「ATOM Matrix」本体のドットマトリクスLEDの制御方法について紹介します。
「ATOM Matrix」の初期設定は「ATOM LITE」と同じで以下のリンクで詳しく紹介しています。

1.ドットマトリクスLEDとは
ドットマトリクスLEDとはたくさんのLEDが縦横に並んだもので、LEDが点灯する位置や点灯色の組み合わせで文字や図形を表現できるものです。
使用されているLEDは「赤」や「青」等単色のものや「フルカラーLED」の物があります。
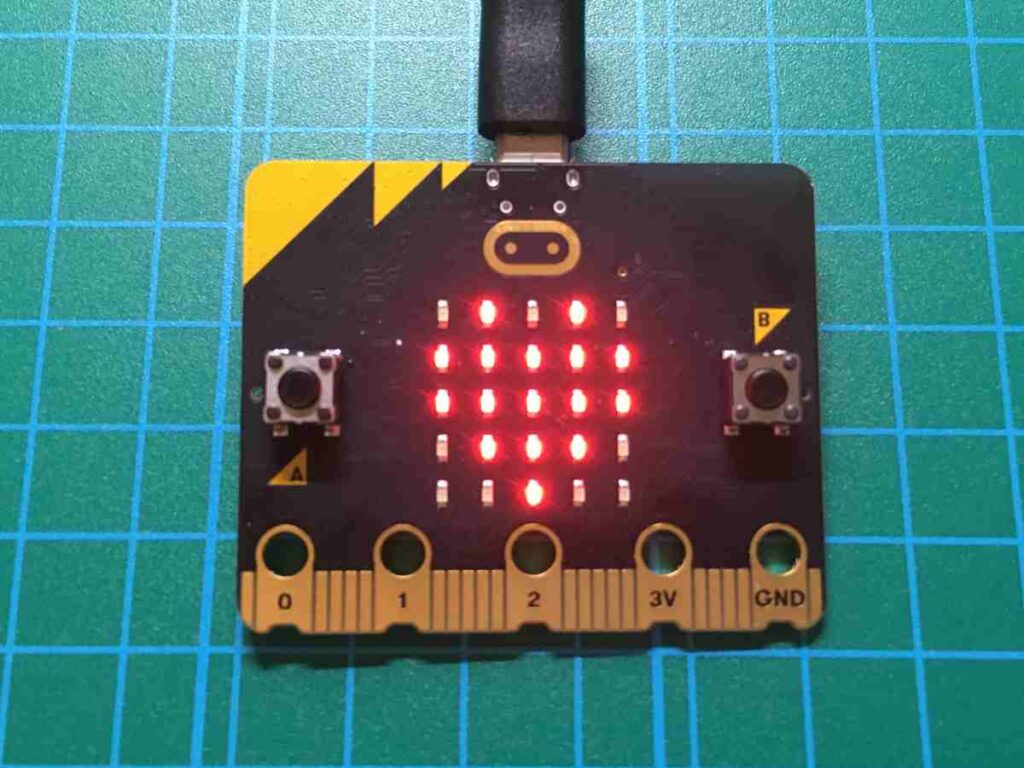
下画像の「micro:bit」にもドットマトリクスLED(縦横5×5 計25個)がついていますが、赤色の単色LEDのみです。

今回使用するのはフルカラーLEDのドットマトリクス(縦横5×5 計25個)を搭載した「ATOM Matrix」です。

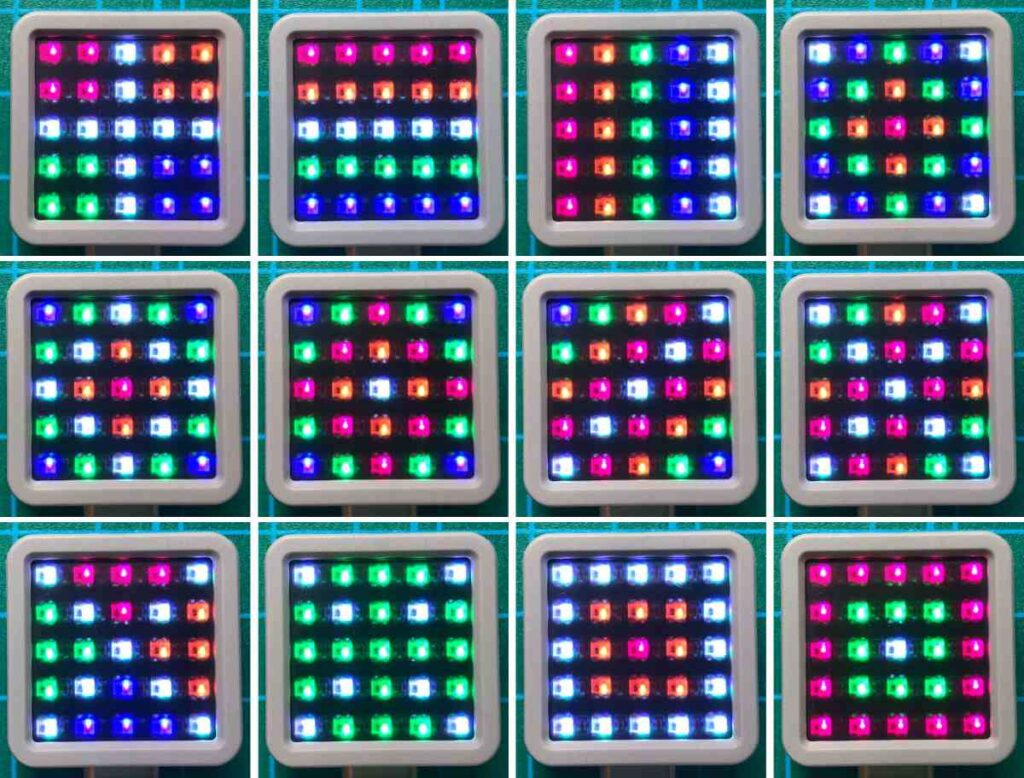
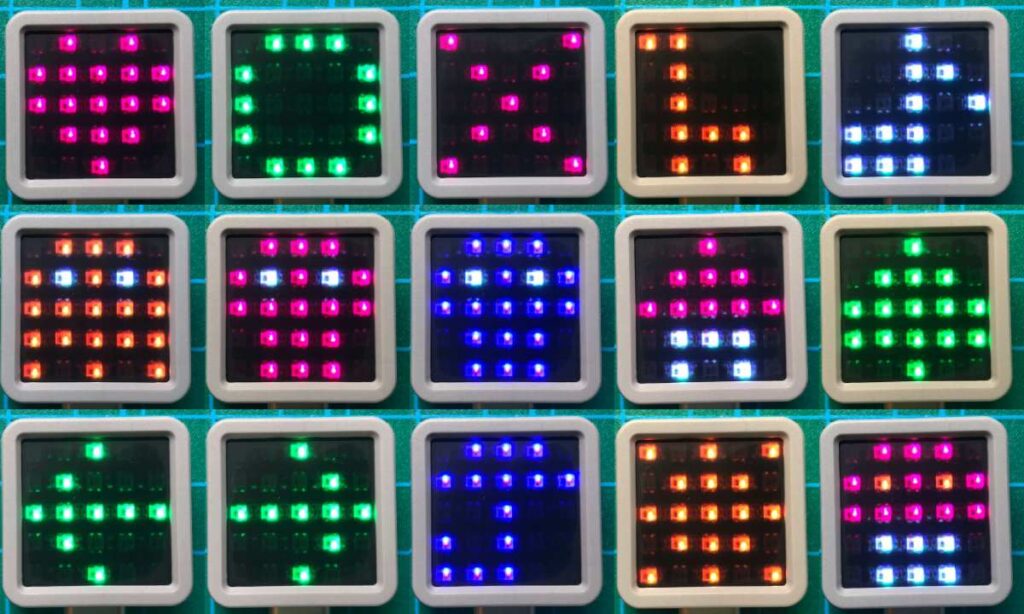
「ATOM Matrix」本体に搭載されているドットマトリクスLEDの点灯位置や色を指定して、下画像のように簡単に思い通りのパターンで点灯させる方法を紹介します。



2.「ATOM Matrix」の紹介
「ATOM Matrix」とは、中国のM5Stackテクノロジー社製マイコンボードで「Arduino」のコマンドで制御することができます。
同シリーズの「ATOM LITE」の高機能版で「ATOM LITE」に「ドットマトリクスLED」と「9軸センサ」が追加されたものです。
サイズは縦24mm、横24mmで高さは14mmと小型、なのにシリアル通信はもちろんWiFiもBluetoothも使える。しかも安い!
「Arduino」や「Raspberry Pi」とは違って基板剥き出しではなくケースに入っているので、プログラミングが初めての方でも安心して使えます。
「ATOM LITE」についての詳細は以下のリンクで詳しく紹介しています。

3.サンプルプログラム(コピペ)
サンプル画面を表示するプログラムは以下のようになります。「コピペ」して書き込んでください。
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでコピーできます。
#include <M5Atom.h> //Atomのヘッダファイル(Arduino.h /Wire.h /FastLED.h含む)
// FastLEDライブラリの設定(CRGB構造体)
CRGB dispColor(uint8_t r, uint8_t g, uint8_t b) {
return (CRGB)((r << 16) | (g << 8) | b);
}
// LEDマトリクス表示指定配列(0:消灯、1以上:色指定配列で指定した色に指定(color配列1次要素番号))
int matrix[5][5] = {{1,1,5,2,2},
{1,1,5,2,2},
{5,5,5,5,5},
{3,3,5,4,4},
{3,3,5,4,4}}; //十字と4色表示
// 色指定配列(1次要素を色番号として表示する色を2次要素の3原色{赤、緑、青}で設定)
// LED色: {{0:消灯} , {1:ピンク} , {2:オレンジ} , {3:グリーン} , {4:パープル} , {5:ホワイト}}
int color[][3] = {{0, 0, 0}, {255, 0, 70}, {255, 70, 0}, {70, 255, 0}, {70, 0, 255}, {255, 255, 255}};
// 変数宣言
int num = 0; //matrix配列の色番号格納用
// 初期設定 -----------------------------------------------
void setup() {
M5.begin(false, false, true); //本体初期化(UART, I2C, LED)
}
// メイン -------------------------------------------------
void loop() {
for (int i = 0; i < 5; i++) { //matrix行ループ
for (int j = 0; j < 5; j++) { //matrix列ループ
num = matrix[i][j]; //matrix配列の色番号取得
//matrix行ごと(0,5,10,15,20)に左から右へ色番号の色で表示
M5.dis.drawpix(i*5+j, dispColor(color[num][0], color[num][1], color[num][2]));
}
}
delay(1000); //遅延時間(ms)
}4.ドットマトリクスLEDの点灯位置と色の指定方法
ドットマトリクスLEDの点灯位置と色の指定は「2次元配列」を使用することで簡単に制御することができます。
サンプルプログラムでは下画像のようなパターンでLEDを点灯させています。

配列については以下のリンクで詳しく紹介しています。

本体のフルカラーLEDを制御するためには「ATOM LITE」と同様に「FastLED」ライブラリを使用します。以下の手順でプロジェクトに追加しておきましょう。

まず、サンプルプログラムの7行目~12行目でドットマトリクスLEDの表示位置と色番号を指定する「2次元配列」を宣言します。この部分を抜粋したものが以下になります。
// LEDマトリクス表示指定配列(0:消灯、1以上:色指定配列で指定した色に指定(color配列1次要素番号))
int matrix[5][5] = {{1,1,5,2,2},
{1,1,5,2,2},
{5,5,5,5,5},
{3,3,5,4,4},
{3,3,5,4,4}}; //十字と4色表示2次元配列「matrix」で5行×5列で並んだLEDの表示位置と色番号を指定します。
「1次要素」でLEDの「行」を「2次要素」で「列」を指定します。
「2次要素」の値で「0」を設定した位置は「消灯」を「1以上」の値を設定した位置は「その値(色番号)で指定した色でLEDを点灯」させます。
色番号とLEDの点灯色は14行目~16行目で以下のように2次元配列「color」で設定しています。
// 色指定配列(1次要素を色番号として表示する色を2次要素の3原色{赤、緑、青}で設定)
// LED色: {{0:消灯} , {1:ピンク} , {2:オレンジ} , {3:グリーン} , {4:パープル} , {5:ホワイト}}
int color[][3] = {{0, 0, 0}, {255, 0, 70}, {255, 70, 0}, {70, 255, 0}, {70, 0, 255}, {255, 255, 255}};「color」の「1次要素」が色番号「2次要素」がフルカラーLEDの点灯色で「色の3原色(赤、緑、青)」で設定します。
最後に27行目~33行目のように2次元配列「matrix」の「行」と「列」を2重ループで「1行5列」づつ要素(色番号)を取得します。
取得した要素(色番号)は変数「num」に取得します。
次に取得した色番号でドットマトリクスLEDを点灯させます。
for (int i = 0; i < 5; i++) { //matrix行ループ
for (int j = 0; j < 5; j++) { //matrix列ループ
num = matrix[i][j]; //matrix配列の色番号取得
//matrix行ごと(0,5,10,15,20)に左から右へ色番号の色で表示
M5.dis.drawpix(i*5+j, dispColor(color[num][0], color[num][1], color[num][2]));
}
}ドットマトリクスLEDの点灯には専用のライブラリ「FastLED」を使用します。
「FastLED」はフルカラーLEDを制御するライブラリです。
以下に「FastLED」ライブラリの使用方法について紹介します。
「M5.dis.drawpix」がフルカラーLEDの色を指定するコマンドです。
これはフルカラーLED制御用のライブラリ「Fast LED」固有のものです。
M5.dis.drawpix ( LED番号, dispColor ( 赤LED, 緑LED, 青LED ) );
・青文字:フルカラーLEDを制御するためのコマンド
・LED番号:制御するLEDの番号「ATOM Matrix」は25個あるので「0」~「24」
・赤LED:赤色LEDの光の強さを数値で指定「0」~「255」
・緑LED:緑色LEDの光の強さを数値で指定「0」~「255」
・青LED:青色LEDの光の強さを数値で指定「0」~「255」
※「0」で消灯
「LED番号」は2次元配列「matrix」の要素を取得する2重ループの中で指定します。
2重ループでは1行5列づつ指定しており、その中で「LED番号」「0」~「24」を指定する必要があります。
このため「LED番号」には「i*5+j」を指定しています。こうすることで2重ループ(i=0~4、j=0~4)で「LED番号」「0」~「24」を指定することができます。
LEDの点灯色はフルカラーLED(赤、緑、青)の色の3原色で指定します。
それぞれの光の強さは2次元配列「color」に設定されており、変数「num」に取得した色番号を「1次要素」として指定することで「color」に設定した色を指定できます。
これで2次元配列「matrix」で指定した位置のLEDの色を色番号どおりに点灯させることができます。
5.まとめ
ドットマトリクスLEDとはたくさんのLEDが縦横に並んだもので、LEDが点灯する位置や点灯色の組み合わせで文字や図形を表現することができます。
「ATOM Matrix」には5×5の25個のフルカラーLEDで構成されたドットマトリクスLEDがあり、2重配列と「FastLED」ライブラリを使用することで簡単に制御できます。
2重配列の並びがそのままドットマトリクスLEDの並びになり、色の指定はフルカラーLEDの色の3原色で指定します。
5×5のドットで表現できる図形には限りがありますが、フルカラーLEDで色も組み合わせることでその幅は大きく広がります。色と配置の組み合わせでいろんな図形を作ってみましょう
















コメント