「Atom Lite」の高機能版「AtomS3 Lite」の使い方を、端子配列、開発環境別の初期設定、「Atom Lite」との違い等やサンプルプログラムを使った動作確認まで詳しく紹介します。
「Atom Lite」については以下のリンクで詳しく紹介しています。

液晶画面付の「AtomS3」についても、以下のリンクで詳しく紹介しています。


1.AtomS3 Liteとは
2.外観
3.基本仕様(Atom Liteとの比較)
4.本体機能、端子配列
5.端子機能詳細
6.開発環境別初期設定、使い方
・Arduino IDE
・PlatformIO
7.サンプルプログラム(コピペ)
8.配線図
9.動作確認
10.まとめ
1.AtomS3 Liteとは
「AtomS3 Lite」とは「M5Stackテクノロジー社」のマイコンボードで「Atom Lite」の高機能版です。サイズは縦24mm、横24mm、高さは9.5mmと小型ですが、シリアル通信はもちろんWi-Fiも使えます。
他にも本体正面ボタンが1個、赤外線LED(送信のみ)、入出力端子、GROVEコネクタ、USB Type-Cが搭載されています。基板剥き出しではなくケースに入っているので安心して使用できます。
拡張ユニットも豊富でこれらのユニットを接続すれば、SDカードやGPS、バーコードリーダー、スピーカー、リレー、RS-232C/RS-485/CAN等の通信を使用することができます。
これらの機能をプログラムで自由に使用することができるので電子工作やプログラミング学習等に最適です。
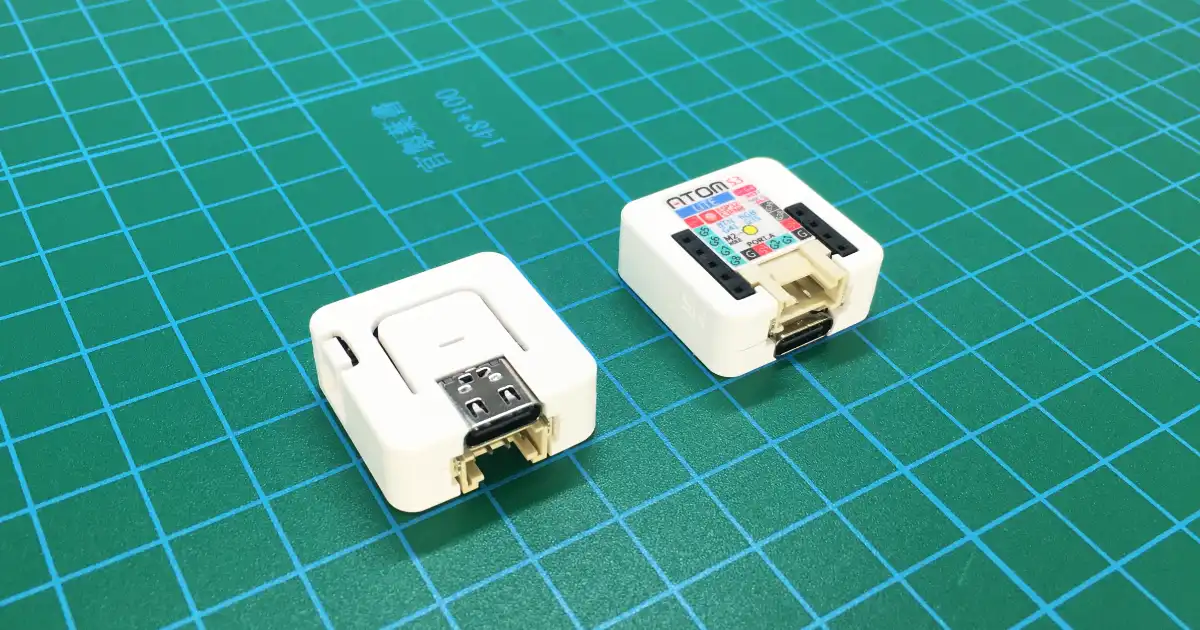
2.外観
「AtomS3 Lite」の梱包状態や外観は以下のようになります。
価格は「スイッチサイエンス」さんで1400円程です。




3.基本仕様(Atom Liteとの比較)
基本的な仕様を「Atom Lite」と比較して以下表にまとめました。
色以外の見た目は「Atom Lite」と同じですがコントローラ(MCU)が変更になったため、端子番号が全て変更になっています。(太字が変更箇所)
| 仕様(Resources) | AtomS3-Lite | Atom-Lite |
|---|---|---|
| コントローラ(MCU) | ESP32-S3FN8 | ESP32-PICO-D4 |
| メモリ(Flash) | 8MB | 4MB |
| 電源(Power Input) | 5V | 5V |
| 通信ポート(Port) | TypeC x 1 GROVE(I2C + I/O + UART) x 1 | TypeC x 1 GROVE(I2C + I/O + UART) x 1 |
| 出力端子(PIN Port) | G5/ G6/ G7/ G8/ G38/ G39 | G19/ G21/ G22/ G23/ G25/ G33 |
| フルカラーLED(RGB) | WS2812B-2020 x 1 | SK6812 3535 x 1 |
| 赤外線通信(IR) | Infrared transmission (G4) | Infrared transmission (G12) |
| 本体ボタン(Button) | Custom button x 1 (G41) Reset button x 1 (2s → G0) | Custom button x 1 (G39) Reset button x 1 |
| 通信アンテナ(Antenna) | 2.4G 3D Antenna | 2.4G 3D Antenna |
| 使用温度(Operating Temperature) | 0°C 〜 40°C | 0°C 〜 60°C |
| 本体重量(Net weight) | 5.3g | 3g |
| 製品サイズ(Product Size) | 24 × 24 ×9.5mm | 24 × 24 × 10mm |
| 本体色(Color) | 白(White) | 灰色(Gray) |
メモリが増えて4MBから最大8MBまで使えるようになりました。
フルカラーLEDは変更されてますが使用方法は同じです。
その他、使用温度範囲や重さ、本体色が変わって、ちょっと小さくなっています。
色が白くなったので、LEDの色がより鮮やかで綺麗になったような印象です。
4.本体機能、端子配列
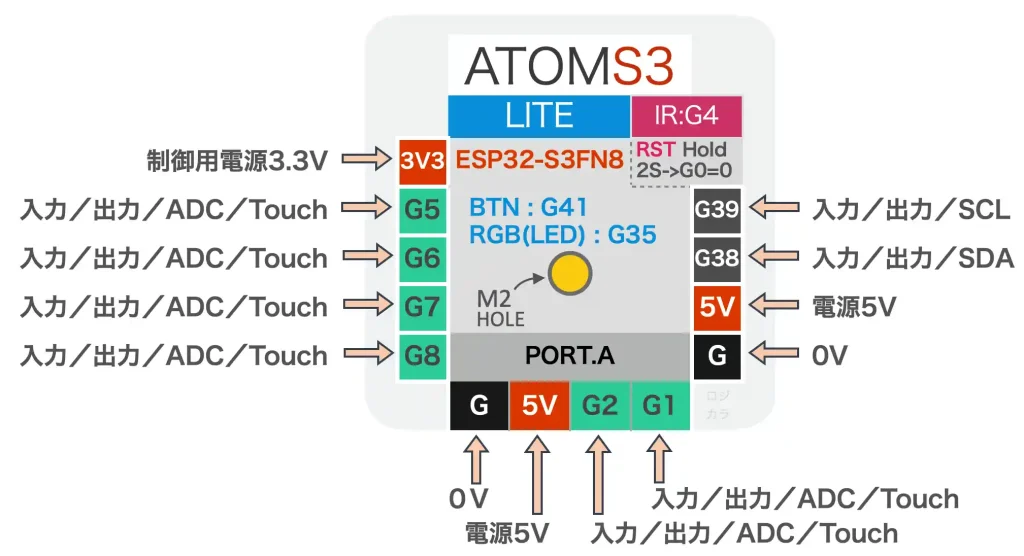
端子配列は下画像のようになります。

・入力/出力:入出力端子として使用可能
・ADC:アナログ入力(12ビットA/D変換)として使用可能
・Touch:タッチスイッチとして使用可能
・SDA・SCL:I2C通信のデフォルト端子(ソフトウェアシリアルで他の入出力端子でも使用可)
ほとんどの端子でタッチスイッチ機能が使えるようになりました。使ってみると意外に使えたので以下のリンクで詳しく紹介しています。

5.端子機能詳細
端子機能の詳細は下表のようになります。
※入出力欄で(pu)の記載がある端子は入力でプルアップ設定可能な端子です。

アナログ入力端子が増えて便利になりましたが「DAC(アナログ出力)」は無くなりました。
「DAC」を使う場合は以下のような外付けのDACユニットを使用する必要があります。
6.開発環境別初期設定、使い方
開発環境として「ArduinoIDE」と「PlatformIO」の使い方を「初期設定」から必要な「ライブラリ」の追加、「プログラムの書き込み」方法まで詳しく紹介します。
・Arduino IDE
「Arduino IDE」を使用した「AtomS3 Lite」の使い方を紹介します。
手軽に動作確認したい場合は「ArduinoIDE」、本格的にプログラミングするならこの次に紹介する「PlatformIO」がおすすめです。
「Arduino IDE」のインストール方法は以下のリンクで詳しく紹介しています。

ArduinoIDEのインストールから初期設定までは「M5Stackシリーズ」で共通です。
ArduinoIDEの初期設定完了後に以下の手順で、使用する「ボード選択」と「ライブラリの追加」「通信ポートの確認」を行なって「書き込み」を行います。
ボード情報の更新
まずはボード情報を最新のものに更新しておきましょう。
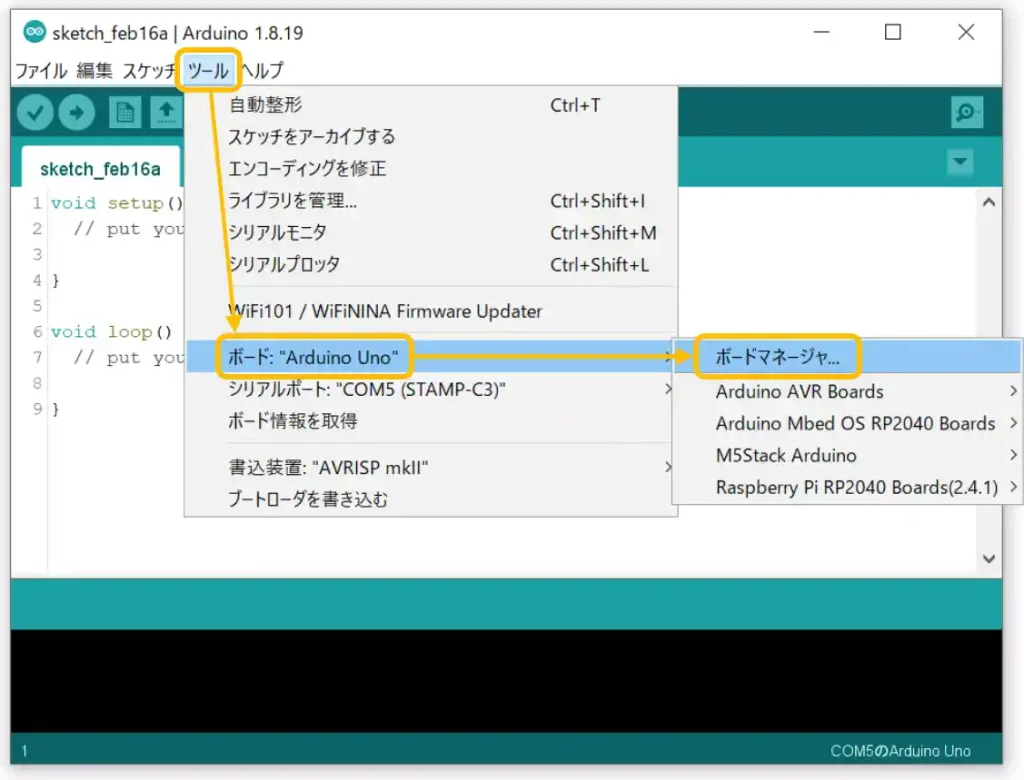
下画像のように[ツール]→[ボード:”(ここは環境によって異なります)”]→[ボードマネージャ]をクリックしてください。

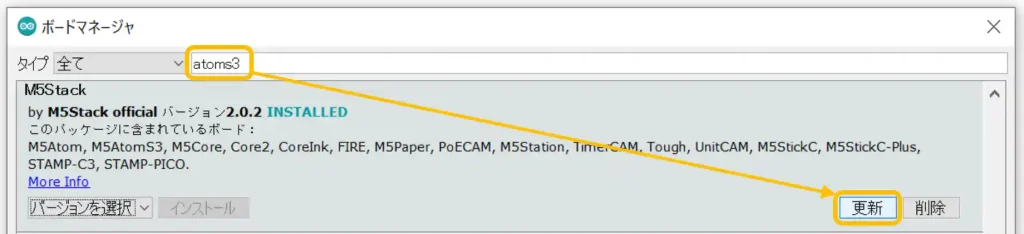
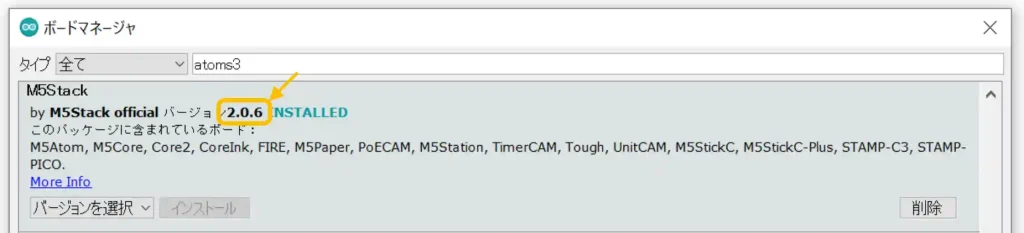
下画像のようなウインドウが表示されたら検索窓に「atoms3」と入力すると「M5Stack」が表示されるので[更新]をクリックします。

更新には結構時間がかかります。しばらく待ちましょう。
以下のようにバージョンが変更されれば更新完了です。

ライブラリの追加
次にライブラリの追加を行います。
「AtomS3 Lite」を動かすために最低限必要なライブラリは以下の3点です。
・M5AtomS3
・FastLED
・M5Unified
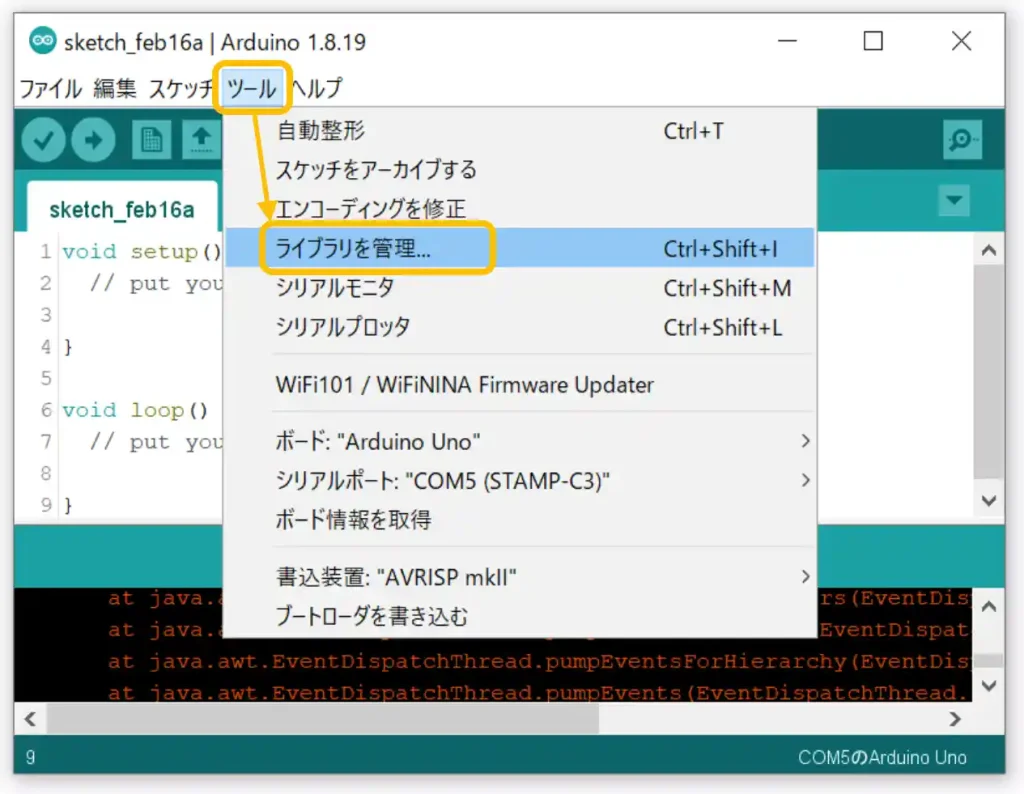
ライブラリを追加するには下画像のように[ツール]→[ライブラリ管理]をクリックします。

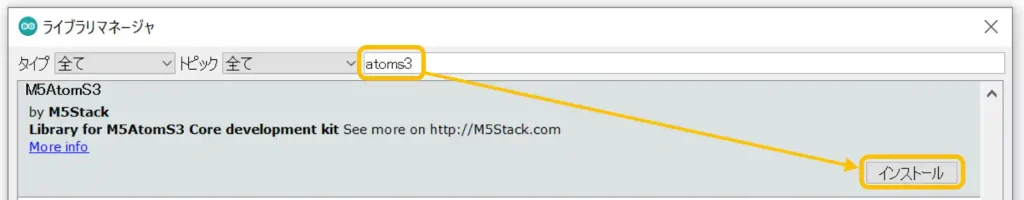
下画像のようなウインドウが表示されたら検索窓に「atoms3」と入力します。
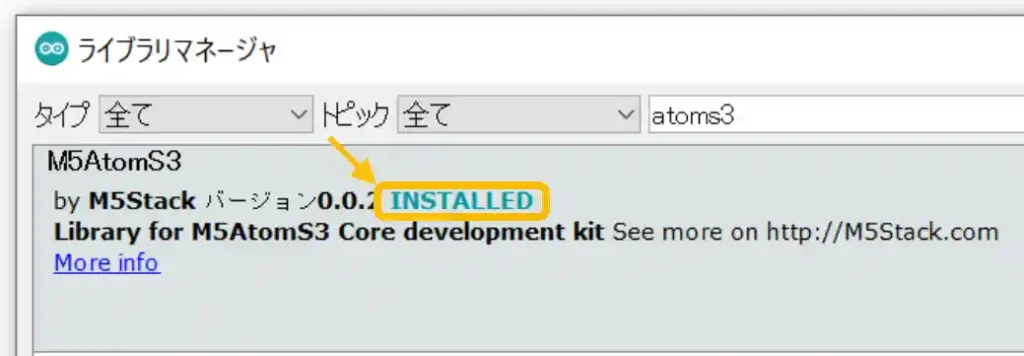
「M5AtomS3」が表示されますので[インストール]をクリックします。

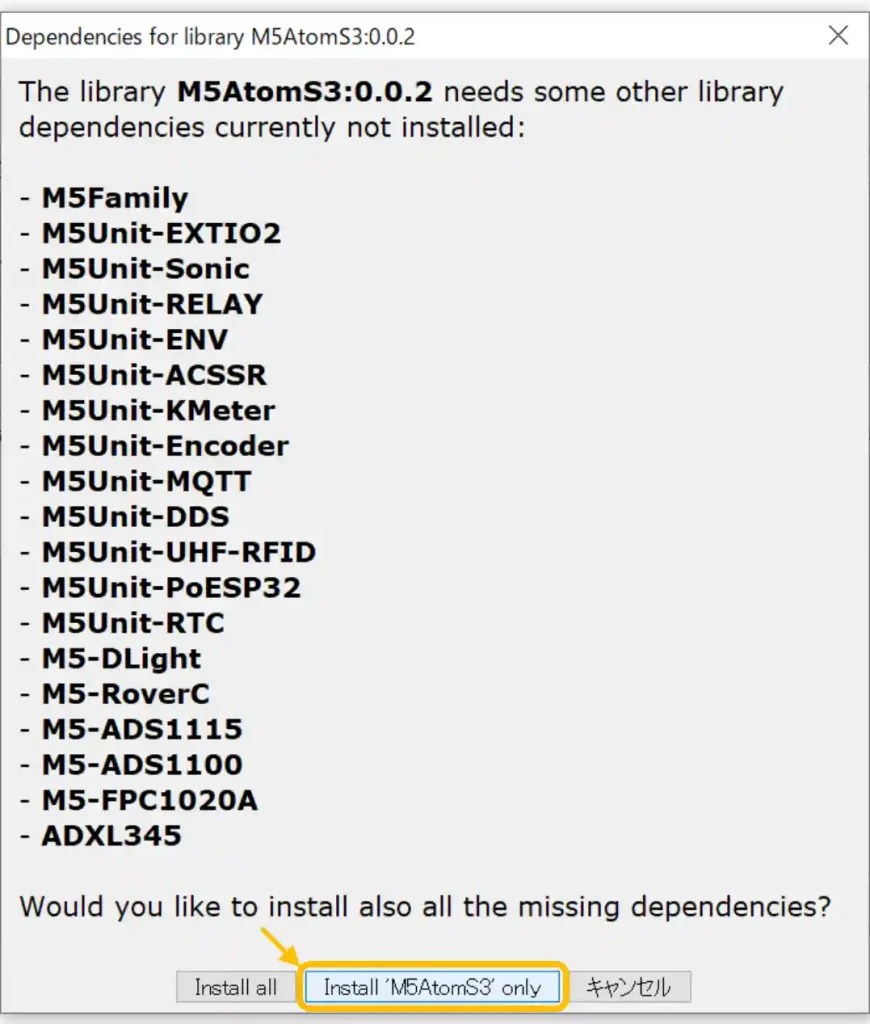
下画像のように「M5AtomS3」ライブラリに関連する他のライブラリもまとめてインストールするかを聞いてきますが、現時点ではエラーが発生したため「M5AtomS3」だけをインストールする[Install ‘M5AtomS3’ only]をクリックしてください。

以下のように[INSTALLED]が表示されれば追加完了です・

使用するボード選択
次にボードの選択を行います。
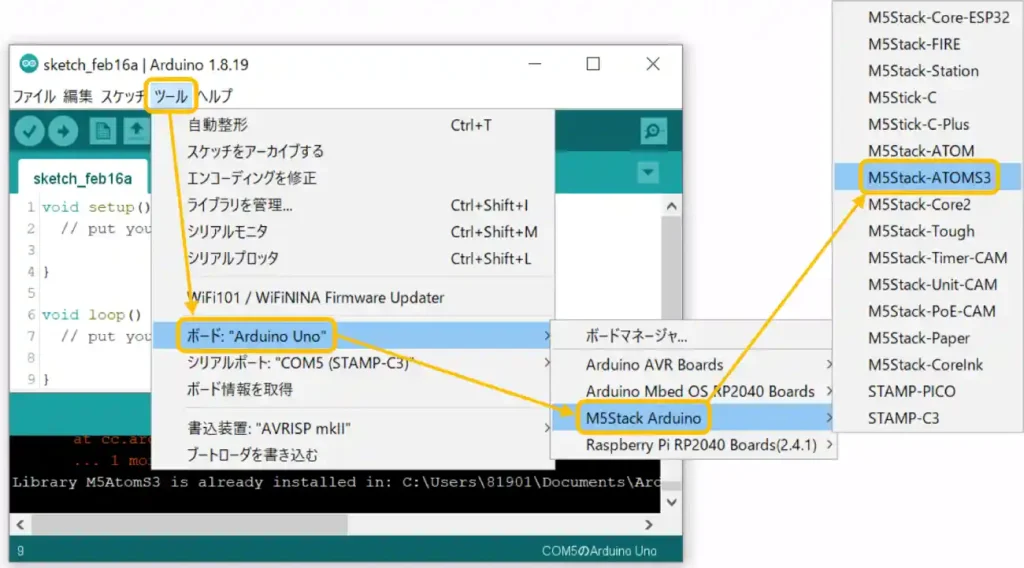
下画像のように[ツール]→[ボード:”(ここは環境によって異なります)”]→[M5Stack Arduino]→[M5Stack-ATOMS3]をクリックして選択します。

通信ポートの選択
最後に通信ポートの選択を行います。
「AtomS3 Lite」をUSBケーブルでパソコンと接続します。
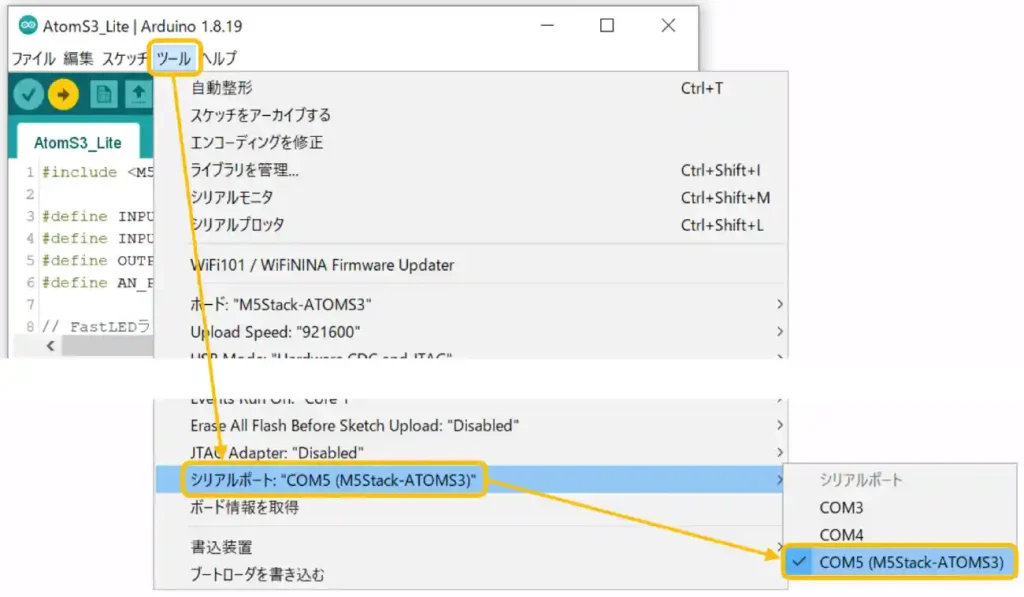
下画像のように[ツール]→[シリアルポート:”(COM番号は環境によって異なります)”]→[COM番号(M5Stack-ATOMS3)]をクリックして選択します。

以上で初期設定は完了です。
プログラムの書き込み
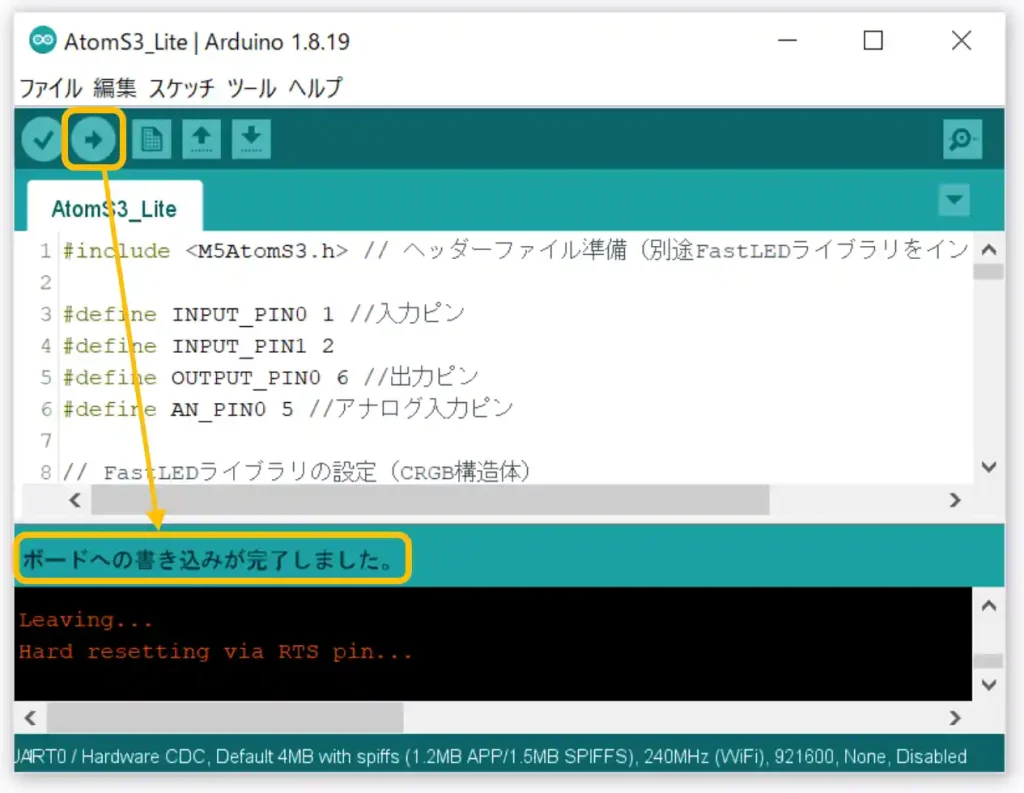
プログラムの書き込みは下画像のように、プログラムを作成またはコピペして[→]アイコンをクリックします。
画面下部に「ボードへの書き込みが完了しました」と表示されたら書き込み完了です。
サンプルプログラムは「こちら」を使用してください。

・PlatformIO
「PlatformIO」を使用した「AtomS3 Lite」の初期設定から書き込み方法まで紹介します。
本格的にプログラミングするなら書き込みが早い「PlatformIO」がおすすめです!
「PlatformIO」のインストール方法は以下のリンクで詳しく紹介しています。
「VS Code」と「Python」のインストールも別途必要になりますのでリンクを載せておきます。
インストール順は「① VS Code」「② Python」「③ PlatformIO」です。



初期設定については以下リンク詳しく紹介している「ATOM LITE」の初期設定と同じ手順で、選択する「ボード」と追加する「ライブラリ」が異なります。

ボード情報の更新
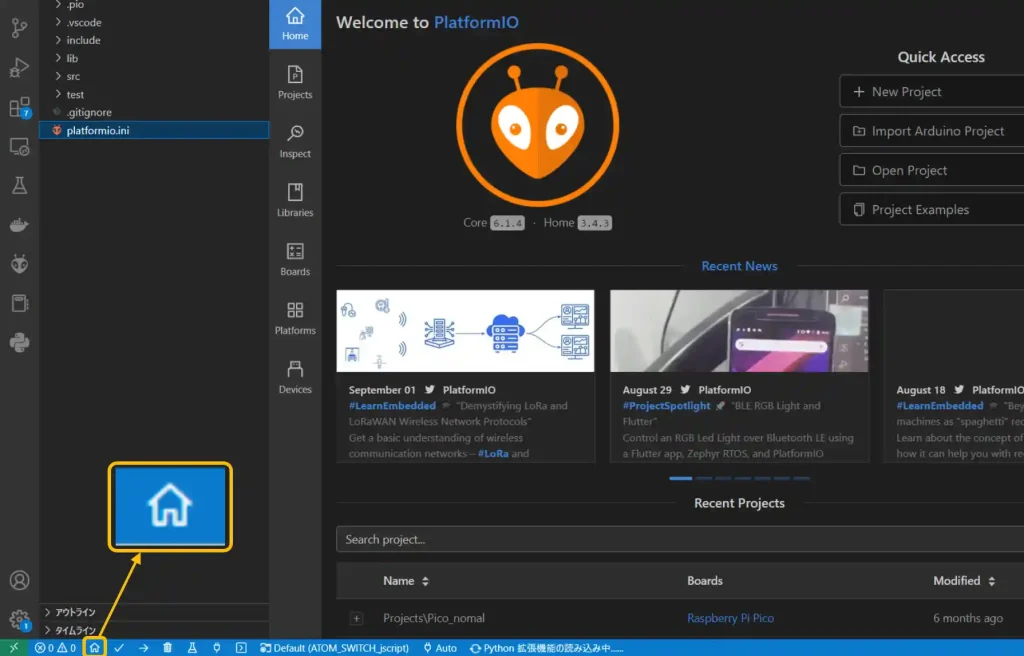
まずは下画像のように「PlatformIO」の画面左下の「ホーム」アイコンをクリックして「HOME」画面を表示させます。

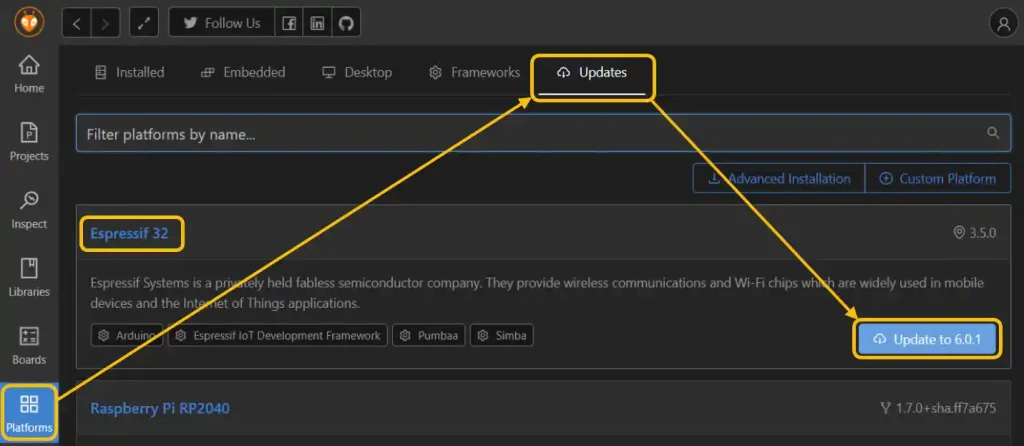
次にボード情報の更新のため、下画像のように[Platforms]アイコンのクリックで表示される画面の[Updates]をクリックし「Espressif32」の欄に表示されている[Update to *.*.*(バージョン番号は異なる場合があります)]ボタンをクリックします。
アップデートが始まりますが結構時間がかかるのでしばらく待ちましょう。

新規プロジェクトの作成
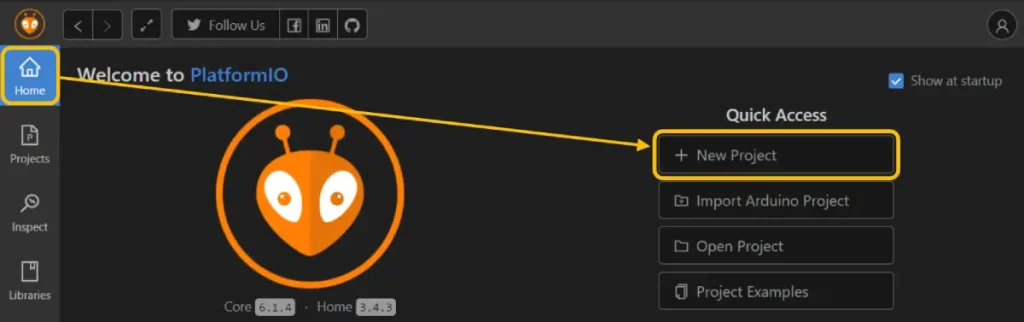
次に[Home]アイコンをクリックして、下画像のように[New Project]をクリックします。

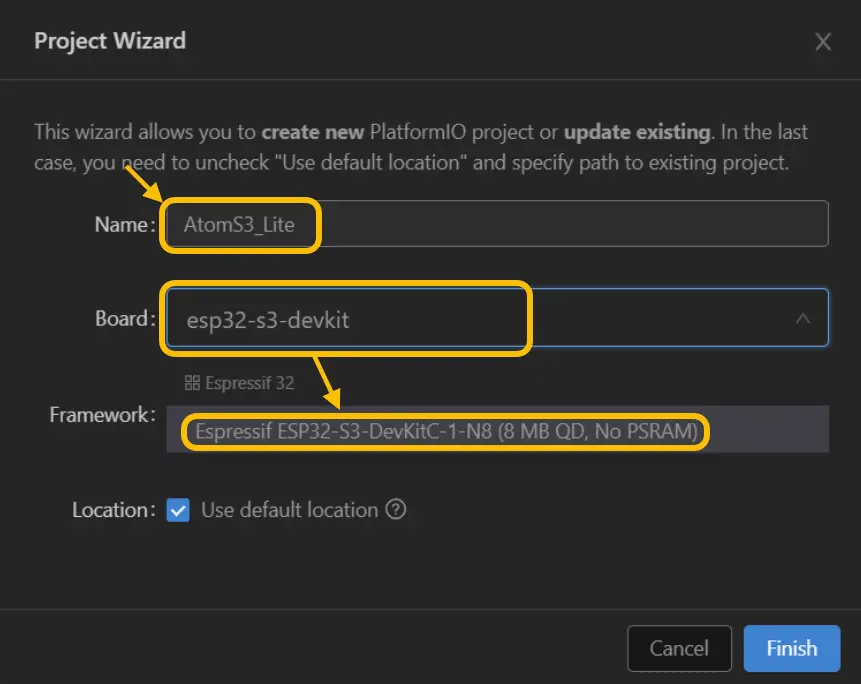
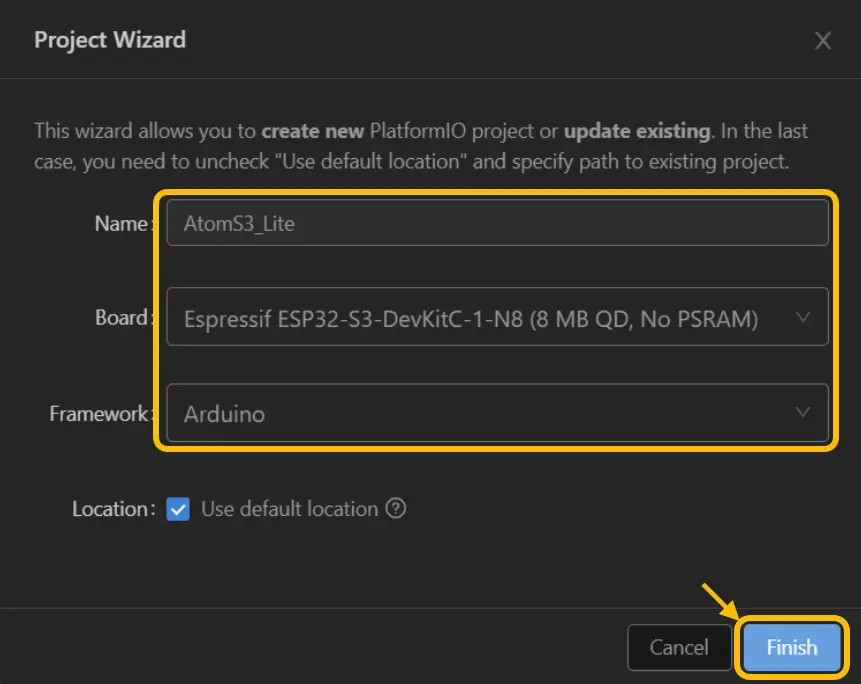
下画像のようなウインドウが表示されるので「Name:」に任意のファイル名(ここではAtomS3_Lite)を入力します。
次に「Board:」に「esp32-s3-devkit」を入力すると、その下に「Espressif ESP32-S3-DevKitC-1-N8」が表示されるのでこれをクリックして選択します。

下画像のように設定が完了したら[Finish]ボタンをクリックします。

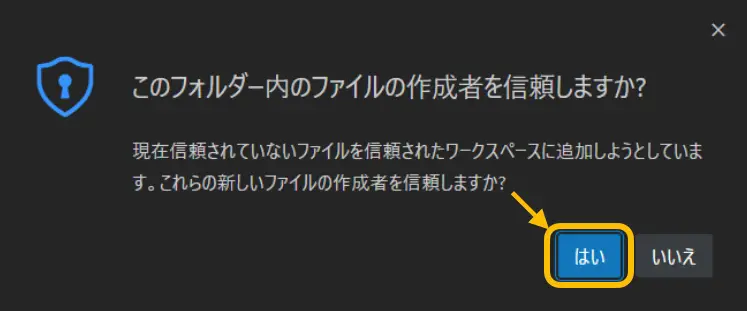
画面に下画像のようなウインドウが表示されます。
自分で作成したファイルであれば問題ありませんので[はい]をクリックします。

ライブラリの追加
作成したプロジェクトに必要なライブラリを追加していきます。
「AtomS3 Lite」を動かすために最低限必要なライブラリは以下の3点です。
・M5AtomS3 バージョン1.0.0
・FastLED バージョン3.6.0
・M5Unified バージョン0.1.13
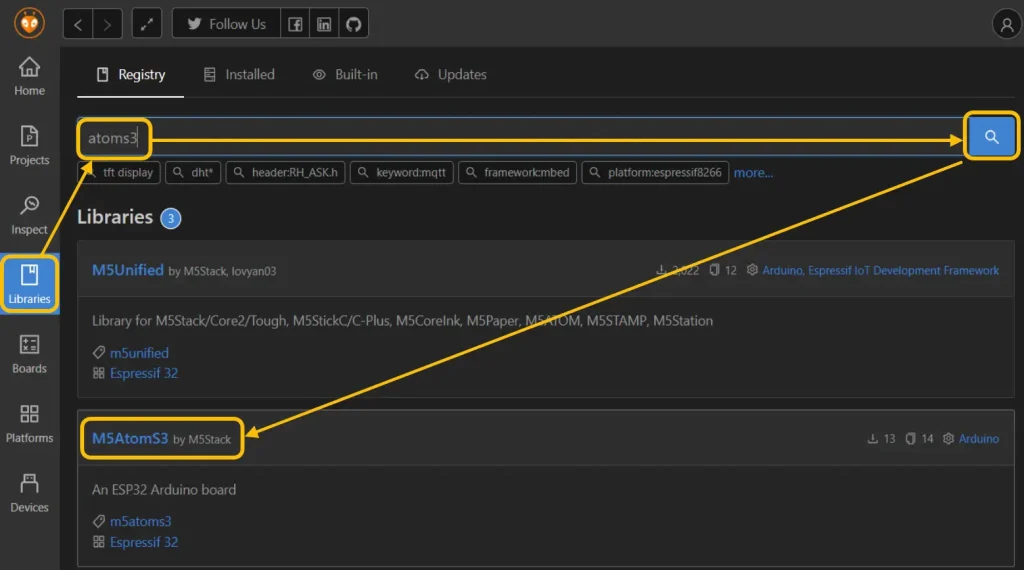
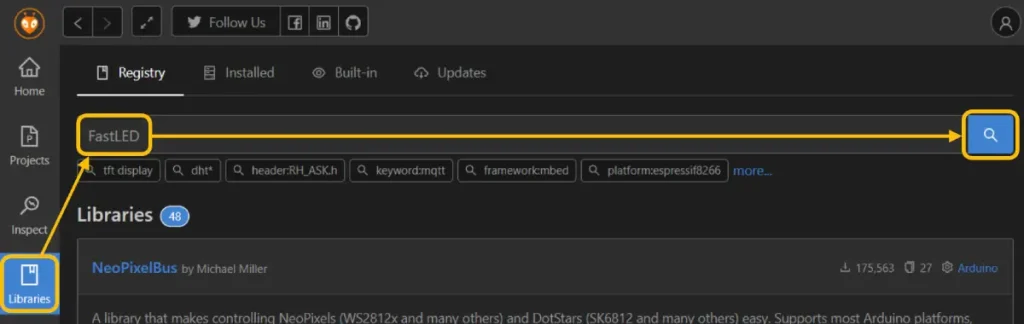
ライブラリを追加するには下画像のように[Libraries]アイコンをクリックして、検索窓に「atoms3」を入力し[虫眼鏡]アイコンをクリックします。
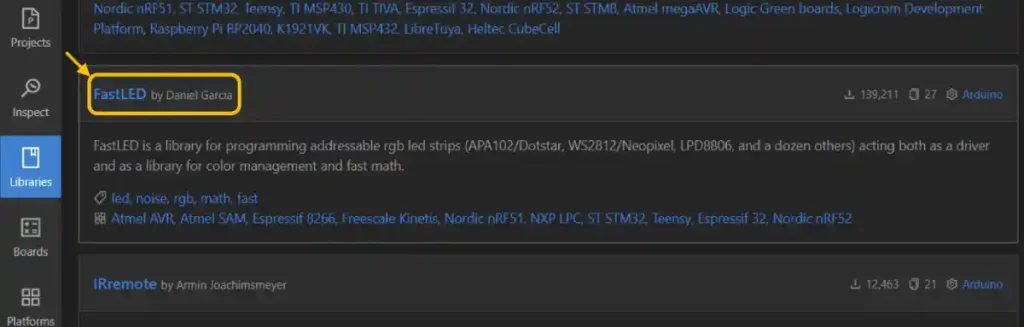
「M5AtomS3」ライブラリが表示されるのでこれをクリックします。

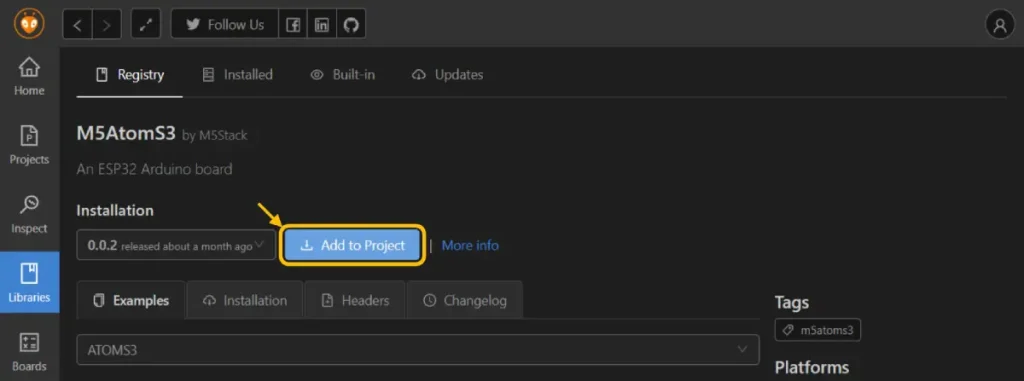
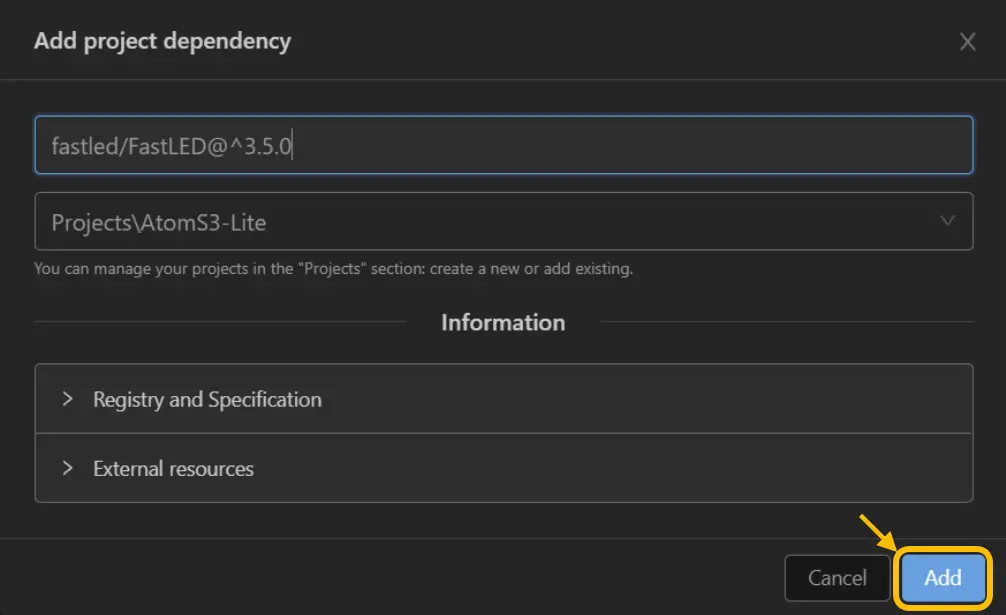
次の画面では下画像のように[Add to Project]ボタンをクリックします。

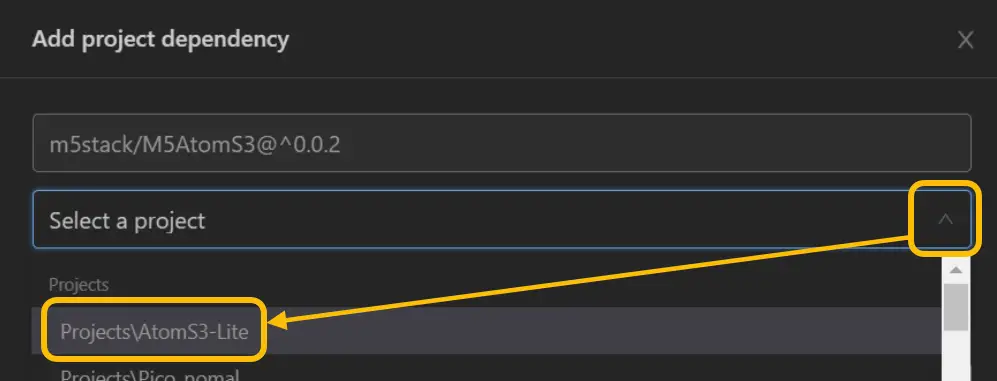
下画像のようなウインドウが表示されたら[Select a project]部右の矢印部をクリックすると、ドロップダウンリストに先ほど作成したプロジェクト名(ここではAtomS3 Lite)が表示されるのでこれをクリックして選択します。

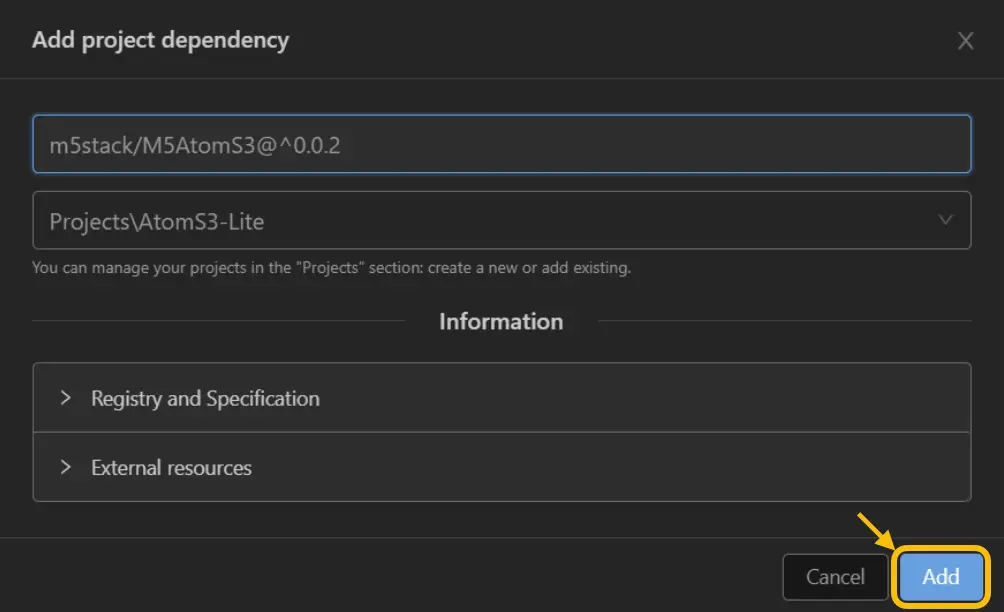
プロジェクトの選択が完了したら[Add]ボタンをクリックします。

同じ手順で「FastLED」ライブラリも検索して、表示されるリストから下画像のようにクリックして追加していきます。



以上で初期設定が完了しました。
設定情報の確認
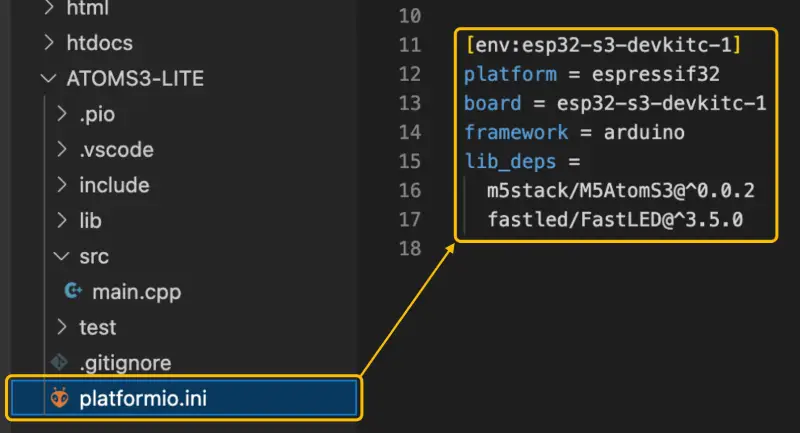
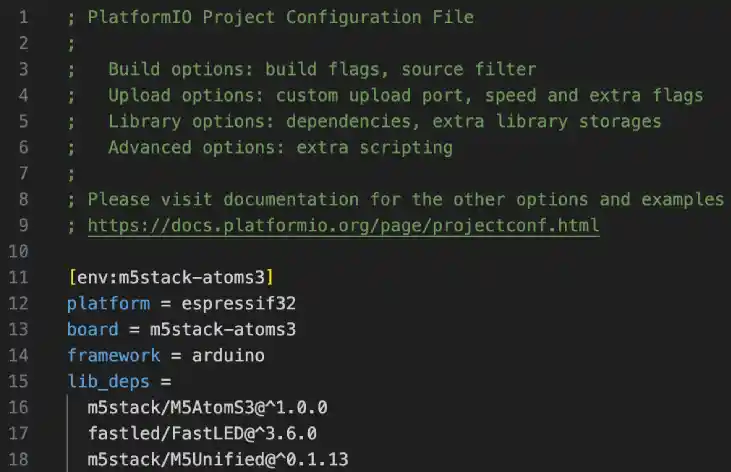
下画像のように画面左のリスト(表示されていない場合は左リストのプロジェクト名をクリック)の「platformio.ini」をクリックすると、設定したボード情報(board =)や追加されているライブラリ(lib_deps =)が確認できます。


プログラムの書き込み
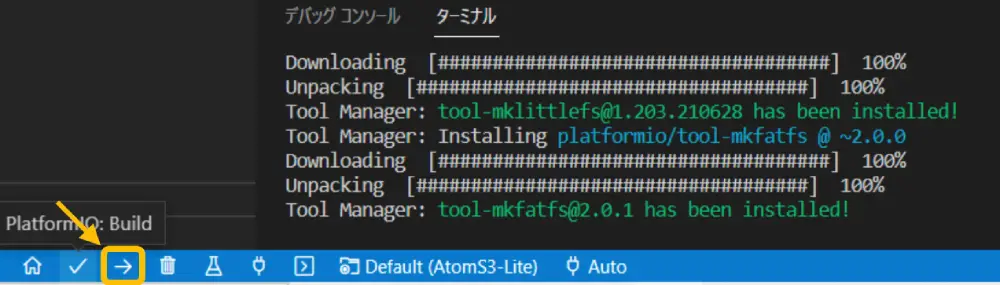
プログラムの書き込みは「main.cpp」ファイル内にプログラムを作成またはコピペして、下画像のように[→]アイコンをクリックして行います。
サンプルプログラムは「こちら」を使用してください。
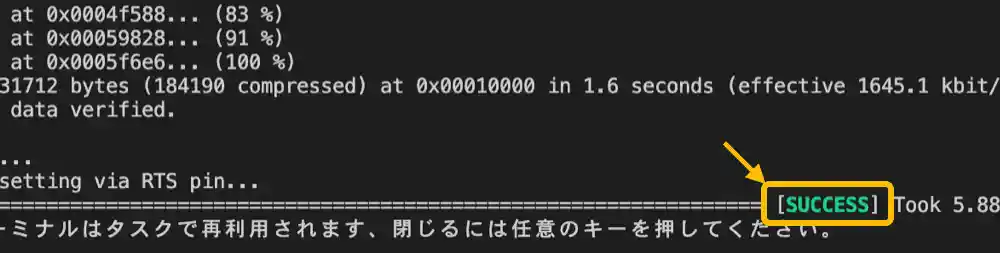
初回のみ、下画像のように必要なツールのインストールから始まります。

画面下部に「SUCCESS」と表示されたら書き込み完了です。

7.サンプルプログラム(コピペ)
基本的な入出力端子の機能を確認するためのサンプルプログラムを以下に準備しました。
サンプルプログラムは以下になります。「コピペ」して書き込んでください。
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでコピーできます。
#include <M5AtomS3.h> // ヘッダーファイル準備(別途FastLEDライブラリをインストール)
#define INPUT_PIN0 39 // 外部スイッチ1
#define INPUT_PIN1 38 // 外部スイッチ2
#define OUTPUT_PIN0 5 // 外部LED
#define AN_PIN0 1 // ボリューム入力
#define COUNT 100 // シリアル出力タイミングカウント値
// FastLEDライブラリでフルカラーLEDを使用するための設定
CRGB dispColor(uint8_t r, uint8_t g, uint8_t b) {
return (CRGB)((r << 8) | (g << 16) | b);
}
// 変数宣言
float ad_val; // アナログ入力値格納用
float ad_volt; // アナログ入力値格納用
float r,g,b; // LED明るさ指定用(赤、緑、青)
bool state = LOW; // フルカラーLED点灯確認用
int cnt = 0; // カウンタカウント用
// 初期設定 -------------------------------------------------
void setup() {
auto cfg = M5.config(); // 本体初期設定
AtomS3.begin(cfg, true);
Serial.begin(9600); // USBシリアル通信初期化
delay(1000); // シリアル出力開始待ち
Serial.println("AtimS3 Lite TEST"); // シリアル通信出力
// 入力ピン設定
pinMode(INPUT_PIN0, INPUT_PULLUP); // 入力設定1(プルアップ)
pinMode(INPUT_PIN1, INPUT_PULLUP); // 入力設定2(プルアップ)
// 出力ピン設定
pinMode(OUTPUT_PIN0, OUTPUT); // 出力設定
digitalWrite(OUTPUT_PIN0, HIGH); // 出力初期値
// アナログ入力設定
pinMode(AN_PIN0, ANALOG); //アナログ入力設定
AtomS3.dis.drawpix(0); // 本体LED消灯
}
// メイン ---------------------------------------------------
void loop() {
AtomS3.update(); // ボタン状態初期化
// アナログ入力処理
ad_val = analogRead(AN_PIN0); // アナログ換算値(0~4095)取得
// 本体ボタン処理
if (M5.BtnA.wasPressed()) { // ボタンが押されていれば
state = !state; // state状態反転
}
// 本体フルカラーLED色可変
if (state == HIGH) { // stateがHIGHなら
if(ad_val < 1365) { // アナログ値が1365より小さいなら赤、緑指定
g = (ad_val / 5.353); // 緑を指定(0~255へ換算)
r = 255 - g; // 緑が明るくなったら赤を暗く
} else if(ad_val >= 1365 && ad_val < 2730) { // アナログ値が1365以上2730より小さいなら赤、緑指定
b = ((ad_val - 1365) / 5.353); // 青を指定(0~255へ換算)
g = 255 - b; // 青が明るくなったら緑を暗く
} else if(ad_val >= 2730) { // アナログ値が1365以上なら青、赤指定
r = ((ad_val -2730) / 5.353); // 赤を指定(0~255へ換算)
b = 255 - r; // 赤が明るくなったら青を暗く
}
AtomS3.dis.drawpix(dispColor((int)r, (int)g, (int)b)); // フルカラーLED点灯色指定
} else { // stateがHIGHでなければ
AtomS3.dis.drawpix(dispColor(50, 50, 50)); // フルカラーLED白点灯
}
// 外部スイッチ入力、外部LED ON/OFF
if (digitalRead(INPUT_PIN0) == LOW && digitalRead(OUTPUT_PIN0) == HIGH) { // スイッチA ONで外部LED消灯なら
digitalWrite(OUTPUT_PIN0, LOW); // 外部LED点灯
}
if (digitalRead(INPUT_PIN1) == LOW && digitalRead(OUTPUT_PIN0) == LOW) { // スイッチB ONで外部LED点灯なら
digitalWrite(OUTPUT_PIN0, HIGH); // 外部LED消灯
}
// アナログ入力値 - 電圧換算値 シリアル出力
if (cnt == COUNT) { // カウント終了なら
ad_volt = 3.3 - (ad_val * 3.3 / 4095); // アナログ入力電圧換算 0V〜3.3V(0〜4095)
Serial.printf("VOLT : %.2fV\n", ad_volt); // シリアル出力
cnt = 0; // カウント値初期化
}
cnt++; // カウント+1
AtomS3.dis.show(); // 本体フルカラーLED出力
delay(10); // 遅延時間
}フルカラーLEDを制御する「FastLED」と「シリアル出力」の使用方法が「Atom Lite」の時と変わっていたので以下抜粋して紹介します。
FastLEDでのフルカラーLEDの制御方法
CRGB dispColor( uint8_t r, uint8_t g, uint8_t b) {
return ( CRGB)( ( r << 8 ) | ( g << 16 ) | b);
}
// LEDの消灯
// LEDの点灯色をRGB値(0〜255)で設定(赤, 緑, 青)
// LED色を設定した色で点灯
シリアル出力の使用方法
シリアル出力は以下のように指定して使用します。
USBSerial.println ( “出力内容” );// シリアル通信出力
8.配線図
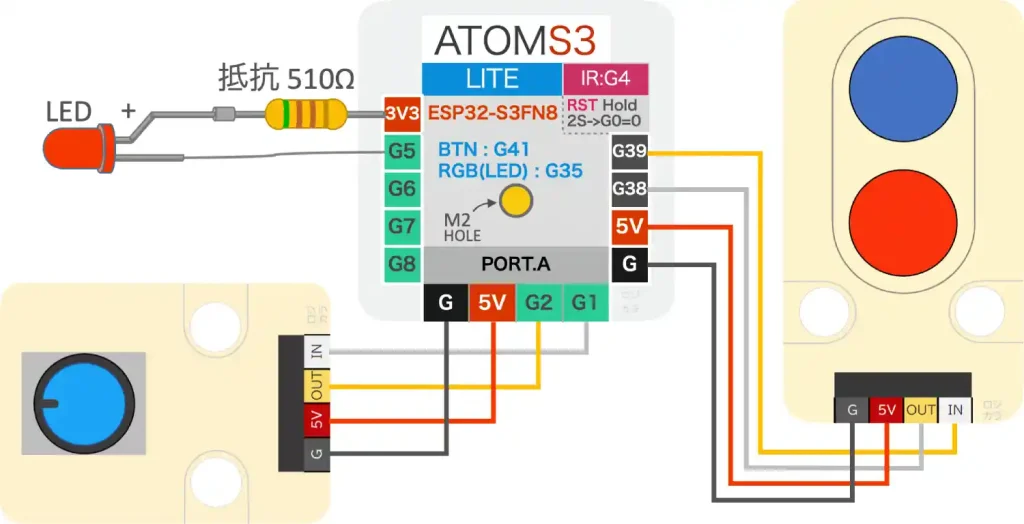
サンプルプログラムの動作確認をするための配線図は下画像のようになります。

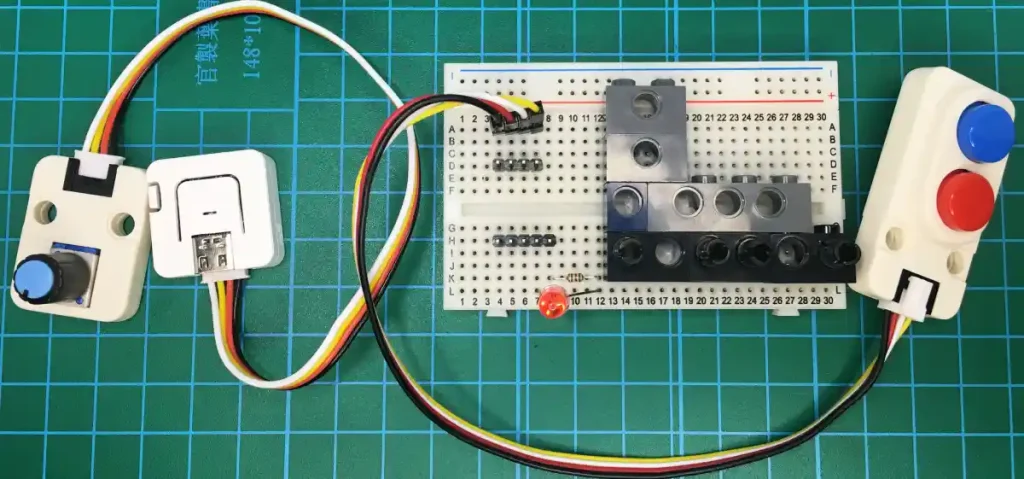
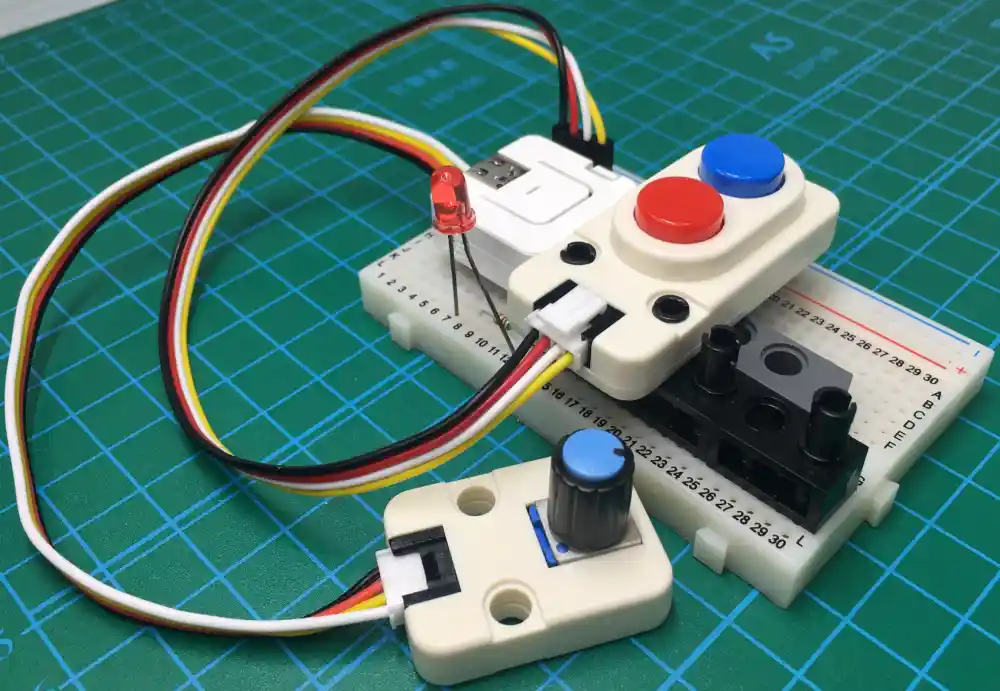
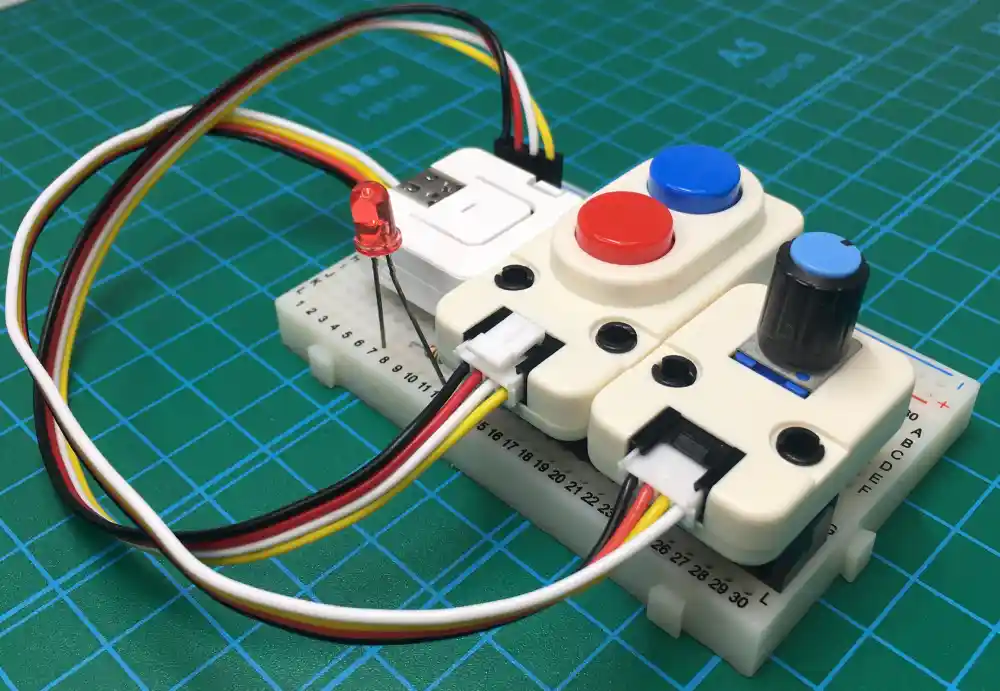
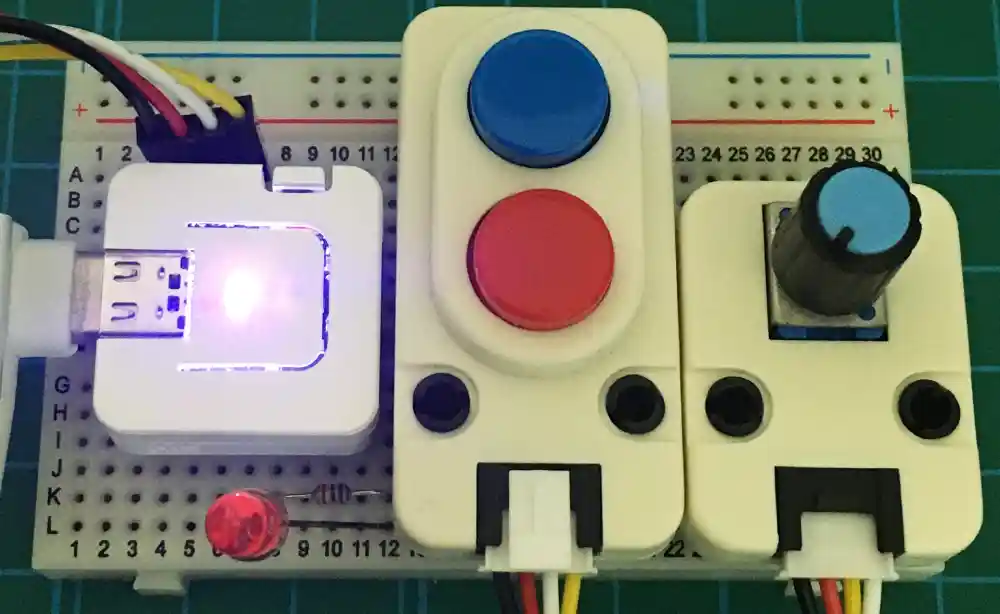
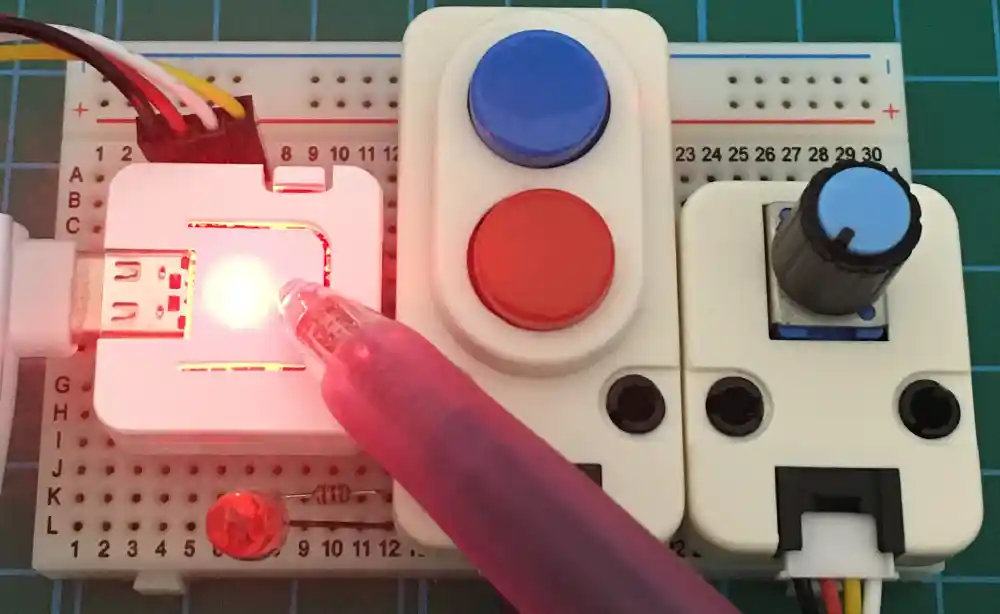
実際にブレッドボードを使用して下画像のように配線しました。
「AtomS3 Lite」とブレッドボードの接続はピンヘッダーを使用、スイッチやボリュームの固定には「LEGOブロック」の「コネクターペグ」等を使用します。


「AtomS3 Lite」をピンヘッダーに差し込み、スイッチユニット等は上画像のように取り付けます。

ブレッドボード上に載せた「LEGO」のコネクターペグ等を使うことで各ユニットをコンパクトに固定できます。
スイッチやボリュームユニットについては以下のリンクで詳しく紹介しています。



ブレッドボードは1列の穴数が6個あるサンハヤトの「SAD-101」がおすすめです。
安価なものはありますが、ほとんどが1列の穴数が5個で自由度がなく、ボードが歪んでいたり、抜き差しが硬かったり緩かったりするものが多いように思います。
ここで使用したオスピン付きの「Groveコネクタ」配線は「Seeedstudio社」製で「M5Stack社」製のGrove配線とは白と黄が逆になっています。
「スイッチユニット」に表示されている「A(白)」と「B(黄)」の表示の色とも逆になってますので間違えないようにしましょう。
スイッチとボリュームユニットには「LEGOブロック」互換の穴が空いているため「テクニックシリーズ」の「コネクターペグ」を使用して固定すると配線がスッキリします。
9.動作確認
サンプルプログラムの動作は以下のようになります。

電源を入れると本体LEDが白色に点灯します。

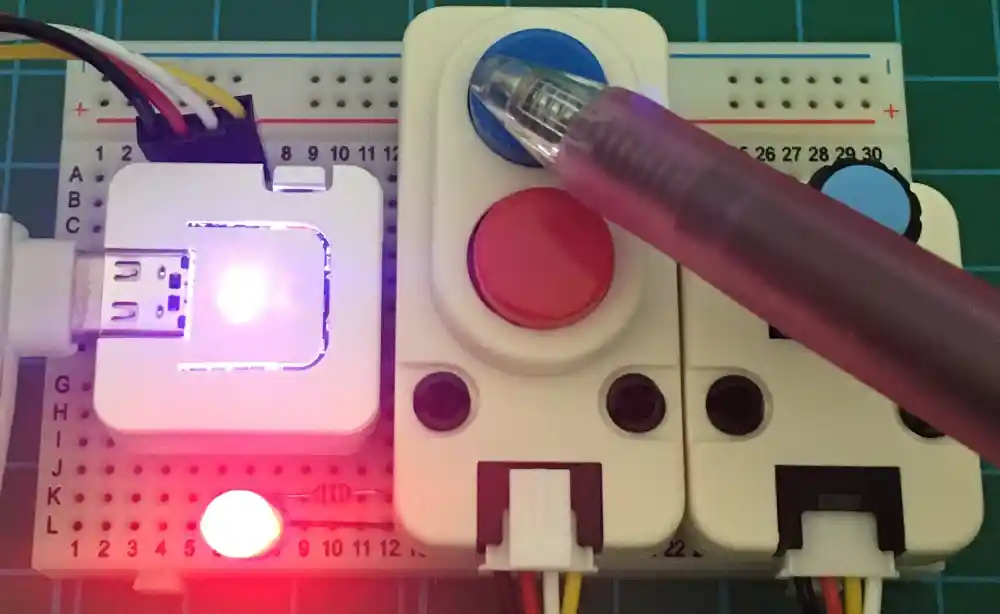
スイッチユニットの青ボタンを押すと外付けLED赤が点灯します。

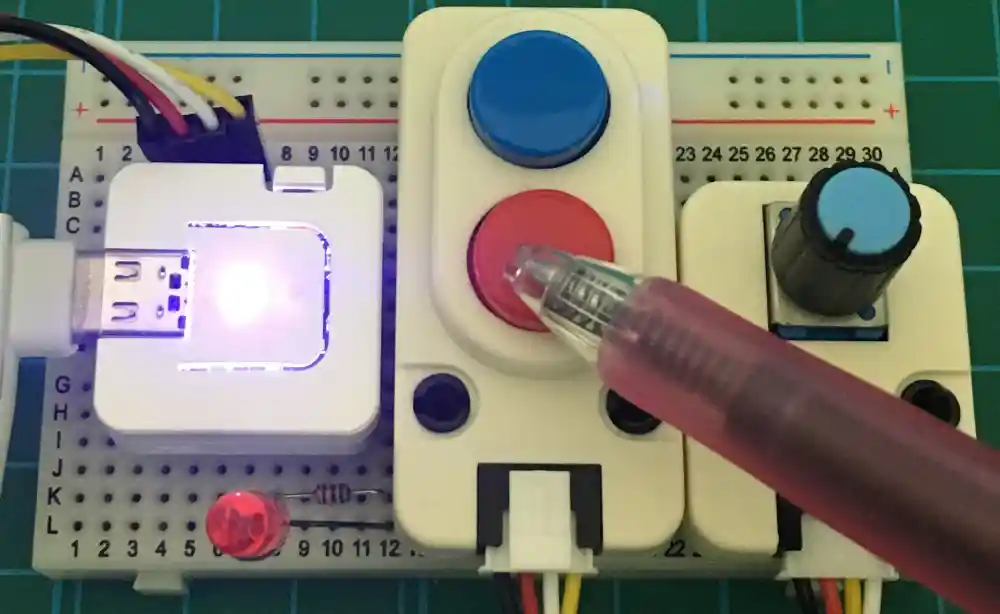
スイッチユニットの赤ボタンを押すと外付けLED赤が消灯します。

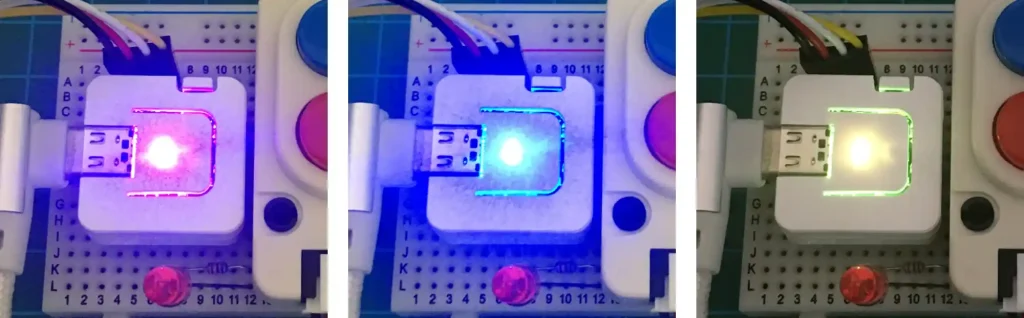
本体ボタンを押すと本体のLEDが赤色に変わります。

ボリュームを回すとフルカラーLEDの色が変化するのが確認できます。
開発環境のシリアルモニタで確認すると、ボリュームで操作するアナログ入力の電圧値(0〜3.3V)が変化するのが確認できます。
10.まとめ
「AtomS3 Lite」の使い方を、端子配列、開発環境別の初期設定からサンプルプログを使用した動作確認方法まで紹介しました。
「AtomS3 Lite」は「Atom Lite」の高機能版で、メインコントローラ(MCU)が変更になり、使用できる端子番号が全て変更されました。
ボード設定も異なり、プログラムコマンドも「FastLED」や「シリアル出力」等は使い方が変わるため「Atom Lite」から置き換える時には修正が必要となります。
Flashメモリは8MBまで使えるようになり自由度が増しました。
寸法は若干小さくなり、本体色が白くなったのでフルカラーLEDがより鮮やかで綺麗に見える印象です。
久しぶりに「ATOM」を使いましたが、このサイズでケースに入っていて、Wi-FiやI2C等ほとんどの通信が使えて、I/OもAD変換も自由に扱える「ATOM」は本当に扱いやすいデバイスと改めて思いました、デバックまでできるようになったのでさらに便利になりました。
デバッグ機能の使い方やUiFlowでの使い方等も、また紹介していきたいと思います。
「AtomS3 Lite」と同じコントローラ「ESP32-S3FN8」を搭載した「AtomS3」と「M5Stamp S3」についても以下のリンクで詳しく紹介しています。




![M5Stack ATOMS3 Lite【M5STACK-C124】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/2719675_2.jpg?_ex=128x128)
![M5Stack M5Stack用回転角ユニット【M5STACK-U005】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作 夏休み]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/2177915_2.jpg?_ex=128x128)
![M5Stack M5Stack用デュアルボタンユニット【M5STACK-DUALBUTTON-UNIT】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作 夏休み]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/1526323_2.jpg?_ex=128x128)






























![レゴ パーツ テクニック ピン - 滑り止め [ Black / ブラック ] | LEGO純正品の バラ 売り](https://thumbnail.image.rakuten.co.jp/@0_mall/brickers/cabinet/parts/974-2999/2780-026.jpg?_ex=128x128)
![レゴ パーツ テクニック ブロック 1 x 6 [ White / ホワイト ] | LEGO純正品の バラ 売り](https://thumbnail.image.rakuten.co.jp/@0_mall/brickers/cabinet/parts/3627-4999/3894-001.jpg?_ex=128x128)


コメント