「ATOM」に液晶がついて、6軸センサ(MPU6886)まで搭載された「AtomS3」が登場しました。
個人的には「ATOM」に有機ELディスプレイ「SSD1306」の組み合わせで使うことが多かったですが、これからは「AtomS3」だけで完結できます!
今回はこの「AtomS3」の使い方や端子配列、開発環境をサンプルプログラムを使って詳しく紹介します。
液晶等の便利な使い方や、液晶表示無しの「AtomS3 Lite」についても以下のリンクで詳しく紹介しています。


1.AtomS3とは
2.外観
・梱包状態
・本体外観
3.デモ画面の機能紹介
・Wi-Fiスキャン(SSID)
・I2Cアドレススキャン
・UARTシリアル通信モニタ
・PWM出力
・ADC(アナログ変換)表示
・IR(赤外線通信)出力
・IMU(振動センサ)動作確認
4.基本仕様
5.本体機能、端子配列
6.端子機能詳細
7.開発環境、ライブラリについて
・Arduino IDE
・PlatformIO
・UiFlow(ビジュアルプログラミング)
・使用ライブラリ一覧表
8.サンプルプログラム(コピペ)
・基本プログラム
・応用プログラム
9.動作確認
・基本プログラム
・応用プログラム
10.まとめ
1.AtomS3とは
「AtomS3」とは「M5Stackテクノロジー社」のマイコンボードで、サイズは縦24mm × 横24mm × 高さ13mmと小型ですが液晶表示器を搭載しており、シリアル通信はもちろんWiFiも使えます。
液晶画面は小さいですが解像度は128×128(RGBカラー)で小型の表示器(OLED SSD1306等)を取り付けるのと同等またはそれ以上の情報を表示することができます。
他にもボタン(液晶画面を押し込む)が1個、赤外線LED(送信のみ)、3軸ジャイロ+3軸加速度センサ(MPU6886)、入出力端子、GROVEコネクタ、USB Type-Cが搭載されています。
基板剥き出しではなくケースに入っているので安心して使用できます。
拡張ユニットも豊富でこれらのユニットを接続すれば、SDカードやGPS、バーコードリーダー、プリンター、スピーカー、リレー、RS-232C/RS-485/CAN等の各種通信を使用することができます。
これらの機能をプログラムで自由に使用することができるので、電子工作やプログラミング学習、データ表示器、IoT機器の製作等いろいろなアイデアを形にすることができます。
2.外観
「AtomS3」の梱包状態と本体外観について画像で詳しく紹介します。

・梱包状態
梱包状態は下画像のようになります。
これを書いている時には「AtomS3」は国内ではまだ購入できるところが少ないようだったので、以下の「M5Stack社」の公式サイトから直接購入しました。
中国から送られてくるため、すぐに出荷されたものの届くまでには9日間かかりました。
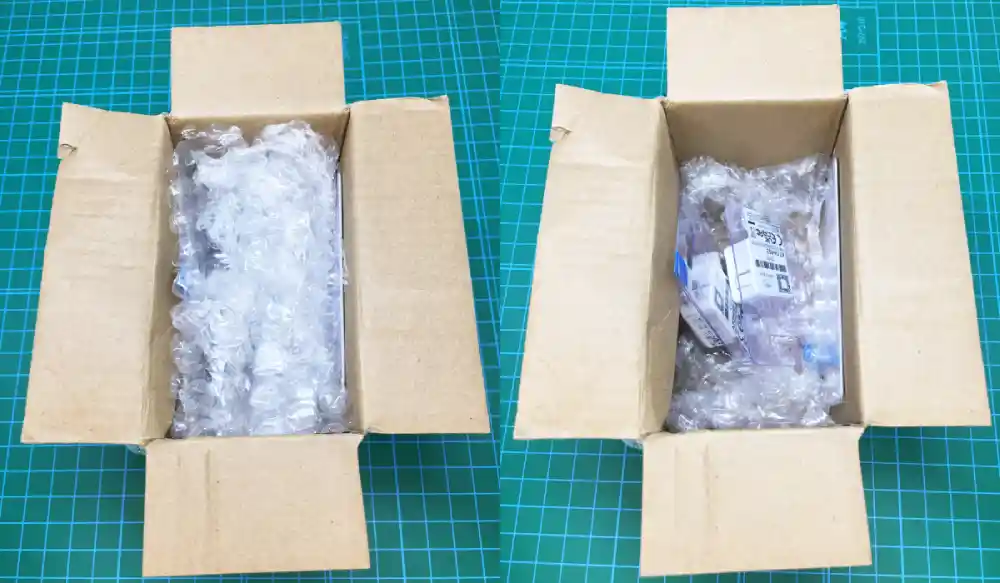
届いた時の状態は下画像のようになります。

中国らしい箱で届きましたw
箱はへこんでますが想定内です。

中身も中国らしく、ちぎったエアキャップが詰め込まれてるだけですが、中身は特に問題なく届きました。
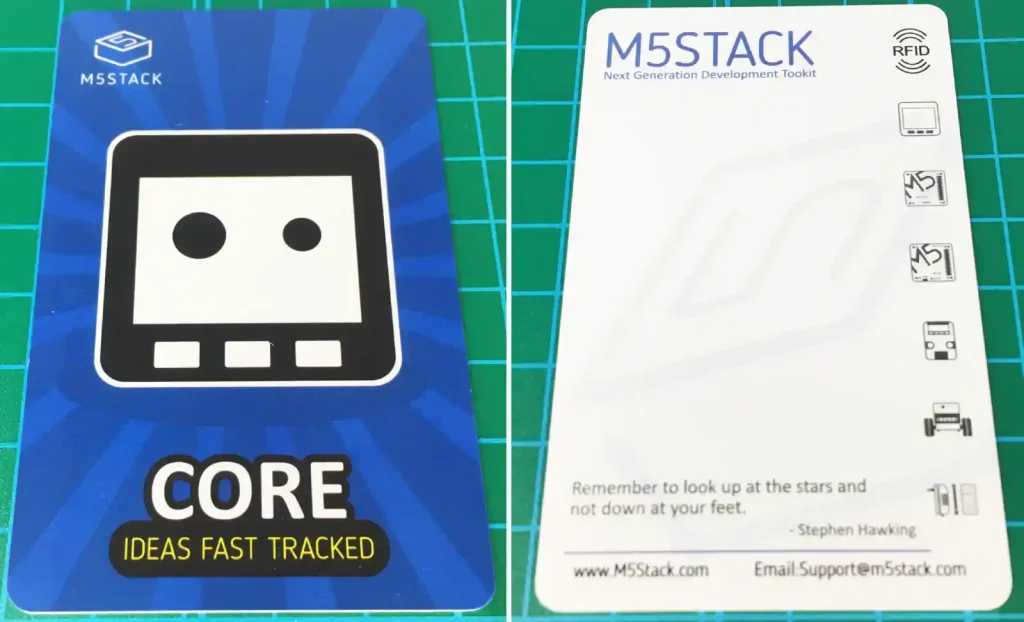
今回は2個買いました。本体が入ったケースはしっかりしてます。おまけも入ってましたよw

おまけのカードは、クレジットカード並に丈夫なプラスチックのカードです。
詳細不明ですが「RFID」のマークがついてますね♪ RFタグとして使えるでしょうか、今度読み取ってみたいと思います。思わぬ収穫でした^^

実際に読み取ってみたところ、特に何も書かれておらず、新品の「非接触ICカード」として使用できました。
非接触ICカードの使い方については、以下のリンク詳しく紹介しています。

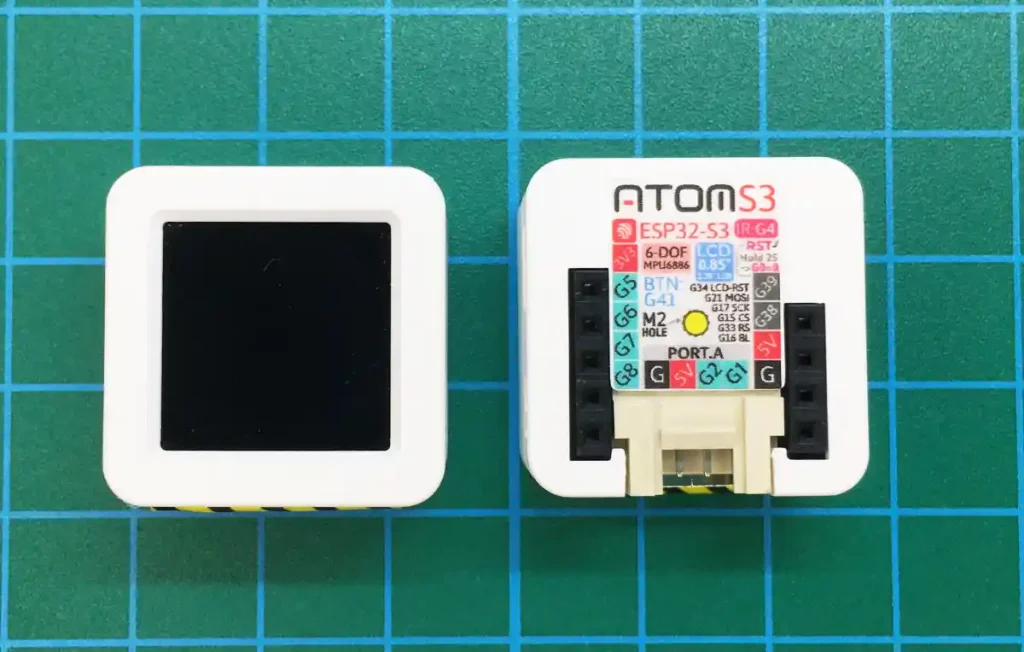
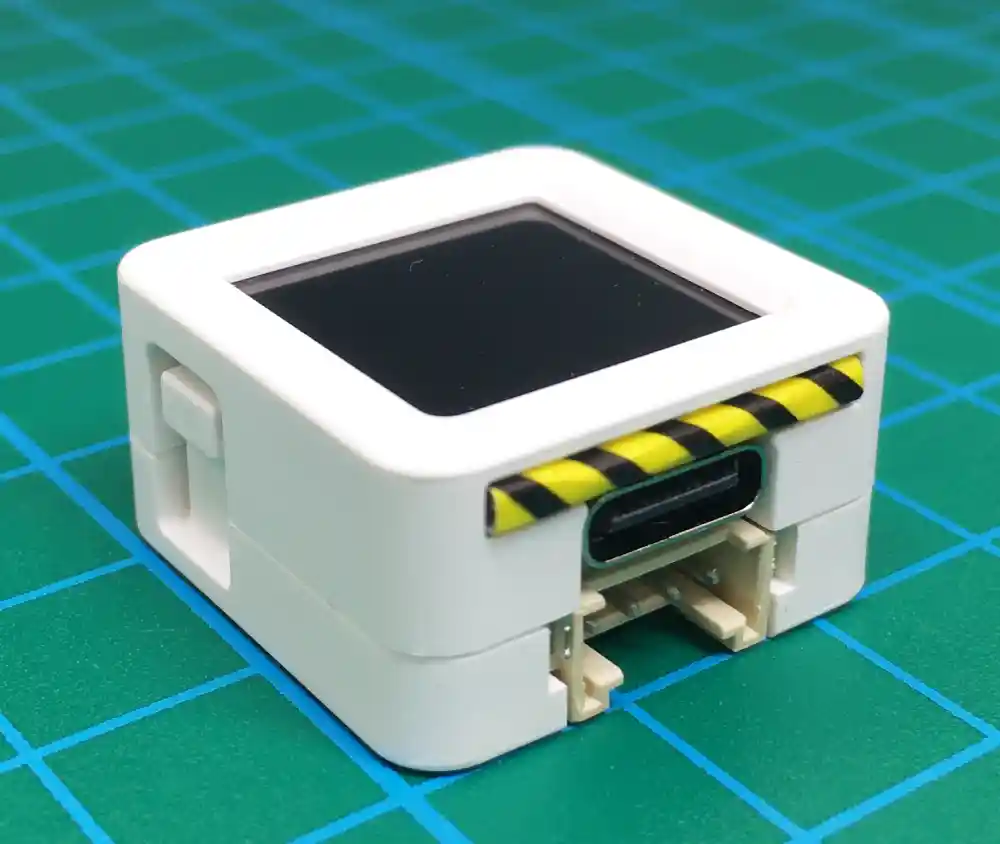
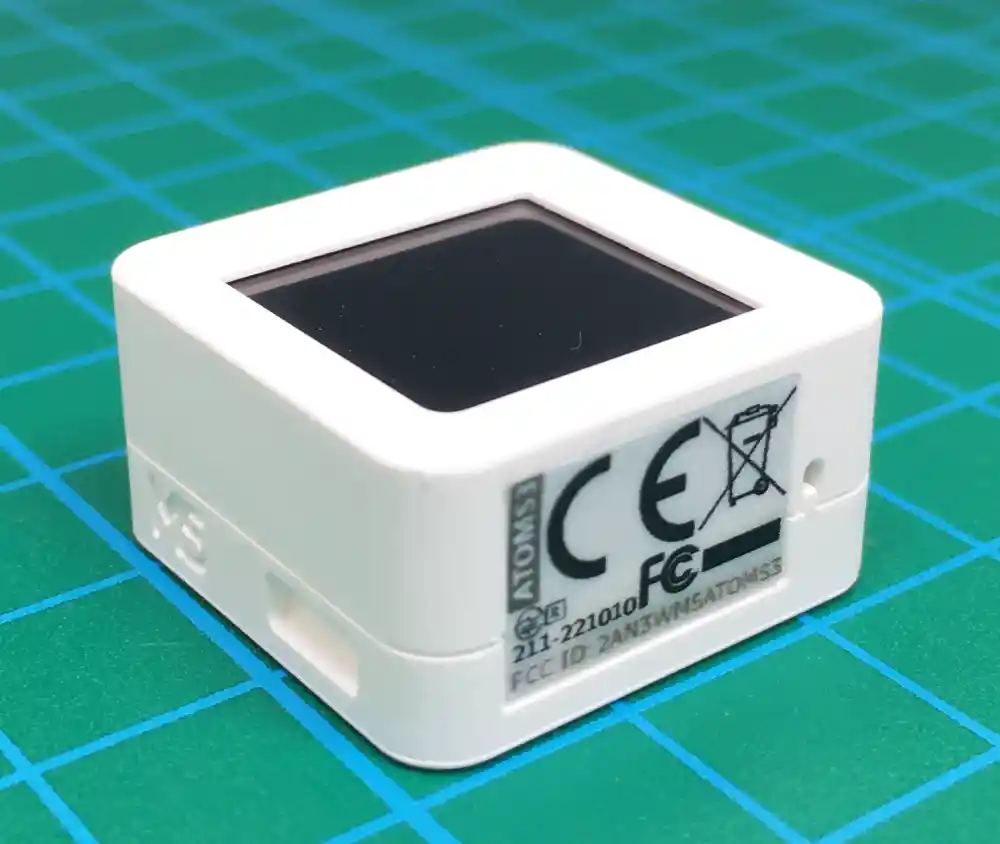
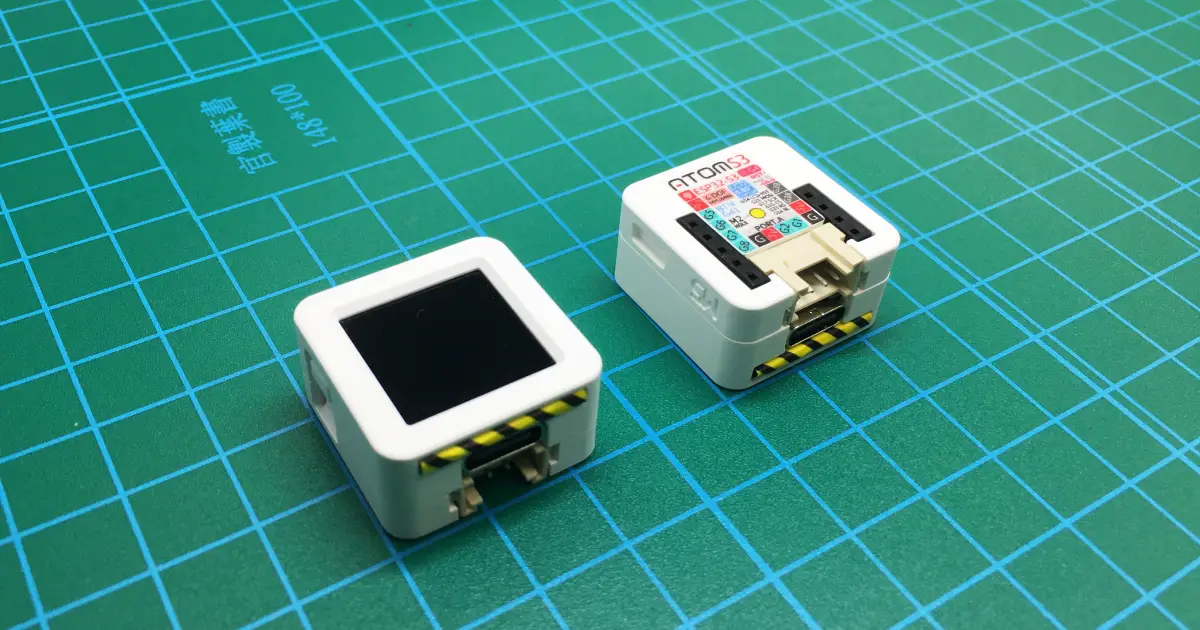
・本体外観
本体の外観は下画像のようになり、解像度128×128のRGBカラー液晶とGroveコネクタ、USBコネクタがコンパクトに収まっています。背面にはジャンパー線が差し込める出力端子があります。




3.デモ画面の機能紹介
工場出荷時のデモ画面について紹介します。
初めて電源を入れると以下のようなデモ画面が表示されます。液晶画面を押し込むとボタンがONし、画面が切り替わって、たくさんの機能の動作確認を行うことができます。

工場出荷時のプログラムは基本的なプログラムと合わせて以下リンクの「GitHub」のページで公開されています。
・Wi-Fiスキャン(SSID)
最初の画面ではその場のWi-Fi接続先(SSID)のリストを取得することができます。

上画像の状態で液晶画面を長押しするとスキャンが始まります。
この画面に戻るには、もう一度液晶画面を長押しします。

一応モザイクにしてますが、実際はWi-Fi接続先の名前(SSID)が表示されます。右の数値は通信電波強度で数値が大きい(マイナス表記なので分かりにくですが)方が電波が強いです。
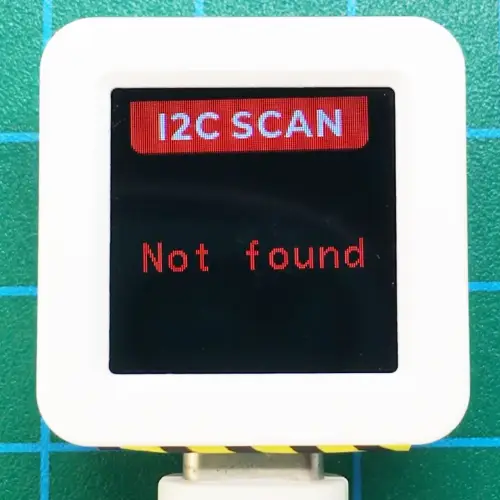
・I2Cアドレススキャン
液晶画面を押すと次の画面に切り替わります。
次の画面ではGroveコネクタに接続しているI2C通信機器のI2Cアドレスを表示することができます。

上画像の画面で液晶画面を長押しするとI2Cアドレスのスキャンが始まります。
この画面に戻るには、もう一度液晶画面を長押しします。

この時は何も接続していないので「Not found」と表示されました。
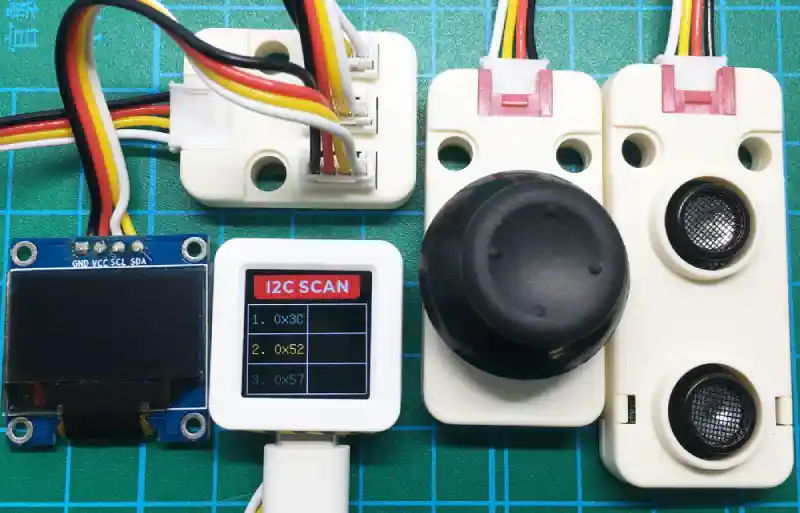
手持ちのI2CユニットをGroveコネクタに3つ接続してスキャンを実行してみました。

それぞれのI2Cアドレス「0x3C」「0x52」「0x57」が表示されました。
I2Cアドレス被っていないので、上画像のユニットは同時に使用できることがわかります。
複数のI2CデバイスをGroveコネクタに接続するには以下の拡張ハブユニットが便利です。
・UARTシリアル通信モニタ
次の画面ではシリアル通信(UART)の受信データを確認できます。
4つの通信設定での確認画面が登録されています。

上画像の画面で液晶画面を長押しすると UART通信の待機状態になります。
この画面に戻るには、もう一度液晶画面を長押しします。

上画像の画面ではUSBからのシリアルデータのボーレート9600bpsでの通信データが確認できます。
「Arduino IDE」等のシリアルモニタから文字を送ると「TX:」に「ASCIIコード」が表示されます。
確認できるのは送られた最後の1文字だけです。
パソコンとUSBで接続してシリアルモニタから文字を送ってみました。

上画像の左から「A」「B」「C」の順に送っています。
それぞれのASCIIコード(16進数)「0x61」「0x62」「0x63」が表示されるのが確認できます。
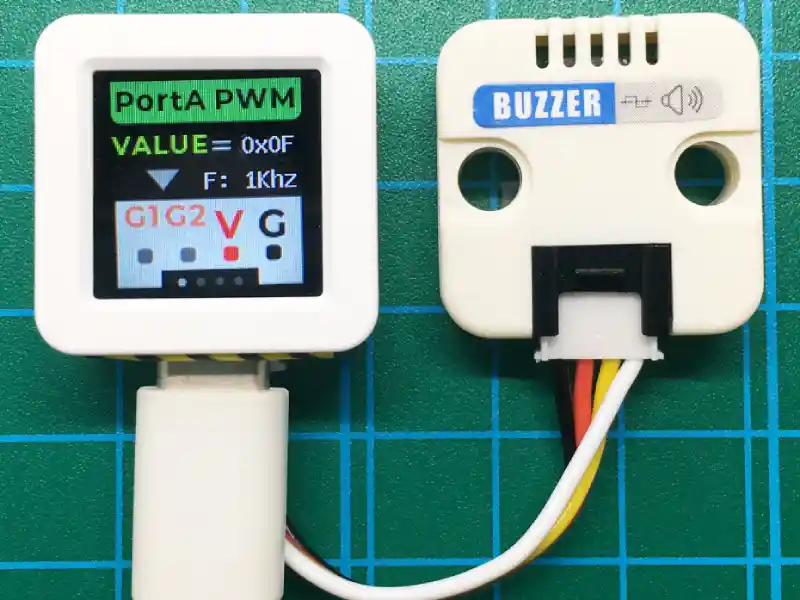
・PWM出力
次の画面ではGroveコネクタの信号線からPWM波形の出力ができます。

上画像の画面で液晶画面を長押しするとPWM波形の出力が開始されます。
この画面に戻るには、もう一度液晶画面を長押しします。

4つのPWM波形が登録されているようで、上画像では「1kHz」の波形が出力されています
Groveコネクタに「ブザーユニット」を接続すると「ピーーー」という音が鳴るのが確認できました。

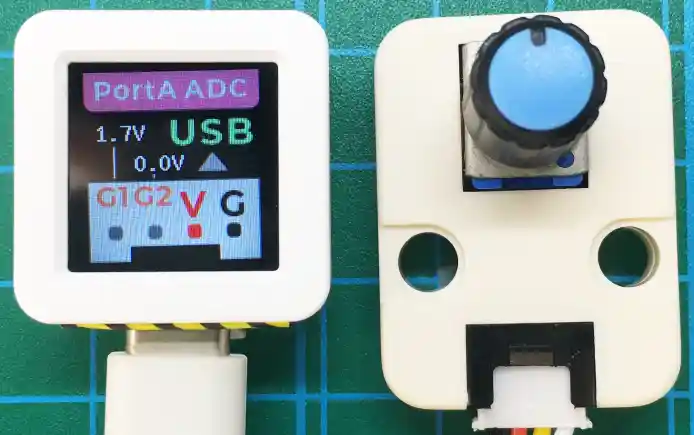
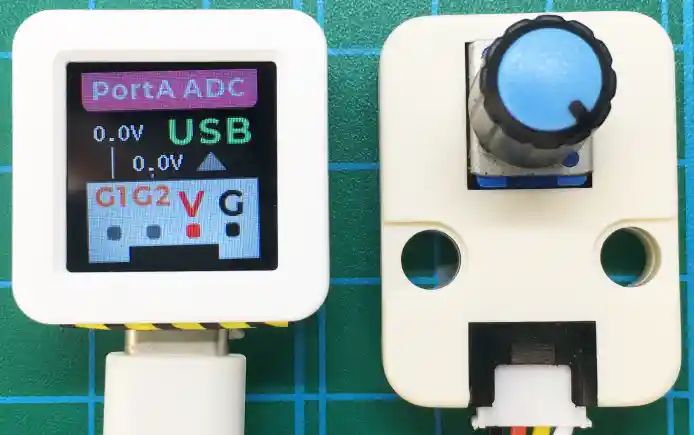
・ADC(アナログ変換)表示
次の画面ではGroveコネクタの信号線からのアナログ入力を電圧に換算した値が確認できます。

上画像の画面で液晶画面を長押しするとアナログ入力(ADC)値の電圧換算値の確認ができます。
この画面に戻るには、もう一度液晶画面を長押しします。

Groveコネクタの2本の信号線からのアナログ入力値が電圧に換算されて表示されます。
上画像では何も接続されていないので0V(ノイズレベル)です。
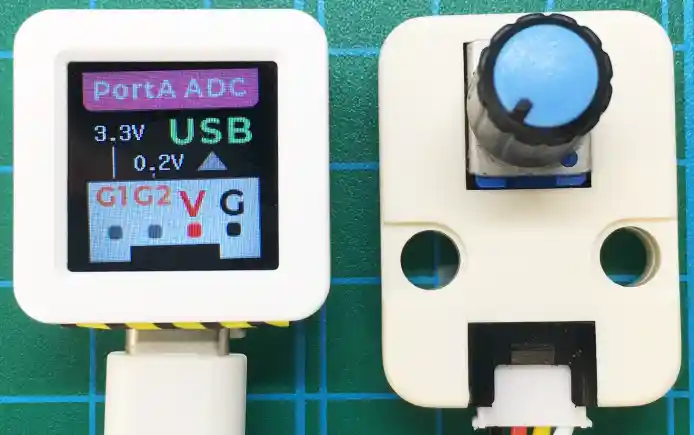
ボリュームユニット(ANGLE UNIT)を接続すると「G1」端子に入力された電圧値が確認できました。

ボリュームを回転させると、電圧値が 0V〜3.3Vで変化することが確認できます。


このボリューム(ANGLE UNIT)については以下のリンクで詳しく紹介しています。

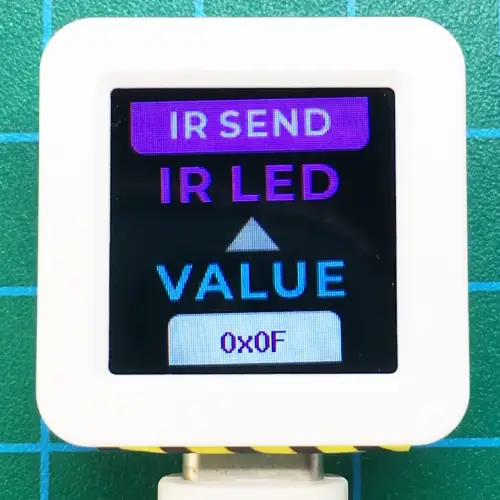
・IR(赤外線通信)出力
次の画面では赤外線通信の出力テストを行うことができます。

上画像の画面で液晶画面を長押しすると赤外線通信の確認画面に切り替わります。
この画面に戻るには、もう一度液晶画面を長押しします。

上画像の画面で液晶画面を押すとデータの送信が開始されます。
もう一度液晶画面を押すと送信は終了します。

本体の赤外線LEDから「0x01」のデータが送信され送信データの16進数の値は1づつ増えていきます。

「0x0F」まで確認しましたがその後も1づつ増えていきます。液晶画面を押すと送信は終了します。
・IMU(振動センサ)動作確認
最後の画面では振動センサの動作確認を行うことができます。

上画像の画面で液晶画面を長押しすると振動センサの確認画面に切り替わります。
この画面に戻るには、もう一度液晶画面を長押しします。

上画像のような画面が表示されます。
点が円の中心にあれば、本体が地面と平行に置かれています。

本体を傾けると点は移動します。

反対に傾けると点も反対に移動します。
4.基本仕様
基本仕様は以下表のようになります。
| 項目 | 詳細 |
|---|---|
| MCU | ESP32-S3FN8 |
| DCDCコンバータ | SY8089 |
| IMU(6軸センサ) | MPU6886 3軸ジャイロ+3軸加速度 |
| IR(赤外線送信機) | 赤外線LED(送信のみ) |
| 液晶表示器(0.85インチ) | N085-1212TBWIG06-C08 サイズ:128(H) x 128(V)RGB 通信プロトコル:SPI |
| USB端子 | Type-C(電源供給、書き込み) |
| 入出力端子 × 6 | G5/G6/G7/G8/G38/G39 |
| GROVEコネクタ(ポートA) | 5V/G(0V)/G1/G2 |
| ボタン | 正面ボタン(G41) 側面ボタン(リセット、2s押しG0) |
| 電源電圧 | 5V |
| 出力電圧 | 3.3V |
| 動作温度 | 0°C ~ 40°C |
| 製品サイズ | 24mm × 24mm × 13mm |
| 梱包サイズ | 65mm × 44.5mm × 14mm |
| 製品重量 | 6.8g |
| 梱包重量 | 10.9g |
5.本体機能、端子配列
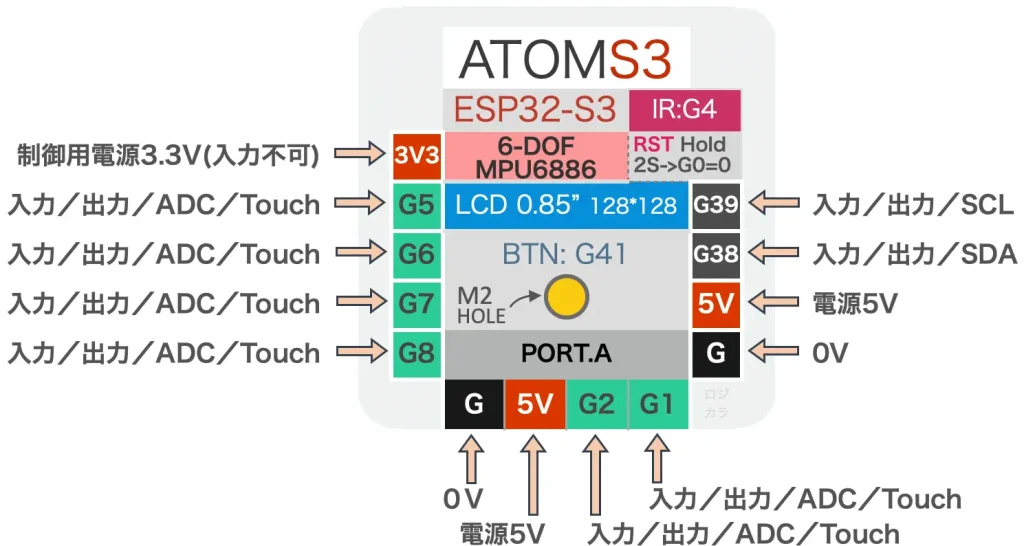
端子配列は下画像のようになります。

・入力/出力:入出力端子として使用可能
・ADC:アナログ入力(12ビットA/D変換)として使用可能
・Touch:タッチスイッチとして使用可能
・SDA・SCL:I2C通信のデフォルト端子(ソフトウェアシリアルで他の入出力端子でも使用可)
ほとんどの端子でタッチスイッチ機能が使えるようになりました。使ってみると意外に使えたので以下のリンクで詳しく紹介しています。

6.端子機能詳細
端子機能の詳細は下表のようになります。
※入出力欄で(pu)の記載がある端子は入力でプルアップ設定可能な端子です。

7.開発環境について
開発環境としては「ArduinoIDE」や「PlatformIO」が使用できます。
基本的な使い方は以前紹介した「AtomS3 Lite」と同じです。
・Arduino IDE
手軽に動作確認したい場合は「ArduinoIDE」、本格的にプログラミングするならこの次に紹介する「PlatformIO」がおすすめです。
「Arduino IDE」のインストール方法は以下のリンクで詳しく紹介しています。

ArduinoIDEの初期設定完了後に、使用する「ボード選択」と「ライブラリの追加」「通信ポートの確認」を行なって「書き込み」を行います。
詳しい手順は「AtomS3 Lite」と同じで、以下のリンクで詳しく紹介しています。

・PlatformIO
本格的にプログラミングするなら書き込みが早い「PlatformIO」がおすすめです!
「PlatformIO」のインストール方法は以下のリンクで詳しく紹介しています。
「VS Code」と「Python」のインストールも別途必要になるのでリンクを載せておきます。
インストール順は「① VS Code」「② Python」「③ PlatformIO」です。



詳しい手順は「AtomS3 Lite」と同じで、以下のリンクで詳しく紹介しています。

[env:m5stack-atoms3]
platform = espressif32
board = m5stack-atoms3
framework = arduino
lib_deps =
m5stack/M5AtomS3@^1.0.2
fastled/FastLED@^3.10.1
m5stack/M5Unified@^0.2.7
h2zero/NimBLE-Arduino@^2.3.2
; 以下を追記する
build_flags =
-D ARDUINO_USB_MODE=1
-D ARDUINO_USB_CDC_ON_BOOT=1
upload_speed = 115200
upload_flags =
--after
no_reset
platform_packages =
tool-esptoolpy@https://github.com/Jason2866/esptool/releases/download/v4.8.7/esptool.zip・UIFlow(ビジュアルプログラミング)
「UIFlow」とは「M5Stackシリーズ」のための「ビジュアルプログラミング」環境で、ブラウザ上で動作します。
「ビジュアルプログラミング」とは、ブロックを組み合わせるようにプログラムを作成することができるプログラミング方法で「日本語の説明が表示されたブロック」があらかじめ用意されており、それらを組み合わせてプログラムを作成できるため、初心者でも感覚的にプログラミングを体験することができます。
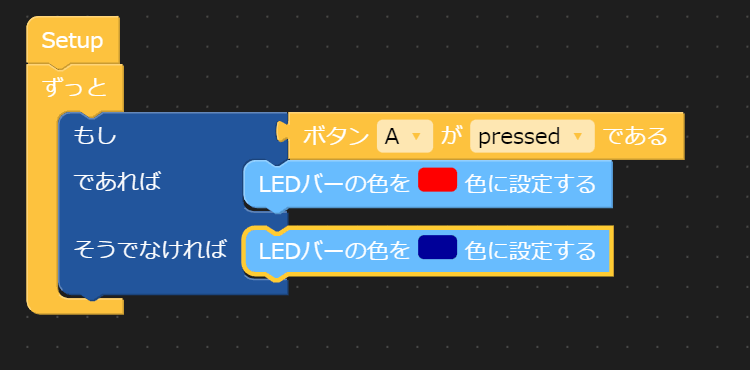
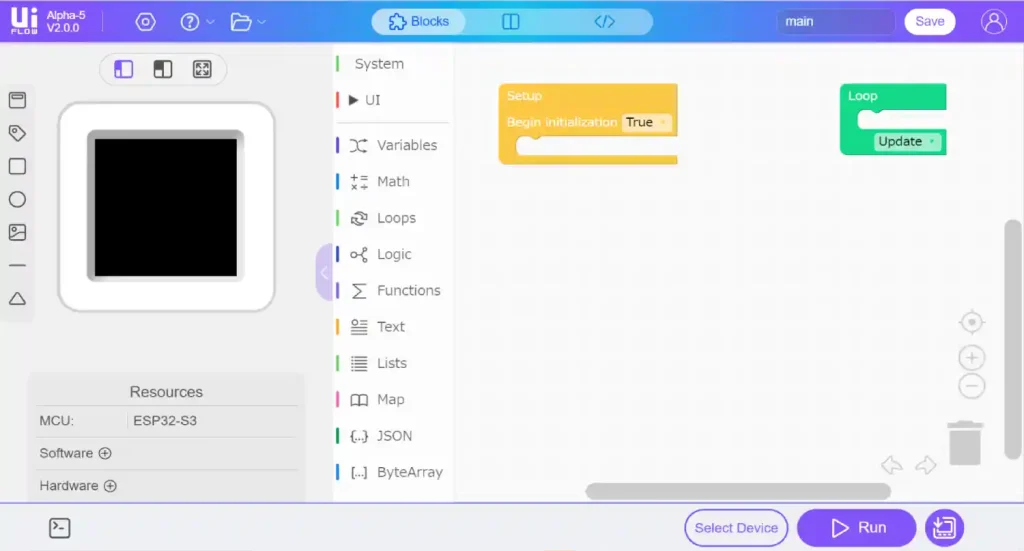
実際に「ボタンを押すとLEDの色を変える」プログラムは下画像のようになります。

以下のリンクから「UIFlow」の開発画面をブラウザで開くことができます。
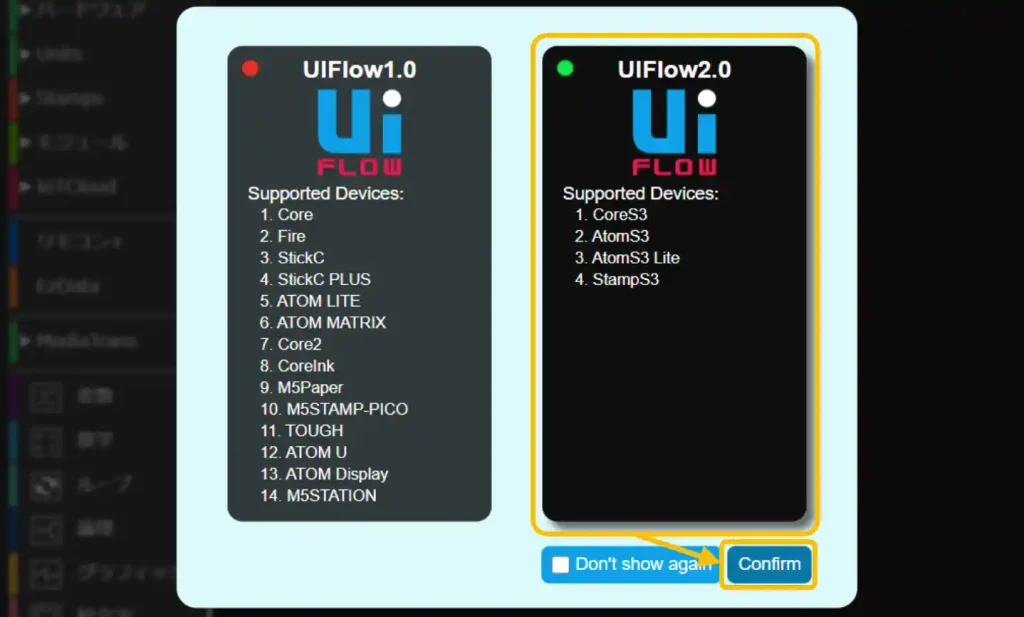
下画像のようなページが表示されたら「UIFlow2.0」を選択すると「AtomS3」で使用することができます。

プログラム作成画面は下画像のようになります。

「UIFlow」を使用するには専用のツール(M5Burner)でファームウェアを書き込む必要があります。
「AtomS3」にファームウェアを書き込んで起動した時の初期画面は下画像のようになります。
※今回書き込みを行おうとしたところ、アカウントの登録が必要でした。

ファームウェアを書き込むための「M5Burner」の使い方等は書き込みモード切り替え以外は「UIFlow1.0」とほぼ同じで、以下のリンクで詳しく紹介しています。

・使用ライブラリ一覧表
使用するライブラリは以下表のようになります。開発環境で事前にインストールしておいてください。
| ライブラリ名 | 用途 | バージョン | 検索名 |
|---|---|---|---|
| M5AtomS3 | AtomS3制御用 | 1.0.2 | AtomS3 |
| M5Unified | 〃 | 0.2.5 | M5Unif |
| FastLED | 〃 | 3.9.16 | FastL |
| M5GFX | 液晶画面制御用 | 0.2.6 | M5G |
8.サンプルプログラム(コピペ)
サンプルプログラムとして「基本」と「応用」の2つを準備しました。
基本プログラムでは以下の動作確認ができます。
・基本的な液晶表示。
・入出力端子を使用した、外付けボタンとLEDでの「Lチカ」。
・本体ボタンのON/OFFで液晶画面表示内容変更と「Lチカ」。
応用プログラムでは以下の動作確認ができます。
・USBシリアル通信で受信したデータの表示。
・Wi-Fi接続、IPアドレスの表示。
・本体をサーバーにしてブラウザ画面からの遠隔操作。
・アナログ入力値の表示。
・基本プログラム
基本的なサンプルプログラムは以下になります。「コピペ」して書き込んでください。

液晶の色については「ATOMS3」ライブラリを使うことで解決したので、以下で詳しく紹介しています。

※下コード(黒枠)内の右上角にある小さなアイコンのクリックでコピーできます。
#include <M5AtomS3.h>
// ピン番号設定
#define INPUT_PIN0 1 //入力ピン
#define INPUT_PIN1 2
#define OUTPUT_PIN0 39 //出力ピン
//変数宣言
bool state = false; // 本体ボタン状態格納用
// 液晶画面変更処理関数
void lcdChange() {
if (state == true) {
M5.Lcd.fillCircle(64, 64, 53, M5.Lcd.color565(0, 128, 255)); // 塗り潰し円(青)
M5.Lcd.setTextColor(M5.Lcd.color565(30, 30, 30)); // 文字色指定
M5.Lcd.setCursor(45, 54); // 表示開始位置左上角(X,Y)
M5.Lcd.print("ON"); // ON表示
digitalWrite(OUTPUT_PIN0, HIGH); // 出力HIGH
} else {
M5.Lcd.fillCircle(64, 64, 54, BLACK); // 塗り潰し円(黒)
M5.Lcd.fillCircle(64, 64, 51, M5.Lcd.color565(150, 30, 30)); // 塗り潰し円(赤)
M5.Lcd.setTextColor(M5.Lcd.color565(150, 150, 150)); // 文字色指定
M5.Lcd.setCursor(39, 54); // 表示開始位置左上角(X,Y)
M5.Lcd.print("OFF"); // OFF表示
digitalWrite(OUTPUT_PIN0, LOW); // 出力LOW
}
}
// 初期設定 **************************************************
void setup() {
auto cfg = M5.config(); // 本体初期設定
AtomS3.begin(cfg);
Serial.begin(9600); // シリアル通信初期設定
delay(1000); // シリアル接続待ち
Serial.println("AtomS3 test start!"); // シリアル出力
// 入出力設定
pinMode(INPUT_PIN0, INPUT_PULLUP); // ONボタン入力
pinMode(INPUT_PIN1, INPUT_PULLUP); // OFFボタン入力
pinMode(OUTPUT_PIN0, OUTPUT); // 外部LED出力
digitalWrite(OUTPUT_PIN0, LOW); // 出力初期化
// 液晶表示(起動画面)
M5.Lcd.fillScreen(0); // 表示クリア
M5.Lcd.setRotation(2); // 画面向き設定(USB位置基準 0:上/ 1:左/ 2:下/ 3:右)
M5.Lcd.setTextFont(4); // フォント
M5.Lcd.fillCircle(64, 64, 60, DARKGREY); // 塗り潰し円(灰)
lcdChange(); // 液晶画面表示変更
}
// メイン ****************************************************
void loop() {
AtomS3.update(); // ボタン状態更新
// 本体スイッチ処理
if (M5.BtnA.wasPressed()) { // ボタンが押されていれば
state = !state; // ON/OFF状態反転
Serial.println("ON");
lcdChange(); // 液晶画面表示変更
}
// 外部スイッチ処理
if (digitalRead(INPUT_PIN0) == LOW && state == false) {
state = true; // ON/OFF状態をtrueへ
lcdChange(); // 液晶画面表示変更
}
if (digitalRead(INPUT_PIN1) == LOW && state == true) {
state = false; // ON/OFF状態をfalseへ
lcdChange(); // 液晶画面表示変更
}
delay(100); // 遅延時間
}・応用プログラム
できるだけ多くの機能が確認できるようにした、応用サンプルプログラムは以下になります。
「コピペ」して書き込んでください。

※下コード(黒枠)内の右上角にある小さなアイコンのクリックでコピーできます。
Wi-Fi接続先のSSIDとパスワードはお使いの環境に合わせて設定してください。
#include <M5AtomS3.h>
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
// サーバー設定、ポート80で接続
WebServer server(80);
// ピン番号設定
#define OUTPUT_PIN0 39 //出力ピン
#define ADC_PIN0 1 //アナログ入力ピン
//Wi-Fi SSID パスワード設定(お使いの環境に合わせて設定してください)
const char* ssid = "SSIDを記入"; // SSID(Wi-Fi接続先)
const char* password = "パスワードを記入"; // パスワード
//変数宣言
bool state = false; // 本体ボタン状態格納用
float adc; // アナログ変換値(0~4095)格納用
float volt; // アナログ電圧(0~3.3V)格納用
// 関数 *********************************************************
// wifi接続実行 -----------------------
void wifiConnect() {
// Wi-Fi接続開始
WiFi.begin(ssid, password);
// Wi-Fi接続開始画面表示
M5.Lcd.fillScreen(0); // 表示クリア
M5.Lcd.setTextFont(4); // フォント
M5.Lcd.setTextColor(WHITE); // 文字色
M5.Lcd.setCursor(10, 10); // 表示開始位置左上角(X,Y)
M5.Lcd.println("WiFi\n Search!");
delay(1000); // 表示確認時間
// WiFi.status()で接続状態(接続完了でWL_CONNECTを返す)を確認。
M5.Lcd.setTextFont(2); // フォント
M5.Lcd.setCursor(5, 50); // 表示開始位置左上角(X,Y)
int time_out = 0; // Wi-Fi接続タイムアウトカウントリセット
while (WiFi.status() != WL_CONNECTED) { // Wi-Fi接続完了していなければ繰り返し
delay(500); // 接続待ち
M5.Lcd.print("."); // 接続待ちの間「.」を表示
time_out++; // Wi-Fi接続タイムアウトカウント+1
if (time_out == 20) { // カウントが20なら
break; // ループを抜ける
}
}
// WiFi接続結果表示
M5.Lcd.fillScreen(0); // 表示クリア
M5.Lcd.setCursor(2, 18); // 表示開始位置左上角(X,Y)
if(WiFi.status() == WL_CONNECTED) { // WiFi接続成功なら
M5.Lcd.setTextColor(M5.Lcd.color565(255, 165, 0)); // 文字色変更
M5.Lcd.print("URL= ");
M5.Lcd.println(WiFi.localIP()); // IPアドレス表示
M5.Lcd.print(" :80/atom ");
} else { // WiFi接続が失敗なら
M5.Lcd.setTextColor(M5.Lcd.color565(255, 50, 0)); // 文字色
M5.Lcd.print("WiFi Failed!");
}
}
// ON/OFF状態処理 -------------------------------------
void onOffChange() {
M5.Lcd.setTextFont(4); // フォント
M5.Lcd.fillRect(0, 52, 128, 28, M5.Lcd.color565(20, 20, 20)); // 塗りつぶし四角(グレー)
M5.Lcd.drawFastVLine(64, 52, 29, WHITE); // 指定座標から平行線(x, y, l, 色)
if (state == true) { // stateがtrueなら
M5.Lcd.fillRect(0, 53, 63, 27, M5.Lcd.color565(0, 200, 70)); // 塗りつぶし四角(グリーン)
M5.Lcd.setTextColor(M5.Lcd.color565(255, 255, 255)); // 文字色変更
M5.Lcd.setCursor(13, 55); // 表示開始位置左上角(X,Y)
M5.Lcd.printf("ON");
M5.Lcd.setTextColor(M5.Lcd.color565(60, 60, 60)); // 文字色変更
M5.Lcd.setCursor(74, 55); // 表示開始位置左上角(X,Y)
M5.Lcd.printf("OFF");
digitalWrite(OUTPUT_PIN0, HIGH); // 出力ON
} else { // stateがtrueでなければ
M5.Lcd.setTextColor(M5.Lcd.color565(60, 60, 60)); // 文字色変更
M5.Lcd.setCursor(13, 55); // 表示開始位置左上角(X,Y)
M5.Lcd.printf("ON");
M5.Lcd.fillRect(65, 53, 62, 27, M5.Lcd.color565(255, 128, 0)); // 塗りつぶし四角(オレンジ)
M5.Lcd.setTextColor(M5.Lcd.color565(255, 255, 255)); // 文字色変更
M5.Lcd.setCursor(74, 55); // 表示開始位置左上角(X,Y)
M5.Lcd.printf("OFF");
digitalWrite(OUTPUT_PIN0, LOW); // 出力OFF
}
}
// サーバールートアクセス時処理 ----------------------------------
void handleRoot() {
server.send(200, "text/html", "AtomS3 Test!"); // レスポンス200を返し、html形式でデータ送信
Serial.println("AtomS3 root access!"); // シリアル出力
}
// サーバー指定URL(IPアドレス:80/atom)アクセス時処理 ----------------
void urlAccess() {
state = !state; // ON/OFF状態反転
onOffChange(); // ON/OFF状態処理関数呼び出し
server.send(200, "text/html", "ON/OFF Change!"); // レスポンス200を返し、html形式でデータ送信
Serial.println("AtomS3 URL access! ON/OFF Change!"); // シリアル出力
}
// サーバー設定 -------------------------------------
void serverSetting() {
server.on("/", handleRoot); // ルートアクセス時の応答関数を設定
server.on("/atom", urlAccess); // ボタンAオン受信処理
server.begin(); // Webサーバー開始
}
// 初期設定 **************************************************
void setup() {
auto cfg = M5.config(); // 本体初期設定
AtomS3.begin(cfg);
Serial.begin(9600); // シリアル通信初期設定
delay(1000); // シリアル接続待ち
Serial.println("AtomS3 test start!"); // シリアル出力
// 液晶表示(起動画面)
M5.Lcd.fillScreen(0); // 表示クリア
M5.Lcd.setRotation(2); // 画面向き設定(USB位置基準 0:上/ 1:左/ 2:下/ 3:右)
M5.Lcd.setTextFont(4); // フォント
M5.Lcd.setTextColor(WHITE); // 文字色
M5.Lcd.setCursor(5, 10); // 表示開始位置左上角(X,Y)
M5.Lcd.println("AtomS3\n TEST");
delay(2000); // 初期表示時間
// ネットワーク接続処理
wifiConnect(); // Wi-Fi接続実行関数呼び出し
serverSetting(); // サーバー設定
// 液晶画面シリアルモニタ表示領域
M5.Lcd.fillRect(0, 0, 128, 17, WHITE); // 塗りつぶし四角
M5.Lcd.setTextFont(2); // フォント
M5.Lcd.setCursor(10, 1); // 表示開始位置左上角(X,Y)
M5.Lcd.setTextColor(DARKGREY); // 文字色
M5.Lcd.print("SERIAL MONITOR"); // シリアルモニタ項目表示
M5.Lcd.drawFastHLine(0, 51, 128, WHITE); // 指定座標から平行線(x, y, l, 色)
M5.Lcd.drawFastHLine(0, 81, 128, WHITE); // 指定座標から平行線(x, y, l, 色)
onOffChange(); // ON/OFF状態処理関数呼び出し
// 出力設定
pinMode(OUTPUT_PIN0, OUTPUT); // 外部出力
digitalWrite(OUTPUT_PIN0, LOW); // 出力初期化
// アナログ入力設定
pinMode(ADC_PIN0, ANALOG); //アナログ入力
}
// メイン *********************************************************---
void loop() {
server.handleClient(); // クライアントからのサーバーアクセス処理
M5.update(); // ボタン状態更新
// 液晶画面上のシリアルモニタ受信、表示処理
if (Serial.available()) { // USBシリアルデータ受信で
String str = ""; // 受信文字列格納用
while(Serial.available()) { // 受信データがある間実行
str = str + (char)Serial.read(); // 1文字づつ文字列に結合
}
M5.Lcd.fillRect(0, 0, 128, 17, WHITE); // 塗り潰し四角
M5.Lcd.setTextFont(2); // フォント
M5.Lcd.setTextColor(BLACK); // 文字色、背景
M5.Lcd.setCursor(10, 1); // 座標指定(x, y)
M5.Lcd.print(str); // 受信データ液晶表示
}
// 本体スイッチ処理
if (M5.BtnA.wasPressed()) { // ボタンが押されていれば
state = !state; // ON/OFF状態反転
onOffChange(); // ON/OFF状態処理関数呼び出し
}
// アナログ入力処理
adc = 4095 - analogRead(ADC_PIN0); // アナログ変換値(0~4095)取得
volt = (3.3 / 4095) * adc; // アナログ電圧(0~3.3V)換算
M5.Lcd.setTextFont(4); // フォント
M5.Lcd.setTextColor(M5.Lcd.color565(0, 128, 255), BLACK); // 文字色変更
M5.Lcd.setCursor(10, 84); // 表示開始位置左上角(X,Y)
M5.Lcd.printf("AD = %04d\n V = %4.2fv\n", (int)adc, volt); // AD= A/D変換データ V= 電圧換算値
delay(100); // 遅延時間
}遠隔操作するための「htmlファイル」
ブラウザから遠隔操作するための「htmlファイル」を以下に準備しました。
下のファイルをダウンロード(右クリック)してご自身のパソコンに保存してから開いて実行してください。
※直接開くと動作しません。
「htmlファイル」の内容(コード)は以下のようになります。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AtomS3 REMOTE-Switch</title>
<style>
body{font-family: sans-serif; background-color: #213447; max-width: 480px; margin: 0 auto; align-items: center;}
h1 {color:#ffffff; text-align: center; font-size: 28px; margin: 10px auto;}
div {display: flex; flex-direction: row; justify-content: center;}
.btn {height: 70px; width: 100px; color: rgb(44, 43, 43); background-color: #dddde9; font-size: 18px; font-weight: bold; border-radius: 7%; margin: 0 10px; -webkit-appearance: none;}
.btn_on {background-color: rgb(0, 255, 208);}
</style>
</head>
<body>
<h1>AtomS3 CONTROLLER</h1>
<div>
<input type="text" id="ipAddress" value="IPアドレスを入力" onclick="selectAll()">
</div>
<br>
<div>
<button class="btn" id="btn">ON/OFF</button>
</div>
</body>
<script type="text/javascript">
let btn; // ボタン要素取得用
// ボタンON処理
const btnOn = () => {
btn.classList.add('btn_on'); // ボタン色変更
getBtnOn(); // ボタンON処理(fetch)呼び出し
}
// ボタンOFF処理
const btnOff = () => {
btn.classList.remove('btn_on'); // ボタン色を戻す
}
// ボタンイベント設定
btn = document.getElementById('btn');
btn.addEventListener('touchstart', (e) => {
e.preventDefault();
btnOn();
});
btn.addEventListener('mousedown', () => {
btnOn();
});
btn.addEventListener('touchend', () => {
btnOff();
});
btn.addEventListener('mouseup', () => {
btnOff();
});
// fetchでURLへアクセス
async function getBtnOn() {
let ip = document.getElementById("ipAddress").value; // IPアドレス取得
await fetch("http://" + ip + ":80/atom")
.then((response) => {
if (response.ok) {
return response.text();
} else { throw new Error(); }
})
.then((text) => { console.log(text) })
.catch((error) => console.log(error));
}
// テキストボックス内容クリックで全選択
function selectAll() {
document.getElementById("ipAddress").select();
}
</script>
</html>9.動作確認
基本プログラムと応用プログラムの動作確認をしたものは以下のようになります。
・基本プログラムの動作確認
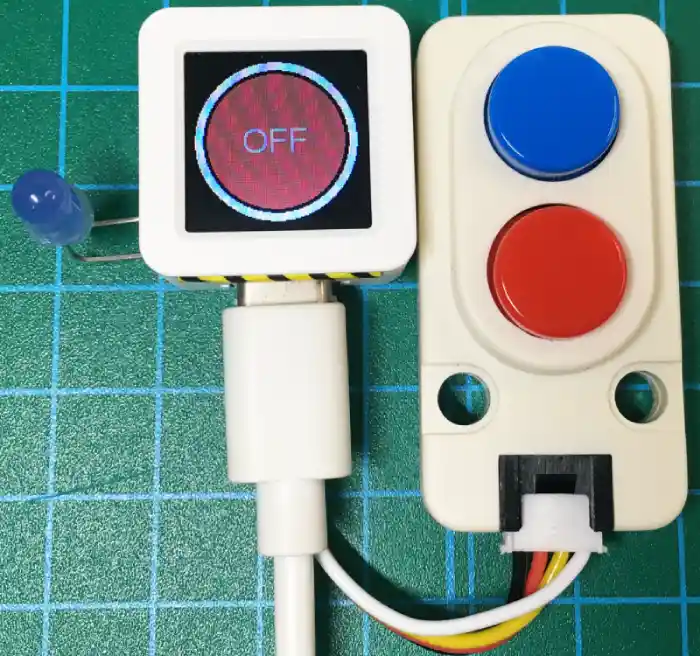
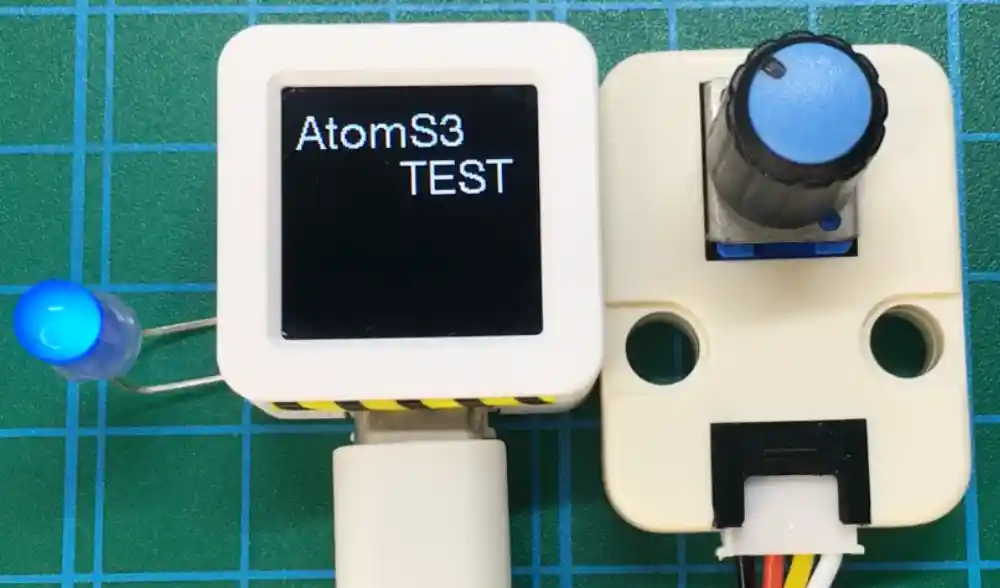
基本のサンプルプログラムの動作は以下のようになります。

電源を入れると上画像のようにLEDは消灯で、液晶画面には「OFF」と表示されています。

本体ボタン(液晶画面)を押すとLEDが点灯し、液晶画面が変化し「ON」と表示されます。
もう一度本体ボタンを押すとLEDは消灯し、画面の表示も「OFF」になります。
外付けのボタンスイッチは青を押すと「ON」、赤を押すと「OFF」の動作になります。
LEDやボタンスイッチについては、以下のリンクで詳しく紹介しています。


・応用プログラムの動作確認
応用のサンプルプログラムの動作は以下のようになります。

電源を入れると上画像のような初期画面が表示されます。

次に上画像のようになり、サンプルプログラム内に設定した接続先のSSIDにWi-Fiが開始されます。
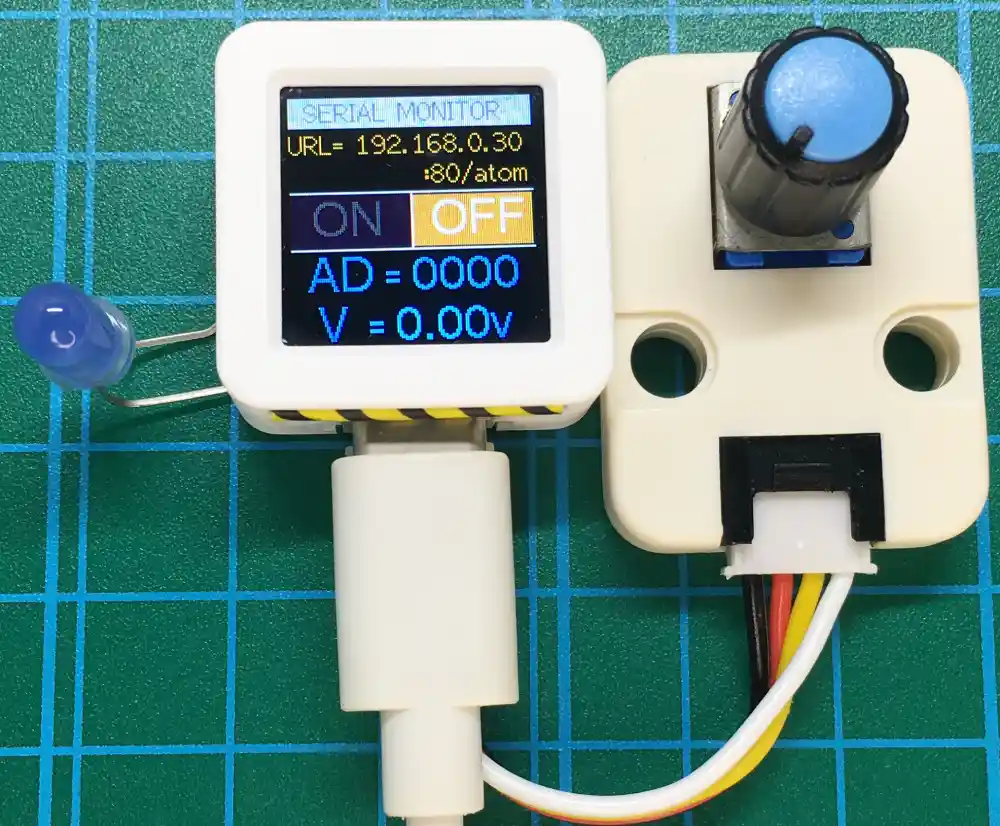
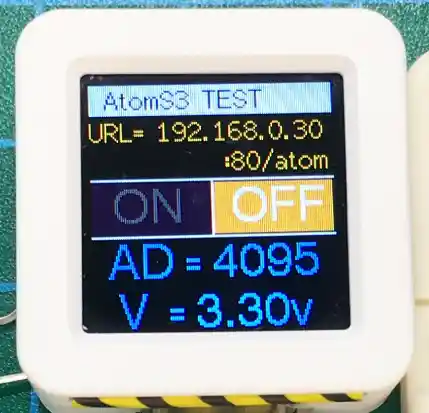
Wi-Fi接続が完了すると下画像のような画面が表示されます。

液晶画面の一番上には「USBシリアル」からの受信データを表示できます。
その下には「IPアドレス」が表示(Wi-Fi接続失敗なら「Wi-Fi Failed!!」が表示)されます。
ブラウザの検索窓に「IPアドレス」に続けて「:80/atom」を入力してアクセスすると、アクセスするたびに「ON/OFF」状態を切り替える遠隔操作ができます。

本体ボタン(液晶画面)を押すと画面表示が「ON」に変わりLEDが点灯、もう一度押すと「OFF」に変わりLEDは消灯します。

Groveコネクタに接続したボリュームを操作すると上画像のように画面の下部にアナログ入力値と電圧が変化することが確認できます。

ボリュームを操作することでA/D変換値は「0〜4095(12bit)」、換算した電圧値は「0〜3.30V」で変化します。

液晶画面の上にはUSBシリアルから受信したシリアルデータが表示されます。
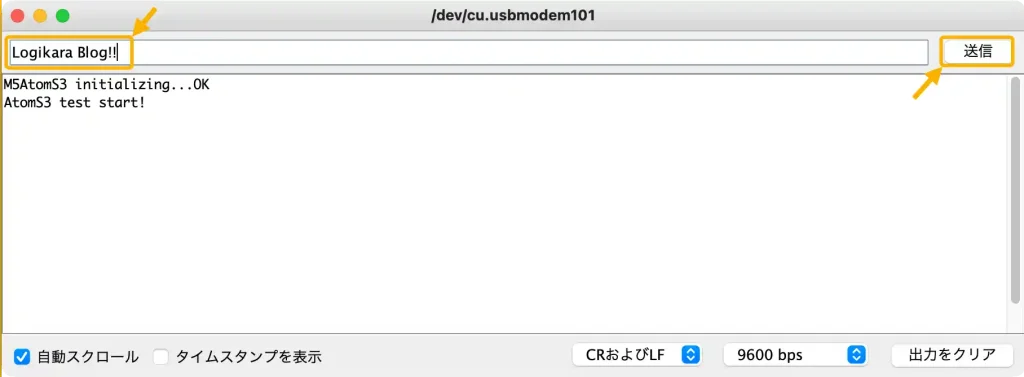
「ArduinoIDE」等の「シリアルモニタ」から「AtomS3 TEST」と入力して送信するとそのまま表示されます。

適当な文字を入力して送信して、動作確認してみましょう
シリアルモニタについて
シリアルモニタは「ArduinoIDE」で使用できます。
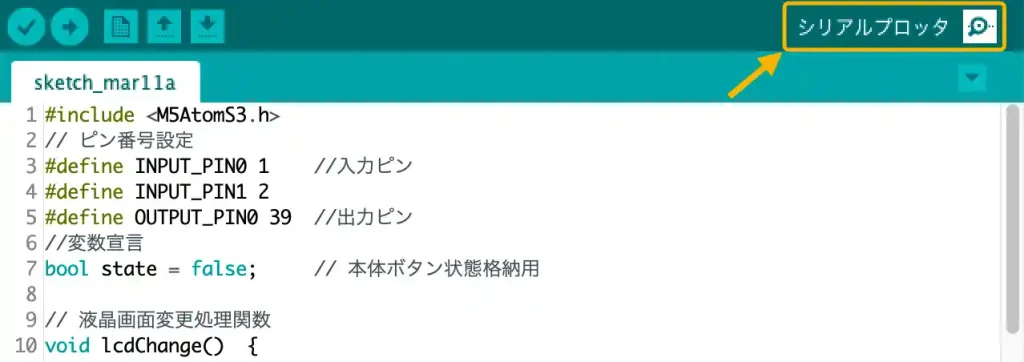
「ArduinoIDE」のシリアルモニタは以下のように開発画面右上の[シリアルプロッタ]をクリックして開きます。

下画像のようなウインドウが表示されるので、入力窓に適当な文字列を入力して[送信]ボタンをクリックします。
通信速度は「9600bps」を選択してください。改行はCRでもLFでも無しでも構いません。

10.まとめ
「AtomS3」の使い方について詳しく紹介しました。
コンパクトな設計に多くの機能や液晶画面まで搭載されています。
液晶サイズは小さいですが解像度は128×128あり多くの情報を表示できます。
他にもプログラムから使用できるボタンが1個、赤外線LED(送信のみ)、3軸ジャイロ+3軸加速度センサ(MPU6886)、入出力端子、GROVEコネクタ、USB Type-Cが搭載されています。
液晶の無い「ATOM LITE」でも、電子工作やプログラミング学習に最適のツールと思いましたが、液晶まで搭載した「AtomS3」は思いついたアイデアを手軽に実現できる優れたデバイスと思います。
これからプログラミングを始めてみようという方が最初に買う1台として特におすすめです!
液晶等の便利な使い方や、液晶画面はないですが安価(¥1,400程)な「AtomS3 Lite」についても以下のリンクで詳しく紹介しています。








![M5Stack M5Stack用拡張ハブユニット【M5STACK-HUB-UNIT】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作 夏休み]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/1556079_2.jpg?_ex=128x128)
![M5Stack M5Stack用回転角ユニット【M5STACK-U005】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作 夏休み]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/2177915_2.jpg?_ex=128x128)














![M5Stack M5Stack用デュアルボタンユニット【M5STACK-DUALBUTTON-UNIT】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作 夏休み]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/1526323_2.jpg?_ex=128x128)

![M5Stack ATOMS3 Lite【M5STACK-C124】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/2719675_2.jpg?_ex=128x128)


コメント