法も以下のリンクで紹介しています。

1.実現したいこと
2.AWS(Amazon Web Services)とは
3.AWSを使用するための準備
・アカウントの作成
・IAMユーザーの作成
4.AWS IoTの初期設定
・AWS IoTページの表示
・エンドポイント(MQTT接続先)の確認
・セキュリティーポリシーの作成
・デバイス(モノ)の登録とセキュリティ証明書の追加
5.MQTT通信テスト
6.まとめ
1.実現したいこと
実現したいことは、インターネットに接続可能なデバイスを使用して、クラウド経由での遠隔操作とデータ監視です。
デバイスとしては「M5Stack社」の「Core2(親機側)」と「M5StickC Plus(子機側)」に温湿度を測定できる環境センサ「ENVⅢ」を接続して使用します。
親機側からの操作で子機側データを親機で表示(同時にLEDも操作)させたり、子機側からの操作で親機にデータを表示させたりします。
「CORE2」「M5StickC Plus」「ENVⅢ」については以下のリンクで詳しく紹介しています。



使用するものは以下になりますが、まずは「UiFlow」を使用するため「M5Stack社」のデバイスなら何でも良いので、慣れた方なら手持ちのデバイスでも動作確認してみるとより理解が深まると思います。
プログラミングについて、まずはプログラミング初心者の方でも体験できるように「UiFlow」という「ビジュアルプログラミング」の環境を使用します。
「UIFlow」とは「M5Stackシリーズ」のための「ビジュアルプログラミング」の開発環境で無償で使用することができます。
「ビジュアルプログラミング」では、日本語で「もし〜なら〜する」というように日本語の書かれたブロックを組み合わせていくだけです。
UiFlowの使い方については以下のリンクで詳しく紹介しています。

2.AWS(Amazon Web Services)とは
「AWS」とは「Amazon Web Services」の略で「アマゾン」がインターネット経由で200以上のサービスを提供している「クラウドコンピューティングサービス」です。
「AWS」ではクラウドサーバーを使用して情報処理から大容量データ記録、データベースによるデータ管理から機械学習、AIによるデータ分析等、用途に応じて最適なツールを選択して使用することができます。
料金については、各サービスの中から必要なものを利用した分だけ支払えば良いため、長期の契約や複雑なライセンスは必要ありません。
今回使用するIoTの機能「AWS IoT Core」にも様々な機能があり、何十億ものデバイスを安全に接続、管理でき、様々な業種向けにデータ収集、保存、分析するツールも提供されています。
詳細は以下リンクの「AWS」の公式ページでご確認ください。

3.AWSを使用するための準備
「AWS」を使用するためにはアカウントの登録やユーザーの作成、権限の設定等が必要です。
これらについては「AWS」のホームページで詳しく紹介されているため、アカウント作成の前に内容をよくご確認ください。
・アカウントの作成
以下のリンク先のページで「無料アカウントを作成」をクリックして画面の指示に従って「AWS」のアカウント作成を行ってください。
利用するサービスにもよりますが、アカウントを作成してからしばらくは多くのサービスを無料で使用することができます。

・IAMユーザーの作成
「IAM」とは「AWS Identity and Access Management」の略で「AWS」へのアクセスを安全に管理するためのウェブサービスです。
アカウントを作成した直後は「ルートユーザー」と呼ばれる何でもできるユーザーでログインした状態です。
何でもできるユーザーのため支払い情報のページにもアクセスできたりとセキュリティ的に問題があり「AWS」でも日常的なタスクには、ルートユーザーを使用しないことを強く推奨しています。
「IAM」では操作できる内容を限定した「IAMユーザー」を作成することができ、ルートユーザーの認証情報を安全に保護することができるので、まずは「IAMユーザー」を1つ作成しておきましょう。
「IAM」についての詳細は以下のリンクで確認できます。

「IAMユーザー」を作成する方法は以下のリンクで詳しく紹介されています。

以下から、実際に「IAMユーザー」を作成する方法を紹介します。
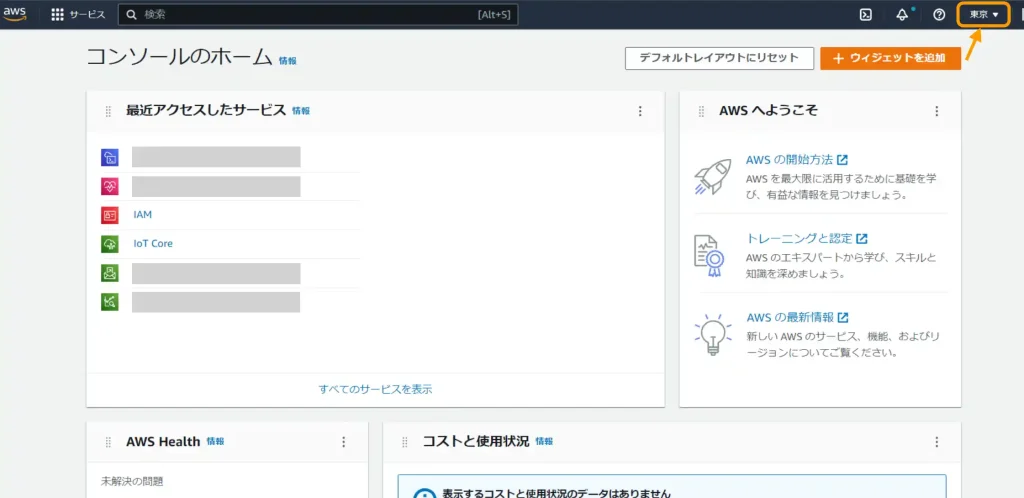
「AWS」にルートユーザーでサインインすると下画像のようなページが表示されます。
画面右上に使用するサーバーの場所が表示されています。
クリックすると場所を選択できるので「アジアパシフィック(東京)」を選択しておきましょう。

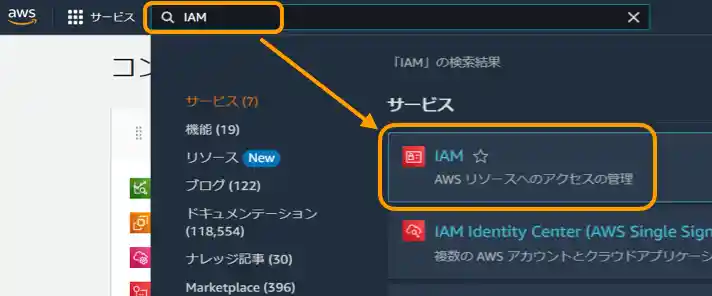
ページ上の検索窓に「IAM」と入力すると下画像のように「サービス」のところに[IAM]が表示されますのでクリックします。

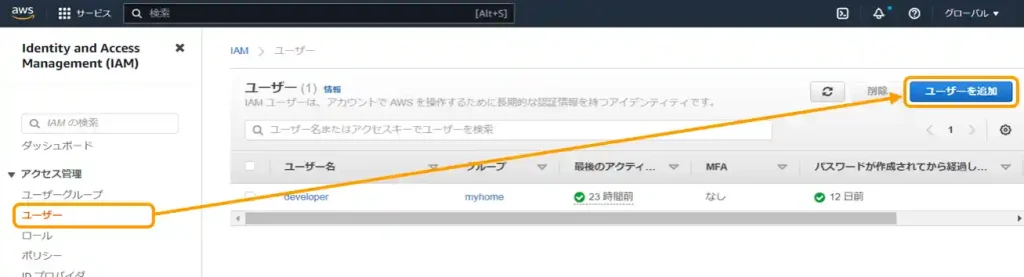
下画像のようなページが表示されたら、左メニューから[ユーザー]を選択し、画面右上の[ユーザーを追加]ボタンをクリックします。

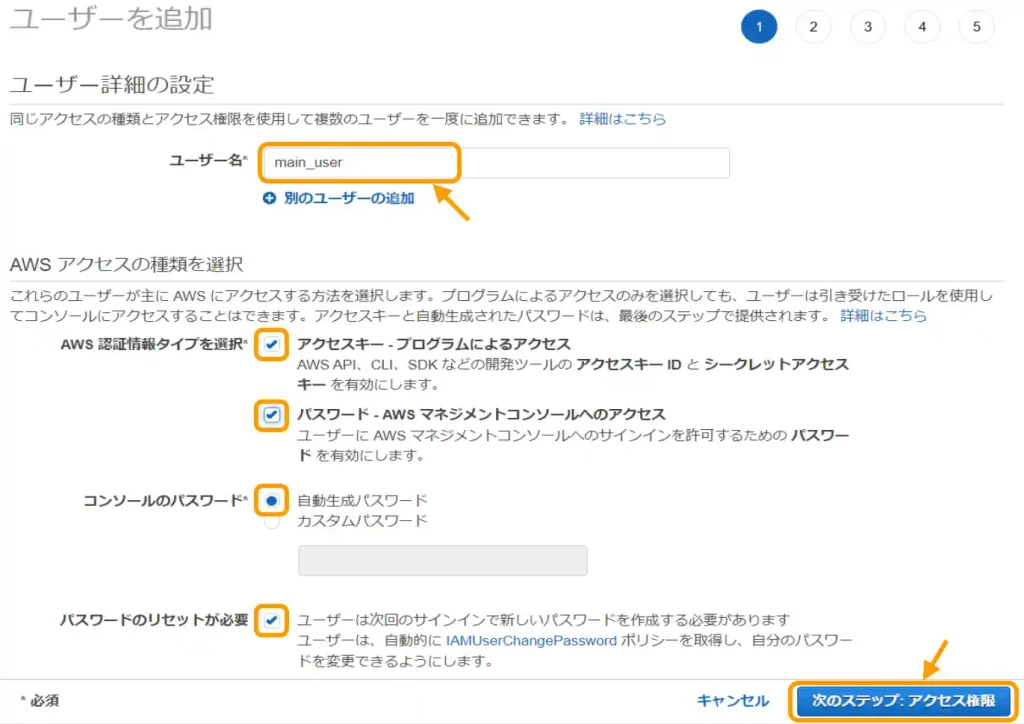
下画像のようなページが表示されるのでユーザーの追加を行なっていきます。
[ユーザー名]には好きな名前を入力します。(今回は「main_user」としました。)
その下のチェックボックスは以下のようにチェックして[次のステップ]ボタンをクリックしてください。

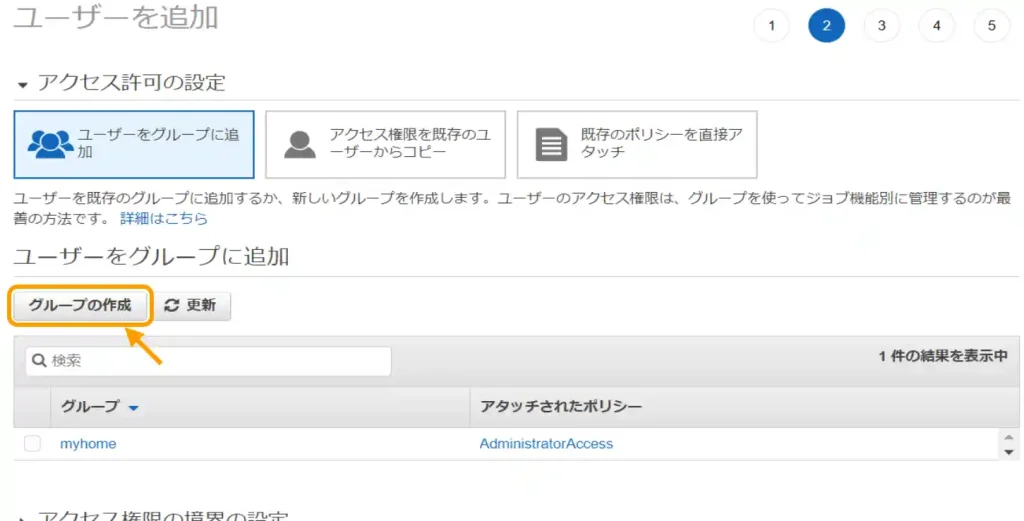
次の画面では、下画像の[グループの作成]ボタンをクリックしてグループの作成を行っていきます。

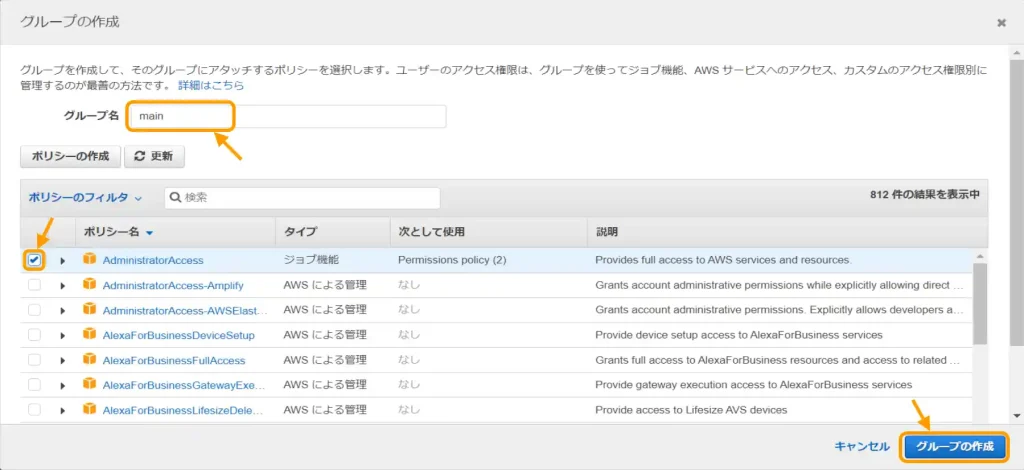
下画像のような画面が表示されるので、適当な[グループ名](今回は「main」)を入力します。
今回はルートユーザーの次に権限の強いユーザーの作成を想定して[AdministratorAccess(管理者アクセス)]の左のチェックボックスにチェックを入れて[グループの作成]ボタンをクリックします。

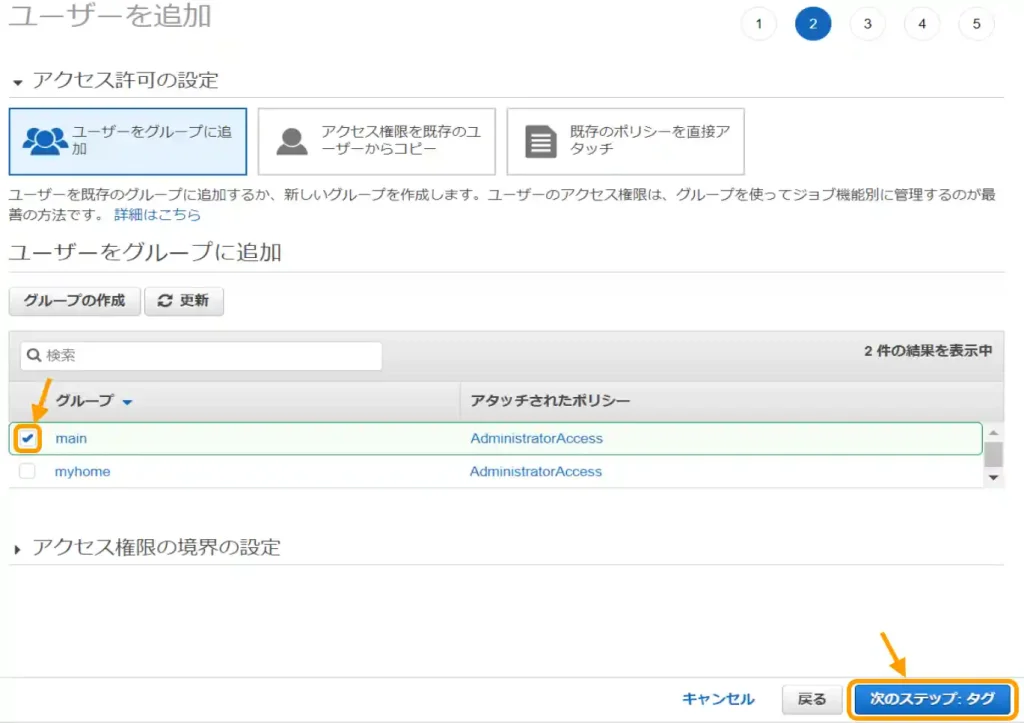
グループの作成が完了したら下画像のように、作成したグループ(今回はmain)が追加されているのでチェックを入れて[次のステップ]ボタンをクリックします。

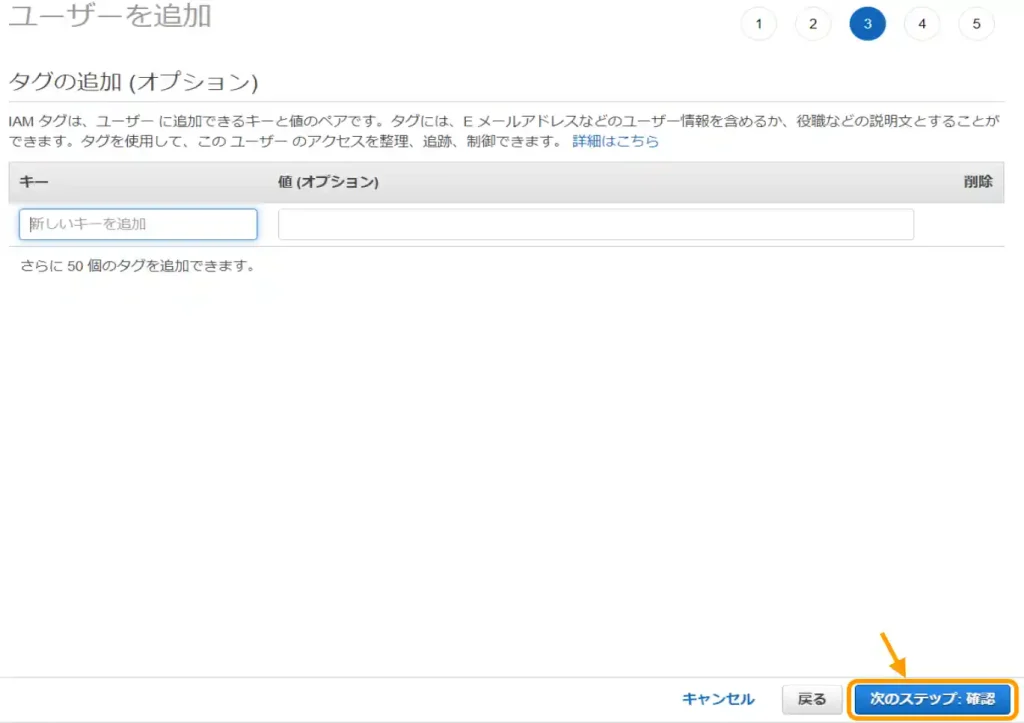
次ページではユーザーを管理するためのタグの設定のため、必要に応じて設定します。
今回は設定しないのでこのまま[次のステップ]ボタンをクリックします。

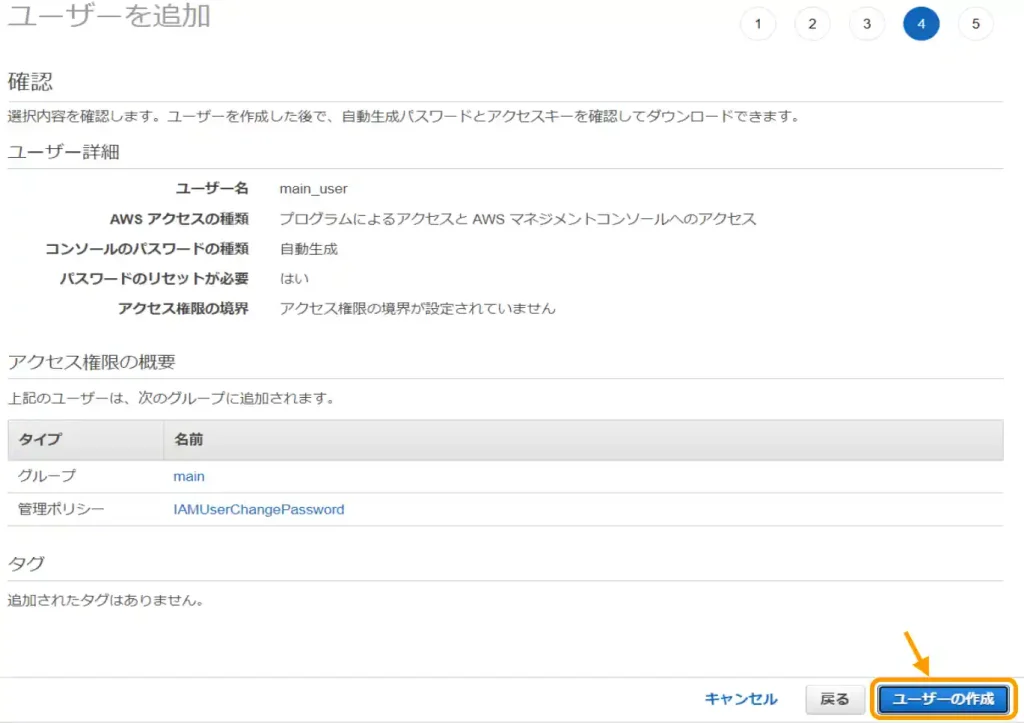
最後に設定したユーザー情報の確認画面です。
内容に間違いがなければ[ユーザーの作成]ボタンをクリックします。

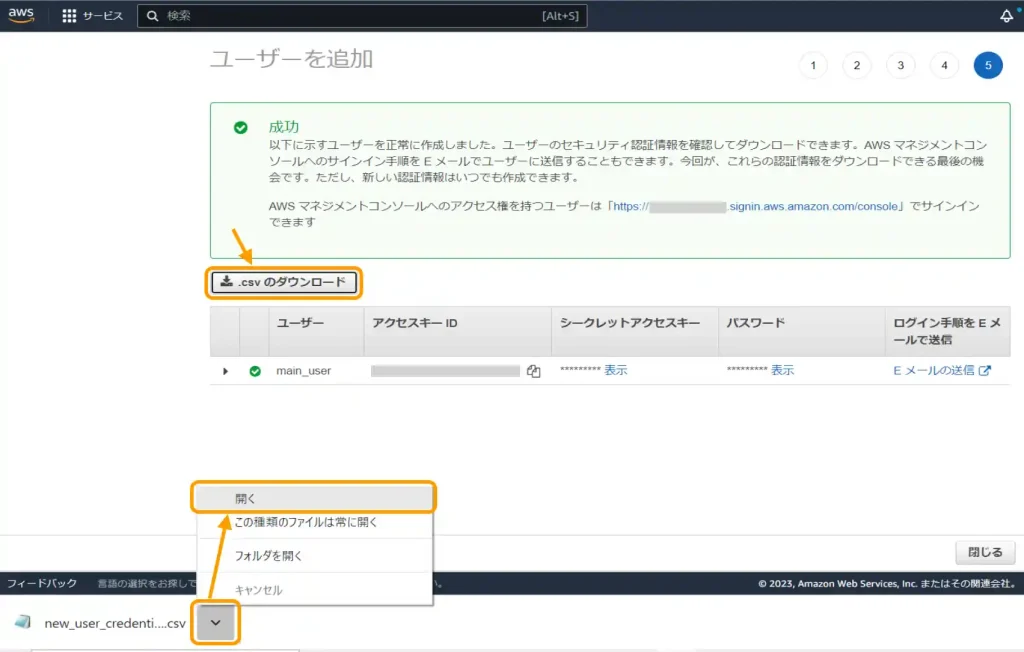
以上でユーザーの作成が完了しました!
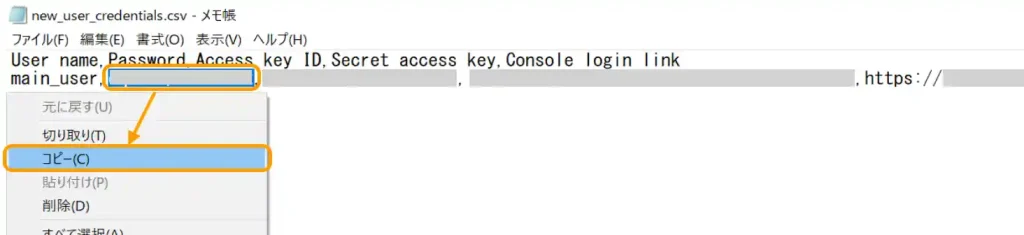
下画像のように[csvのダウンロード]ボタンをクリックすると、追加したユーザー情報をダウンロードできますので、ダウンロードして安全に管理しておきましょう。

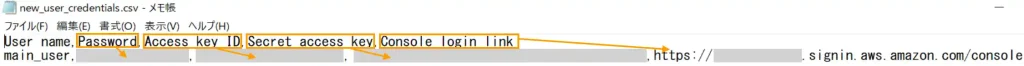
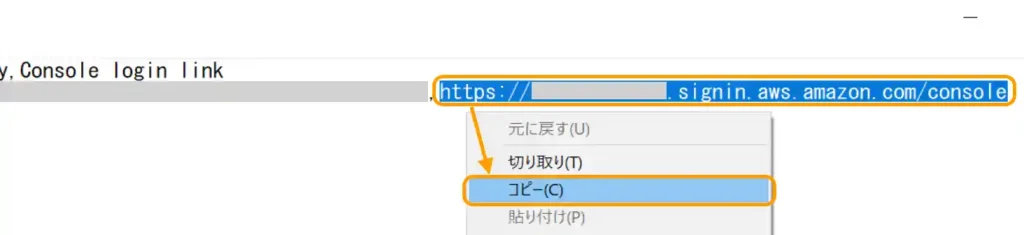
ダウンロードした「csvファイル」を「メモ帳」で開くと、下画像のように追加したユーザーの「ユーザー名」「パスワード」「アクセスキーID」「シークレットアクセスキー」「ログインリンクアドレス」が確認できます。

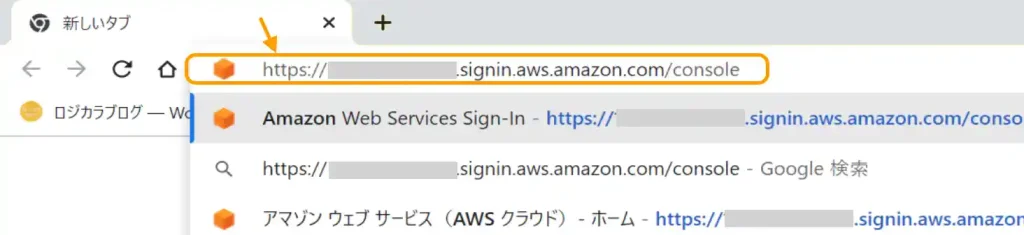
追加した「IAMユーザー」でアクセスするには「csvファイル」の「ログインリンクアドレス」にアクセスします。下画像のようにアドレスをコピーして

ブラウザに貼り付けると簡単にアクセスできます。
※「csvファイル」をExcelで開くとリンク部をクリックするだけでアクセスできます。

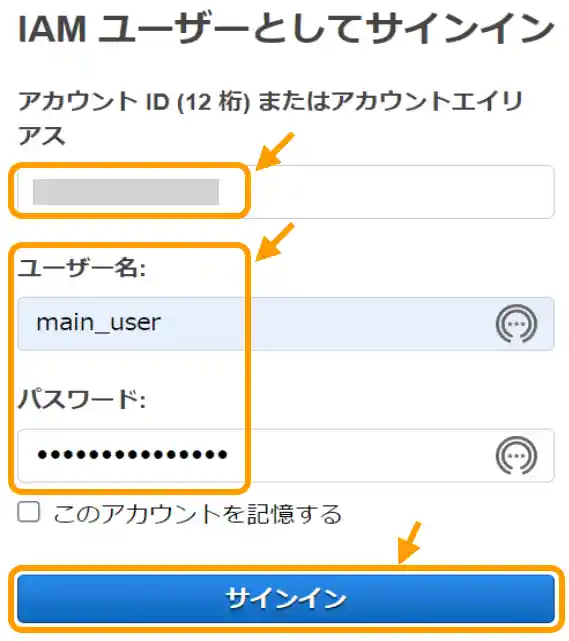
下画像のような画面が表示されます。アカウントIDはリンクアドレス部の先頭部(画像では隠してある部分)で、自動で入力されています。
「ユーザー名」と「パスワード」は「csvファイル」に記載されているものを入力します。

パスワードは初回アクセス用のパスワードのため下画像のようにコピーして貼り付けると楽です。

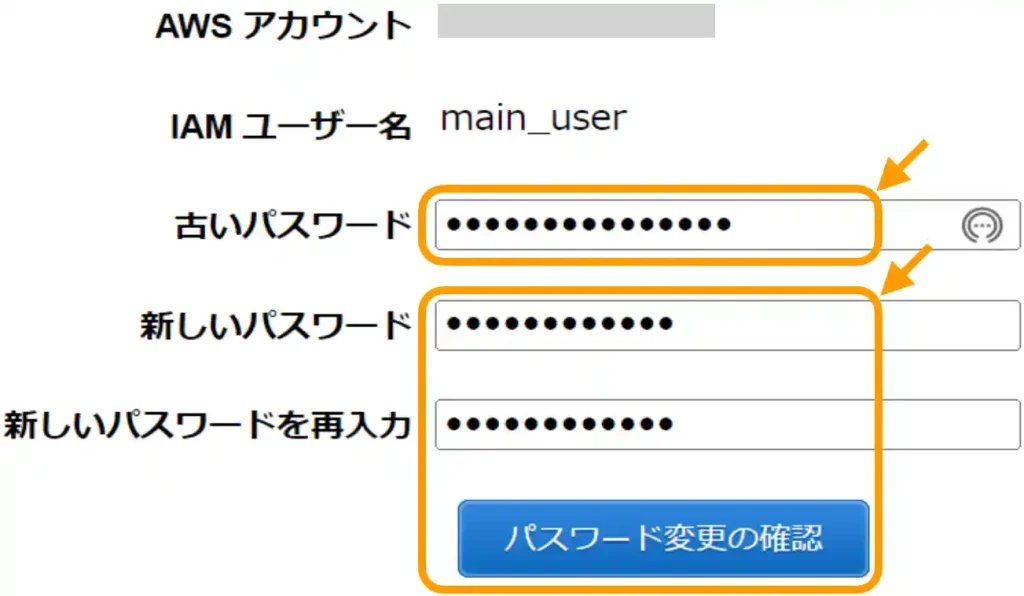
サインインすると下画像のような画面が表示されるのでパスワードの更新を行います。
「csvファイル」に記載されている「古いパスワード」と、このユーザーで今後使用していく「新しいパスワード」を決めて入力します。[パスワード変更の確認]ボタンをクリックして完了です。

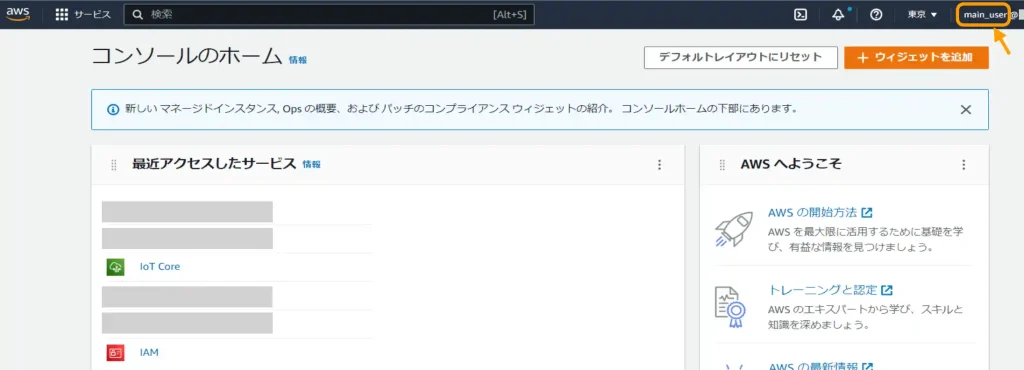
「IAM」ユーザーでサインインされて、下画像のような画面が表示されます。
画面右上にはユーザー名(今回はmain_user)と@の後にアクセスID(12桁の数字)が表示されています。

4.AWS IoTの初期設定
次に「AWS IoT」を使用するための初期設定を行なっていきます。
・AWS IoTページの表示
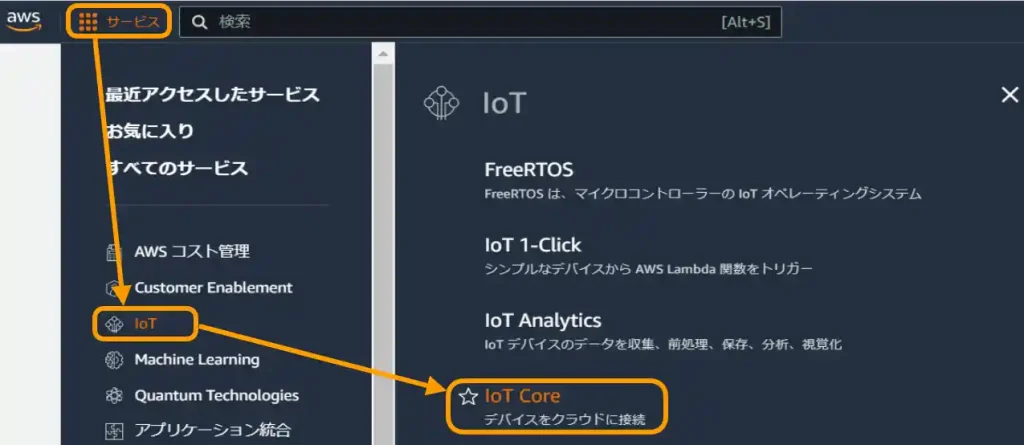
「AWS IoT」のページを表示するにはサインイン画面の[サービス]をクリックすると表示されるメニューから[IoT]をクリックし、さらに[IoT Core]をクリックします。

下画像が「AWS IoT」の画面になります。左メニューから各種設定を行います。
メニューの中の[テスト]→[MQTTテストクライアント]では通信の動作確認を行うことができます。

・エンドポイント(MQTT接続先)の確認
クラウドサーバーとの通信には「MQTT」を使用します。(MQTTとはIoTに適したデータパケットの小さい通信方法で次回詳しく紹介します。)
MQTTの通信設定に必要な接続先となる「エンドポイント」のアドレスを確認します。
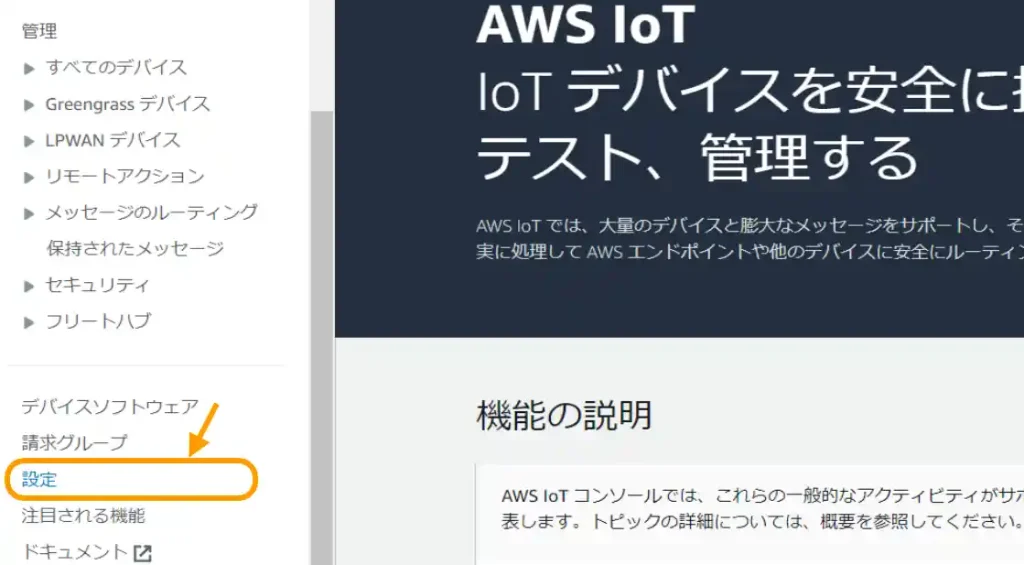
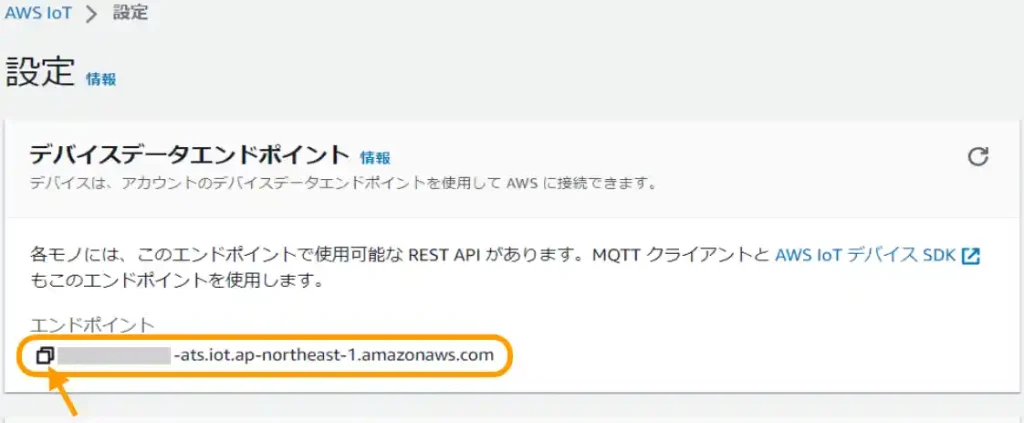
下画像のように左メニューの下の方の[設定]をクリックしましょう。

下画像のように「エンドポイント」のアドレスが確認できます。
矢印部をクリックすることでコピーすることもできます。

・セキュリティーポリシーの作成
デバイスとサーバー間の安全な接続のための「クライアント証明書」等の発行に必要な「セキュリティポリシー」の作成を行います。
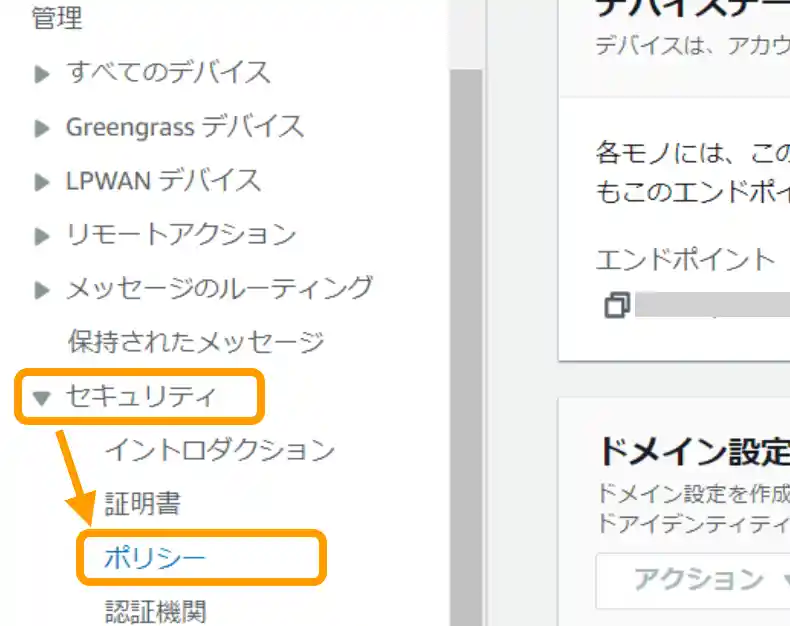
下画像のように左メニューの[セキュリティ]をクリックし表示される[ポリシー]をクリックします。

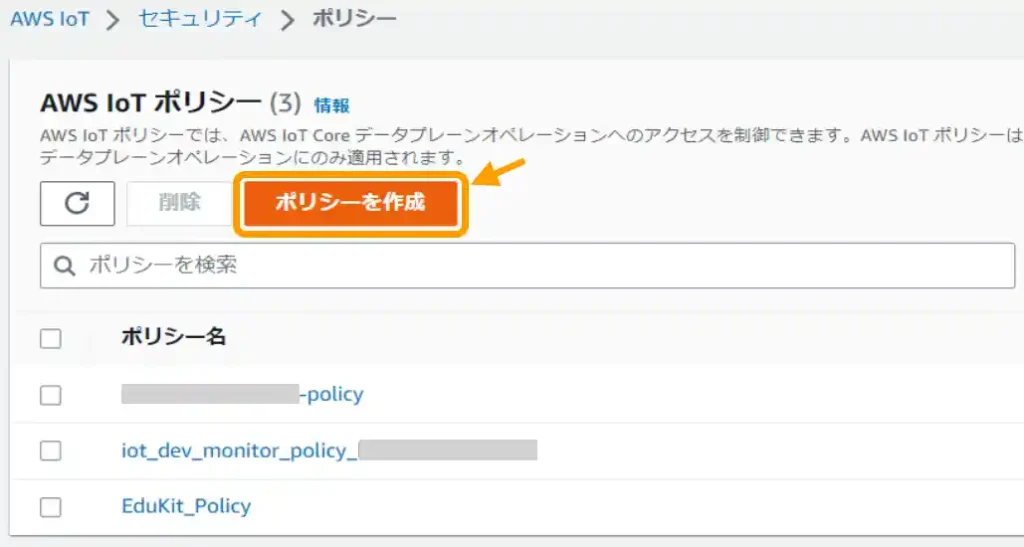
下画像のような画面が表示されるので[ポリシーを作成]ボタンをクリックします。

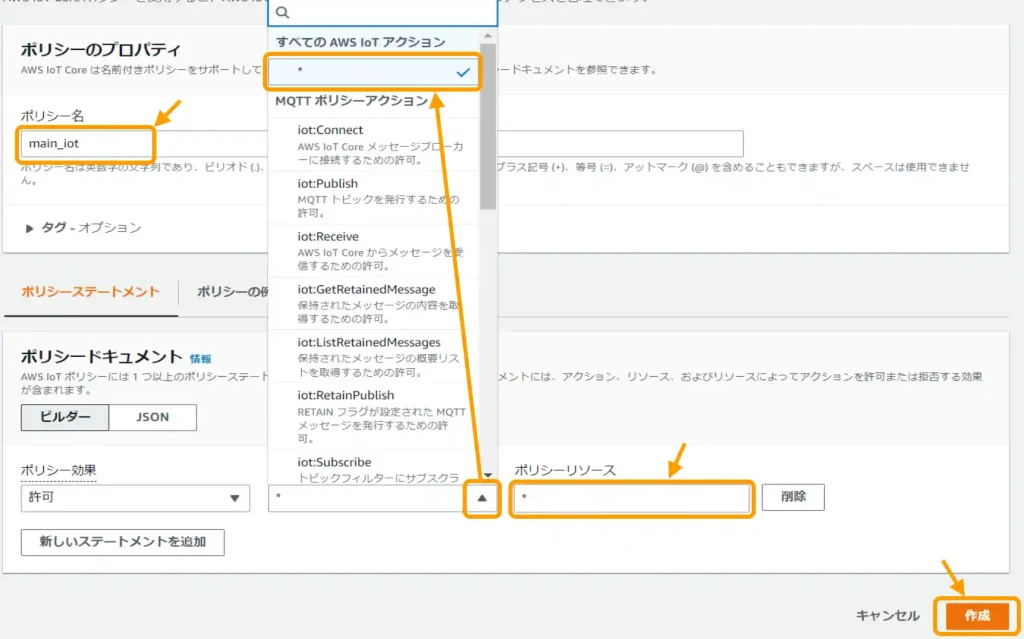
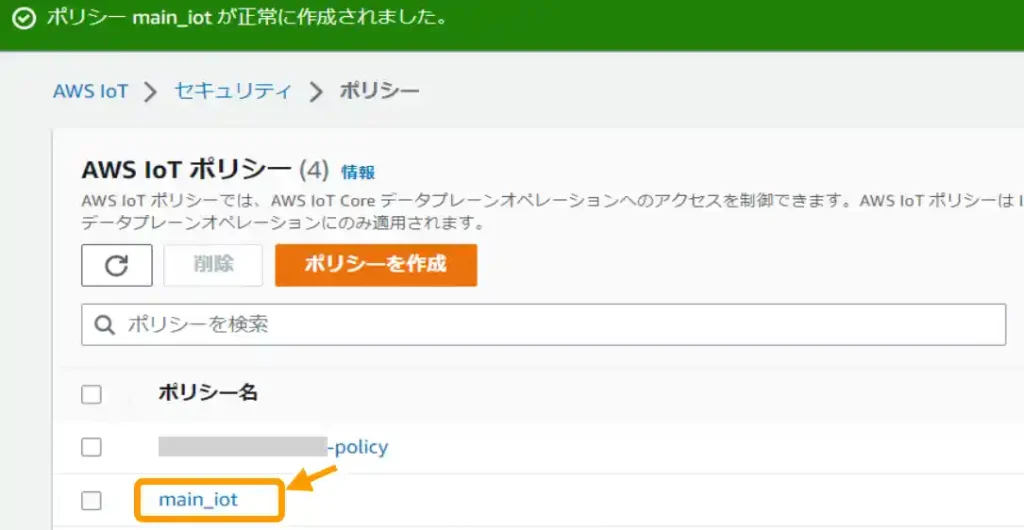
次にポリシーのプロパティ画面が表示されるので[ポリシー名]に自分でわかりやすいポリシー名を入力します。(今回はmain_iotとしました)
画面下の「ポリシードキュメント」は下画像のように設定して[作成]ボタンをクリックします。

下画像のような画面になり、入力したポリシー名が追加されたことが確認できます。
これは次の各デバイス個別の「セキュリティ証明書」の作成のために共通で使用します。

・デバイス(モノ)の登録とセキュリティ証明書の追加
次に、使用するデバイス(モノ)の登録とデバイスごとのセキュリティ証明書を発行します。
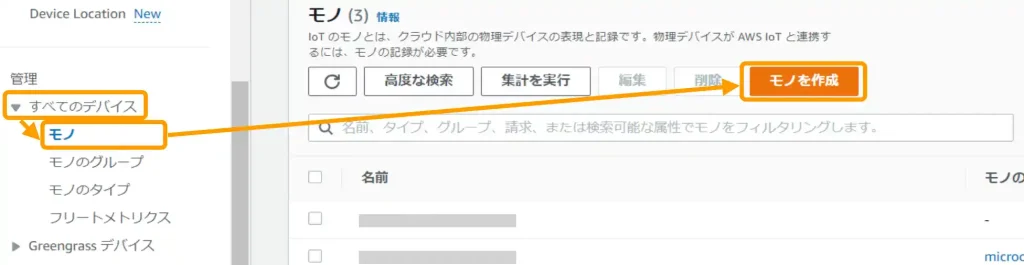
まずは、左メニューの[すべてのデバイス]をクリックして表される[モノ]をクリックします。
下画像のような画面が表示されるので[モノの作成]ボタンをクリックします。

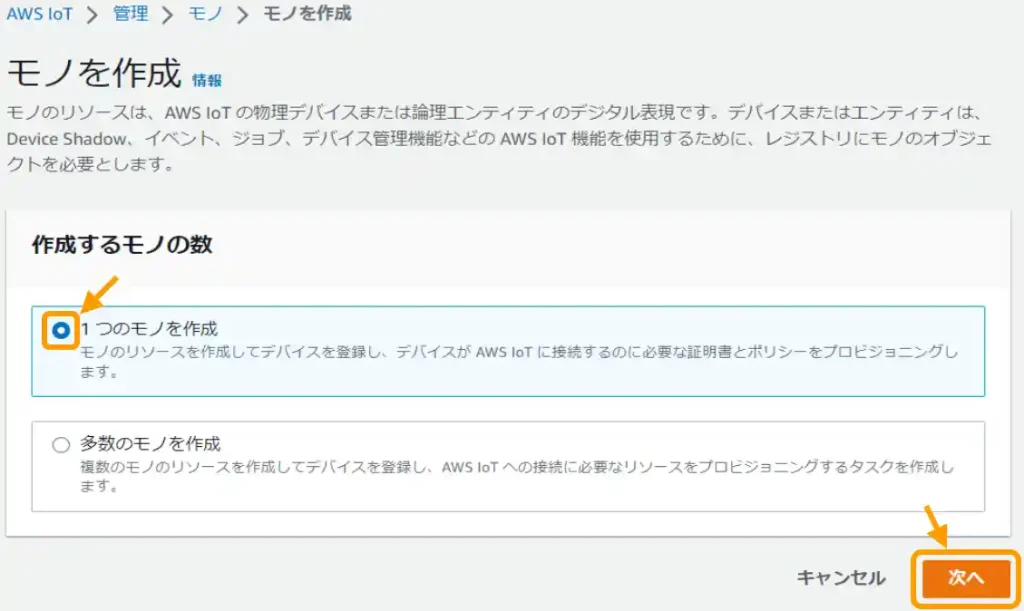
次に下画像のように[1つのモノを作成]にチェックを入れて[次へ]ボタンをクリックします。

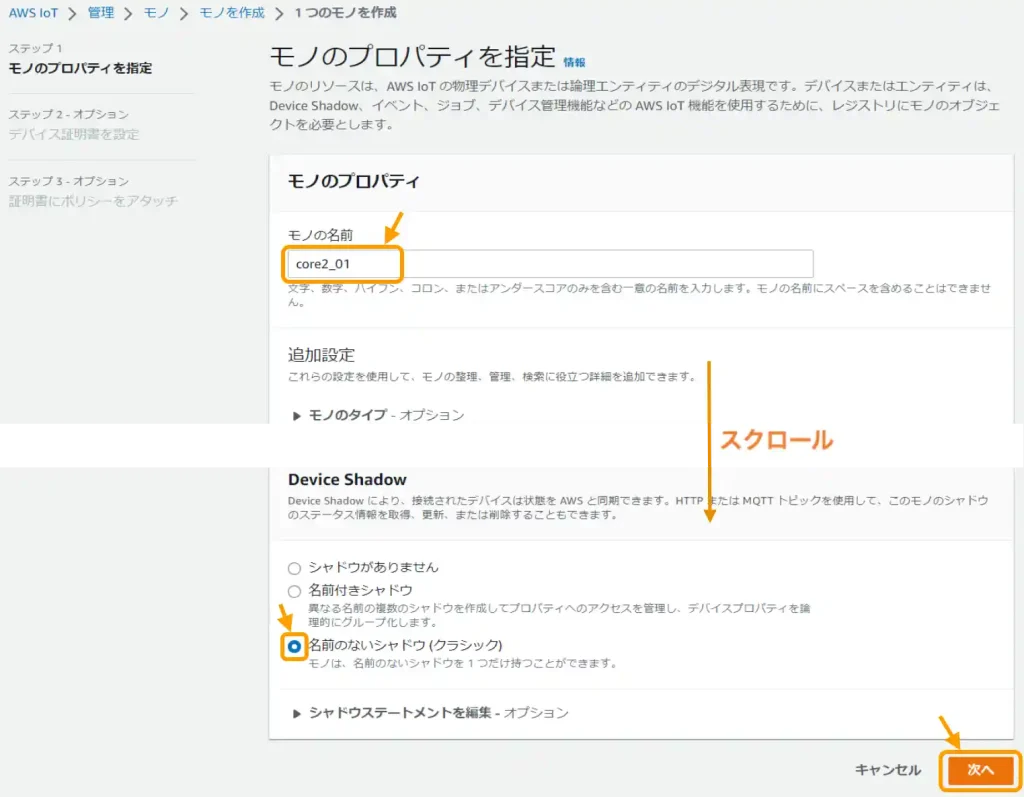
次の画面では下画像のように[モノの名前]にデバイスの名前を設定します。
今回は親機として使用する「モノ」として「core2_01」と設定しています。
この画面で下へスクロールすると「DeviceShadow」の設定欄があるので[名前のないシャドウ]にチェックを入れて[次へ]ボタンをクリックします。

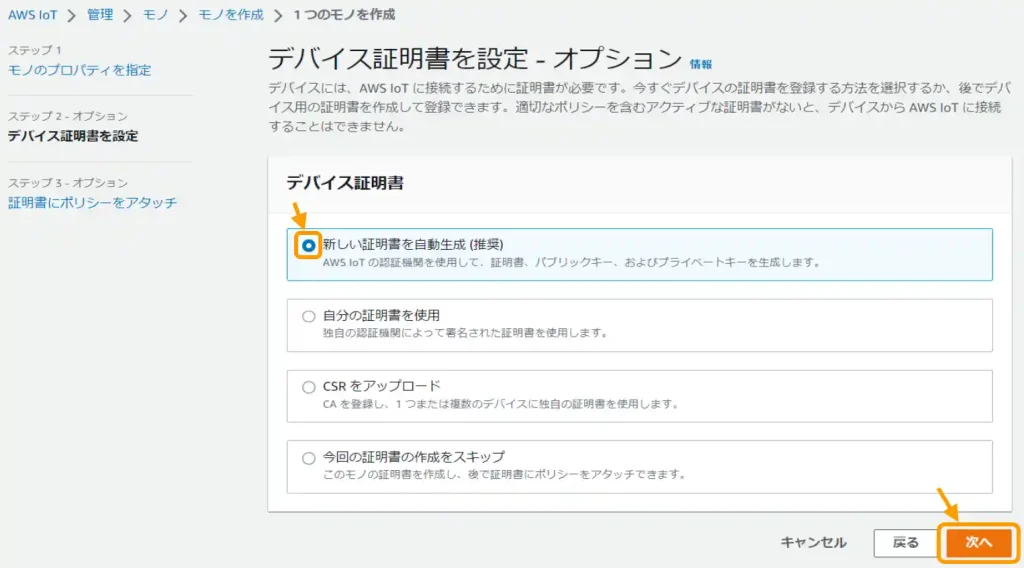
次の画面では下画像のように[新しい証明書を自動生成]にチェックを入れて[次へ]ボタンをクリックします。

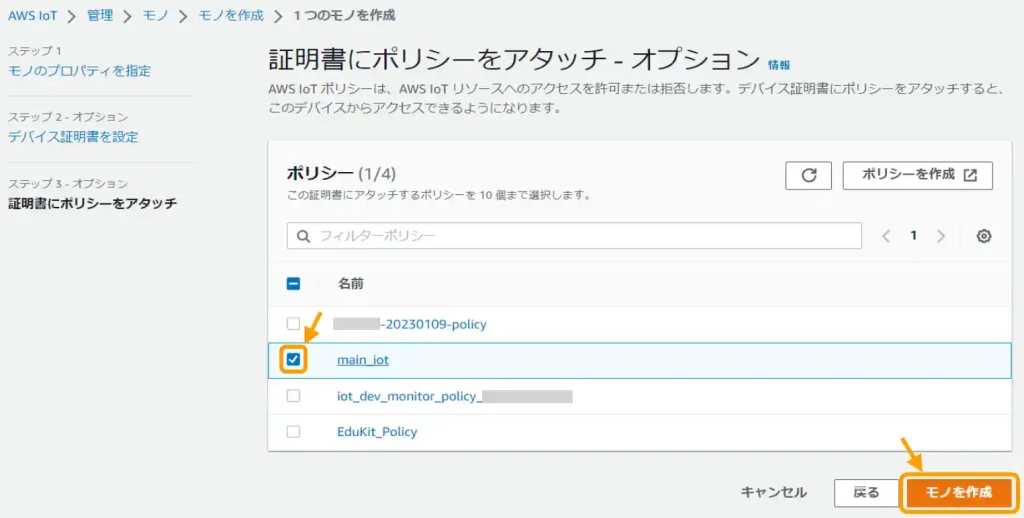
下画像のように「ポリシー」の選択画面が表示されるので、先に作成しておいた「ポリシー」(ここでは「main_iot」)にチェックを入れて[モノを作成]ボタンをクリックします。

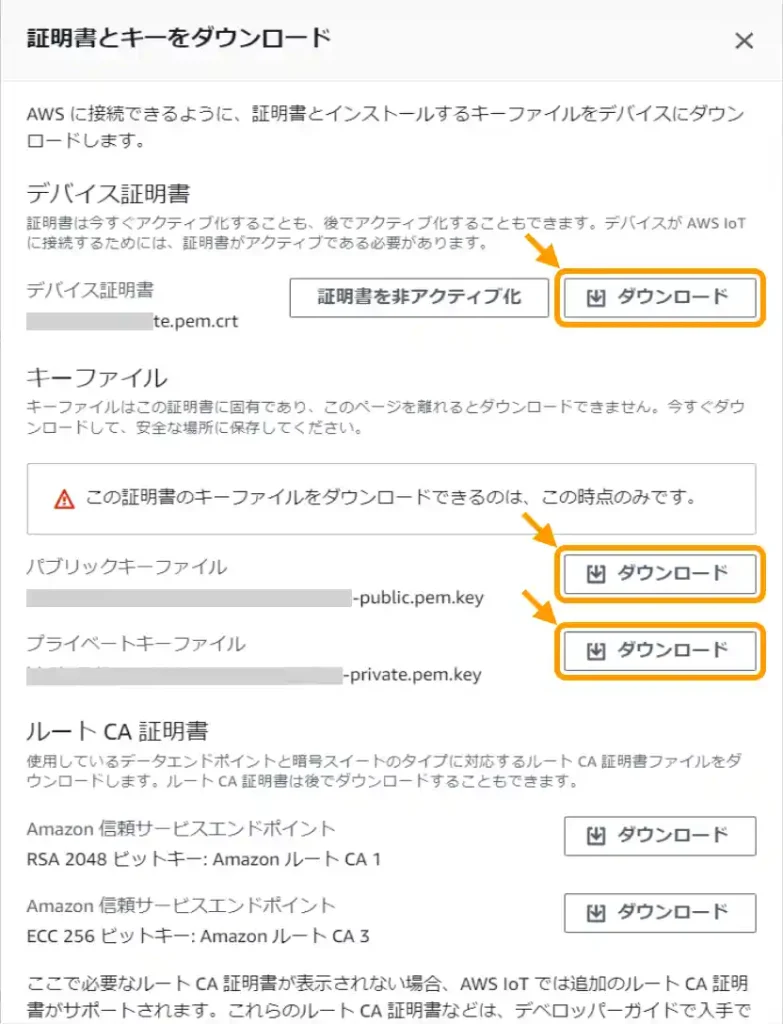
[モノを作成]ボタンをクリックすると「証明書とキーのダウンロード」画面が表示されます。
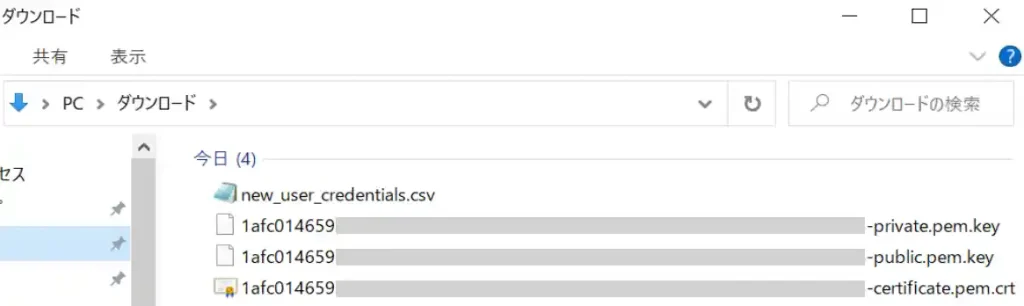
ここで「デバイス証明書」と「パブリックキー」「プライベートキー」をダウンロードできるので、下画像の3つを必ずダウンロードしておきましょう。

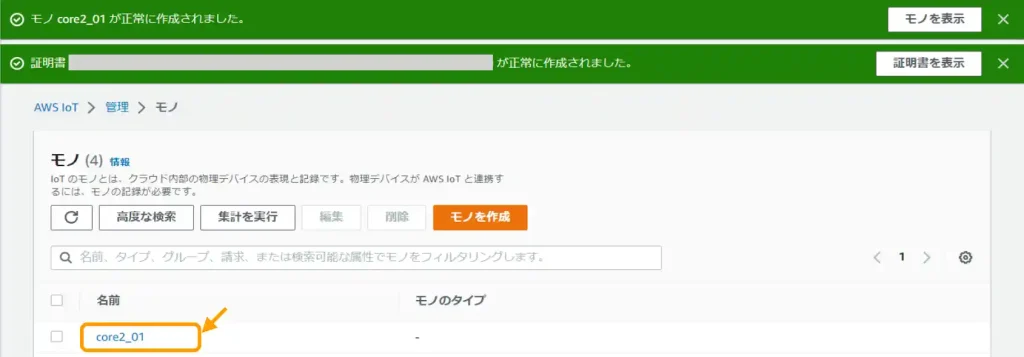
デバイスの登録が完了し証明書の作成が完了すると下画像のような表示になり「モノ」のリストに「core2_01 」が追加されました。

パソコン側でダウンロードフォルダを確認すると下画像のように証明書(.crt)と2つのキーファイル(.key)がダウンロードされているのが確認できると思います。

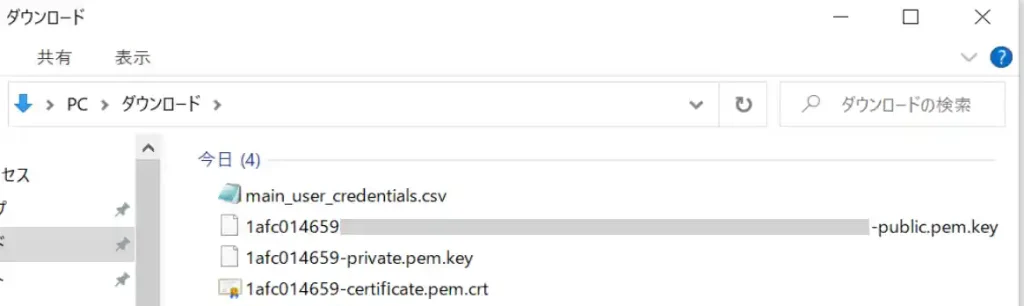
ファイル名は次回使用する「UiFlow」では30文字を超えるファイル名は扱えないため、下画像のように30文字以下になるように適当にファイル名を変更します。

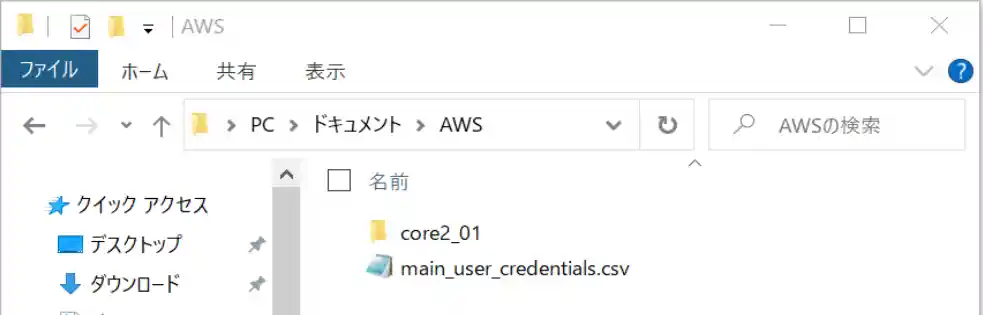
証明書とキーファイルは下画像のようにデバイスごとにフォルダにまとめておくとわかりやすいです。
流出しないように大切に管理していきましょう。

5.MQTT通信テスト
「AWS IoT」には通信テストを行う「MQTTテストクライアント」という機能があります。
デバイスから送られてくるデータを確認したり、パソコン上からデバイスにデータを送信して、動作確認を行うことができます。
MQTTとは「パブリッシュ(送信)ー サブスクライブ(受信)」パターンを使用して、デバイス間でメッセージを送受信するデータパケットの小さい軽量な通信手段です。
これにはブローカー(Broker)という中継サーバーを使用します。
データの送信先は「トピック」として任意の名前を設定して「トピック」宛に送受信を行います。
以下から「MQTTテストクライアント」を使用した通信テストの方法を紹介します。
まずは「AWS IoT」ページの左メニューから「MQTTテストクライアント」をクリックすると下画像のような画面が表示されます。

「トピックのフィルター」に「#」を入力します。
「#」はワイルドカードとして扱われ、全ての「トピック」を指すため、全ての送受信データを確認できるようになります。
[サブスクライブ]ボタンをクリックすると下の「サブスクリプション」リストに「#」が追加されます。

次にトピックのフィルターに「device/host」を入力して[サブスクライブ]ボタンをクリックします。
下の「サブスクリプション」リストに「device/host」が追加されます。
ここには「device/host」というトピック宛に「パブリッシュ(送信)」されたデータのみ表示されます。

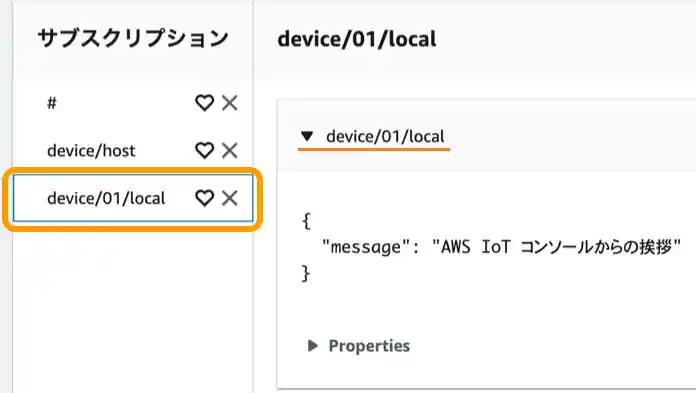
同様に「device/01/local」を入力して[サブスクライブ]ボタンをクリックすると「サブスクリプション」リストに「device/01/local」が追加されます。
ここには「device/01/local」というトピック宛に「パブリッシュ(送信)」されたデータのみ表示されます。

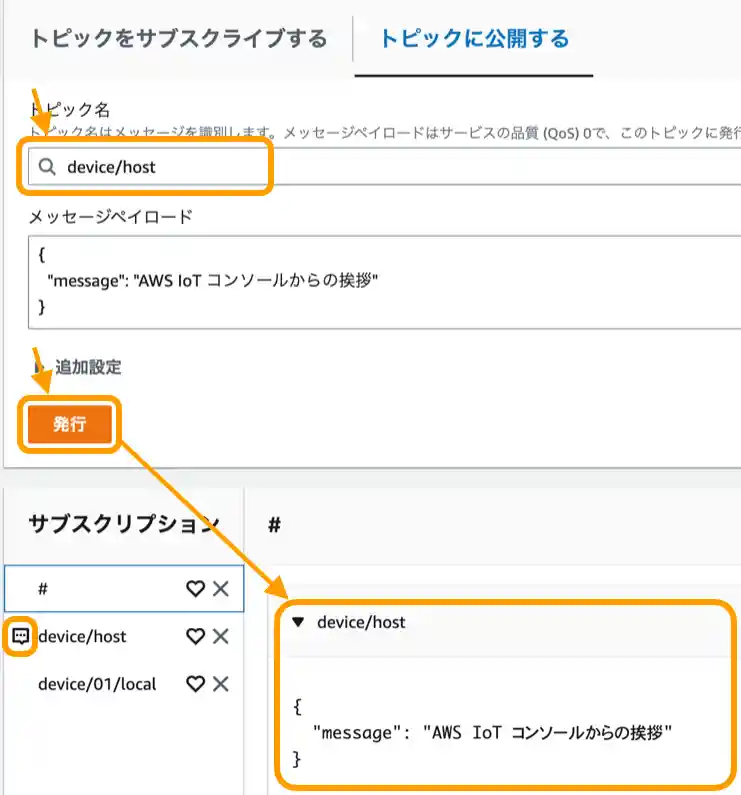
次にデータの「パブリッシュ(送信)」テストを行うために下画像のように[トピックに公開する]タブをクリックします。

ここで[トピック名]に入力した「トピック」宛に[メッセージペイロード]に入力したデータを「パブリッシュ(送信)できます。
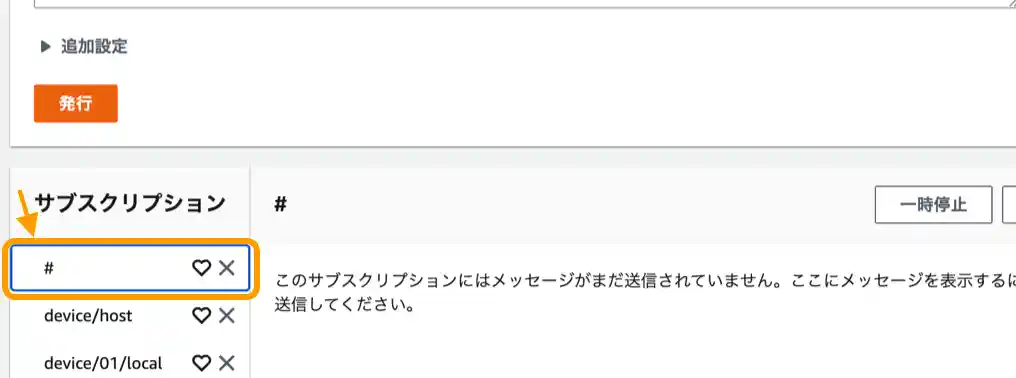
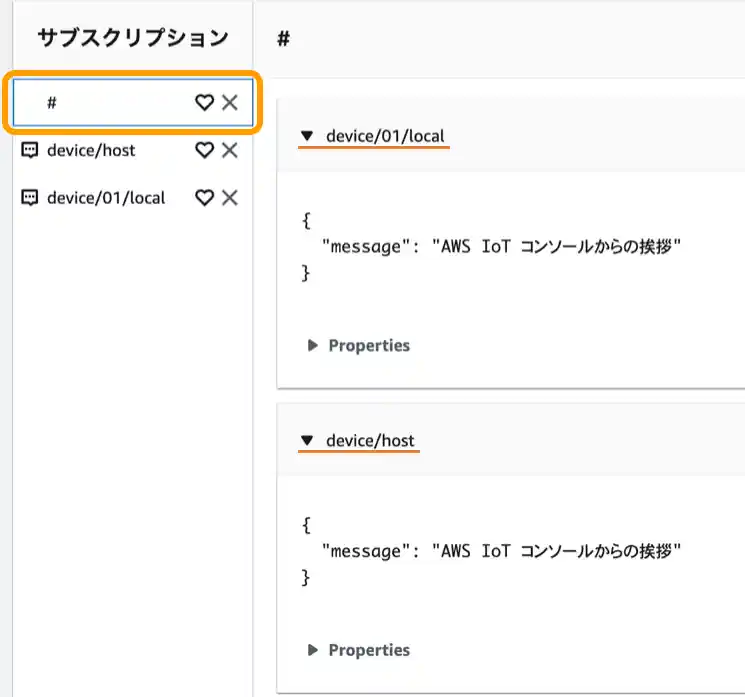
「サブスクライブ(受信)」したデータをすべて表示させるために、下画像のように「#』をクリックしておきましょう。

[トピック名]を以下のように設定して[メッセージペイロード]の内容はそのままで[発行]ボタンを押すとデータが「パブリッシュ(送信)」されます。

「トピック」に「device/host」を入力して[発行]ボタンを押すと上画像のようにデータが送信されたことが確認できます。
「サブスクリプション」リストの「device/host」の横には未読を表すアイコンが表示されます。

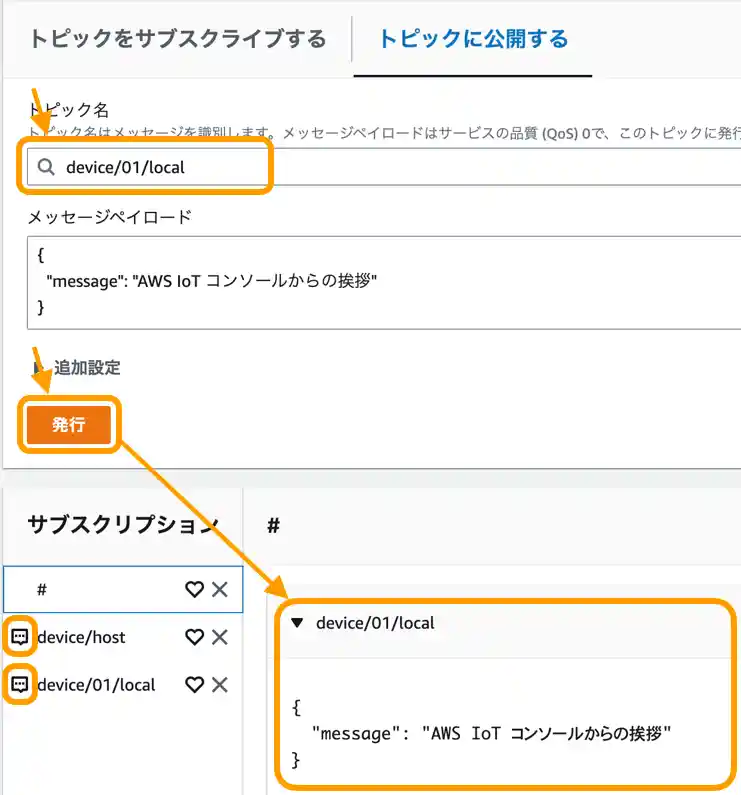
「トピック」に「device/01/local」を入力して[発行]ボタンを押すと上画像のようにデータが送信されたことが確認できます。
「サブスクリプション」リストの「device/01/local」の横には未読を表すアイコンが表示されます。
「サブスクリプション」リストの「#」では下画像のように、全てのデータの送受信履歴が確認できます。

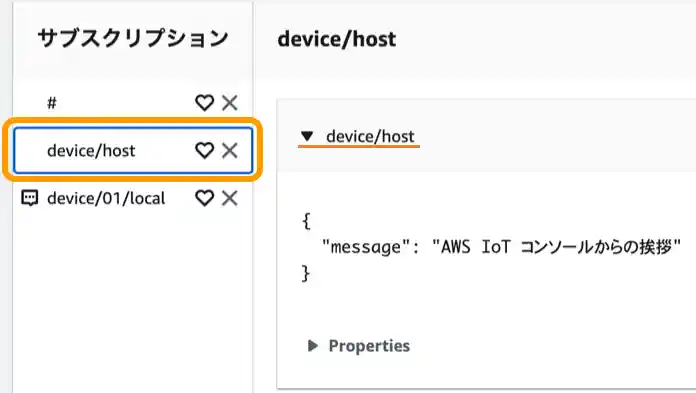
「サブスクリプション」リストの各「トピック」名をクリックすると、それぞれの「トピック」宛に送信されたデータのみ確認することができます。データが既読になると、未読アイコンは消えます。


6.まとめ
「AWS(アマゾンウェブサービス)」の「AWS IoT」で「IoT」を始めるための初期設定から、デバイスの登録、MQTT通信の動作確認方法まで紹介しました。
「AWS IoT」を使用すればネットワーク上の離れたデバイス同士での遠隔操作、データ監視を簡単に行うことができます。
通信にはデータパケットの小さいMQTT通信で、設定した「トピック」宛に「パブリッシュ(送信)ー サブスクライブ(受信)」パターンを使用して、ブローカー(Broker)という中継サーバー経由で行われます。
MQTTのデータ送受信状況は「AWS IoT」の「MQTTテストクライアント」を使用することでリアルタイムに確認できます。
今回で「AWS IoT」を使用する環境が整いました。
次回からは今回登録したデバイス情報を使用して、実際に2台のデバイス間で遠隔操作、データ監視する方法を紹介していきます。
(まずは「UiFlow」を使用してビジュアルプログラミングで行い、その次に「Arduinoコマンド」を使用した「C言語」での方法の紹介を予定しています。)
「UiFlow」で「AWS IoT」を使用して「MQTT」で遠隔操作、データ監視をする方法は以下のリンクで詳しく紹介しています。






























![M5Stack M5Stack用温湿度気圧センサユニットVer.3(ENV III)【M5STACK-U001-C】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作 夏休み]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/2228282_2.jpg?_ex=128x128)


















コメント