「M5Stack」シリーズの液晶表示器の使い方について、初期設定から文字表示(print関数, draw関数)「中央揃え」や「右揃え」、フォントの種類や設定方法、線や図形の描き方から「M5GFX」ライブラリの使い方まで、徹底的に調べ直しました。
自分でも迷うことがありましたが、これでもう迷いません♪完全版としてまとめましたので以下から詳しく紹介していきます。
最近発売された「M5StickC Plus2」については指定方法が違う場合もあるため、この記事と併せて以下のリンクも参照してください。

「lovyanGFX」を使用した液晶表示器の使い方は以下のリンクで詳しく紹介しています。

動作確認には「CORE2」を使用しています。
「CORE2」や「M5Stackシリーズ」の開発環境の準備は、以下のリンクで詳しく紹介しています。


1.初期設定
2.画面背景色、文字色、フォント、座標、倍率の指定
3.文字の表示方法 – その1:「print関数(C言語標準出力)」
・基本的な3種類の「print関数」の使い方
・「printf関数」での表示、フォーマットの指定方法
4.文字の表示方法 – その2:「draw関数」
・文字列、整数、浮動小数点数の表示
・中央揃え、右揃えは「drow関数」が最適
・文字列への変換「sprintf」「dtosrf」関数の使い方
・文字表示のxy座標基準位置(データム)の指定
5.実際の文字表示(フォント)の確認
6.色の指定方法
7.線、図形の表示方法
8.画面情報の取得
・画面幅、高さ
・カーソル位置
・文字列幅、文字高さ、データム、画面向き取得
9.M5GFXライブラリの使い方
・サンプルプログラム
・M5GFXライブラリの初期設定詳細
・表示のチラツキを防止するスプライト表示
・基本的なフォント
・日本語フォント
・その他のフォント
・文字サイズを小数倍率で細かく指定
・表示座標の基準位置指定(非推奨)
・表示範囲の制限
・特殊な図形表示
10.まとめ
1.初期設定
基本的な初期設定は「本体初期化」の「M5.begin()」に続けて以下のように設定します。
// 初期設定
void setup(void) {
M5.begin(); // 本体初期化
M5.Lcd.begin(); // 画面初期化
M5.Lcd.setRotation(1); // 画面向き設定(0~3で設定、4~7は反転)※初期値は1
M5.Lcd.setTextWrap(false); // 画面端での改行の有無(true:有り[初期値], false:無し)※print関数のみ有効
}- M5.Lcd.begin():
画面の初期化を行います。基本的にはこれだけ書いてあれば使用できます。 - M5.Lcd.setRotation(数値):
画面の向きを「0〜7」の数値で指定します。
書かなくても初期値は「1」で設定されます。
数値が増えるごとに90度右回転、減るごとに90度左回転で表示されます。
「4〜7」は反転表示になります。 - M5.Lcd.setTextWrap(true/false):
画面の右端から文字がはみ出す場合に改行するかどうかを指定できます。
書かない場合は「true」に設定され「改行あり」になります。
改行されると画面の表示が崩れる場合等は「false」に設定しておきましょう。
※「print関数」で指定した場合のみ有効、「draw関数」での指定は無効
2.画面背景色、文字色、フォント、座標、倍率の指定
文字を表示させる前に、画面の背景色や、文字色、フォント、座標、必要に応じて倍率を以下のように指定します。
※色についてはこちら→「6.色の指定方法」で詳しく紹介します。
M5.Lcd.fillScreen(BLACK); // 画面背景(指定色で画面全体を塗りつぶす。表示を更新する場合にも使用)
M5.Lcd.setTextColor(ORANGE, BLACK); // テキスト色(文字色, 文字背景)
M5.Lcd.setTextFont(4); // フォント(フォント番号:0,2,4,6,7,8の中から指定)
M5.Lcd.setCursor(0, 0); // テキスト表示座標(x座標, y座標)
M5.Lcd.setCursor(0, 0, 2); // テキスト表示座標(x座標, y座標, フォント番号)※フォント指定も可
M5.Lcd.setTextSize(1); // テキストサイズ倍率(整数で指定)- M5.Lcd.fillScreen(背景色):
画面全体の背景を指定色で塗り潰します。
色の指定には「RED」「BLACK」等の登録された色での指定や「R,G,B」の色の3原色での指定方法があります。(色についてはこちら→「6.色の指定方法」で詳しく紹介します。)
※背景の塗り潰し間隔が短いと画面が点滅するような「チラツキ」が発生します。
この場合はこの下の「setTextColor()」だけで背景色を指定して対応するか、別ライブラリによる「スプライト」の使用を検討しましょう。 - M5.Lcd.setTextColor(文字色, 文字背景色):
文字の色と文字部の背景色を指定します。
※「文字背景色」は省略して(文字色)だけでも可。
文字だけの表示を更新する時、文字背景色を指定せずに更新すると、前回の文字と重なってしまうため、この場合は背景色を指定しましょう。(前回表示が残る場合はスペースを入れて微調整して上書きされるようにします。) - M5.Lcd.setTextFont(フォント番号):
フォントを以下の「フォント番号」で指定します。
・0: 8px ASCII文字
・2:16px ASCII文字
・4:26px ASCII文字
・6:36(48)px 数字と時計用文字(am、pm)一部記号のみ(1234567890apm.:-)
・7:48px 7セグ風、数字と一部記号のみ(1234567890.:-)
・8:75px 数字と一部記号のみ(1234567890.:-)
※フォントについてはこちら→「5.実際の文字表示(フォント)の確認」で確認できます。 - M5.Lcd.setCursor(x座標, y座標):
文字の表示位置を「x座標、y座標」で指定します。 - M5.Lcd.setCursor(x座標, y座標, フォント番号):
文字の表示位置を「x座標、y座標」と一緒に「フォント番号」も指定することができます。
ここで指定したフォントは以降のフォントとして使用されます。 - M5.Lcd.setTextSize(倍率):
初期値は「1」で等倍になるので書かなくてもいいですが、必要に応じて拡大して表示できます。
※整数倍でしか指定できません(ライブラリ利用で小数指定可)
3.文字の表示方法 – その1:「print関数(C言語標準出力)」
「C言語」の「print関数」を使用することで「文字」でも「数値」でも簡単に表示することができるため、最も頻繁に使用します。
・基本的な3種類の「print関数」の使い方
「C言語」の標準出力関数「print」「println」「printf」で以下のように設定して表示できます。
M5.Lcd.setCursor(0, 0); // 表示座標を指定(x座標, y座標)
// print関数では、setCursor関数で指定した座標 (またはprint関数で最後に描画した文字の続き)に描画
M5.Lcd.print("Hello!"); // 改行なしで文字表示
// println関数では、文字列を描画後に改行します。print("\n");と同じ効果
M5.Lcd.println("Hello!"); // 改行ありで文字表示
// printf関数では、第2引数以降の内容を描画(複数指定可、C言語のprintfと同じように表示)
int value = 123;
M5.Lcd.printf("value = %d\n", value); // %dの部分にvalueの値(整数)が表示される・「printf関数」での表示、フォーマットの指定方法
「printf」に使用されている%dは「変換指定子」で、扱うデータの「型」によってフォーマットを指定して表示させることができます。
「変換指定子」はたくさんありますが、主なものは下表のようになります。
| 変換指定子 | 対応する型 | 出力される内容 |
| %c | char | 1文字だけ |
| %s | char(配列) | 文字列 |
| %d | int | 10進数 |
| %u | unsigned int | 10進数(符号なし) |
| %ld | long | 10進数(倍精度) |
| %x,%X | unsigned int | 16進数 |
| %f | double(float型以上) | 浮動小数点数(実数) |
「型」については以下リンクの「C言語」の変数についてで詳しく紹介しています。

「printf」で表示桁数の指定や「0埋め」「左右揃え」等を行う場合は以下のように指定します。
float value = 3.14; // float型の変数「value」に3.14を格納
M5.Lcd.printf("|%f|\n", value); // |3.140000| そのまま表示
M5.Lcd.printf("|%.2f|\n", value); // |3.14| 小数点2桁まで表示
M5.Lcd.printf("|%6.2f|\n", value); // | 3.14| 6文字分の幅で表示(右揃え)
M5.Lcd.printf("|%06.2f|\n", value); // |003.14| 6文字分の幅で0埋め表示
M5.Lcd.printf("|%-6.2f|\n", value); // |3.14 | 6文字分の幅で表示(左揃え)4.文字の表示方法 – その2:「draw関数」
「M5Stack」シリーズでは専用の「draw関数」でも文字列を表示することができます。
・文字列、整数、浮動小数点数の表示
「draw関数」では「文字、数字、浮動小数点数」をそれぞれ、表示座標と一緒に設定します。
第4引数に「フォント番号」を指定すると、指定した部分だけ一時的にフォントを変えることができます。
(フォントを省略した場合は「setTextFont()」で指定されているフォントが使用されます。)
// 文字の表示
M5.Lcd.drawString("Hello!", 10, 0, 2); // (文字列, x座標, y座標, フォント番号)
M5.Lcd.drawString("Hello!", 10, 20); // (文字列, x座標, y座標) ※フォント省略可
// 整数の表示
M5.Lcd.drawNumber(123, 10, 50, 6); // (数値, x座標, y座標, フォント)
M5.Lcd.drawNumber(123, 10, 100); // (数値, x座標, y座標) ※フォント省略可
// 浮動小数点数の表示
M5.Lcd.drawFloat(3.14, 2, 10, 130, 7); // (浮動小数点数, 小数点以下の桁数, x座標, y座標, フォント)
M5.Lcd.drawFloat(3.14, 2, 10, 190); // (浮動小数点数, 小数点以下の桁数, x座標, y座標) ※フォント省略可・中央揃え、右揃えは「draw関数」が最適
文字を「中央揃え」「右揃え」したい場合は迷わず「draw関数」を使用しましょう。
前述しましたが「print関数」で「右揃え」すると半角スペースの幅が文字幅の半分程になり、少し左に寄るため、文字数指定フォーマットでの右揃えは思ったように表示されません。
「draw関数」では以下のように指定した座標を基準として「中央揃え」や「右揃え」ができるのでとても便利です。
// 左揃え(標準)
M5.Lcd.drawString("Hello!", 160, 10, 4); // (文字列, x座標, y座標, フォント番号)
// 中央揃え
M5.Lcd.drawCentreString("Hello!", 160, 40, 4); // (文字列, x座標, y座標, フォント番号)
// 右揃え
M5.Lcd.drawRightString("Hello!", 160, 70, 4); // (文字列, x座標, y座標, フォント番号)・文字列への変換「sprintf」「dtosrf」関数の使い方
「draw関数」では数値の表示もできますが、桁数等のフォーマット指定ができないため、以下のように「C言語」の「sprintf関数」や「Aruduino」専用の「dtostrf関数」で文字列に変換して、基本的には文字列として表示するように統一しておくと便利です。
char buff[20]; // 表示用文字列格納バッファ
// sprintf関数使用による文字列フォーマット変換後表示
sprintf(buff, "%4.2f", 3.14159); // (文字列格納用バッファ, フォーマット指定, 変換する変数)
M5.Lcd.drawCentreString(buff, 160, 10, 6); // 中央揃え (文字列, x座標, y座標, フォント)
// 浮動小数点を整形して文字列に変換後表示(Arduino専用関数)
dtostrf(3.14159, 4, 2, buff); // (浮動小数点数, 表示文字数, 小数点以下の桁数, 文字列格納用バッファ)
M5.Lcd.drawRightString(buff, 160, 60, 6); // 右揃え(文字列, x座標, y座標, フォント)・文字表示のxy座標基準位置(データム)の指定
文字表示の「xy座標」を指定するときの「座標基準位置」は、初期状態では「文字の左上」となっていますが、以下のように「setTextDatum()」関数で変更することができます。
M5.Lcd.setTextDatum(0); // 左上基準(初期値)
M5.Lcd.drawString("Hello!", M5.Lcd.width()/2, 10, 4); // 左揃え(文字列, x座標, y座標, フォント)
M5.Lcd.setTextDatum(1); // 上中央基準
M5.Lcd.drawString("Hello!", M5.Lcd.width()/2, 40, 4); // 中央揃え(文字列, x座標, y座標, フォント)
M5.Lcd.setTextDatum(2); // 右上基準
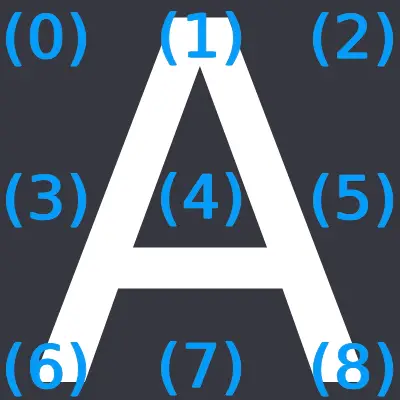
M5.Lcd.drawString("Hello!", M5.Lcd.width()/2, 70, 4); // 右揃え(文字列, x座標, y座標, フォント)その他にも下画像の数値を指定することで、9ヶ所の中からいずれかを基準位置として指定することができます。

5.実際の文字表示(フォント)の確認
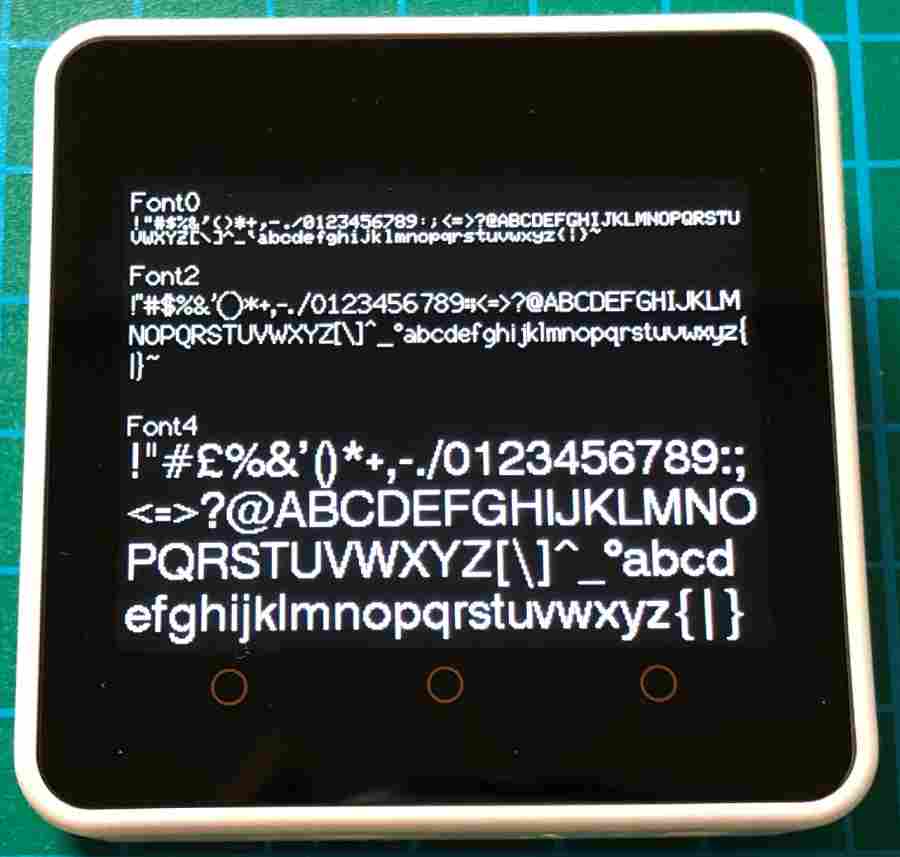
「CORE2」を使用して各フォントを実際に表示すると下画像のようになります。

「フォント番号:0,2,6」でASCII文字の一覧を表示させたものが上画像になります。
- フォント番号 0:すごく小さいですが、表示はきれいで十分読み取れると思います。
- フォント番号 2:小さいですが、こちらもきれいで読み取りやすいです。
- フォント番号 4:ちょうどいいサイズで、これがメインになりそうです。

「フォント:6,7」を表示させたものが上画像になります。(数値と一部の記号だけです。)
- フォント番号 6:下にスペースが開くのでちょっとクセがあります。
- フォント番号 7:7セグのような表示なので測定データの表示用として活躍できそうです。

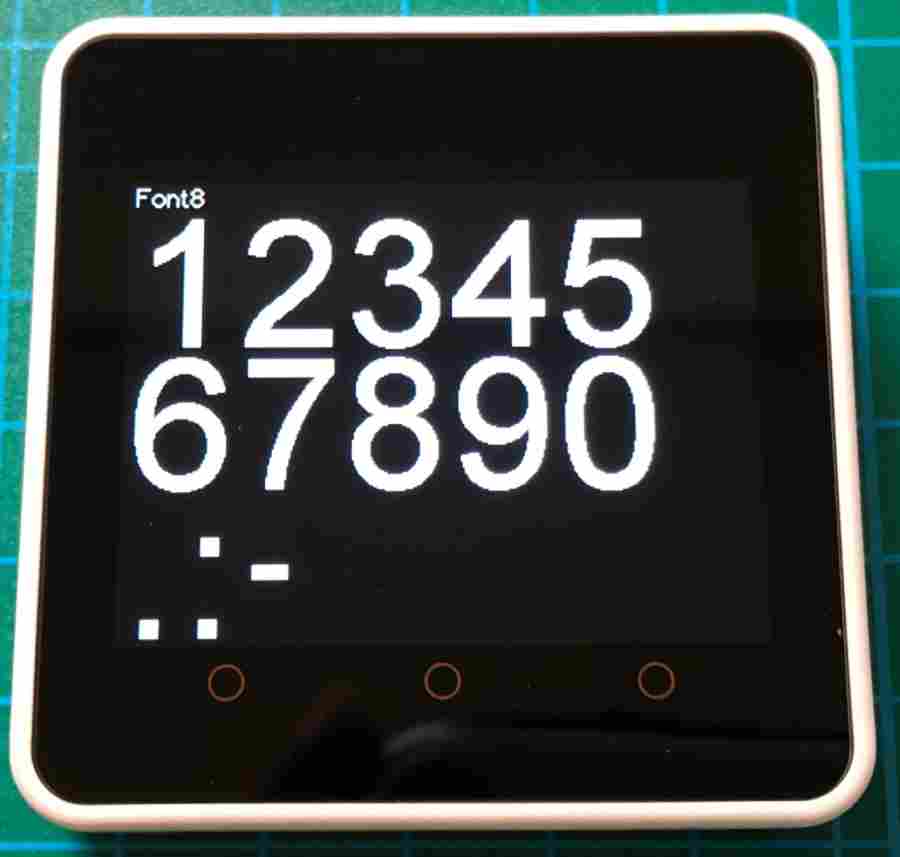
「Font8」を表示させたものが上画像になります。(数値と一部の記号だけです。)
- フォント番号 8:ちょっと大きいので用途は限られそうですが、かなりきれいな表示です。
6.色の指定方法
色を指定する方法はいくつかありますが、以下の2種類の方法だけ知っておけば問題無いと思います。
- 色名で指定:「RED」「BLUE」「YELLOW」等の登録されている色名で指定。
※色の指定はアルファベットの大文字です。 - RGBの色の3原色で指定:「M5.Lcd.color565(R[赤], G[緑], B[緑])」関数を使用して、色の3原色で「R, G, B」の値をそれぞれ「0〜255」の値で指定。
// 1.文字色を色名で「オレンジ」に、文字背景を「黒」に指定
M5.Lcd.setTextColor(ORANGE, BLACK); // テキスト色(文字色, 背景)
// 2.文字色を色の3原色で「オレンジ」に、文字背景を「黒」に指定
M5.Lcd.setTextColor(M5.Lcd.color565(255, 165, 0), M5.Lcd.color565(0, 0, 0)); // テキスト色(文字色, 背景)登録されている色名一覧は以下のようになります。
※R,G,B値はライブラリファイルのコメントより抜粋
// 登録色一覧 // R, G, B
BLACK = 0x0000; // 0, 0, 0
NAVY = 0x000F; // 0, 0, 128
DARKGREEN = 0x03E0; // 0, 128, 0
DARKCYAN = 0x03EF; // 0, 128, 128
MAROON = 0x7800; // 128, 0, 0
PURPLE = 0x780F; // 128, 0, 128
OLIVE = 0x7BE0; // 128, 128, 0
LIGHTGREY = 0xC618; // 192, 192, 192
DARKGREY = 0x7BEF; // 128, 128, 128
BLUE = 0x001F; // 0, 0, 255
GREEN = 0x07E0; // 0, 255, 0
CYAN = 0x07FF; // 0, 255, 255
RED = 0xF800; // 255, 0, 0
MAGENTA = 0xF81F; // 255, 0, 255
YELLOW = 0xFFE0; // 255, 255, 0
WHITE = 0xFFFF; // 255, 255, 255
ORANGE = 0xFD20; // 255, 165, 0
GREENYELLOW = 0xAFE5; // 173, 255, 47
PINK = 0xF81F; // 255, 0, 2557.線、図形の表示方法
線や図形の表示は以下のように指定します。
M5.Lcd.drawPixel (x, y, color); // 点(x:x座標、y:y座標、color:色)
M5.Lcd.drawLine (x0, y0, x1, y1, color); // 2点間の直線
M5.Lcd.drawFastVLine (x, y, h , color); // 指定座標から垂直線(h:長さ)
M5.Lcd.drawFastHLine (x, y, w , color); // 指定座標から水平線(w:長さ)
M5.Lcd.drawRect (x, y, w, h , color); // 四角(w:幅、h:高さ)
M5.Lcd.fillRect (x, y, w, h , color); // 四角塗り潰し
M5.Lcd.drawRoundRect (x, y, w, h, r, color); // 角丸四角(r:角アール半径)
M5.Lcd.fillRoundRect (x, y, w, h, r, color); // 角丸四角塗り潰し
M5.Lcd.drawCircle (x, y, r , color); // 円(r:半径)
M5.Lcd.fillCircle (x, y, r , color); // 円塗り潰し
M5.Lcd.drawEllipse (x, y, rx, ry , color); // 楕円(rx:x方向半径、ry:y方向半径)
M5.Lcd.fillEllipse (x, y, rx, ry , color); // 楕円塗り潰し
M5.Lcd.drawTriangle (x0, y0, x1, y1, x2, y2, color); // 3点間の三角形(3点の座標指定)
M5.Lcd.fillTriangle (x0, y0, x1, y1, x2, y2, color); // 三角形塗り潰し8.画面情報の取得
使用しているデバイスの画面情報も以下のように取得することができます。
・画面幅、高さの取得
液晶画面のサイズを以下のように取得することができます。
// 画面サイズ表示
int w;
int h;
w = M5.Lcd.width();
h = M5.Lcd.height();
M5.Lcd.printf("LCD SIZE: %d x %d\n", w, h);
// 出力結果
// LCD SIZE: 320 x 240・カーソル位置の取得
現在のカーソル位置を以下のように取得することができます。
// カーソル座標表示
int x;
int y;
M5.Lcd.println("");
M5.Lcd.print("Hello!");
x = M5.Lcd.getCursorX(); // 現在のカーソルの「x座標」取得
y = M5.Lcd.getCursorY(); // 現在のカーソルの「y座標」取得
M5.Lcd.printf("\n(x, y) = (%d, %d)\n", x, y); // 座標表示
// 出力結果(フォント4の場合)
// Hello!
// (x, y) = (67, 26)・文字列幅、文字高さ、データム、画面向き取得
文字列の幅や文字高さ、データム、ベース画面方法を以下のように取得することができます。
// 現在のフォントでの文字列幅、文字高さ取得
M5.Lcd.println(M5.Lcd.textWidth("hello!")); // 文字列幅(文字列, フォント番号)
M5.Lcd.println(M5.Lcd.fontHeight()); // 文字高さ(フォント番号)
// 指定したフォントの場合の文字列幅、文字高さ取得
M5.Lcd.println(M5.Lcd.textWidth("hello!", 6)); // 文字列幅(文字列, フォント番号)
M5.Lcd.println(M5.Lcd.fontHeight(7)); // 文字高さ(フォント番号)
// 文字表示基準座標(データム)取得
M5.Lcd.println(M5.Lcd.getTextDatum());
// ベース画面の向きを取得
M5.Lcd.println(M5.Lcd.getRotation());
// 出力結果(初期フォント4の場合)
// 64
// 26
// 72
// 48
// 1
// 19.M5GFXライブラリの使い方
ここまで「M5Stack」標準の「M5Display」ライブラリを使った液晶表示の設定方法を紹介してきましたが、日本語表示をするためには別のライブラリを使用する必要があります。
また、表示データを頻繁に更新する場合は、画面の「チラツキ」が気になると思います。
これを解決するためにも液晶制御用ライブラリによる「スプライト」を使用する必要があります。
これらを実現するためのライブラリとして「M5GFX」ライブラリの使い方について詳しく紹介します。
・サンプルプログラム
「Core2」を例に画面表示用のサンプルプログラムを以下に準備しました。
コピペで貼り付けて、ヘッダー「M5Core2.h」はご使用のデバイスに合わせて書き換えて実行してください。※「M5StickC」や「AtomS3」では文字サイズや表示座標も変更する必要があります。
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでもコピーできます。
#include <M5Core2.h> // Core2のヘッダーを準備
#include <M5GFX.h> // M5GFXライブラリのインクルード
M5GFX lcd; // 直接表示のインスタンスを作成(M5GFXクラスを使ってlcdコマンドでいろいろできるようにする)
M5Canvas canvas(&lcd); // メモリ描画領域表示(スプライト)のインスタンスを作成(必要に応じて複数作成)
// 初期設定
void setup(void) {
M5.begin(); // 本体初期化
lcd.begin(); // 画面初期化
// メモリ描画領域の初期設定(スプライト)
canvas.setColorDepth(8); // カラーモード設定(書かなければ初期値16bit。24bit(パネル性能によっては18bit)は対応していれば選択可)
// CORE2,Basic はメモリ描画領域サイズを大きく(320x173以上?)すると16bit以上で表示されないため8bit推奨
canvas.createSprite(lcd.width(), lcd.height()/2); // メモリ描画領域サイズを縦半分の画面サイズで準備(必要に応じて複数作成)
}
// メイン処理
void loop(void) {
// 指定した内容をその都度直接画面に表示(チラツキあり)--------------------------------------------------
lcd.fillRect(0, 0, lcd.width(), 120, BLACK); // 塗り潰し四角(指定色で画面上半分を塗りつぶす)
lcd.setTextColor(WHITE); // テキスト色(文字色)
lcd.setFont(&fonts::lgfxJapanGothic_40); // フォント
// テキスト表示
lcd.setCursor(0, 0); // テキスト表示座標
lcd.println("直接表示");
lcd.println("チラツキあり");
// グラデーション表示(直接表示)
for (int i = 0; i < 20; i++) {
lcd.drawGradientHLine( 0, 90 + i, 107, RED, GREEN); // 赤から緑へのグラデーション水平線
lcd.drawGradientHLine( 107, 90 + i, 107, GREEN, BLUE); // 緑から青へのグラデーション水平線
lcd.drawGradientHLine( 214, 90 + i, 107, BLUE, RED); // 青から赤へのグラデーション水平線
}
// メモリ内に描画した画面を一括出力(チラツキなし)-------------------------------------------------------
canvas.fillRect(0, 0, lcd.width(), 120, BLACK); // 塗り潰し四角(指定色で範囲を塗りつぶす)
canvas.setTextColor(WHITE); // テキスト色(文字色)
canvas.setFont(&fonts::lgfxJapanGothic_40); // フォント
// テキスト表示
canvas.setCursor(0, 0); // テキスト表示座標(メモリ描画領域)
canvas.println("メモリ描画領域表示");
canvas.println("チラツキなし");
// グラデーション表示(メモリ描画領域)
for (int i = 0; i < 20; i++) {
canvas.drawGradientHLine( 0, 90 + i, 107, RED, GREEN); // 赤から緑へのグラデーション水平線
canvas.drawGradientHLine( 107, 90 + i, 107, GREEN, BLUE);// 緑から青へのグラデーション水平線
canvas.drawGradientHLine( 214, 90 + i, 107, BLUE, RED); // 青から赤へのグラデーション水平線
}
// メモリ描画領域を座標を指定して一括表示(スプライト)
canvas.pushSprite(&lcd, 0, lcd.height()/2); // スプライト画面が下半分に表示されるようy座標は高さの半分を指定 (全画面なら0)
delay(100); // 遅延時間
}サンプルプログラムを実行すると下動画のような表示になります。
「直接表示」は標準の「M5Display」ライブラリの「M5.Lcd」クラスで指定した時と同じで、「lcd」で指定した方はその都度直接画面に表示されるため、画面を塗り潰して更新する場合には文字が点滅する「チラツキ」が発生します。
「メモリ描画領域表示」の方は、一旦メモリ内に準備した描画領域に表示内容を設定してから、一括で表示しているため「canvas」で指定した方は「チラツキ」のない表示ができます。
・M5GFXライブラリの初期設定詳細
サンプルプログラムから「初期設定」部を以下に抜粋して詳しく紹介します。
#include <M5Core2.h> // Core2のヘッダーを準備
#include <M5GFX.h> // M5GFXライブラリのインクルード
M5GFX lcd; // 直接表示のインスタンスを作成(M5GFXクラスを使ってlcdコマンドでいろいろできるようにする)
M5Canvas canvas(&lcd); // メモリ描画領域表示(スプライト)のインスタンスを作成(必要に応じて複数作成)
// 初期設定
void setup(void) {
M5.begin(); // 本体初期化
lcd.begin(); // 画面初期化
// メモリ描画領域の初期設定(スプライト)
canvas.setColorDepth(8); // カラーモード設定(書かなければ初期値16bit。24bit(パネル性能によっては18bit)は対応していれば選択可)
// CORE2,Basic はメモリ描画領域サイズを大きく(320x173以上?)すると16bit以上で表示されないため8bit推奨
canvas.createSprite(lcd.width(), lcd.height()/2); // メモリ描画領域サイズを縦半分の画面サイズで準備(必要に応じて複数作成)
}初期設定として、まずは「2行目」のように「M5GFX」ライブラリをインクルードします。
次に「3行目」で「M5GFX」クラスのインスタンスを「lcd」として作成します。
これは標準の「M5Display」ライブラリで「M5.Lcd」クラスを使用した時と同様に「lcd.」で指定して、「直接表示」するために使用されます。
さらに「4行目」で「M5Canvas」クラスのインスタンスを「canvas」として作成します。
これでメモリ内に描画領域を確保します。
「メモリ描画領域」の画面は「canvas.」で指定して、作成した画面を一括表示するために使用されます。
画面の初期化は「9行目」のように「lcd.begin()」で行います。
※必要に応じて「直接表示」画面の画面向き等の設定を「lcd.」で行います。
次に「11行目」のように「カラーモード」を設定しますが、設定値は「8bit」推奨です。
書かなければ「16bit」になりますが「CORE2、Basic」等では「メモリ描画領域」のサイズを大きくすると何も表示されなくなります。
最後に「メモリ描画領域」の初期設定を「13行目」のように「canvas.」で行い、メモリ描画領域の「サイズ」を指定します。※必要に応じて画面向き等の設定も行います。
「サイズ」は任意に指定できますが、全画面表示の場合は「lcd.width(), lcd.height()」で画面サイズを取得して指定すると簡単です。※サンプルプログラムでは高さ半分で指定
・表示のチラツキを防止するスプライト表示
「スプライト」とはメモリ内の仮想画面上に文字や画像を合成してから出力する技術です。
これによって表示データの更新時に発生する「チラツキ」を抑えることができます。
サンプルプログラムの「11行目」で以下のように「canvas.」を使用して「createSprite」で画面サイズを指定してメモリ内に仮想画面を準備しています。
// メモリ描画領域の初期設定(スプライト)
canvas.createSprite(lcd.width(), lcd.height()/2); // メモリ描画領域サイズを縦半分の画面サイズで準備(必要に応じて複数作成)- canvas.createSprite(幅, 高さ):
幅:メモリ描画領域の画面サイズの「幅」を指定
高さ:メモリ描画領域の画面サイズの「高さ」を指定
サンプルプログラムの「33〜46行」で「canvas.」でメモリ内の仮想画面に文字や図形の描画を行った後で「48行目」で以下のように「pushSprite」を実行して画面へ一括表示を行います。
// メモリ描画領域を座標を指定して一括表示(スプライト)
canvas.pushSprite(&lcd, 0, lcd.height()/2); // スプライト画面が下半分に表示されるようy座標は高さの半分を指定 (全画面なら0)- canvas.pushSprite(&lcd, x座標, y座標):
&lcd:M5GFXクラスのインスタンスとして指定したlcdのポインタとして「&lcd」を指定
x座標:メモリ描画領域を一括表示するための「x座標」を指定
y座標:メモリ描画領域を一括表示するための「y座標」を指定
仮想画面に描画せず、直接画面に表示させる場合は「canvas.」の部分を「lcd.」で指定します。
「canvas」で指定して、仮想画面内で画像を処理してから一括表示させることで、画面の「チラツキ」を抑えた表示ができます。
以前紹介した以下リンクのストップウオッチを作るプログラムでは、タイマー割込みを使用して0.01秒の表示を高速で行いたいため「lcd」を採用しています。

・基本的なフォント
文字フォントの設定は「setFont」で指定し、文字色と背景色を「setTextColor」で以下のように指定します。
// setFont でフォントを指定
canvas.setFont(&fonts::lgfxJapanMinchoP_16);
// setTextColor で文字色と背景を指定
canvas.setTextColor(WHITE, RED); //(文字色, 背景色)
canvas.println("文字白色、文字背景赤色");
// 背景は省略できますが更新時に前の文字と重なる場合は背景指定推奨
canvas.setTextColor(WHITE); //(文字色)
canvas.println("文字白色、文字背景塗り潰しなし");基本的なフォントは以下のようになります。
Font0 // 8px ASCII文字
Font2 // 16px ASCII文字
Font4 // 26px ASCII文字
Font6 // 36(48)px 数字と時計用文字のみ(1234567890apm.:-)
Font7 // 48px 7セグ風数字と記号のみ(1234567890.:-)
Font8 // 75px 数字と記号のみ(1234567890.:-)・日本語フォント
日本語フォントは4種類x9サイズ = 36通り用意されており。
末尾の数字がサイズを表しており、8, 12, 16, 20, 24, 28, 32, 36, 40 が指定できます。
// 以下は文字サイズ 8,12,16,20,24,28,32,36,40 が選択できます
lgfxJapanMincho_8 // 明朝体 固定幅フォント
lgfxJapanMinchoP_8 // 明朝体 プロポーショナルフォント
lgfxJapanGothic_8 // ゴシック体 固定幅フォント
lgfxJapanGothicP_8 // ゴシック体 プロポーショナルフォント「efont」では日本語・中国語(簡体字)・台湾語(繁体字)・韓国語フォントが
各4種類x5サイズ = 20通り用意されています。
末尾の数字がサイズを表しており、10, 12, 14, 16, 24 が指定できます。
末尾の文字は b= ボールド(太字) / i= イタリック(斜体) を表します。
efontJA_10 // 日本語 サイズ10
efontCN_12_b // 簡体字 サイズ12 ボールド
efontTW_14_bi // 繁体字 サイズ14 ボールドイタリック
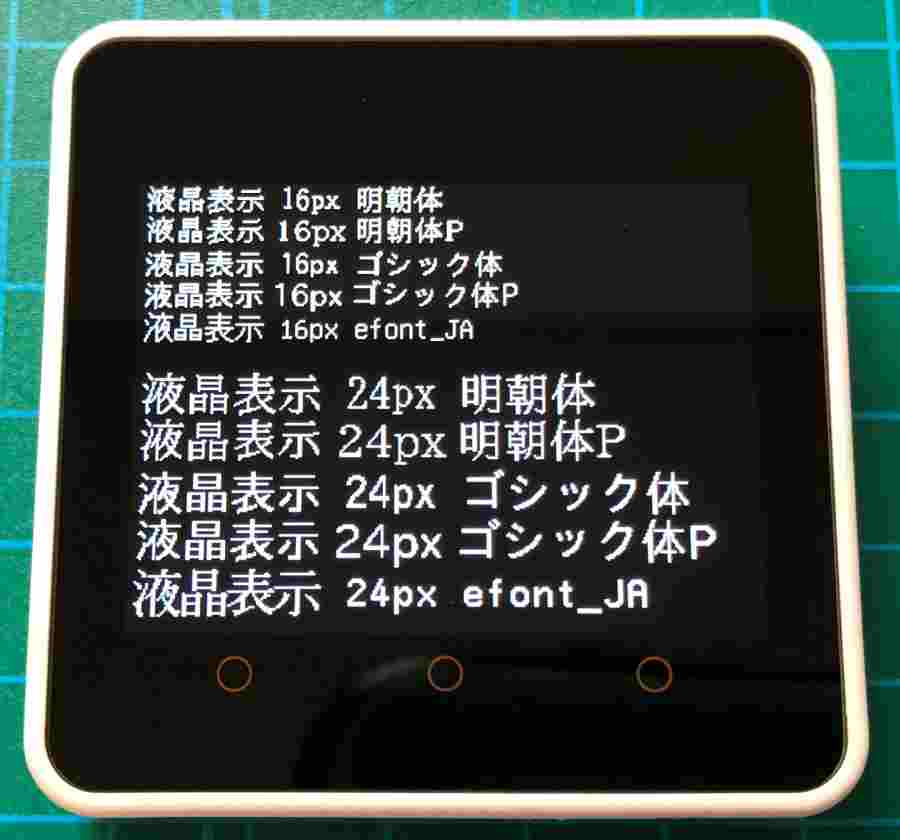
efontKR_16_i // 韓国語 サイズ16 イタリック「CORE2」を使用して日本語フォントをいくつか表示してみました。

16pxでも小さな文字ですが問題なく読めます。8pxはさらにこの半分なので漢字によっては読むのが難しいかもしれません。
・その他のフォント
その他のフォントには以下のようなものがあります。
初期値は上左が基準で「setTextDatum」で変更の指定は可能ですが「print関数」では縦方向のみ有効で「draw関数」では変更が反映されません。
縦方向が top、middle、baseline、bottomの4通り、横方向が left、center、rightの3通りで以下の12通りが指定できる用にはなっています。コメントのカッコ内数値でも指定できます。
canvas.setTextDatum( top_left ); // 上左(0)(初期値)
canvas.setTextDatum( top_center ); // 上中央(1)
canvas.setTextDatum( top_right ); // 上右(2)
canvas.setTextDatum( middle_left ); // 中左(4)
canvas.setTextDatum( middle_center ); // 真ん中(5)
canvas.setTextDatum( middle_right ); // 中右(6)
canvas.setTextDatum( bottom_left ); // 下左(8)
canvas.setTextDatum( bottom_center ); // 下中央(9)
canvas.setTextDatum( bottom_right ); // 下右(10)
canvas.setTextDatum( baseline_left ); // ベースライン左(16) ※ベースラインは文字の基準ライン(gやjは下にはみ出る)
canvas.setTextDatum( baseline_center ); // ベースライン中央(17)
canvas.setTextDatum( baseline_right ); // ベースライン右(18)・表示範囲の制限
「setClipRect」で以下のように描画する範囲を限定でき、指定した範囲外には描画されなくなります。テキスト系だけでなく全ての表示に影響します。※表示内容を設定する前に指定しておく
改行の範囲を制限したい場合に便利です。
// 描画したい範囲を四角い範囲で指定します。
canvas.setClipRect(10, 10, 100, 100); //(x座標, y座標, 横幅, 縦長さ)・特殊な図形表示
先に紹介したこちら→「7.線、図形の表示方法」の「M5Display」ライブラリで使用できる図形は全て使用できます(「M5.Lcd」を「lcd」または「canvas」に置き換えて指定)が、それ以外にも「M5GFX」では以下の図形の指定ができます。
// ベジェ曲線(波線)
canvas.drawBezier (x0, y0, x1, y1, x2, y2, color); // 3点間のベジエ曲線(0:起点、1:近接点、2:終点)
canvas.drawBezier (x0, y0, x1, y1, x2, y2, x3, y3, color); // 4点間のベジエ曲線(0:起点、1:近接点1、2:近接点2、3:終点)
// 円弧
// x = 中心のx座標, y = 中心のy座標, r0 = 外円半径、r1 = 内円半径、angle0 = 開始角度、angle1 = 終了角度[左回転]
canvas.drawArc ( x, y, r0, r1, angle0, angle1, color); // 円弧の外周
canvas.fillArc ( x, y, r0, r1, angle0, angle1, color); // 円弧の塗り
// 楕円の円弧
// x = 中心のx座標, y = 中心のy座標, r0x = 内側の円の半径x, r1x = 外側の円の半径x,
// r0y = 内側の円の半径y, r1y = 外側の円の半径y, angle0 = 開始角度, angle1 = 終了角度[左回転], color = 色)
canvas.drawEllipseArc (x, y, r0x, r1x, r0y, r1y, angle0, angle1, color); // 楕円の円弧の外周
canvas.fillEllipseArc (x, y, r0x, r1x, r0y, r1y, angle0, angle1, color); // 楕円の円弧の塗り潰し
// グラデーション(color1 から color2 へ変化)ライン
canvas.drawGradientHLine (x, y, w, color1, color2 ); // 指定座標から水平(w = 幅)のグラデーションライン
canvas.drawGradientVLine (x, y, h, color1, color2 ); // 指定座標から垂直(h = 高さ)のグラデーションライン
canvas.drawGradientLine (x0, y0, x1, y1, color1, color2 ); // 指定した2点間のグラデーションライン
// 囲まれた図形の中の座標を適当に指定すると囲まれた範囲を塗りつぶす
canvas.paint (x, y, color); // 囲まれた範囲内の座標をx,yで指定10.まとめ
「M5Stack」の液晶表示器の使い方について、初期設定から文字の表示、図形の描画方法、「M5GFX」ライブラリを使用した日本語表示、画面の「チラツキ」を防止する「スプライト」表示まで、まとめて詳しく紹介しました。
文字表示については「print関数」と「draw関数」の2つがあり、どちらも長所と短所があります。
基本的には「print関数」だけでも十分ですが、画面上での配置を細かく指定するには「draw関数」の方が便利です。
フォントに関しては別記事でも紹介していましたが「M5Stack」の液晶表示器の基本的な使い方として、1つの記事にまとめておいた方が良いと思い、今回、線や図形の描画方法、「M5GFX」の使い方と合わせてここにまとめることにしました。
自分でも曖昧なまま使っていたところもあったので(汗)今回調べてスッキリしました。
これで迷わず液晶表示を使うことができます。
まだスクロール表示等、紹介しきれていないものもあるため、順次追加していく予定です。

Font8x8C64
AsciiFont8x16
AsciiFont24x48
TomThumb
Orbitron_Light_24
Orbitron_Light_32
Roboto_Thin_24
Satisfy_24
Yellowtail_32
// 以下は文字サイズ 9pt,12pt,18pt,24pt が選択できます
FreeMono9pt7b
FreeMonoBold9pt7b
FreeMonoOblique9pt7b
FreeMonoBoldOblique9pt7b
FreeSans9pt7b
FreeSansBold9pt7b
FreeSansOblique9pt7b
FreeSansBoldOblique9pt7b
FreeSerif9pt7b
FreeSerifItalic9pt7b
FreeSerifBold9pt7b
FreeSerifBoldItalic9pt7b
// 以下は文字サイズ 9,12,18,24,40,56,72 が選択できます
DejaVu9・文字サイズを小数倍率で細かく指定
文字サイズは「setTextSize」で倍率で指定することができます。
// setTextSize で文字の倍率を指定
canvas.setTextSize(2.5, 3); //(横方向倍率, 縦方向倍率)
canvas.println("文字 横2.5倍、 縦3倍");
// 第2引数を省略した場合は、第1引数の倍率が縦と横の両方に反映されます。
canvas.setTextSize(2.5); //(横縦方向倍率)
canvas.println("文字 縦横2.5倍");・表示座標の基準位置指定(非推奨)
初期値は上左が基準で「setTextDatum」で変更の指定は可能ですが「print関数」では縦方向のみ有効で「draw関数」では変更が反映されません。
縦方向が top、middle、baseline、bottomの4通り、横方向が left、center、rightの3通りで以下の12通りが指定できる用にはなっています。コメントのカッコ内数値でも指定できます。
canvas.setTextDatum( top_left ); // 上左(0)(初期値)
canvas.setTextDatum( top_center ); // 上中央(1)
canvas.setTextDatum( top_right ); // 上右(2)
canvas.setTextDatum( middle_left ); // 中左(4)
canvas.setTextDatum( middle_center ); // 真ん中(5)
canvas.setTextDatum( middle_right ); // 中右(6)
canvas.setTextDatum( bottom_left ); // 下左(8)
canvas.setTextDatum( bottom_center ); // 下中央(9)
canvas.setTextDatum( bottom_right ); // 下右(10)
canvas.setTextDatum( baseline_left ); // ベースライン左(16) ※ベースラインは文字の基準ライン(gやjは下にはみ出る)
canvas.setTextDatum( baseline_center ); // ベースライン中央(17)
canvas.setTextDatum( baseline_right ); // ベースライン右(18)・表示範囲の制限
「setClipRect」で以下のように描画する範囲を限定でき、指定した範囲外には描画されなくなります。テキスト系だけでなく全ての表示に影響します。※表示内容を設定する前に指定しておく
改行の範囲を制限したい場合に便利です。
// 描画したい範囲を四角い範囲で指定します。
canvas.setClipRect(10, 10, 100, 100); //(x座標, y座標, 横幅, 縦長さ)・特殊な図形表示
先に紹介したこちら→「7.線、図形の表示方法」の「M5Display」ライブラリで使用できる図形は全て使用できます(「M5.Lcd」を「lcd」または「canvas」に置き換えて指定)が、それ以外にも「M5GFX」では以下の図形の指定ができます。
// ベジェ曲線(波線)
canvas.drawBezier (x0, y0, x1, y1, x2, y2, color); // 3点間のベジエ曲線(0:起点、1:近接点、2:終点)
canvas.drawBezier (x0, y0, x1, y1, x2, y2, x3, y3, color); // 4点間のベジエ曲線(0:起点、1:近接点1、2:近接点2、3:終点)
// 円弧
// x = 中心のx座標, y = 中心のy座標, r0 = 外円半径、r1 = 内円半径、angle0 = 開始角度、angle1 = 終了角度[左回転]
canvas.drawArc ( x, y, r0, r1, angle0, angle1, color); // 円弧の外周
canvas.fillArc ( x, y, r0, r1, angle0, angle1, color); // 円弧の塗り
// 楕円の円弧
// x = 中心のx座標, y = 中心のy座標, r0x = 内側の円の半径x, r1x = 外側の円の半径x,
// r0y = 内側の円の半径y, r1y = 外側の円の半径y, angle0 = 開始角度, angle1 = 終了角度[左回転], color = 色)
canvas.drawEllipseArc (x, y, r0x, r1x, r0y, r1y, angle0, angle1, color); // 楕円の円弧の外周
canvas.fillEllipseArc (x, y, r0x, r1x, r0y, r1y, angle0, angle1, color); // 楕円の円弧の塗り潰し
// グラデーション(color1 から color2 へ変化)ライン
canvas.drawGradientHLine (x, y, w, color1, color2 ); // 指定座標から水平(w = 幅)のグラデーションライン
canvas.drawGradientVLine (x, y, h, color1, color2 ); // 指定座標から垂直(h = 高さ)のグラデーションライン
canvas.drawGradientLine (x0, y0, x1, y1, color1, color2 ); // 指定した2点間のグラデーションライン
// 囲まれた図形の中の座標を適当に指定すると囲まれた範囲を塗りつぶす
canvas.paint (x, y, color); // 囲まれた範囲内の座標をx,yで指定10.まとめ
「M5Stack」の液晶表示器の使い方について、初期設定から文字の表示、図形の描画方法、「M5GFX」ライブラリを使用した日本語表示、画面の「チラツキ」を防止する「スプライト」表示まで、まとめて詳しく紹介しました。
文字表示については「print関数」と「draw関数」の2つがあり、どちらも長所と短所があります。
基本的には「print関数」だけでも十分ですが、画面上での配置を細かく指定するには「draw関数」の方が便利です。
フォントに関しては別記事でも紹介していましたが「M5Stack」の液晶表示器の基本的な使い方として、1つの記事にまとめておいた方が良いと思い、今回、線や図形の描画方法、「M5GFX」の使い方と合わせてここにまとめることにしました。
自分でも曖昧なまま使っていたところもあったので(汗)今回調べてスッキリしました。
これで迷わず液晶表示を使うことができます。
まだスクロール表示等、紹介しきれていないものもあるため、順次追加していく予定です。















































コメント