「M5Stamp S3」について、端子配列から初期設定、基本的な使い方をサンプルプログラムで詳しく紹介します。
「M5Stamp S3」と同じコントローラ「ESP32-S3FN8」を搭載した「AtomS3 Lite」についても以下のリンクで詳しく紹介しています。

Wi-Fi機能はないですが、さらに小型な「ラズパイPico」互換ボード「XIAO RP2040」についても、以下のリンクで詳しく紹介しています。
https://logikara.blog/xiao-rp2040/
1.M5Stamp S3とは
2.外観
3.基本仕様
4.端子配列
・1.27mmピッチで使用した場合
・2.54mmピッチで使用した場合
5.端子機能詳細
6.開発環境別初期設定、使い方
・Arduino IDE
・PlatformIO
7.サンプルプログラム(コピペ)
8.動作確認
9.まとめ
1.M5Stamp S3とは
「M5Stamp S3」とは「M5Stack社」製のマイコンボードです。
「Stampシリーズ」は薄型でコンパクトな設計ですが、多くのI/O端子を備えており、これらの端子はA/D変換やタッチスイッチ、シリアル通信用端子として自由に割り付けて使用することができます。
Wi-Fi通信にも対応しており、本体ボタンとフルカラーLEDも搭載、「M5Stamp S3」では端子間隔が2.54mmと1.27mm両方に対応しています。
2.54mmピッチで使用すると最大10個のI/O端子が使用でき、ブレッドボード等を使用する場合はこの使い方になります。
1.27mmピッチで使用する場合は基板実装やピッチ変換基板の使用、リード線のハンダ付けが必要となりますが、この場合は最大で23個のI/O端子が使用できるため拡張性がさらに広がりました。
2.外観
梱包状態は下画像のように袋に入っています。


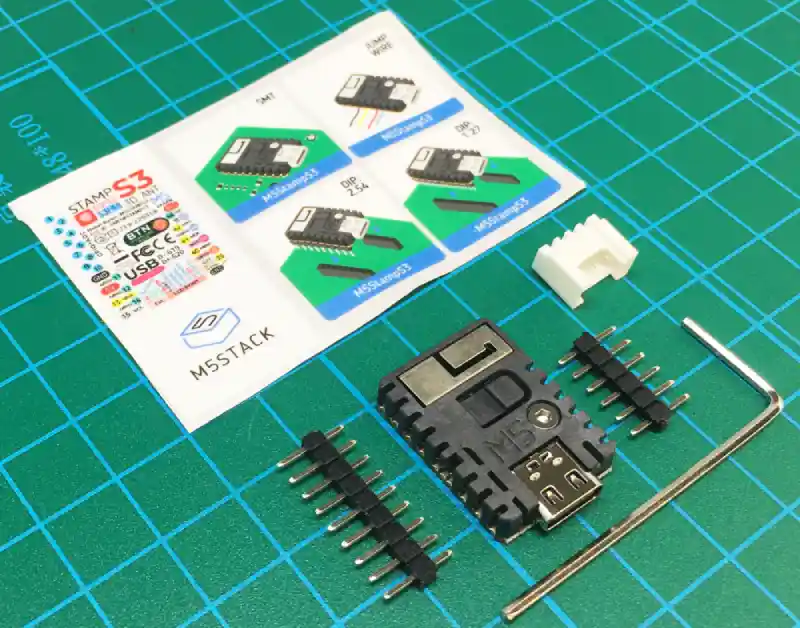
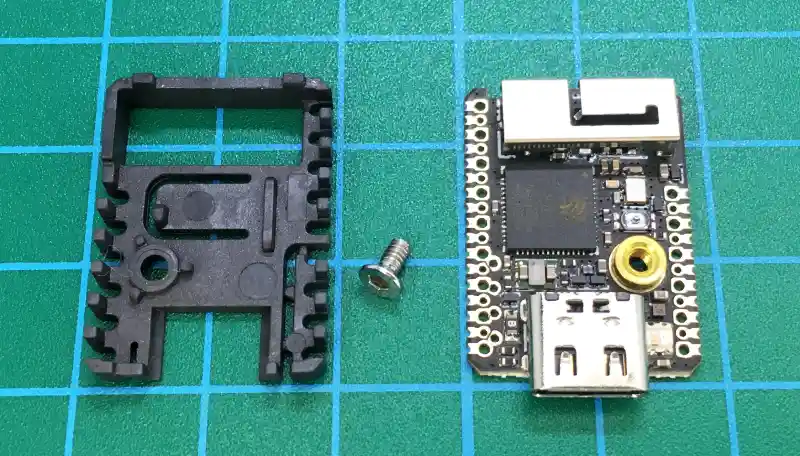
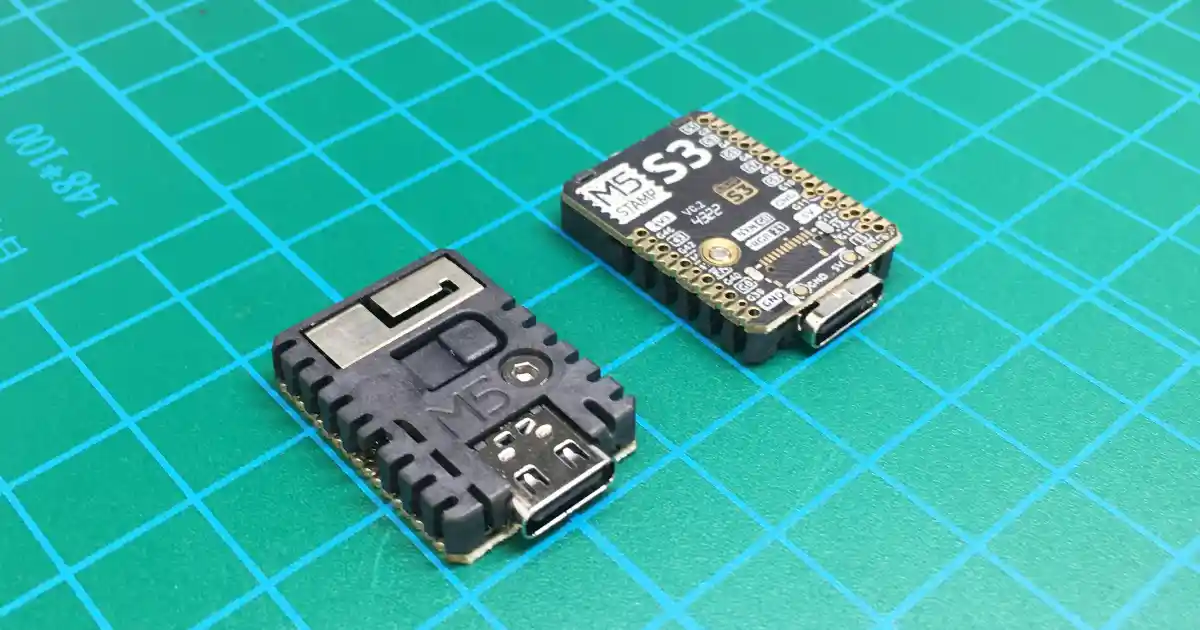
本体や付属品は下画像のようになります。

付属品として、説明資料(シール)、ピンヘッダ(2.54mm)、Groveコネクタ、六角レンチが入っています

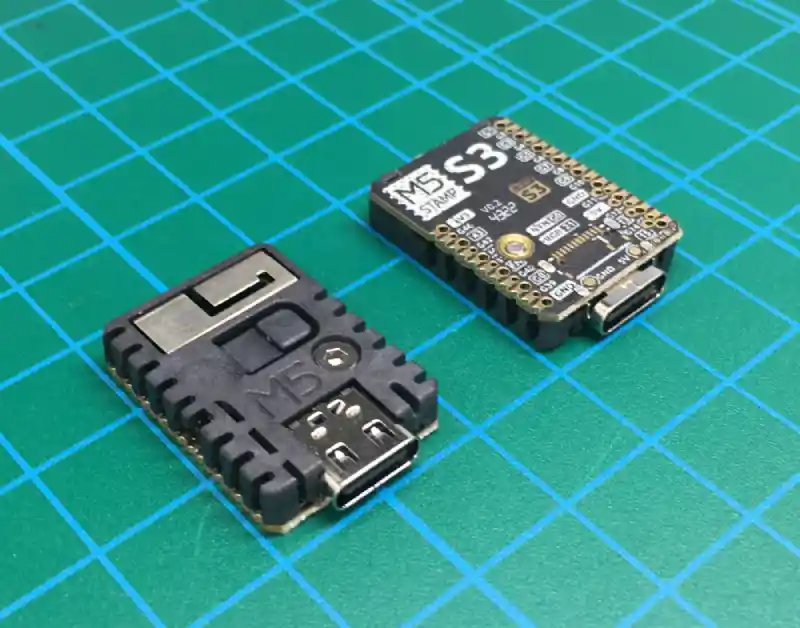
本体正面はボタン付きのカバーで覆われていて、付属の六角レンチで外すことができます。
裏面は基板端子が剥き出しなため、使用中は金属等に触れないよう注意しましょう。

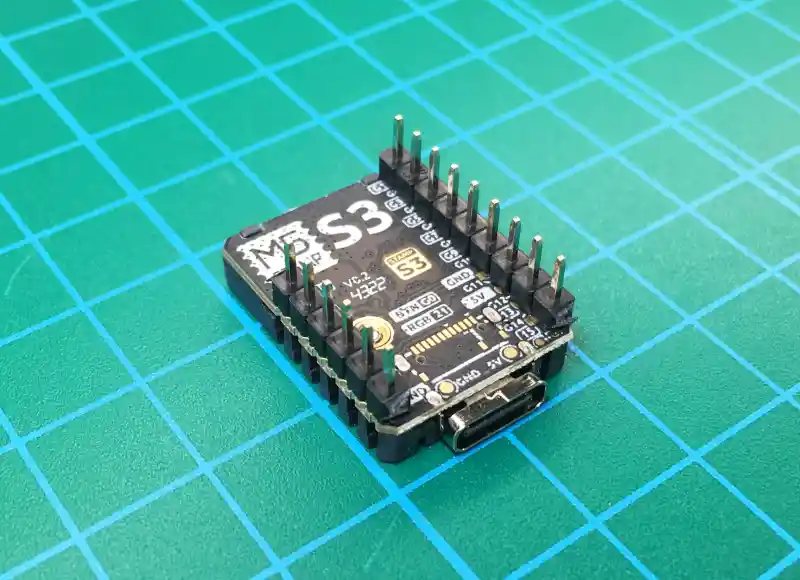
付属のピンヘッダを実装すると上画像のようになります。
半田付けは正面カバーを外して行います。

通信コネクタとしてUSB Type-Cが実装されています。USBケーブルは付属しないため、別途準備する必要があります。
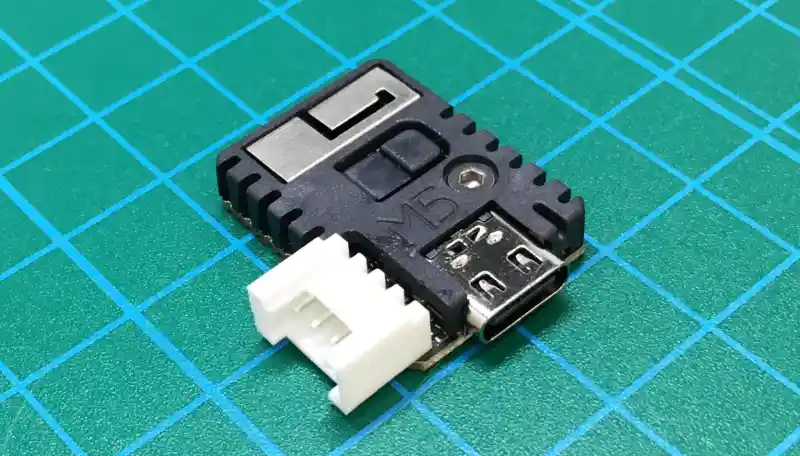
説明資料には書いていませんが、下画像のようにGroveコネクタを実装することもできます。

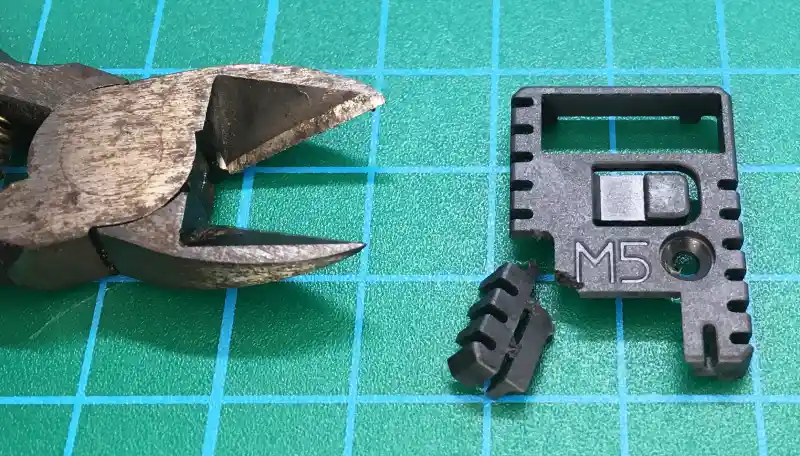
Groveコネクタを実装するには、まず付属の六角レンチを使用して正面カバーを外します。(カバーの加工は先にしておいた方が良いです。)

上画像のようにコネクタを取り付けて半田付けします。

カバーの加工は注意が必要です。私は失敗しました(泣)。
カバーを外した状態で上画像程度のサイズのニッパーで切ろうとすると割れます・・・。
カバーは先に本体につけたまま加工しておいた方がUSBが壁になるので割れにくいと思います。

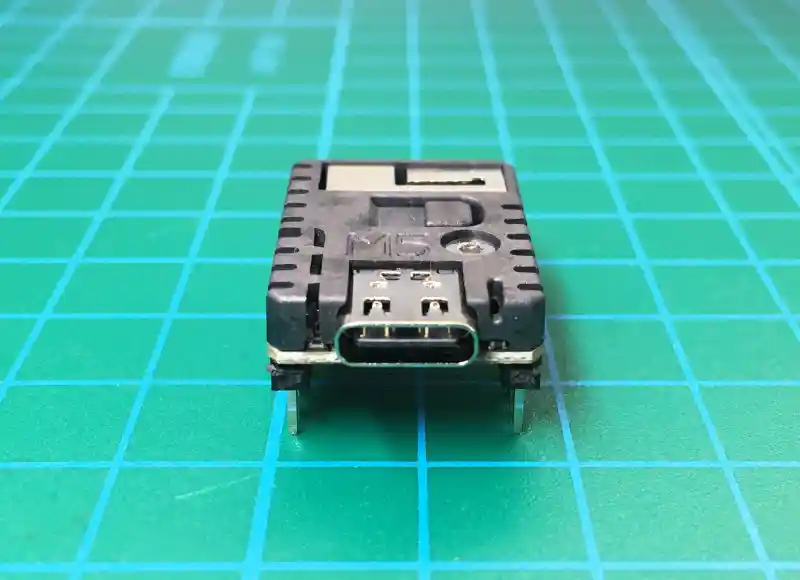
コネクタを実装すると上画像のようになります。
用途に応じて実装して使用しましょう。
(割れたカバーは接着剤で着けましたw)
3.基本仕様
基本的な仕様は下表のようになります。
| 仕様(Resources) | 詳細内容(Parameters) |
|---|---|
| コントローラ(MCU) | ESP32-S3FN8 |
| DCDCコンバータ | MUN3CAD01-SC |
| メモリ(Flash) | 8MB |
| 電源電圧(Input voltage) | 5V |
| フルカラーLED(RGB) | WS2812B-2020(G21) x 1 |
| 本体ボタン(Button) | Programmable physical button(G0) x 1 |
| 通信アンテナ(Antenna) | 2.4G 3D antenna |
| 内蔵機能 (Module resource interface) | Touch sensor, SD/SDIO/MMC master controller, SPI, SDIO/SPI slave controller, EMAC, motor PWM, LED PWM, UART, I2C, I2S, GPIO, pulse counter |
| 入出力端子(IO interface)x23 | G0/G1/G2/G3/G4/G5/G6/G7/G8/G9 /G10/G11/G12/G13/G14/G15 /G39/G40/G41/G42/G43/G44/G46 |
| 端子接続仕様(Connection method) | SMT/DIP (pitch 2.54mm and 1.27mm)/Jump Wire |
| 使用温度(Operating temperature) | 0°C to 40°C |
| 製品サイズ(Product Size) | 26mm × 18mm × 5mm |
| 梱包サイズ(Package Size) | 136mm × 92mm × 13mm |
| 製品重量(Product Weight) | 3.2g |
| 梱包重量(Package Weight) | 7.5g |
4.端子配列
本体基板には1.27mmと2.54mmピッチのピンヘッダ等が実装できるようになっています。
全ての端子を使用したい場合は1.27mmピッチ、ブレッドボード等を使用して便利に使いたい場合は2.54mmピッチでの使用が良いと思います。
・1.27mmピッチで使用した場合
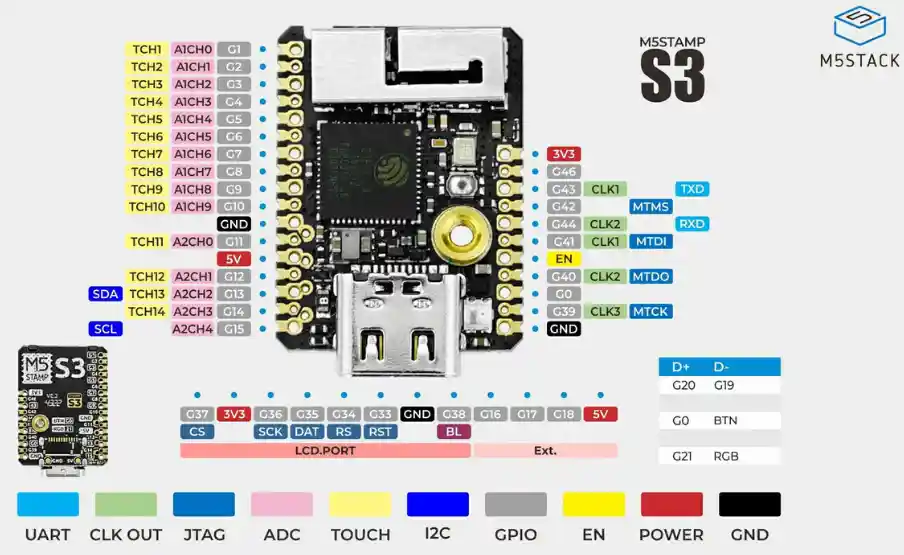
1.27mmピッチで使用すると全ての端子を使用することができます。端子配列は下画像のようになります。
※メーカーサイト(https://docs.m5stack.com/en/core/StampS3)より抜粋

・2.54mmピッチで使用した場合
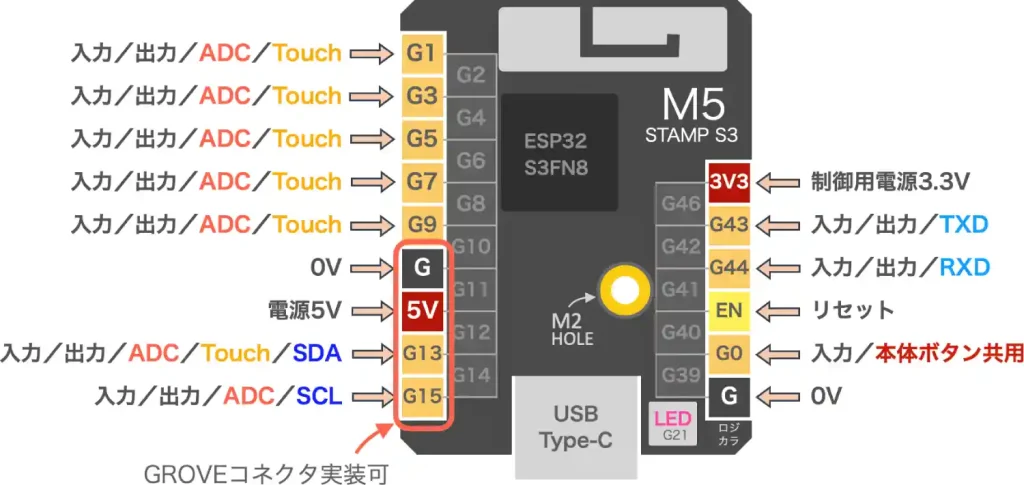
2.54mmピッチで使用すると下画像のように使用できる端子は制限されます。
それでも10個の多機能なI/O端子を使用することができます。

・入力/出力:入出力端子として使用可能
・ADC:アナログ入力(12ビットA/D変換)として使用可能
・Touch:タッチスイッチとして使用可能
・SDA・SCL:I2C通信のデフォルト端子(プログラムで他の入出力端子に割り付けての使用も可)
・TXD・RXD:UART通信のデフォルト端子(プログラムで他の入出力端子に割り付けての使用も可)
多くの端子でタッチスイッチ機能が使用できます。
「AtomS3 Lite」で使ってみましたが意外に使えたので、以下のリンクで使い方を詳しく紹介しています。

5.端子機能詳細
端子機能詳細は下表のようになります。

6.開発環境別初期設定、使い方
開発環境として「ArduinoIDE」と「PlatformIO」での使い方を「初期設定」から必要な「ライブラリ」の追加、「プログラムの書き込み」方法まで詳しく紹介します。
・Arduino IDE
「Arduino IDE」を使用した「M5Stamp S3」の使い方を紹介します。
手軽に動作確認したい場合は「ArduinoIDE」、本格的にプログラミングするならこの次に紹介する「PlatformIO」がおすすめです。
「Arduino IDE」のインストール方法は以下のリンクで詳しく紹介しています。

ArduinoIDEのインストールから初期設定までは「M5Stackシリーズ」で共通です。
ArduinoIDEで「M5Stack」の初期設定完了後に以下の手順で、使用する「ボード選択」と「ライブラリの追加」「通信ポートの確認」を行なって「書き込み」を行います。
ボード情報の更新(インストール)
まずはボード情報を最新のものに更新(最新バージョンのインストール)しておきましょう。
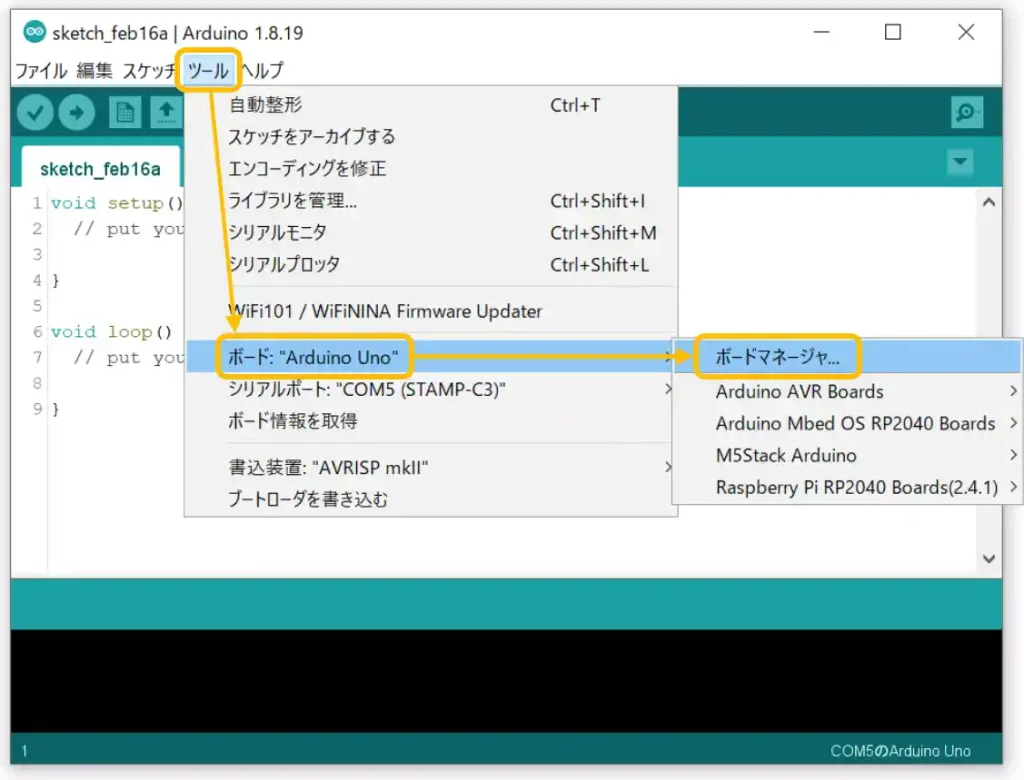
下画像のように[ツール]→[ボード:”(ここは環境によって異なります)”]→[ボードマネージャ]をクリックしてください。

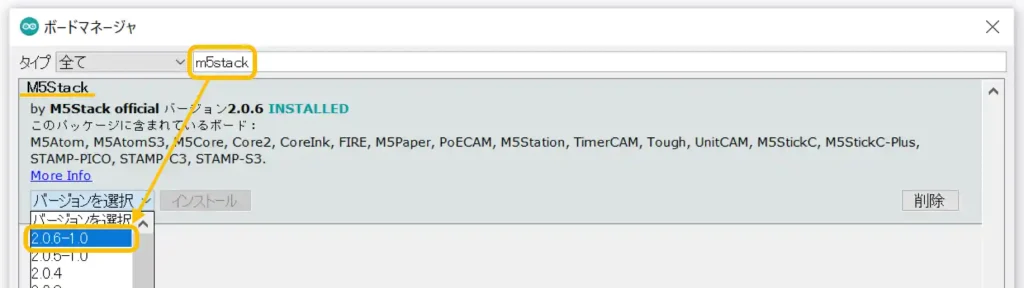
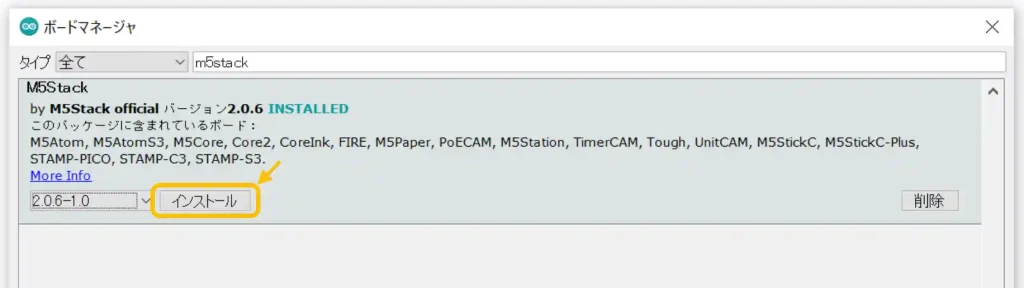
下画像のようなウインドウが表示されたら検索窓に「m5stack」と入力すると「M5Stack」が表示されるので[バージョンを選択]をクリックし、一番上のバージョンを選択します。

バージョンを選択したら[インストール]をクリックします。

更新には結構時間がかかるのでしばらく待ちましょう。
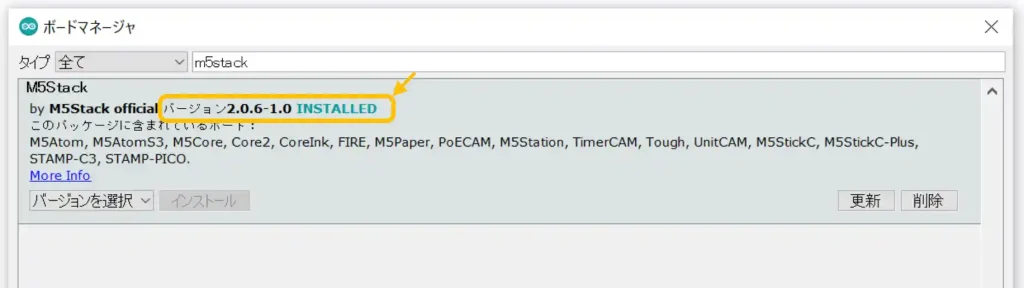
以下のようにバージョンが変更されれば更新完了です。

ライブラリの追加
次にライブラリの追加を行います。
「M5Stamp S3」を動かすために最低限必要なライブラリは本体のフルカラーLEDを制御するための「FastLED」だけです。
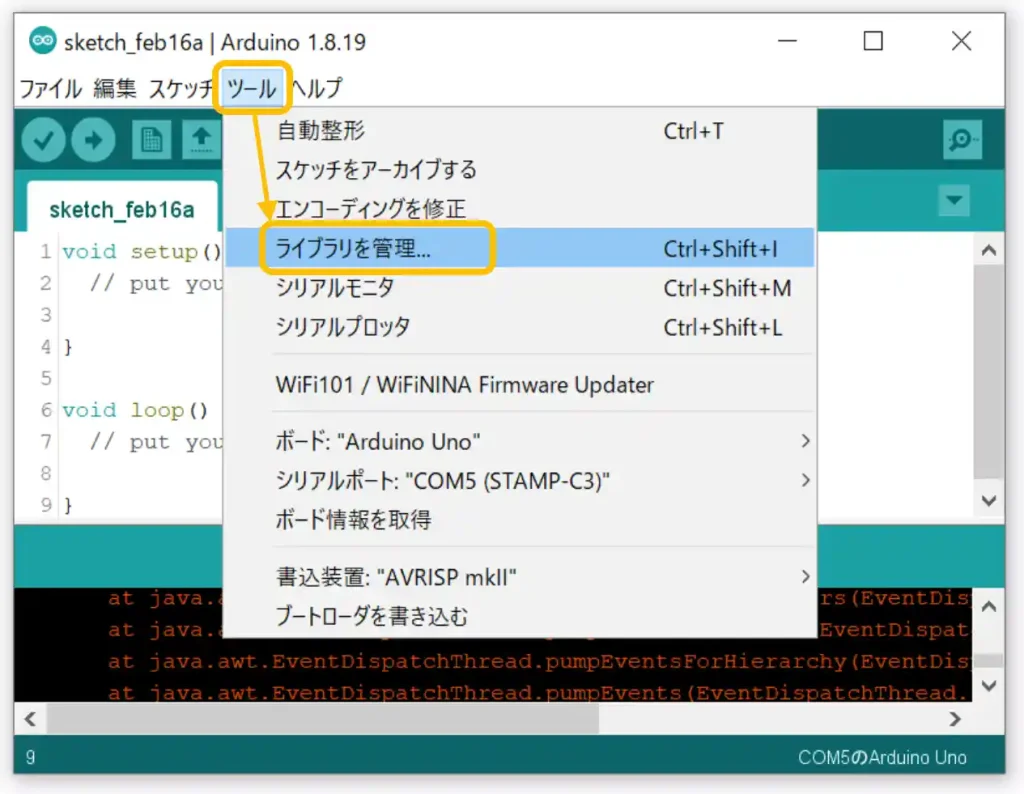
ライブラリを追加するには下画像のように[ツール]→[ライブラリ管理]をクリックします。

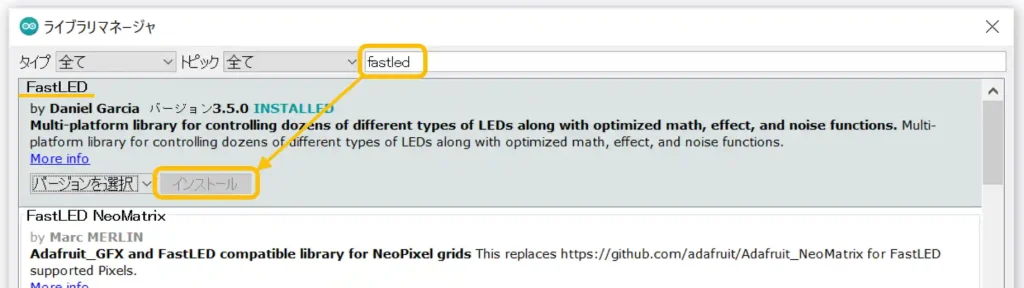
下画像のようなウインドウが表示されたら検索窓に「fastled」と入力します。
「FastLED」が表示されたら[インストール]をクリックします。

以上でライブラリの追加は完了です。必要に応じて他のライブラリをインストールしてください。
使用するボード選択
次にボードの選択を行います。
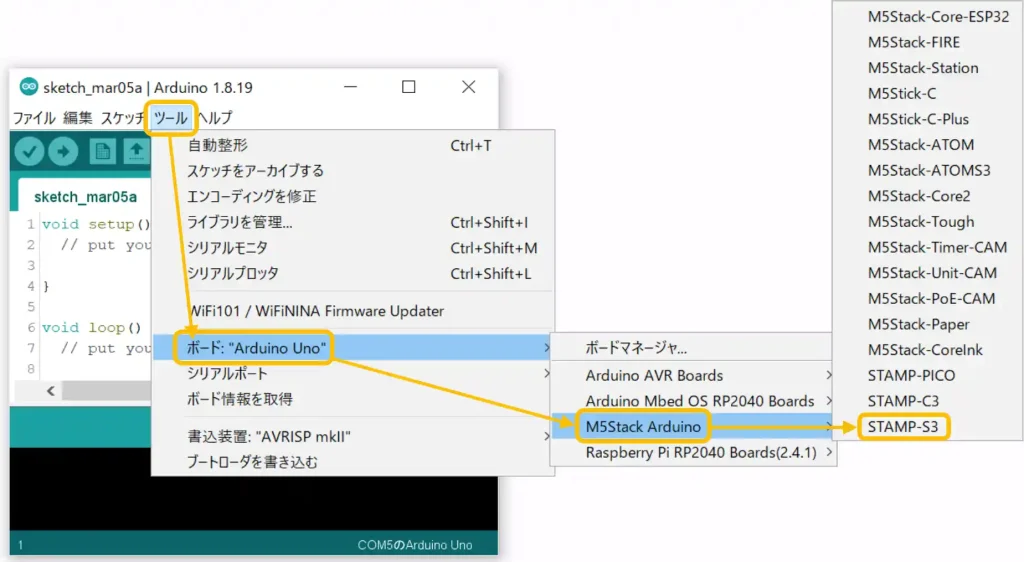
下画像のように[ツール]→[ボード:”(ここは環境によって異なります)”]→[M5Stack Arduino]→[STAMP-S3]をクリックして選択します。

通信ポートの選択
最後に通信ポートの選択を行います。
「M5Stamp S3」をUSBケーブルでパソコンと接続します。
初めて接続する場合はUSBのセットアップが行われます。
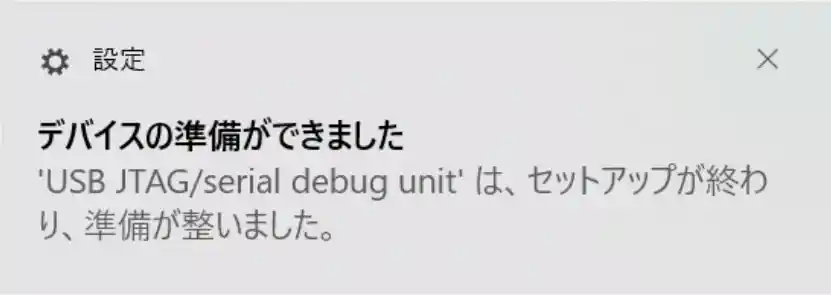
パソコン画面の右下に下画像のような表示(すぐ消えます)が確認できれば使用可能な状態となります。

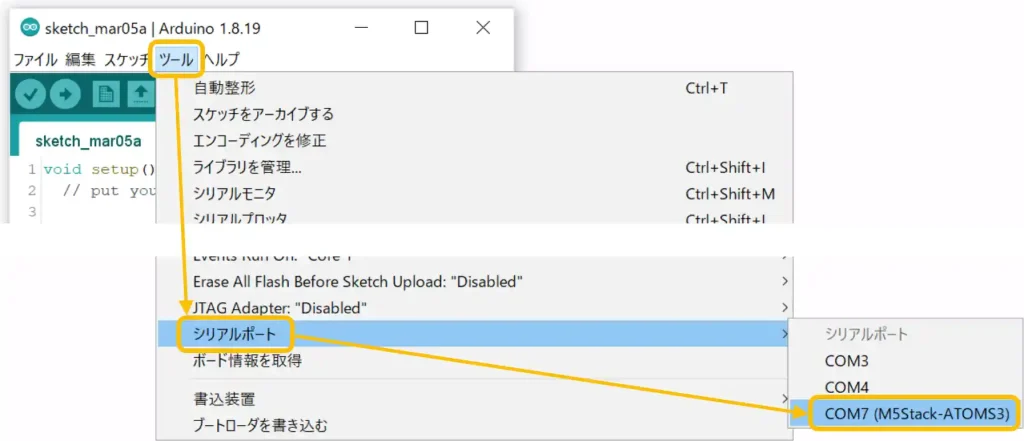
次に、下画像のように[ツール]→[シリアルポート]→[COM番号(番号は環境によって異なります)(M5Stack-ATOMS3)]をクリックして選択します。

以上で初期設定は完了です。
プログラムの書き込み
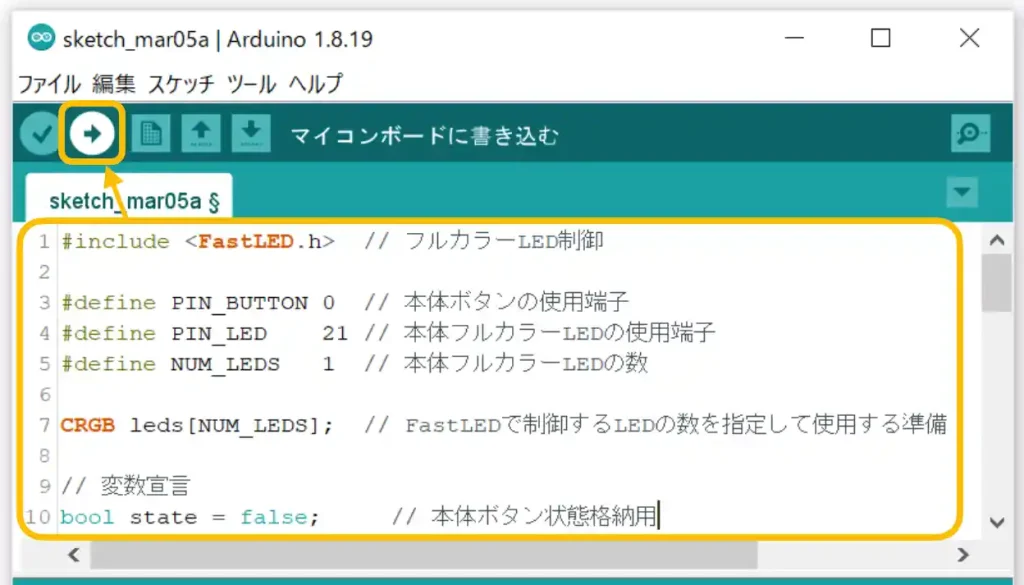
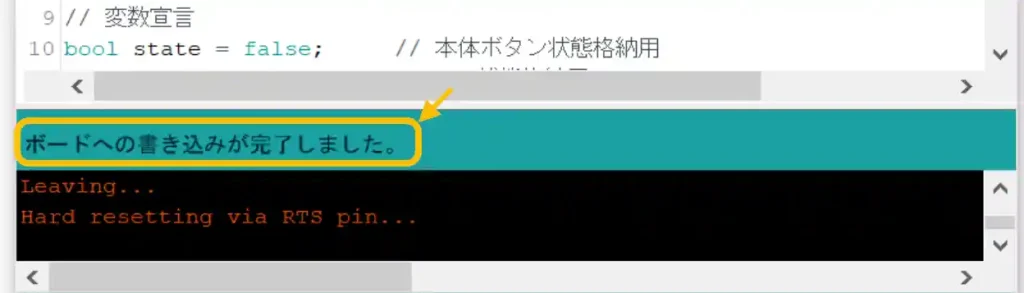
プログラムの書き込みは下画像のように、プログラムを作成またはコピペ(コピー&ペースト)して[→]アイコンをクリックします。
サンプルプログラムは「こちら」を使用してください。

画面下部に「ボードへの書き込みが完了しました」と表示されたら書き込み完了です。

以上が「ArduinoIDE」を使用した初期設定から書き込みまでの手順です。
・PlatformIO
「PlatformIO」を使用した「M5Stamp S3」の初期設定から書き込み方法まで紹介します。
本格的にプログラミングするなら書き込みが早い「PlatformIO」がおすすめです!
「PlatformIO」のインストール方法は以下のリンクで詳しく紹介しています。
「VS Code」と「Python」のインストールも別途必要になりますのでリンクを載せておきます。
インストール順は「① VS Code」「② Python」「③ PlatformIO」です。



ボード情報の更新
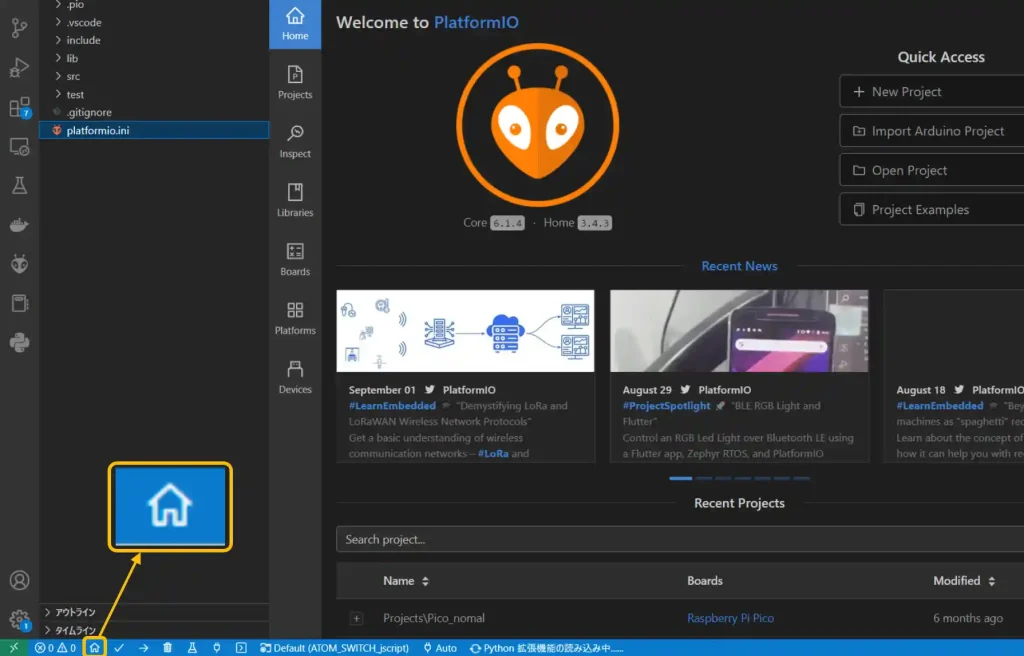
まずは下画像のように「PlatformIO」の画面左下の「ホーム」アイコンをクリックして「HOME」画面を表示させます。

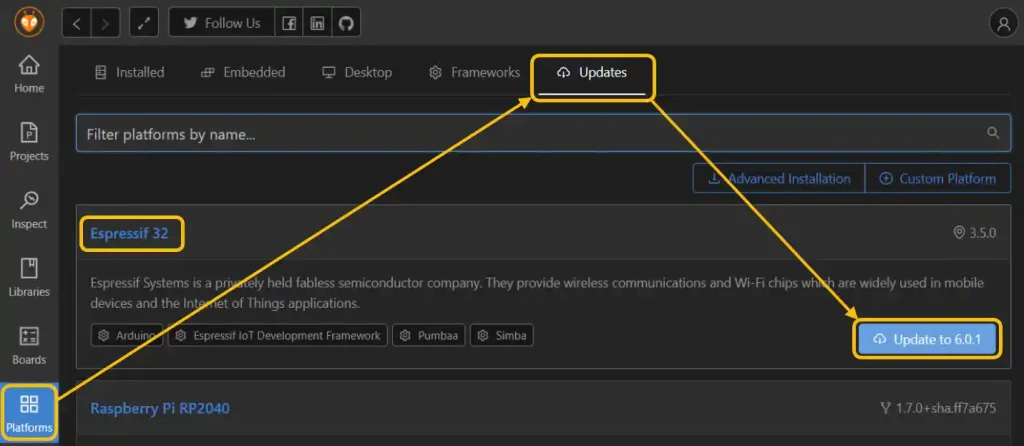
次にボード情報更新のため、下画像のように[Platforms]アイコンのクリックで表示される画面の[Updates]をクリックし「Espressif32」の欄に表示されている[Update to *.*.*(バージョン番号は異なる場合があります)]ボタンをクリックします。
アップデートが始まりますが結構時間がかかるのでしばらく待ちましょう。

新規プロジェクトの作成
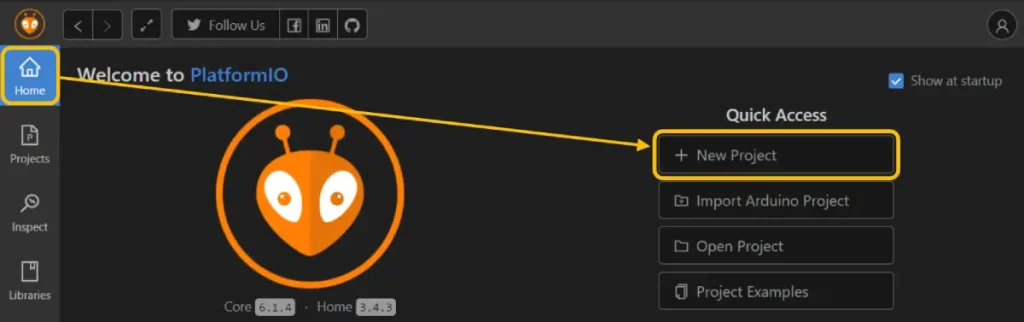
次に[Home]アイコンをクリックして、下画像のように[New Project]をクリックします。

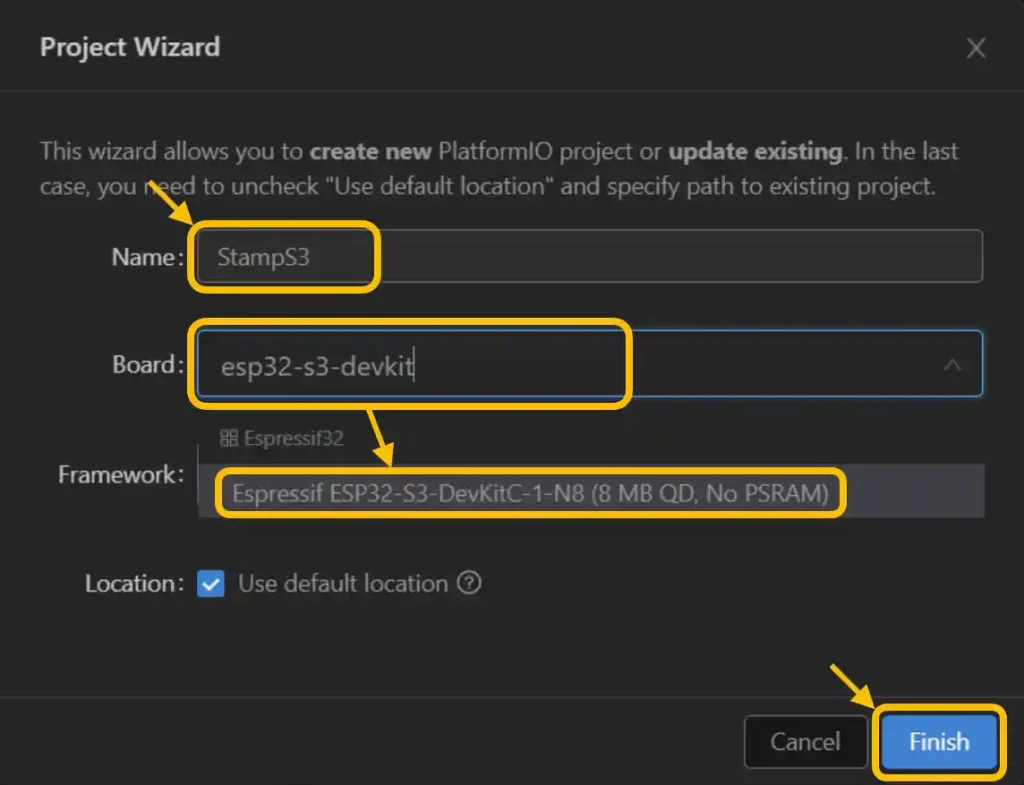
下画像のようなウインドウが表示されるので「Name:」に任意のファイル名(ここではStampS3)を入力します。
「Board:」に「esp32-s3-devkit」を入力すると、その下に「Espressif ESP32-S3-DevKitC-1-N8」が表示されるのでこれを選択して[Finish]ボタンをクリックします。

ライブラリの追加
「M5Stamp S3」を動かすために最低限必要なライブラリは本体のフルカラーLEDを制御するための「FastLED」だけです。
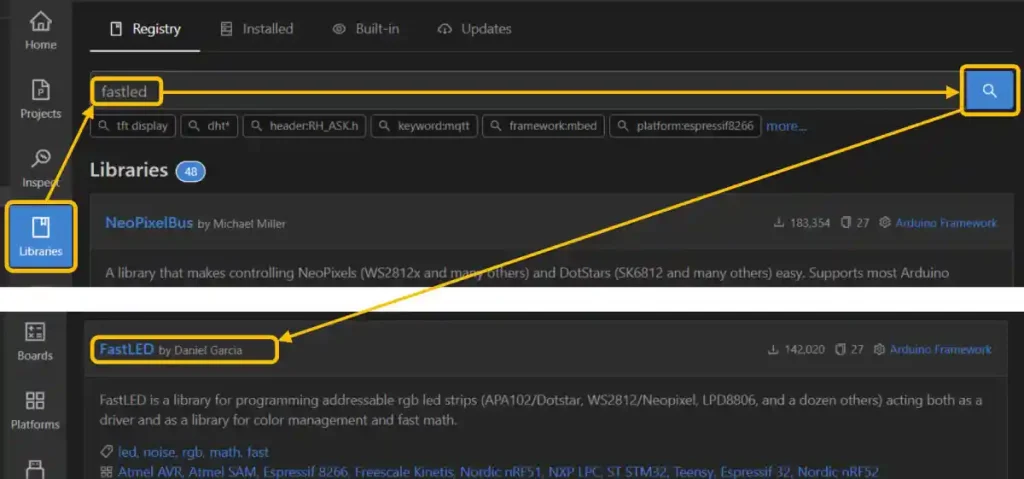
ライブラリを追加するには下画像のように[Libraries]アイコンをクリックして、検索窓に「fastled」を入力し[虫眼鏡]アイコンをクリックします。
「FastLED」ライブラリが表示されるので、これをクリックします。

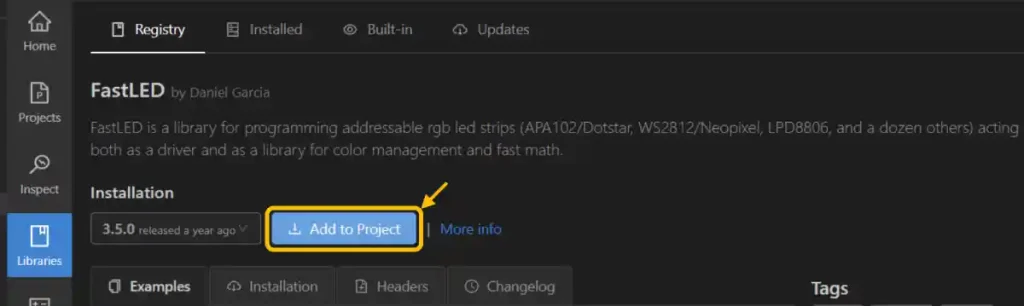
下画像のような画面が表示されたら[Add to Project]ボタンをクリックします。

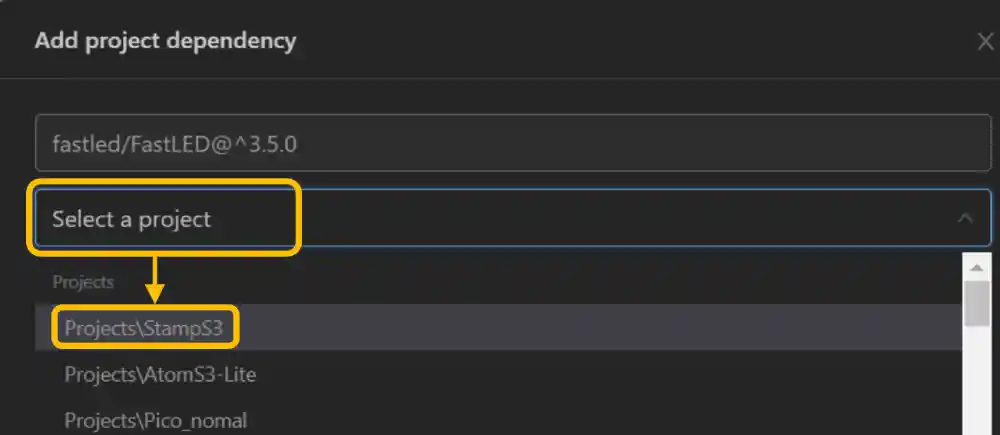
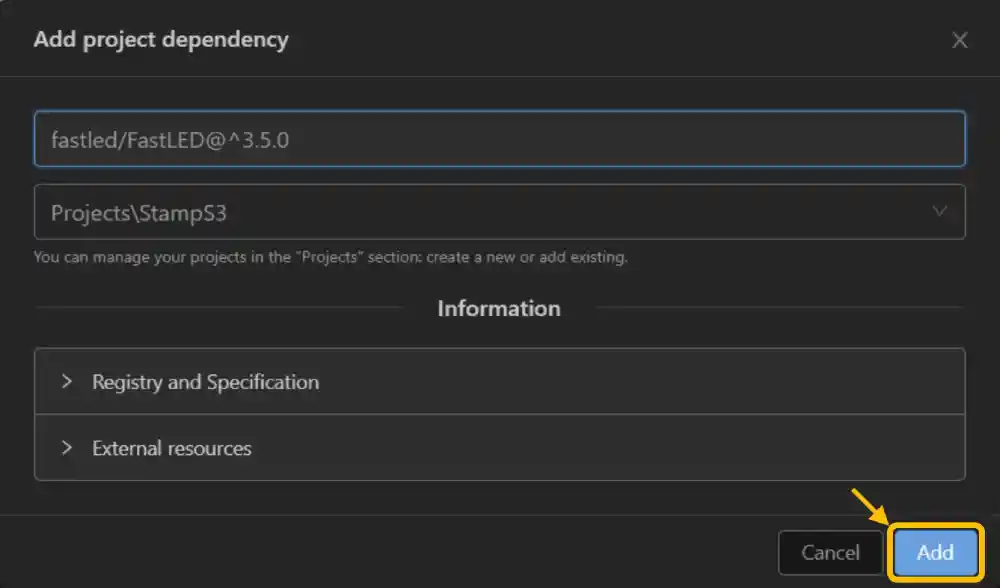
下画像のようなウインドウが表示されたら[Select a project]をクリックしてドロップダウンリストから先程作成したプロジェクト名(ここではProjects\StampS3)を選択します。

プロジェクトを選択したら[Add]ボタンをクリックします。

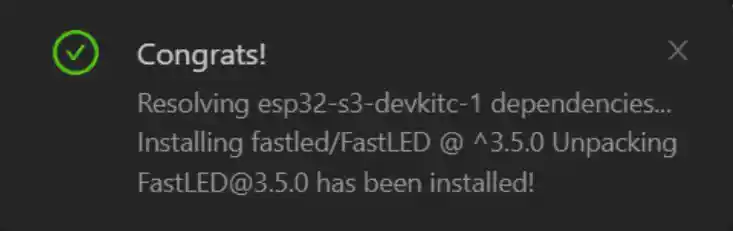
しばらく待って、画面右上に「Congrats!」と表示されたらライブラリの追加完了です。

プログラムの書き込み
プログラムを作成またはコピペ(コピー&ペースト)して書き込みを行う方法は以下になります。
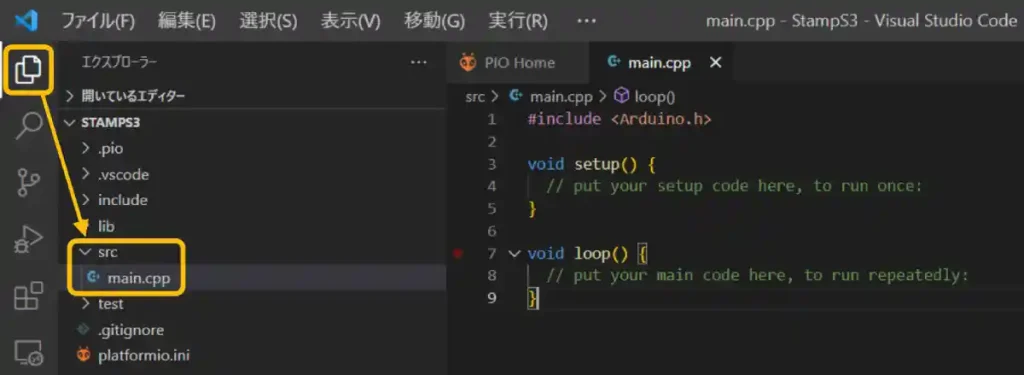
[ファイル]アイコンをクリックすると下画像のようにファイルの一覧が表示されます。
その中の[src]から[main.cpp]をクリックすると右ウインドウに「main.cpp」ファイルが開きます。

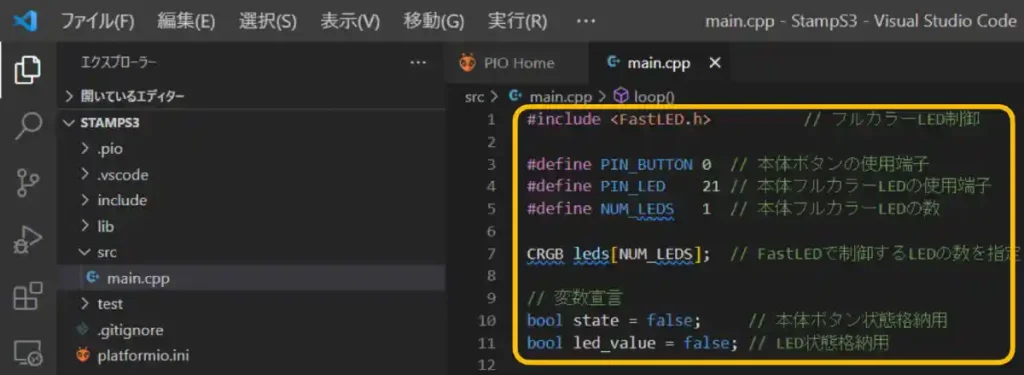
「main.cpp」には最初から雛形のプログラムが書かれていますが、使用しない場合は消してから作成、または下画像のようにコピペします。
サンプルプログラムは「こちら」に準備してあります。

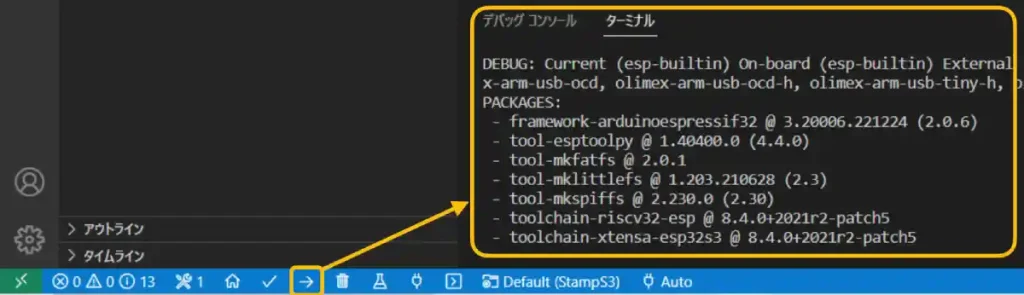
プログラムの書き込みを行うには、下画像のように画面左下の[→]アイコンをクリックすると書き込みが始まります。

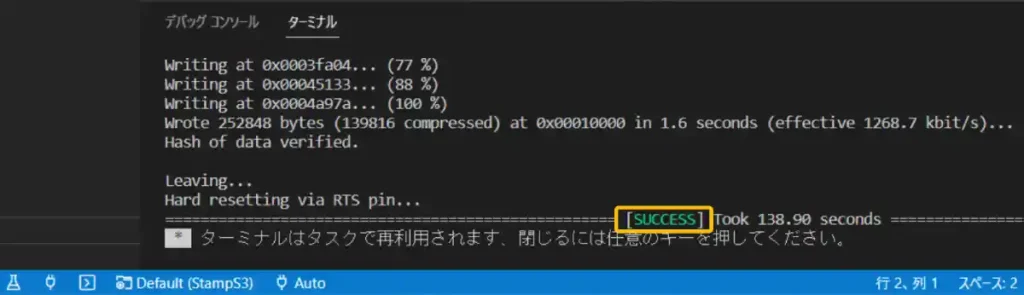
画面下部に「SUCCESS」と表示されたら書き込み完了です。

以上が「PlatformIO」を使用した初期設定から書き込みまでの手順です。
7.サンプルプログラム(コピペ)
基本的な「Lチカ(LEDを点灯/消灯させる)」のサンプルプログラムを以下に準備しました。
サンプルプログラムは以下になります。「コピペ」して書き込んでください。
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでコピーできます。
#include <FastLED.h> // フルカラーLED制御用
#define PIN_BUTTON 0 // 本体ボタンの使用端子(G0)
#define PIN_OUTPUT 43 // 外部LED
#define PIN_LED 21 // 本体フルカラーLEDの使用端子(G21)
#define NUM_LEDS 1 // 本体フルカラーLEDの数
CRGB leds[NUM_LEDS]; // FastLEDで制御するLEDの数を指定して使用する準備
// 変数宣言
bool state = false; // 本体ボタン状態格納用
bool led_value = false; // LED状態格納用
// 初期設定 -------------------------------------------------
void setup() {
USBSerial.begin(9600); // USBシリアル通信初期化
// FastLEDの初期設定
FastLED.addLeds<WS2812B, PIN_LED, GRB>(leds, NUM_LEDS); // LED型式、使用端子、LED数を指定(定型文)
// 入出力端子設定
pinMode(PIN_BUTTON, INPUT); // 本体ボタン(入力)(INPUT_PULLUPでプルアップ指定)
pinMode(PIN_OUTPUT, OUTPUT); // 外付けLED(出力)
// LED初期点灯色指定
leds[0] = CRGB(40, 40, 40); // 白色(赤, 緑, 青)※3色それぞれの明るさを0〜255で指定
}
// メイン ---------------------------------------------------
void loop() {
// 本体ボタン処理
if (digitalRead(PIN_BUTTON) == LOW && state == false) { // 本体ボタンONで state が false なら
state = true; // state を true に
led_value = !led_value; // LED状態反転
if (led_value == true) { // led_value が true なら
leds[0] = CRGB(0, 60, 60); // フルカラーLED水色指定(赤, 緑, 青)※3色それぞれの明るさを0〜255で指定
digitalWrite(PIN_OUTPUT, LOW); // 外部LED点灯
} else { // led_value が true なら
leds[0] = CRGB(40, 40, 40); // フルカラーLED白色指定(赤, 緑, 青)※3色それぞれの明るさを0〜255で指定
digitalWrite(PIN_OUTPUT, HIGH); // 外部LED消灯
}
USBSerial.println("ON!"); // USBシリアル出力
}
if (digitalRead(PIN_BUTTON) == HIGH) { // 本体ボタンOFFなら
state = false; // ボタン状態を false に
}
FastLED.show(); // フルカラーLED指定色で点灯
delay(50); // 遅延時間
}8.動作確認
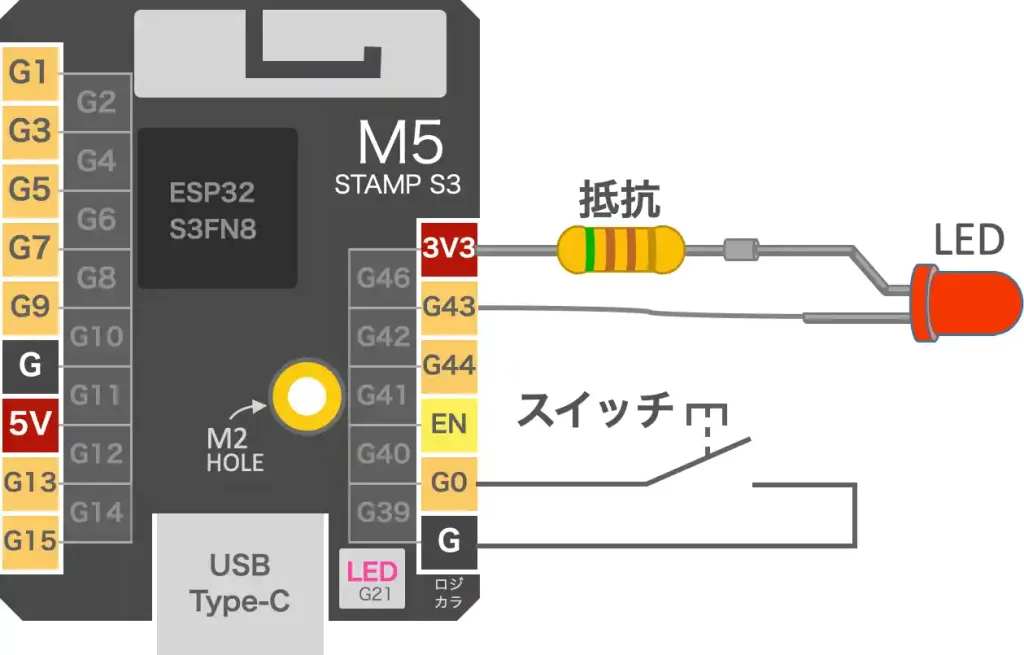
動作確認はブレッドボードを使用して、LEDとスイッチを以下のような配線図で接続して行います。

LEDについては以下のリンクで詳しく紹介しています。

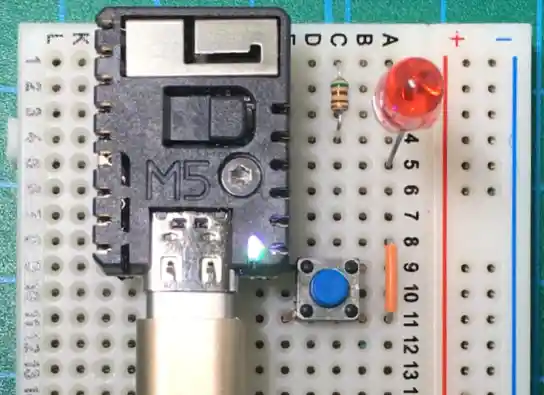
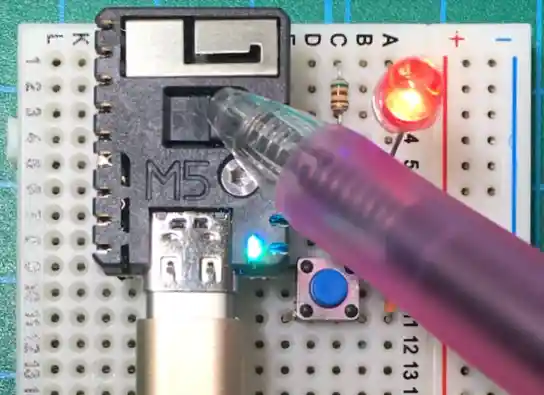
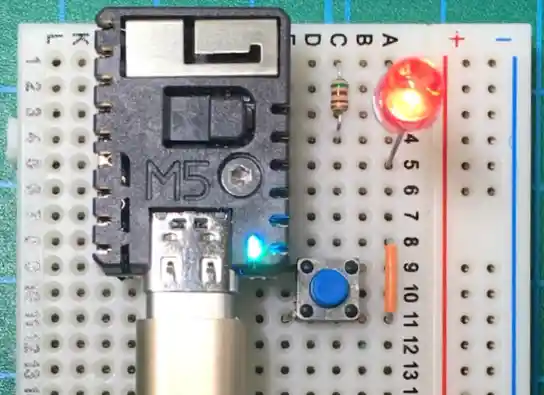
実際に動作確認を行なったものは下画像のようになります。

USBコネクタを接続して電源を供給すると、本体LEDが白色に点灯します。

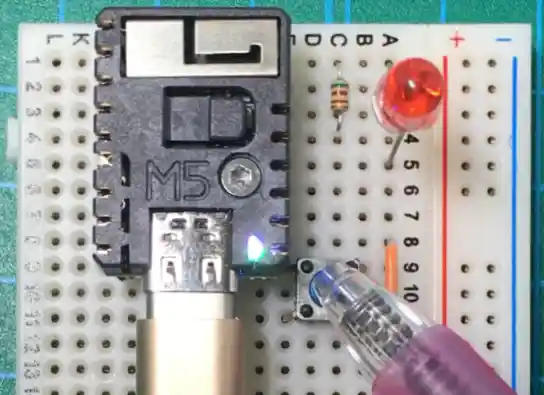
本体ボタンを押すとLEDが点灯します。
もう一度押すと消灯します。

本体LEDは水色に点灯し、同時に外付けの赤色LEDも点灯します。

外付けのスイッチは本体ボタンと共用の「G0」端子に接続しているので、本体ボタンと同様にLEDをON/OFFすることができます。
9.まとめ
「M5Stamp S3」の仕様や端子配列から初期設定、基本的な使い方をサンプルプログラムで詳しく紹介しました
「M5Stamp S3」は「M5Stack社」のマイコンボードで、同社の「Stampシリーズ」は薄型でコンパクトな設計で多くの多機能なI/O端子を備えています。
その中でも、今回紹介した「M5Stamp S3」では端子構成に2.54mmピッチと共用の1.27mmピッチを採用しており、特に多くの端子が使用できます。
2.54mmピッチで使用すると最大10個、1.27mmピッチで最大23個のI/O端子が使用でき、これらの端子はA/D変換やタッチスイッチ、シリアル通信用端子として自由に割り付けて使用することができます。
Wi-Fi通信にも対応しており、本体ボタンとフルカラーLEDも搭載しているため、マイコンボードとしての機能をフルに活用しながら様々なアイデアを形にすることができます。
今回はシンプルな「Lチカ」動作だけの紹介でしたが、Wi-Fiやシリアル通信、有機ELディスプレイ(OLED)等の使い方も紹介していきたいと思います。
「M5Stamp S3」と同じコントローラ「ESP32-S3FN8」を搭載した「AtomS3 Lite」についても以下のリンクで詳しく紹介しています。









































コメント