「M5StickC」の最新版「M5StickC Plus2」について、旧モデルとの違いを確認しながら、初期設定や端子配列、機能、使い方をサンプルプログラムで詳しく紹介します。
旧モデルの「M5StickC Plus」については以下のリンクで詳しく紹介しています。

「液晶表示器」の使い方については旧モデルとほぼ同じで、以下のリンクで詳しく紹介しています。

1.M5StickC Plus2とは
2.外観
3.旧モデルとの違い
・基本仕様(旧モデルからの変更点)
・基本仕様(旧モデルと同じ)
・プログラムの変更点
4.端子配列
5.端子機能詳細(入出力/ADC/DAC)
6.開発環境別初期設定
・Arduino IDE
・PlatformIO
・UIFlow(ビジュアルプログラミング)
7.サンプルプログラム(コピペ)
① Lチカ(基本の使い方、日本語表示)
② Lチカ(スプライト表示でチラツキなし)
③ デモ動作(入出力、ADC、DAC、PWM、ブザー、バッテリ容量表示)
8.まとめ
・良かった点
・悪かった点
1.M5StickC Plus2とは
「M5StickC Plus2」とは「M5Stackテクノロジー社」のマイコンボードで「M5StickC」の最新バージョンです。
旧モデルと同様に、1.14インチTFT液晶画面や入出力端子、ボタン、LED、赤外線送信、ブザー、3軸ジャイロ+3軸加速度センサ、マイク、RTC(リアルタイムクロック)、バッテリーが内蔵されています。
他にもシリアル通信はもちろんWiFiやBluetooth通信にも対応しており、これらの機能をプログラムで自由に使用することができるため、電子工作やデータ表示器、IoT機器の製作等いろいろなアイデアを形にすることができます。
プログラムは「C言語」ベースの「Arduino IDE」「PlatformIO」や「ビジュアルプログラミング(UiFlow)」「Python(MicroPython)」で作成できます。
2.外観
外観について、梱包状態と合わせて旧モデルとの比較画像で紹介します。
梱包状態
今回は、国内では売り切れでしたので、公式の「M5Stack社」のウェブサイトから購入しました。
海外からですが、8日で届きました。梱包状態は以下になります。


本体の梱包状態は以下になります。
本体のみで、USB Type-Cケーブルは付属しないので、別途準備する必要があります。


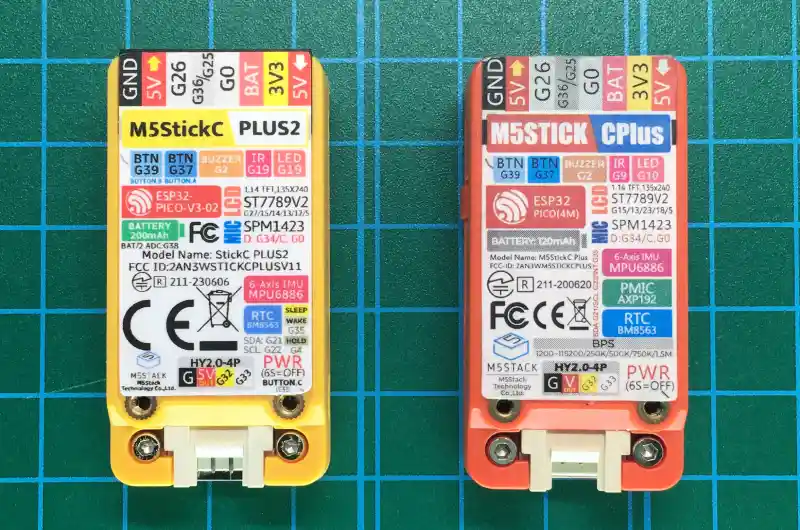
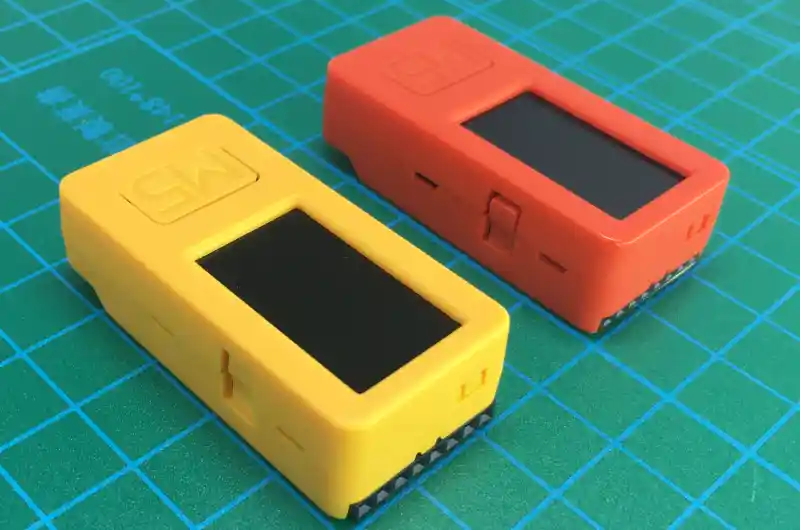
本体外観(旧モデルとの比較)
本体の外観は以下になります。旧モデルと比較すると色は変わりましたが寸法は同じです。
「薄いオレンジ色」が「新モデル」、「濃いオレンジ色」が「旧モデル」です。






本体LED、赤外線LED
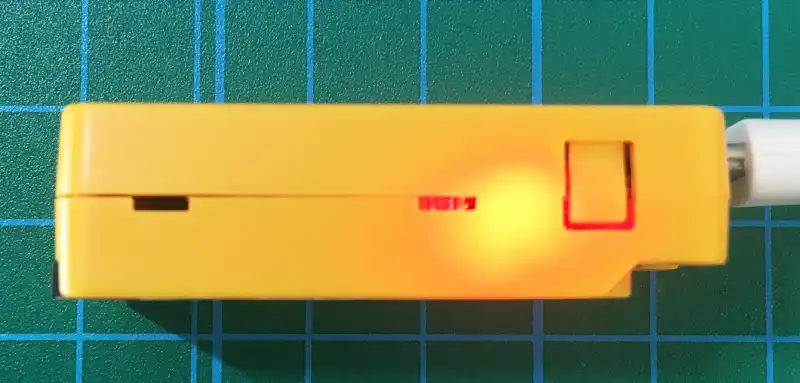
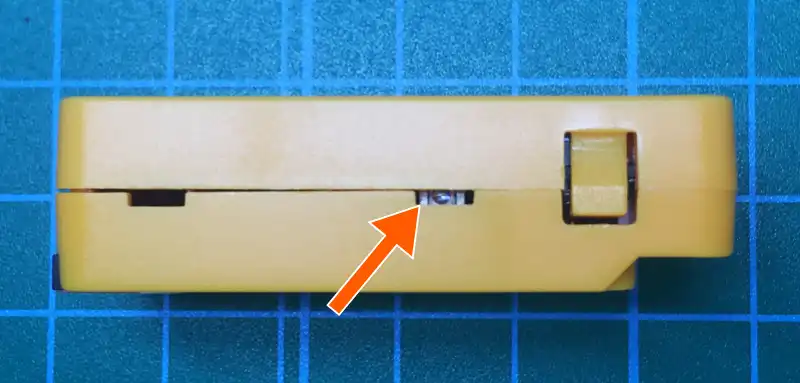
本体LEDと赤外線LEDの場所は下画像のように本体左側面に変わりました。

上画像ではわかりにくいですが、本体LEDが赤く点灯している様子です。実際はもっと赤く見えますが側面で光るため、正面からは点灯がわかりにくいです。

上矢印のところに赤外線LEDがついてます。
腕時計用のバンドアクセサリーをつけると埋まりますねw
それでも光は漏れるので、近距離なら反応しますかね^^;
HATユニットの接続
個々のバラツキもあるかもしれませんが、上面の出力コネクタ(黒)は若干出っ張っているように思います。下画像のように新モデル(画像上側)の方はHATユニットを接続すると、本体との間に少し隙間ができました。

3.旧モデルとの違い
基本仕様、プログラムの変更点について、旧モデルと比較しながら以下表で紹介します。
・基本仕様(旧モデルからの変更点)
以下表の太文字が「M5StickC Plus」の仕様で、赤文字の箇所が旧モデルからの変更点です。
各仕様は「メーカー公式ホームページ」から抜粋
| 項目 | M5StickC Plus2(新モデル) | M5StickC Plus(旧モデル) |
|---|---|---|
| コントローラ | ESP32-PICO-V3-02 240 MHzデュアルコア 2 MB SPI PSRAM 、Wi-Fi、デュアルモードBluetooth | ESP32 240 MHzデュアルコア、600 DMIPS 520 KB SRAM、Wi-Fi、デュアルモードBluetooth |
| フラッシュメモリ | 8 MB | 4 MB |
| ボタン | カスタムボタン x 3 ボタンA(G37)/ボタンB(G39)/電源ボタンC(G35) ボタンC:2秒押しで電源ON、6秒押しで電源OFF | カスタムボタン x 2 ボタンA(G37)/ボタンB(G39) ボタンC:2秒押しで電源ON、6秒押しで電源OFF |
| LED | 赤色LED(G19)※HighでON、IRと同時ON 本体左側面 | 赤色LED(G10)※LOWでON 本体左上角 |
| IR | 赤外線LED(G19)※送信のみ 本体左側面 | 赤外線LED(G9)※送信のみ 本体左上角 |
| PMU(電源管理IC) | なし | AXP192 |
| バッテリ | 200mAh@ 3.7 V | 120mAh @ 3.7 V |
| 正味重量 | 17 g | 15 g |
| 総重量 | 24.8 g | 21 g |
| 寸法 | 48 x 25 x 13 mm (メーカーホームページの情報では微妙に寸法が違い ますが、現物は旧モデルと同じように思います。 実測も旧モデルの寸法が近いですが、幅は25も無く、 約24でした、これはボタンのばらつきによるかもしれません。) | 48.2 x 25.5 x 13.7 mm |
| パッケージ寸法 | 114 x 64 x 23 mm | 65 x 27 x 15 mm |
| 本体色 | オレンジ | 赤っぽいオレンジ |
・基本仕様(旧モデルと同じ)
その他の基本的な使用は旧モデルのままで以下表のようになります。
各仕様は「メーカー公式ホームページ」から抜粋
| 項目 | 仕様 |
| 電源入力 | 5 V@500 mA |
| 入出力端子 | G0、G25/G36、G26、G32、G33 |
| 入出力コネクタ | 1 x USB Type-C、1 x GROVE互換(I2C + I/O + UART) |
| LCDスクリーン | 1.14 インチ、 135*240 カラーTFT LCD、ST7789v2 |
| ブザー | 内蔵ブザー |
| IMU | MPU6886 |
| マイクロフォン | SPM1423 |
| RTC | BM8563 |
| アンテナ | 2.4 GHz 3D アンテナ |
| 動作温度 | 0℃~ 60℃ |
| ケース素材 | プラスティック(PC) |
・プログラムの変更点
旧モデルから、新モデルの「M5StackC Plus2」へ置き換える場合は、そのままでは動作しない箇所もあるため、以下から変更点と対処方法を合わせて紹介します。
- ライブラリ変更と関連するライブラリ「M5Unified」のインストール
- 初期設定
- 本体LED(赤)の端子番号変更 ※IR(赤外線LED)と共通化
- 電源ボタン(ボタンC)の使い方
- 液晶表示とフォントの指定方法(標準で日本語使用可)
- ブザーの使用方法
- バッテリー電圧の取得方法
1.ライブラリの変更と関連するライブラリ「M5Unified」のインストール
使用するライブラリは「M5StickCPlus2」を使用します。
開発環境にインストールして、以下のようにプログラムの冒頭を書き換えましょう。
#include <M5StickCPlus.h> // 旧モデル M5StickC Plusの場合
#include <M5StickCPlus2.h> // 新モデル M5StickC Plus2の場合2.初期設定
初期設定は今まで通り「M5.begin()」でも使用可能ですが、以下のように自動設定を使用した方が良いと思います。
auto cfg = M5.config(); // 本体初期化
StickCP2.begin(cfg);このように設定することで「M5Unified」ライブラリに設定されている初期化情報が自動で読み出されて初期化することができます。
3.本体LED(赤)の端子番号変更 ※IR(赤外線LED)と共通化
本体LEDの端子番号が「G0」から「G19」に変わりました。
さらに論理も反転して、「Highで点灯」「Lowで消灯」になったので注意しましょう。
4.電源ボタン(ボタンC)の使い方
電源ボタンは「2秒押しで電源ON、6秒押しで電源OFF」は変わりませんが「M5StickC Plus2」では入力端子「G35」に接続されていて、カスタムボタンとして使用できるようになりました。
「旧モデル」で電源ボタンは「電源管理IC」にしか接続されていなかったため「電源管理IC」からの信号で以下のように、ボタンの状態を知る必要がありましたがこれを書くとエラーになります。
// 電源ボタン状態取得(1秒以下のONで「2」1秒以上で「1」すぐに「0」に戻る)
btn_c = M5.Axp.GetBtnPress(); // これを書くとエラーになる。5.液晶表示とフォントの指定方法(標準で日本語使用可)
液晶の表示方法は今まで通り「M5.Lcd.〜」で指定すれば使用可能です。
「ArduinoIDE」のスケッチ例では「StickCP2.Display.〜」で指定されていますが「M5.Lcd.〜」でも同じように使用できます。
また、フォントについては初期状態で「M5GFX」ライブラリの使用が宣言されているため、日本語フォントも初期状態から以下のように指定できます。
// M5GFXのフォントが指定可能
M5.Lcd.setFont(&fonts::lgfxJapanGothicP_32); // M5GFXのフォントが指定可能(メモリ消費注意)・日本語フォント
日本語フォントは4種類x9サイズ = 36通り用意されています。
末尾の数字が文字サイズで、8, 12, 16, 20, 24, 28, 32, 36, 40 が指定できます。
lgfxJapanMincho_8 // 明朝体 固定幅フォント
lgfxJapanMinchoP_8 // 明朝体 プロポーショナルフォント
lgfxJapanGothic_8 // ゴシック体 固定幅フォント
lgfxJapanGothicP_8 // ゴシック体 プロポーショナルフォント・従来のフォント
従来の標準フォントも「setTextFont」で今まで通り番号でフォント指定可能ですが、「M5GFX」ライブラリでは非推奨でいずれ廃止される可能性があります。
フォントの指定は「setFont(&fonts::フォント名)」で指定する方が良いと思います。
// 推奨
canvas.setFont(&fonts::Font2)
// 非推奨
canvas.setTextFont(2);基本的な数字指定のフォント名は以下のようになります。
Font0 // 8px ASCII文字
Font2 // 16px ASCII文字
Font4 // 26px ASCII文字
Font6 // 36(48)px 数字と時計用文字のみ(1234567890apm.:-)
Font7 // 48px 7セグ風数字と記号のみ(1234567890.:-)
Font8 // 75px 数字と記号のみ(1234567890.:-)「M5GFX」の使い方やフォントについては、以下のリンクでより詳しく紹介しています。

6.ブザーの使用方法
ブザーの使い方が大きく変わりました。
以下の旧モデルのプログラムはエラーになるので使用しないでください。
// 旧モデルの場合
M5.Beep.update(); //ブザー状態更新(M5.Beep.toneで指定した発音時間が経過していたらOFFする)
M5.Beep.tone(4400, 100); //ブザーを鳴らす(周波数Hz, 発音時間ms)代わりに、ブザーを鳴らしたい箇所に以下を書くことでブザーを鳴らすことができます。
// 新モデルの場合
StickCP2.Speaker.tone(4400, 100); // ブザーを鳴らす(周波数Hz, 発音時間ms)7.バッテリー電圧の取得方法
バッテリー電圧の取得方法も大きく変わりました。
以下の旧モデルのプログラムはエラーになるので使用しないでください。
// 旧モデルの場合
M5.Axp.GetBatVoltage() // バッテリー電圧取得(Max 4.2[V])代わりに以下でバッテリーの状態を取得することができます。
// 新モデルの場合
StickCP2.Power.getBatteryVoltage(); // バッテリー電圧の取得(Max4200[mA])
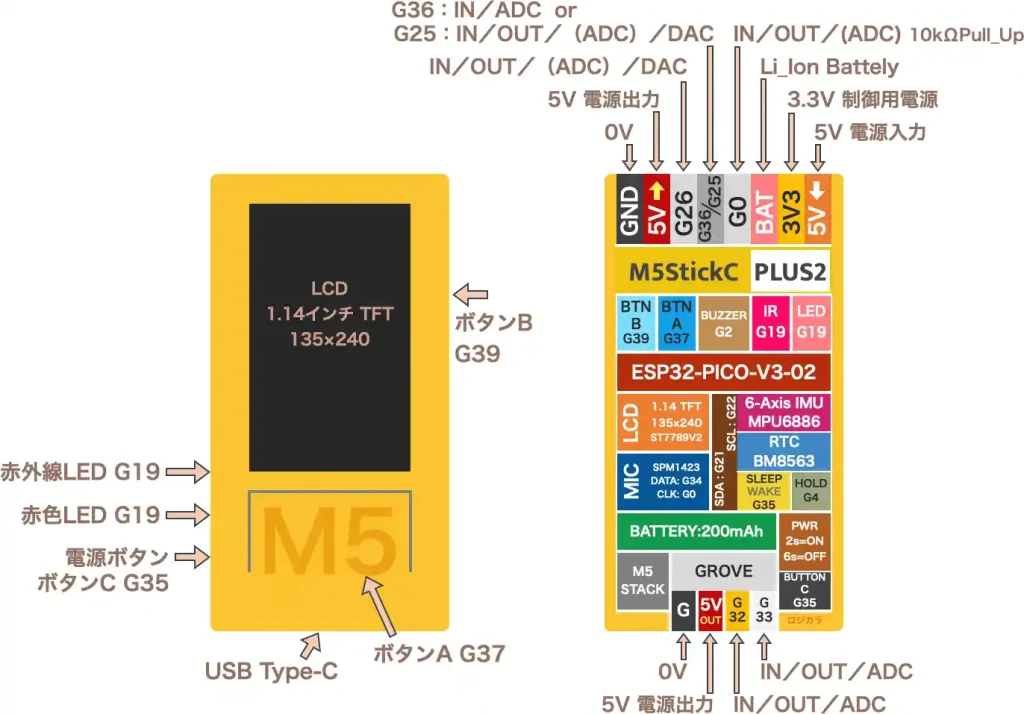
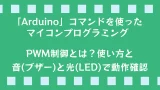
StickCP2.Power.getBatteryLevel() // バッテリーの状態を 0〜100% で取得4.端子配列
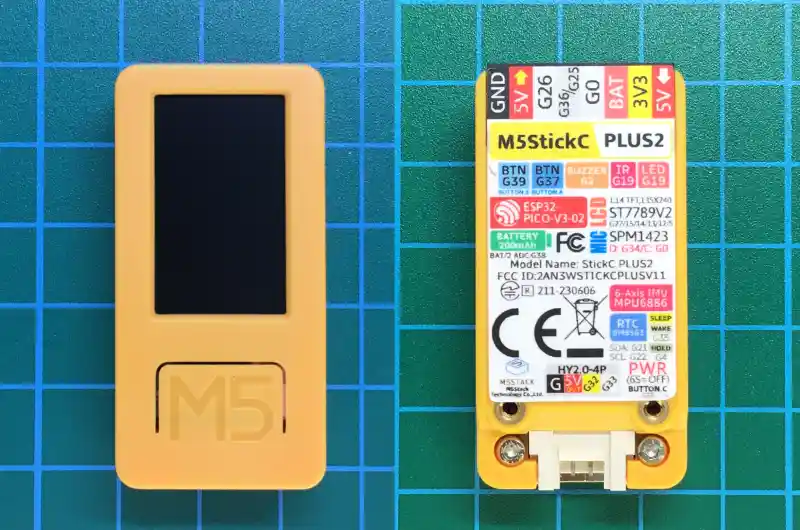
端子配列は下画像のようになります。
旧モデルから細かい変更はありますが「コネクタの端子配列」については同じです。
「本体LED」と「赤外線LED」が左側面に移動したので、少々使いづらくなりました・・・

5.端子機能詳細(入出力/ADC/DAC)
端子機能は以下表のようになります。赤文字は旧モデルからの変更箇所です。

6.開発環境別初期設定
開発環境としては「ArduinoIDE」や「PlatformIO」、ビジュアルプラグラミングができる「UiFlow」が使用できます。
手軽に動作確認したい場合は「ArduinoIDE」、本格的にプログラミングするなら「PlatformIO」、ノーコードの「ビジュアルプログラミング」でプログラミング体験してみたい方は「UiFlow」がおすすめです。
・Arduino IDE
「ArduinoIDE」で「M5stickC Plus2」を使用するには以下のような設定を行います。
[ボードマネージャ]から「M5Stack」を最新版にアップデート。
※「バージョン 2.0.9」で動作確認済。
・必要なライブラリの準備:
[ライブラリを管理(ライブラリマネージャ)]から以下のライブラリをインストール。
① M5StickCPlus2 ※「バージョン 1.0.1」で動作確認済。
② M5Unified ※「バージョン 0.1.12」で動作確認済。
「Arduino IDE」のインストール方法は以下のリンクで詳しく紹介しています。

・PlatformIO
「PlatformIO」で「M5stickC Plus2」を使用するには以下のような設定を行います。
[ホーム]→[Platforms]→[Updates]から「Espressif 32」を最新版にアップデート。
※「バージョン 6.5.0」で動作確認済。
・ボード設定:
m5stick-c
・必要なライブラリの準備:
[ホーム]→[Libraries]から以下のライブラリをインストール。
① M5StickCPlus2 ※「バージョン 1.0.1」で動作確認済。
② M5Unified ※「バージョン 0.1.12」で動作確認済。
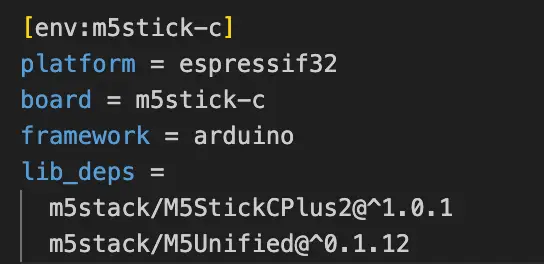
「platformio.iniファイル」の内容は以下のようになります。

「PlatformIO」のインストール方法は以下のリンクで詳しく紹介しています。
別途「VS Code」と「Python」のインストールも必要です。
インストール順は「① VS Code」「② Python」「③ PlatformIO」です。



詳しい手順は旧モデルと同じで、以下のリンクで詳しく紹介しています。

・UIFlow(ビジュアルプログラミング)
「UIFlow」とは「M5Stackシリーズ」のための「ビジュアルプログラミング」環境で、ブラウザ上で動作します。
「ビジュアルプログラミング」とは、ブロックを組み合わせるようにプログラムを作成することができるプログラミング方法で「日本語の説明が表示されたブロック」があらかじめ用意されており、それらを組み合わせてプログラムを作成できるため、初心者でも感覚的にプログラミングを体験することができます。
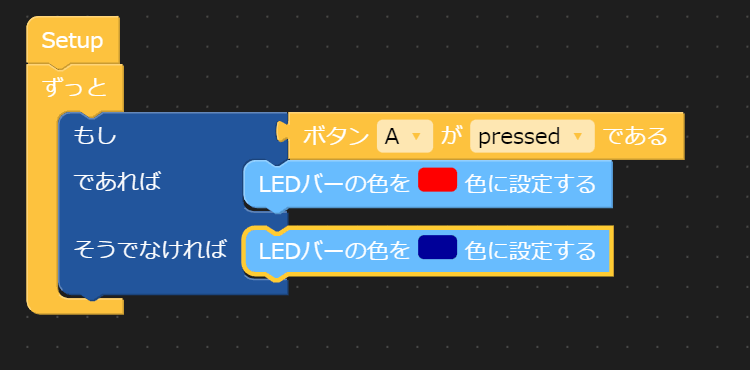
実際に「ボタンを押すとLEDの色を変える」プログラムは下画像のようになります。

以下のリンクから「UIFlow」の開発画面をブラウザで開くことができます。
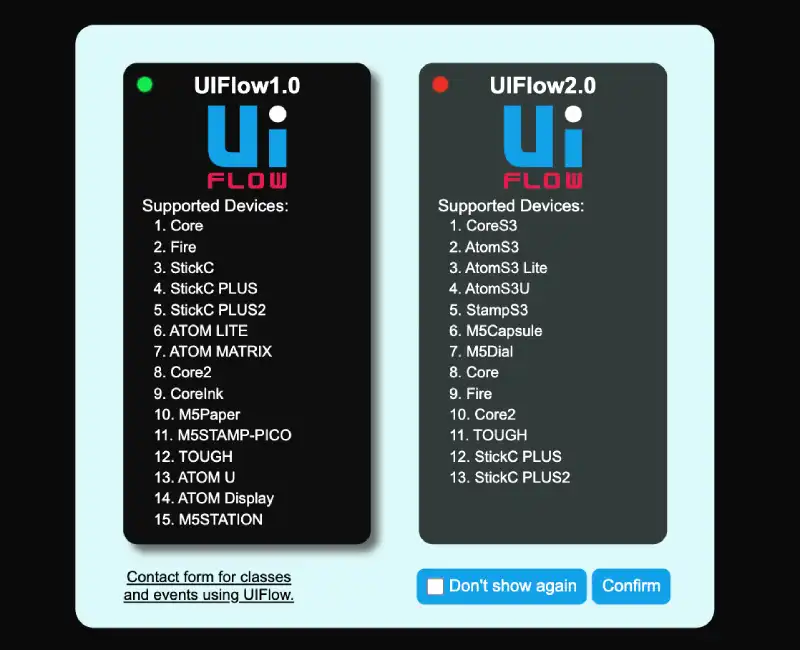
ページが開くと以下のような画面が表示されます。

「UIFlow」を使用するには、本体にファームウェアを書き込む必要があります。
「UIFlow」の使い方は、以下のリンクで詳しく紹介しています。

7.サンプルプログラム(コピペ)
動作確認用のサンプルプログラムを以下に3つ準備しました。
それぞれについて、動作確認しながら詳しく紹介していきます。
① Lチカ(基本の使い方確認、日本語表示)
まずは「ボタンA」を押している時に「本体LED」が点灯する「Lチカ」プログラムです。
基本的な入出力端子の使い方や、液晶画面の表示方法について確認していきましょう。
動作紹介
書き込んで実行すると、下画像のような動作が確認できます。

画像ではわかりにくいですが、液晶表示が点滅するような「チラツキ」が発生しています。
これは、画面を消去してから表示するという過程が全て表示されているためです。
サンプルプログラム
サンプルプログラムは以下になります。コピペで貼り付けて書き込んでください。
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでもコピーできます。
#include <M5StickCPlus2.h>
/* M5StickC Plus端子仕様
G0 :入力/出力/アナログ入力(無線使用時無効、内部で10kΩでプルアップ)
G36:入力/ ― /アナログ入力
G25:入力/出力/アナログ入力(無線使用時無効)/デジタル出力
G26:入力/出力/アナログ入力(無線使用時無効)/デジタル出力
G32:入力/出力/アナログ入力/Groveコネクタ(SDA)
G33:入力/出力/アナログ入力/Groveコネクタ(SCL)
※G25/36はポートを共有しているため同時使用不可(使用しない方はフローティング入力にする)
G37:本体ボタンA
G39:本体ボタンB
G35:本体ボタンC(6秒長押しで電源OFF)
G19:本体LED(赤外線LEDと共用)
*/
// 端子割り付け
#define LED 19 // 本体LED
// 初期設定 -----------------------------------------
void setup() {
auto cfg = M5.config(); // 本体初期化
StickCP2.begin(cfg);
// 出力端子設定
pinMode(LED, OUTPUT); // 本体LED赤
digitalWrite(LED, LOW); // 本体LED初期値OFF(LOW)
// ベース画面の初期設定
M5.Lcd.fillScreen(BLACK); // 背景色
M5.Lcd.setRotation(1); // 画面向き設定(USB位置基準 0:下/ 1:右/ 2:上/ 3:左)
M5.Lcd.setTextSize(1); // 文字サイズ(整数倍率)
}
// メイン -----------------------------------------
void loop() {
M5.update(); //本体ボタン状態更新
M5.Lcd.fillScreen(BLACK); // 画面初期化
// タイトル表示処理
M5.Lcd.setFont(&fonts::Font4); // M5GFXのフォントが指定可能(メモリ消費注意)
M5.Lcd.setCursor(10, 5); // 座標設定(x, y)
M5.Lcd.setTextColor(WHITE, BLACK); // 文字色指定(文字色, 背景)
M5.Lcd.print("M5StickC Plus2 test"); // 表示内容
// ライン表示
M5.Lcd.drawFastHLine (0, 30, 240, WHITE); // 指定座標から水平線(x, y, 長さ, 色)
// 本体ボタンA処理
M5.Lcd.setFont(&fonts::lgfxJapanGothicP_32); // M5GFXのフォントが指定可能(メモリ消費注意)
M5.Lcd.setCursor(15, 60); // 座標設定(x, y)
if (M5.BtnA.isPressed()) { // ボタンAがONなら
M5.Lcd.setTextColor(ORANGE, BLACK); // 文字色指定(文字色, 背景)
M5.Lcd.print("ボタンA:ON"); // 表示内容
digitalWrite(LED, HIGH); // 本体LED点灯
} else { // ボタンAがOFFなら
M5.Lcd.setTextColor(CYAN, BLACK); // 文字色指定(文字色, 背景)
M5.Lcd.print("ボタンA:OFF"); // 表示内容
digitalWrite(LED, LOW); // 本体LED消灯
}
delay(100); // 遅延時間(ms)
}サンプルプログラムの詳細
「Lチカ」の入出力プログラム程度であれば大きな変更は無いため、旧モデルからそのまま置き換えても動作可能と思います。
液晶表示は「M5.Lcd.〜」で指定していますが「ArduinoIDE」のスケッチ例を見ると「StickCP2.Display.〜」で指定されています。
フォントの指定には「M5GFX」ライブラリが使用されています。
旧モデルでは「M5.Lcd.setTextFont(4)」のように「番号」で指定しました。同様の方法での指定が可能ですが、「M5GFX」では非推奨になっているため「39行目」のように「M5.Lcd.setFont(&fonts::Font4)」で指定します。
日本語のフォントも「48行目」のように指定できます。
② Lチカ(スプライト表示でチラツキなし)
次に液晶表示の「チラツキ」を防止する方法について確認していきます。
①の「Lチカ」プログラムでは液晶画面が点滅する「チラツキ」が発生していました。
これは、画面を消去してから表示するという過程が全て表示されているためです。
今回は、この「チラツキ」を防止するために「スプライト」という技術を使用します。
液晶表示用ライブラリ「M5GFX」の使い方については、以下のリンクで詳しく紹介しています。

動作紹介
「M5StickC Plus2」では画面表示用のライブラリ「M5GFX」がそのまま使えるようになっていて、簡単な設定で「スプライト」することができます。
「スプライト」するために、以下のサンプルプログラムを実行して①の「Lチカ」の時との違いを確認してみましょう。下画像のように「チラツキ」は発生せず、綺麗な表示が確認できます。

サンプルプログラム
サンプルプログラムは以下になります。コピペで貼り付けて書き込んでください。
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでもコピーできます。
#include <M5StickCPlus2.h>
// メモリ描画領域表示(スプライト)のインスタンスを作成(必要に応じて複数作成)
M5Canvas canvas(&M5.Lcd); // &M5.Lcd を &StickCP2.Display と書いても同じ
// 端子割り付け
#define LED 19 // 本体LED
// 初期設定 -----------------------------------------
void setup() {
auto cfg = M5.config(); // 本体初期化
StickCP2.begin(cfg);
// 出力設定
pinMode(LED, OUTPUT); // 本体LED赤
digitalWrite(LED, LOW); // 本体LED初期値OFF(LOW)
// G36とG25は同時使用不可。使っていない方は以下のようにフローティング入力にする
gpio_pulldown_dis(GPIO_NUM_25);
gpio_pullup_dis(GPIO_NUM_25);
// ベース画面の初期設定
M5.Lcd.fillScreen(BLACK); // 背景色
M5.Lcd.setRotation(1); // 画面向き設定(USB位置基準 0:下/ 1:右/ 2:上/ 3:左)
M5.Lcd.setTextSize(1); // 文字サイズ(整数倍率)
canvas.setTextWrap(false); // 改行をしない(画面をはみ出す時自動改行する場合はtrue。書かないとtrue)
canvas.createSprite(M5.Lcd.width(), M5.Lcd.height()); // canvasサイズ(メモリ描画領域)設定(画面サイズに設定)
}
// メイン -----------------------------------------
void loop() {
M5.update(); //本体ボタン状態更新
canvas.fillScreen(BLACK); // 画面初期化
// タイトル表示処理
canvas.setFont(&fonts::Font4); // M5GFXのフォントが指定可能(メモリ消費注意)
canvas.setCursor(10, 5); // 座標設定(x, y)
canvas.setTextColor(WHITE, BLACK); // 文字色指定(文字色, 背景)
canvas.print("M5StickC Plus2 test"); // 表示内容
// ライン表示
canvas.drawFastHLine (0, 30, 240, WHITE); // 指定座標から水平線(x, y, 長さ, 色)
// 本体ボタンA処理
canvas.setFont(&fonts::lgfxJapanGothicP_32); // M5GFXのフォントが指定可能(メモリ消費注意)
canvas.setCursor(15, 60); // 座標設定(x, y)
if (M5.BtnA.isPressed()) { // ボタンAがONなら
canvas.setTextColor(ORANGE, BLACK); // 文字色指定(文字色, 背景)
canvas.print("ボタンA:ON"); // 表示内容
digitalWrite(LED, HIGH); // 本体LED点灯
} else { // ボタンAがOFFなら
canvas.setTextColor(CYAN, BLACK); // 文字色指定(文字色, 背景)
canvas.print("ボタンA:OFF"); // 表示内容
digitalWrite(LED, LOW); // 本体LED消灯
}
// メモリ描画領域を座標を指定して一括表示(スプライト)
canvas.pushSprite(&M5.Lcd, 0, 0); // (0, 0)座標に一括表示実行
delay(100); // 遅延時間(ms)
}サンプルプログラムの詳細
「4行目」でメモリ描画領域のインスタンスを「canvas(名前はなんでも良い)」として準備します。
「28行目」でメモリ描画領域「canvas」のサイズを、画面サイズに指定して準備します。
「34〜56行目」の液晶表示設定は「canvas.〜」を使用して指定していきます。
こうすることで、メモリ描画領域の「canvas」内に画面が作成されていきます。
最終的に完成した画面を「59行目」で座標を指定して「スプライト(pushSprite)」することで、一括表示することができます。
③ デモ動作(入出力、ADC、DAC、PWM、ブザー、バッテリ残量)
より多くの機能の動作確認ができるサンプルプログラムを準備しました。
このプログラムでは以下の動作確認ができます。
・ADC:A/D変換。アナログ入力値をデジタル変換、電圧換算表示。
・DAC:D/A変換。デジタル設定値(電圧換算表示)をアナログ出力。
・PWM:PWM(パルス幅変調)制御によるLEDの明るさコントロール。
・ブザー:旧モデルから変更になった、ブザーの使用方法確認。
・バッテリー残量:旧モデルから変更になった、残量取得方法の確認。
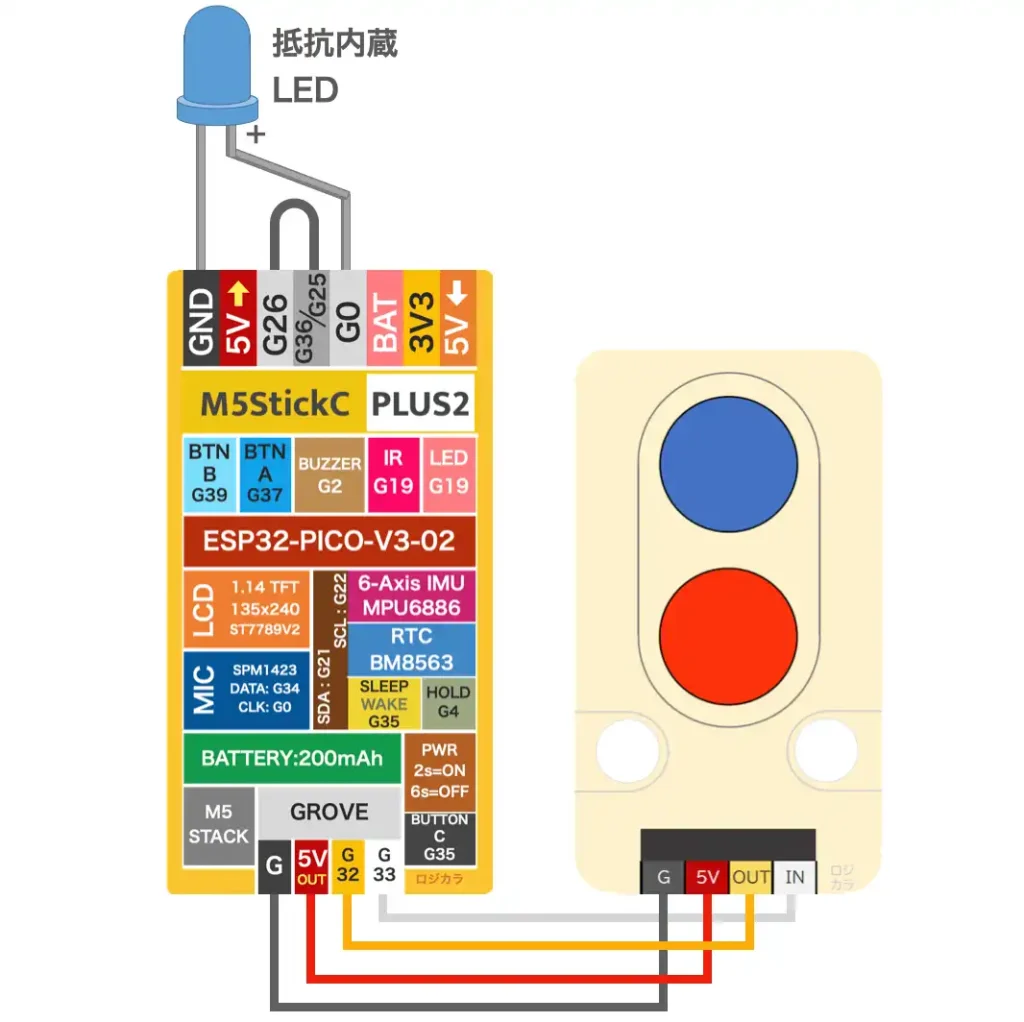
配線図
動作確認するための配線図は以下になります。

LEDは抵抗内蔵のものを使用しています。
スイッチは「M5Stack」社製の「デュアルボタンユニット」を使用しています。
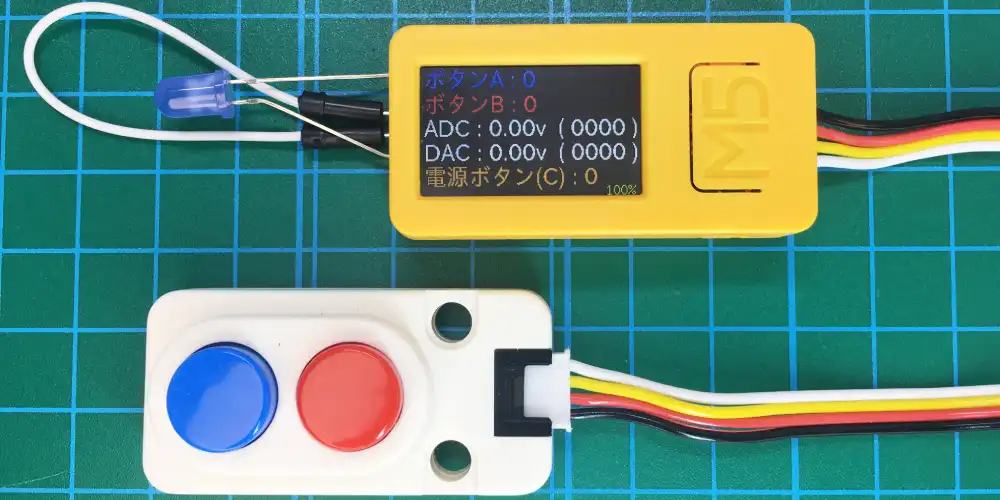
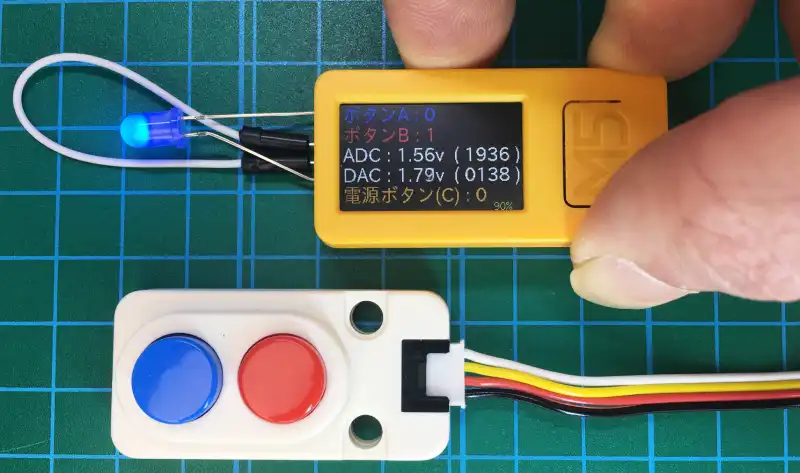
動作紹介
書き込んで実行すると、以下のような表示画面になります。
画面右下の「%」表示は、バッテリー残量です。
各ボタンを押すごとに「本体LED赤」が点灯しますが、正面からは見えにくいです。

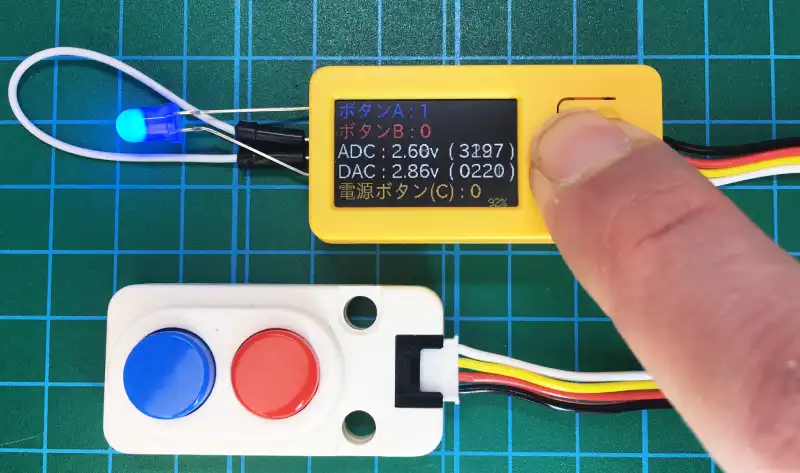
動作は以下のようになります。

「本体ボタンA」を押すと「ブザー」が鳴り、液晶表示の「ボタンA:」横の数字が1になります。
「DAC:」の電圧が上昇し「ADC:」の電圧も上昇します。
外付けのLED青は「PWM制御」で電圧が高くなるごとに明るくなります。

外付けの青ボタンは「本体ボタンA」と同じ動作です。

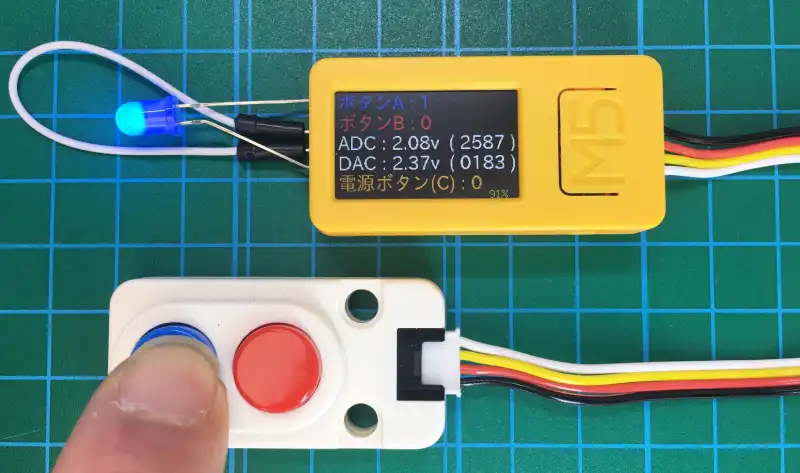
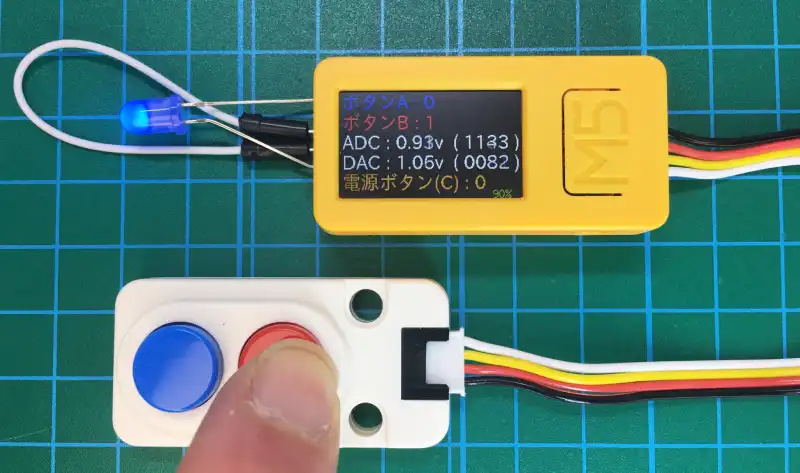
「本体ボタンB」を押すと「ブザー」が鳴り、液晶表示の「ボタンB:」横の数字が1になります。
「DAC:」の電圧が下降し「ADC:」の電圧も下降します。
外付けのLED青は「PWM制御」で電圧が下がると暗くなります。

外付けの赤ボタンは「本体ボタンB」と同じ動作です。

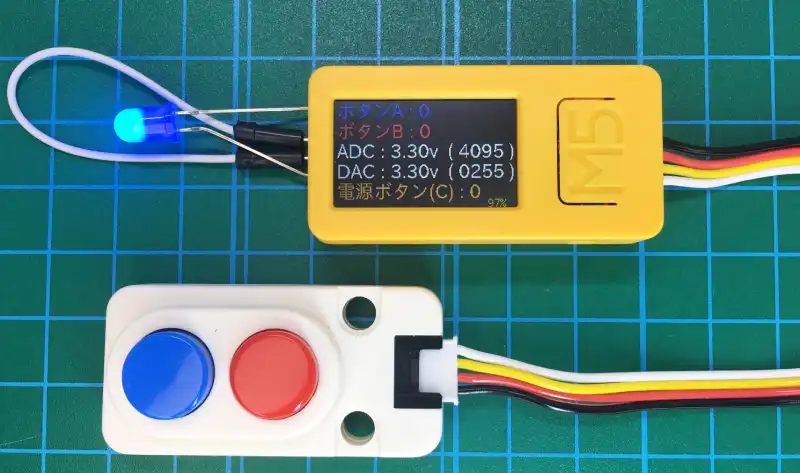
「DAC」から出力された電圧を「ADC」で読み取って表示しています。調整可能な電圧範囲は「0〜3.3V」です。
「ADC」と「DAC」の表示は、途中は結構誤差がありましたが、最終的には3.3Vで同じになりました。

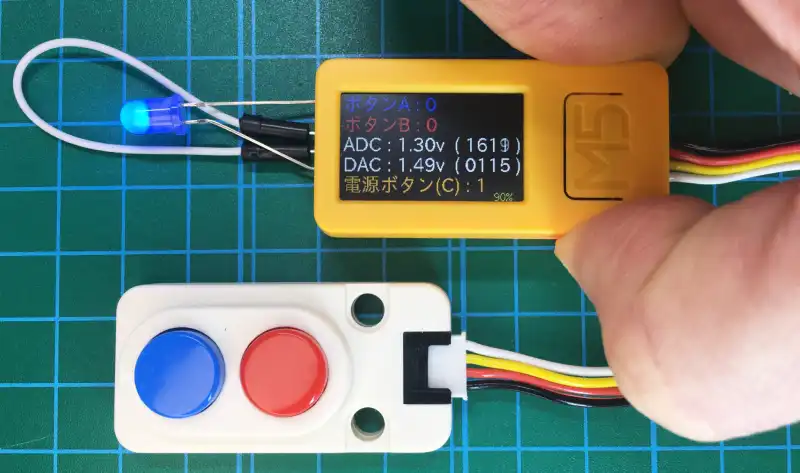
電源ボタンの「ボタンC」を押すと、液晶の「電源ボタン(C)」横の数字が1になります。
USB未接続時に電源ボタンを押すと「HOLD」端子が「LOW」を出力し、即時電源がOFFします。
サンプルプログラム
サンプルプログラムは以下になります。コピペで貼り付けて書き込んでください。
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでもコピーできます。
#include <M5StickCPlus2.h>
// メモリ描画領域表示(スプライト)のインスタンスを作成(必要に応じて複数作成)
M5Canvas canvas(&M5.Lcd); // &M5.Lcd を &StickCP2.Display と書いても同じ
// 端子割り付け
#define IN0 33 // GROVEコネクタ入力端子(外付けボタンA)
#define IN1 32 // GROVEコネクタ入力端子(外付けボタンB)
#define OUT 0 // 出力端子(外付けLED)
#define ADC 36 // アナログ入力端子
#define DAC 26 // アナログ出力端子
#define LED 19 // 本体LED
#define HOLD 4 // ホールド端子
// 変数設定
float ad_val; // アナログ入力値格納用
float da_val; // アナログ出力値指定用
float v_in = 0; // アナログ入力電圧換算値
float v_out = 0;// アナログ出力電圧換算用
float battery; // バッテリー残量表示用
bool state; // ボタン状態確認用
// 初期設定 -----------------------------------------
void setup() {
auto cfg = M5.config(); // 本体初期設定
StickCP2.begin(cfg);
// 入力端子設定
pinMode(IN0, INPUT_PULLUP); // 入力設定(プルアップ)
pinMode(IN1, INPUT_PULLUP);
// 出力端子設定
pinMode(OUT, OUTPUT); // 出力設定(外部LED青)
pinMode(LED, OUTPUT); // 本体LED赤
pinMode(HOLD, OUTPUT); // ホールド端子
digitalWrite(OUT, HIGH); // 出力(外部LED青)初期値
digitalWrite(LED, LOW); // 本体LED初期値OFF(LOW)
digitalWrite(HOLD, HIGH); // ホールド端子初期化(HIGH)
// アナログ入力端子設定
pinMode(ADC, ANALOG); // アナログ入力
// アナログ出力端子設定
pinMode(DAC, OUTPUT); // 出力に設定
dacWrite(DAC, 0); // 初期値0設定
// PWM出力端子設定
pinMode(OUT, OUTPUT ); // PWM出力を行う端子を出力端子として設定
ledcSetup (1, 500, 12); // PWM出力波形の初期設定(チャンネル、周波数、分解能bit)
ledcAttachPin(OUT ,1); // チャンネルに対する出力端子を設定
// G36とG25は同時使用不可。使っていない方は以下のようにフローティング入力にする
gpio_pulldown_dis(GPIO_NUM_25);
gpio_pullup_dis(GPIO_NUM_25);
// ベース画面の初期設定
M5.Lcd.fillScreen(BLACK); // 背景色
M5.Lcd.setRotation(1); // 画面向き設定(USB位置基準 0:下/ 1:右/ 2:上/ 3:左)
M5.Lcd.setTextSize(1); // 文字サイズ(整数倍率)
M5.Lcd.setFont(&fonts::lgfxJapanGothicP_20); // M5GFXのフォントが指定可能
canvas.setTextWrap(false); // 改行をしない(画面をはみ出す時自動改行する場合はtrue。書かないとtrue)
canvas.createSprite(M5.Lcd.width(), M5.Lcd.height()); // canvasサイズ(メモリ描画領域)設定(画面サイズに設定)
}
// メイン -----------------------------------------
void loop() {
M5.update(); //本体ボタン状態更新
// 本体ボタン、外部ボタン入力処理
// ボタンA または 外部スイッチ赤が押されている かつ アナログ出力255より小さいなら
if ((M5.BtnA.isPressed() || digitalRead(IN0) == 0) && da_val < 255) {
da_val++; // アナログ出力 +1
if (state == false) { // ボタン状態がOFFなら
state = true; // ボタン状態ON
StickCP2.Speaker.tone(4000, 100); // ブザーON(周波数 Hz, 発音時間 ms)
}
}
// ボタンB または 外部スイッチ青が押されてる かつ アナログ出力0より大きいなら
if ((M5.BtnB.isPressed() || digitalRead(IN1) == 0) && da_val > 0) {
da_val--; // アナログ出力 -1
if (state == false) { // ボタン状態がOFFなら
state = true; // ボタン状態ON
StickCP2.Speaker.tone(2000, 200); // ブザーON(周波数 Hz, 発音時間 ms)
}
}
// ボタンC(電源ボタン)USB未接続時に即時電源OFF
if (digitalRead(35) == (LOW)) { // 電源が押されていれば
digitalWrite(HOLD, LOW); // ホールド端子LOWで電源OFF(USB未接続時)
} else { // 電源が押されてなければ
digitalWrite(HOLD, HIGH); // ホールド端子をHIGHに戻す
}
// 本体LED点灯処理(いずれかのボタンが押されていれば)
if (M5.BtnA.isPressed() || M5.BtnB.isPressed() || not digitalRead(35) || not digitalRead(32) || not digitalRead(33)) { // ボタンA または ボタンB がONなら
digitalWrite(LED, HIGH); // 本体LED赤点灯
} else { // どのボタンも押されてなければ
digitalWrite(LED, LOW); // 本体LED赤消灯
state = false; // ボタン状態OFF
}
// アナログ入力処理
ad_val = analogRead(ADC); // アナログ入力値を取得
v_in = ad_val * (3.3 / 4095); // 3.3Vへ換算
// アナログ出力処理
dacWrite(DAC, da_val); // アナログ出力実行
v_out = da_val * (3.3 / 255); // 3.3Vへ換算
// PWM出力
ledcWrite(1, ad_val); // アナログ入力値をDuty比に指定してPWM出力(チャンネル, Duty比)
// バッテリー残量取得(パーセント)
battery = StickCP2.Power.getBatteryLevel(); // 0〜100% で取得
// LCD表示処理
canvas.fillScreen(BLACK); // 画面初期化
canvas.setFont(&fonts::lgfxJapanGothicP_24); // フォント
canvas.setCursor(5, 0); //座標設定(x, y)
canvas.setTextColor(BLUE, BLACK); //(文字色, 背景)
canvas.printf("ボタンA : %d", not digitalRead(37) || not digitalRead(33)); // 本体と外部ボタンAの状態表示
canvas.setCursor(5, 25);
canvas.setTextColor(RED, BLACK);
canvas.printf("ボタンB : %d", not digitalRead(39) || not digitalRead(32)); // 本体と外部ボタンBの状態表示
canvas.setCursor(5, 50);
canvas.setTextColor(WHITE, BLACK);
canvas.printf("ADC : %01.2fv ( %04.0f )", v_in, ad_val); // アナログ入力値表示
canvas.setCursor(5, 75);
canvas.printf("DAC : %01.2fv ( %04.0f )", v_out, da_val); // アナログ出力値表示
canvas.setCursor(5, 100);
canvas.setTextColor(ORANGE, BLACK);
canvas.printf("電源ボタン(C) : %d", not digitalRead(35)); // 電源ボタン(ボタンC)の状態取得
canvas.setTextFont(2); // フォント(基本フォントの設定はこの書き方で可)
canvas.setCursor(202, 120);
canvas.setTextColor(GREENYELLOW, BLACK);
canvas.printf("%.0f%%", battery); // バッテリー残量パーセント表示
// メモリ描画領域を座標を指定して一括表示(スプライト)
canvas.pushSprite(&M5.Lcd, 0, 0); // (0, 0)座標に一括表示実行
delay(10); // 遅延時間(ms)
}サンプルプログラムの詳細
初期設定や「スプライト」表示の設定、入出力端子の使い方は「Lチカ」の時と同じです。
・入出力端子「G25/G36」はポートを共有しているため、どちらか片方しか使用できません。
使用する場合、もう片方は「53, 54行目」のように「フローティング入力」に設定しておく必要があります。
・ADC(アナログ入力)の使い方は従来通りです。
「41行目」で使用する端子を設定し「102, 103行目」でアナログ入力電圧をデジタル値に変換し、電圧に換算しています。
・DAC(アナログ出力)の使い方も従来通りです。
「44, 45行目」で使用する端子を設定し「106, 107行目」で設定したデジタル値をアナログ値に変換して出力しています。デジタル値は電圧に換算しています。
・PWMの使い方も従来通りです。
「48〜50行目」で使用する端子やチャンネル、周波数、分解能を設定し、「110行目」でDuty比を指定してPWM出力しています。
今回は、ADCのアナログ入力値をDuty比に指定することで、LEDの明るさを変化させるようにしています。
PWM制御の使い方については、以下のリンクで詳しく紹介しています。

・新しく追加された「HOLD」端子に「LOW」出力で即時電源OFF
USBに接続していない時に「HOLD」端子(G4)を「LOW」にすると、即電源がOFFできます。
この機能を使用して「87〜91行目」のように、電源ボタン(ボタンC)が押された時にUSBに接続していなければ即時電源OFFするようにしています。
・ブザーの使い方は変更されています。
ブザーは「75行目」と「83行目」のように指定します。使用方法は以下になります。
・バッテリー残量の取得方法も変更されています。
バッテリー残量の取得は「113行目」のように指定します。使用方法は以下になります。
8.まとめ
「M5StickC Plus2」の使い方について詳しく紹介しました。
旧モデルと比べると、見た目は色以外は大きな変更は無いですが、機能的に細かいところがいろいろ変わりました。
個人的な「良かった点」「悪かった点」をまとめると以下になります。
良かった点
- メモリ容量が4MBから8MBに増えた。
- バッテリー容量が120mAhから200mAhに増えた。
- 電源ボタンが入力端子に接続されて自由に使えるようになった。
- 日本語フォントの指定が簡単になった。
- 液晶表示の「スプライト」が簡単に指定できるようになった。
- バッテリーの残量確認、表示が簡単。
- 「UIFlow1.0」が引き続き使用できる。
- USB未接続の時に、HOLD端子をLOWで即電源OFFできて便利。
- 機能アップしても値段はほぼ同じ。
悪かった点
旧モデルの「M5StickC Plus」が生産中止になってしまった。←生産継続のようです。- 旧モデルのプログラムがそのまま使用できず、いくつか書き換える必要がある。
- 本体LEDが点灯していても正面からわかりにくい。
- 赤外線LEDが左側面のため使いにくい。
- HATユニット取り付け時に隙間ができる。
- 色は旧モデルの方が好きでした^^;
個人的に一番良かった点は、電源ボタンが入力端子に接続されて自由に使えるようになった点です。
一番悪かった点は「本体LED」と「赤外線LED」でポートが共有され、左側面になったこと・・・と言いたいところですが、旧モデルの色が気に入ってたので、色が初代モデルに近い薄いオレンジになったことですかね><
総合的に見ると、機能アップで値段はほぼ据え置きなので、ありがたいバージョンアップでした。
新モデルの発表があって仕様を見た時は、しばらく買わない予定でしたが、旧モデルの生産中止情報を知って急いで購入しました。その後生産継続となり一安心というか、やっぱりという感じです。
総合的に機能アップして、慣れたら使いやすくなりそうなのは嬉しいのですが、旧モデルの方がシンプルで使いやすかったので、初めての方には旧モデルの「M5StickC Plus」をおすすめします。

















![M5Stack M5Stack用デュアルボタンユニット【M5STACK-DUALBUTTON-UNIT】[エムファイブスタック マイコン IoT モジュール 電子工作 自由工作 夏休み]](https://thumbnail.image.rakuten.co.jp/@0_mall/marutsuelec/cabinet/04881820/230620/1526323_2.jpg?_ex=128x128)




























コメント
ご質問ありがとうございます。
すっかり書いた気でいましたが、抜けてましたね^^;
ボード設定は「m5stick-c」で動作確認済です。
記事内にも追記しました。
「platformio.ini」ファイルの内容も画像載せましたのでご確認ください。
こんばんわ^^
PlatformIOの設定を見ましたが、特に問題無いようです。
Wireはなくても動作しますが、あっても動作するのは先ほど確認しました。
ArduinoIDEでも書き込めませんでしょうか?
PlatformIOだと、たまにあるのが最新機種の動作確認をする時に「PIO Home」 → 「Platforms」の「Espressif 32」が最新版でないと動作しない時があります。
現在の最新版はバージョン6.5.0なので、古いバージョンの場合はUpdateしてみてください。
書き込み時にエラーが出ずに、書き込みは完了しているのに画面が真っ暗なら、本体自体がおかしいかもしれません。
一度「M5Burner」で「M5StickCPlus2 UserDemo」を書き込んで、デモが動作するのを確認してみてください。
書き込みは完了できるのにデモが動かないなら本体が壊れてしまっているかもしれません・・・
デモ画面が動作するのであれば、初期状態にリセットされているので、もう一度書き込めば動くかもしれません。
今のところ思いつくのはこの辺りですが^^;
うまく動くことを願ってます。
有難う御座いました。先程この M5StickC Plus2 を手にして即、blink までたどり着けました。通常の esp32 単品しか使ったことはなく、この様な M5 シリーズの設定には全く不慣れ。この page のお陰で短時間で有用な情報を頂くことが出来、何とかなった次第です。
感謝いたします。
いらっしゃいませ♪
見ていただきありがとうございます。
少しでもお役に立てたなら光栄です^^
半年ほど前に書いた内容なので、本体のバージョンによっては動かないサンプルプログラムもあるかもしれません。
動かない時やわかりにくところありましたら修正しまので、お気軽にコメントください。
こんにちは
M5StickCPlus2の深い解説とても参考になります。ありがとうございます。
使い方で一点悩んでいることがあり、もし何かご経験あればお伺いしたくコメントさせていただきました。
M5StickCPlus2を外箱ケースに収めて使おうと考えています。レイアウト上ButtonCへ指が届かなくなり電源ONの操作性が非常に悪くなってしまいます。
外ケースパネルにつけた外部SWから電源ON操作できないか、いろいろ手を探しているところです。
外部電源が別にあることを前提で、USB-C挿入、5VINへ5V供給 で電源は入ります。
ならばとBAT端子からの3.6V常時出力を5VINへ入れても、電源は入りませんでした(残念)
こんにちは^^
「BAT」端子の「5V入力」端子への接続を試してみましたが、こちらでは電源ONできました。
バッテリーの充電電圧が高ければONできると思います。
(私の個体では3.3VまではなんとかONしました)
しかし「BAT」端子と「5V入力」端子を直接接続した状態で、USB接続含め外部電源を供給するのはよろしくないので、
ダイオード(ショットキーバリアが良い)経由で接続してください。
「BAT」端子の電圧3.9Vでショットキーバリアダイオード経由で「5V入力」端子に接続して電源ON確認しています。(3.8Vは不安定)
電源OFFは「M5StickCPlus2」なら「HOLD」端子(4ピン)をLOWにすることでOFFにできるので、Aボタン長押しでLOWにする等ソフトで指定すると良いと思います。
※電源がONしたら「5V入力」端子と「BAT」端子の接続は切り離しておいてください。(電源OFFできなくなります)
確実にONするなら小型のリチウムイオンバッテリ(3.7V)を「BAT」端子に接続して充電しておいて、
電源ONの時だけスイッチで「5V入力」端子にダイオード経由で接続してすぐ切り離すようにすれば確実かと思います。
ご参考までに。