micro:bitの開発環境を紹介します。(Windows 10版)
開発環境はインストールする必要はなく、お使いのパソコンでインターネットが見れるブラウザ環境(Google ChromeやMicrosoft Edge等)があれば大丈夫です。
スマホ版のmicro:bitの使い方は、以下のリンクで詳しく紹介しています。

1.開発画面の起動とプログラムの作成
まずはこちら →「https://makecode.microbit.org/ 」にアクセスしましょう。
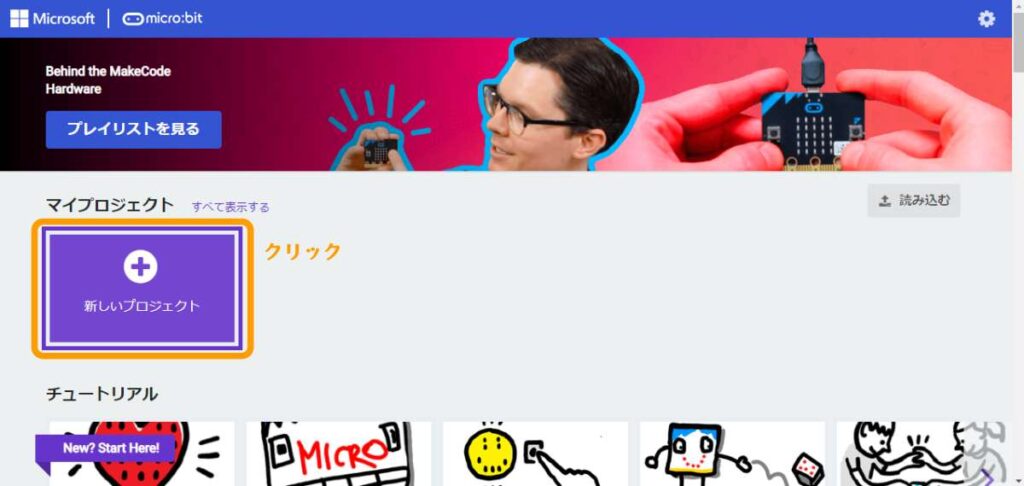
下画像のようなページが開きますので「新しいプロジェクト」をクリックしてください。

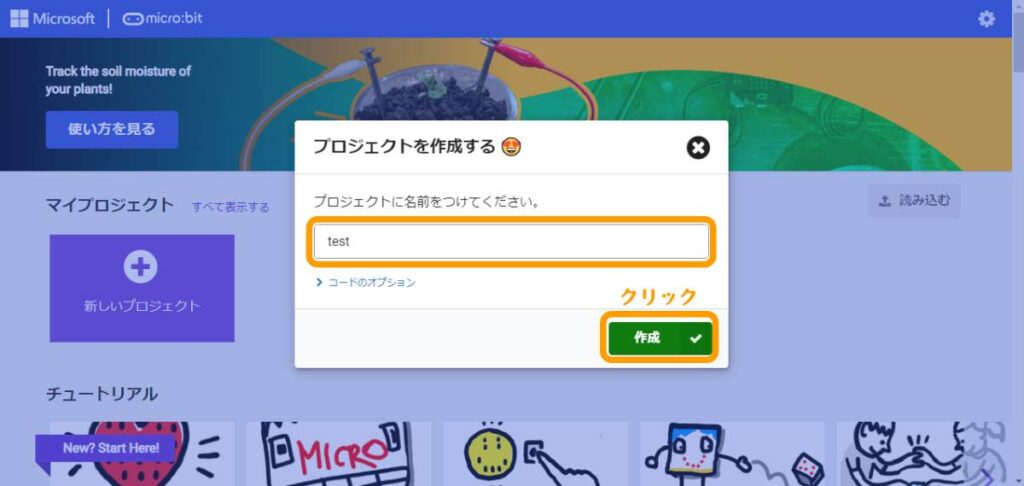
下画像のようにウインドウが開くので適当にプロジェクト名(ここでは「test」)を入力して「作成」をクリックしましょう。

2.開発画面の紹介
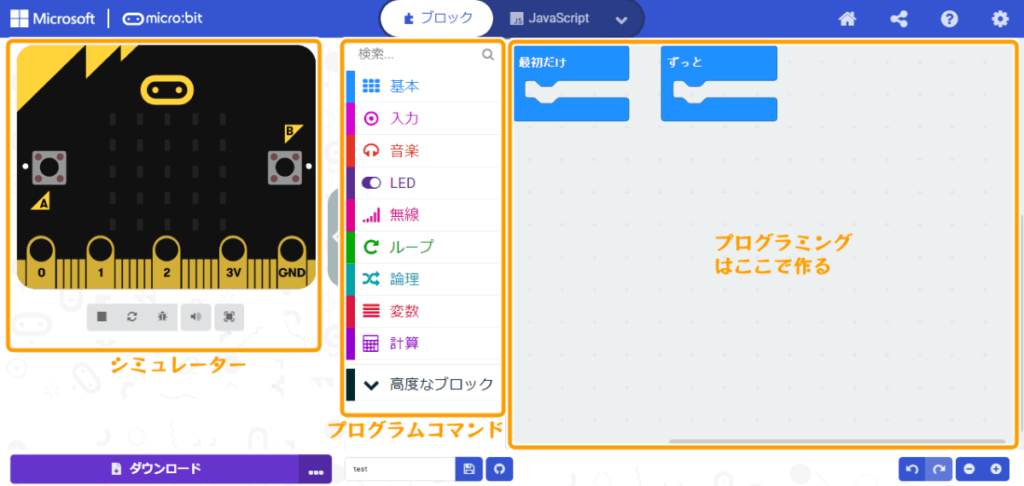
下画像のようなページが開きます。これが「micro:bit」の開発環境です。
・作ったプログラムは画像左の「シミュレーター」で動作確認できます。
・画像の真ん中にプログラムコマンドの一覧があります。
・画像の右側でプログラムコマンドをブロックのように組み合わせてプログラミングします。

3.プログラムの作成
早速プログラミングしていきましょう♪
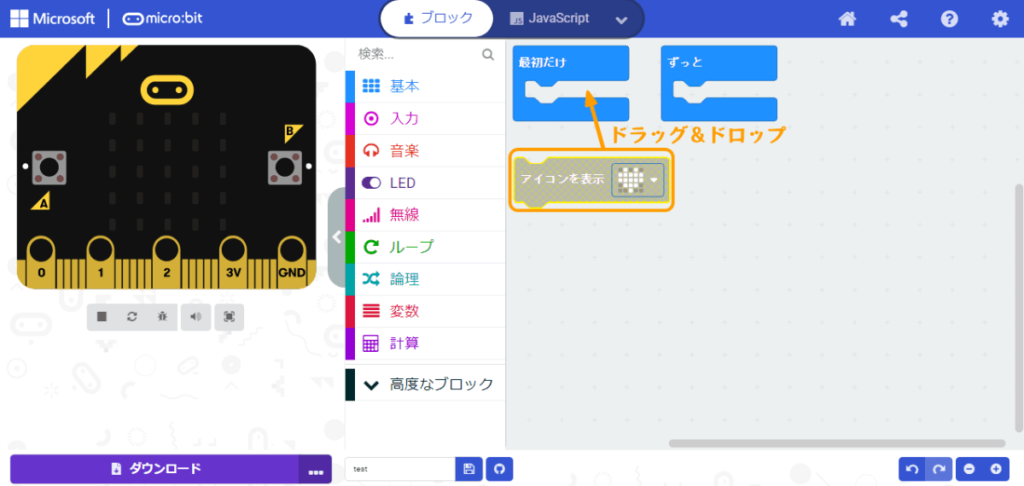
下画像のようにプログラムコマンド一覧の「基本」をクリックすると「基本」のコマンドリストが出てきます。
その中で「アイコンを表示」をリストの右側にドラッグ&ドロップ(マウスでクリックしたまま移動させて離す)しましょう。

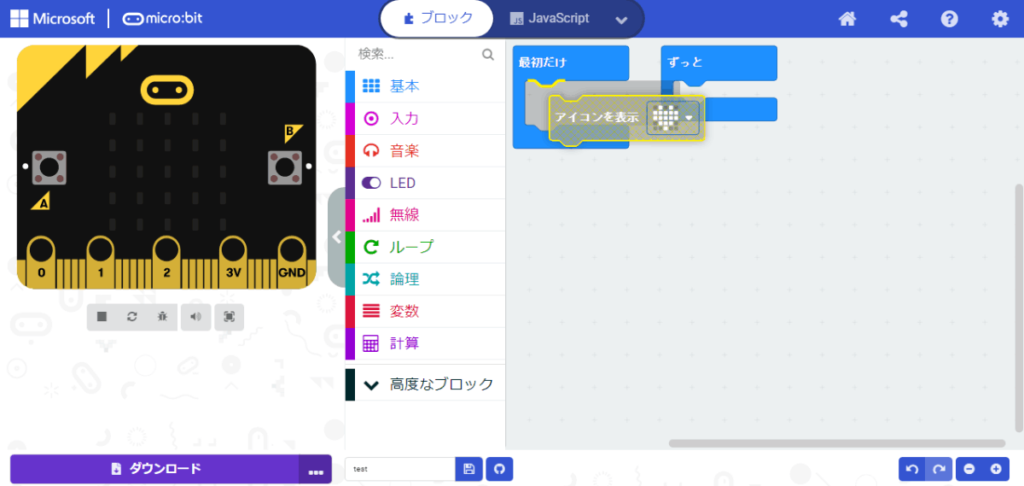
プログラミング画面上に「アイコンを表示」が置かれました。
しかし、色が青じゃなくなってます。この状態ではプログラムは実行されません。
もう一度ドラッグ&ドロップして「最初だけ」のスキマに持っていきましょう。

すると「最初だけ」のスキマが広くなります。
広くなったらマウスのボタンを離してください。

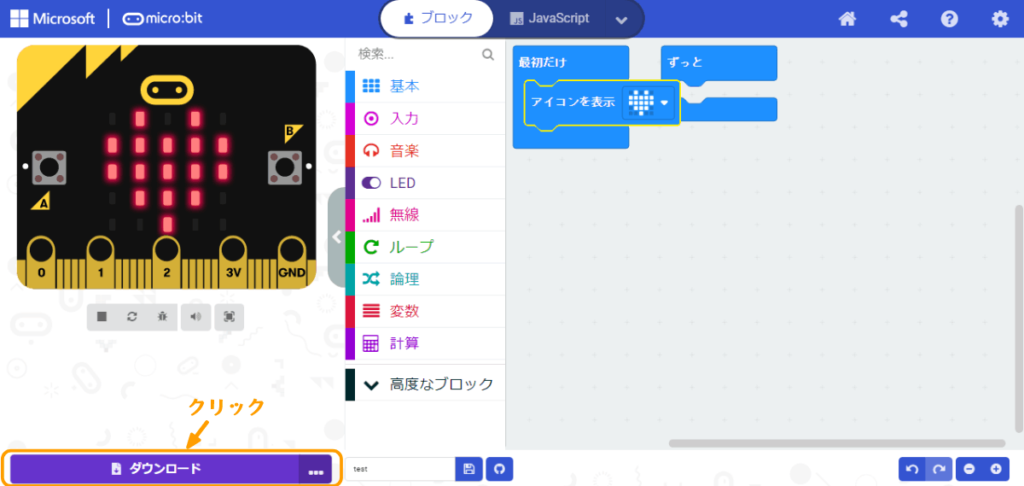
コマンド「最初だけ」と「アイコンを表示」がブロックのようにピッタリはまって青くなります!
これでプログラムを実行できる状態になりました♪
4.プログラムの書き込みと動作確認
次に、作成したプログラムを本体に書き込むために、まず自分のパソコンにダウンロードします。
左下の「ダウンロード」をクリックしましょう。

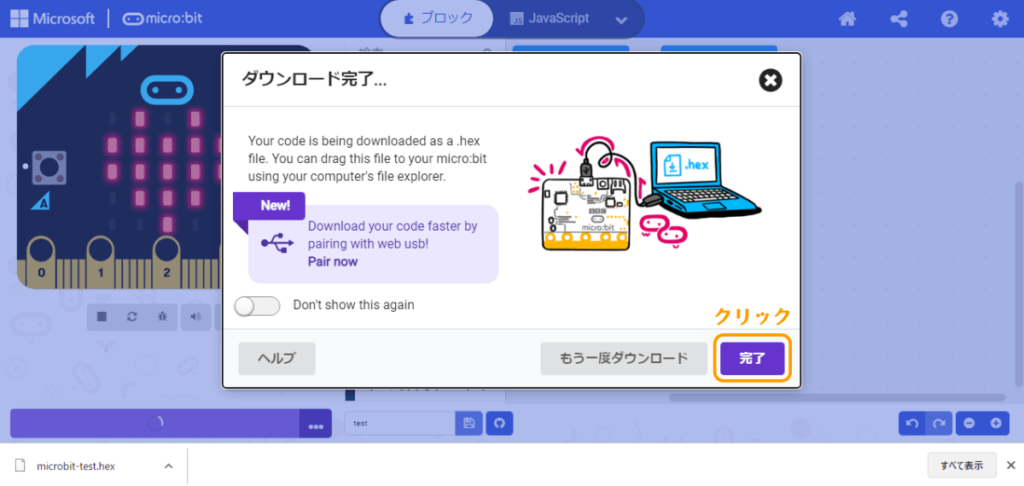
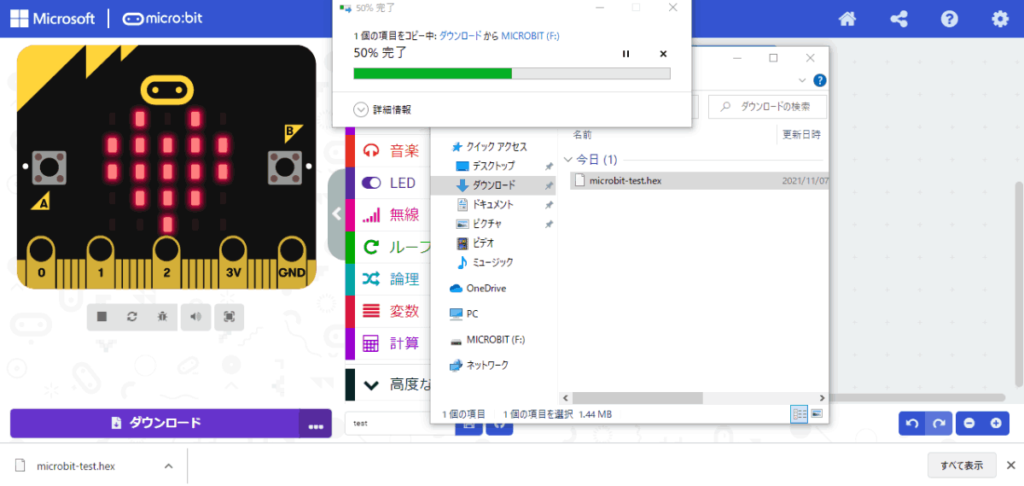
ダウンロードがはじまって、下画像のようになればダウンロード成功です!
「完了」をクリックしましょう。

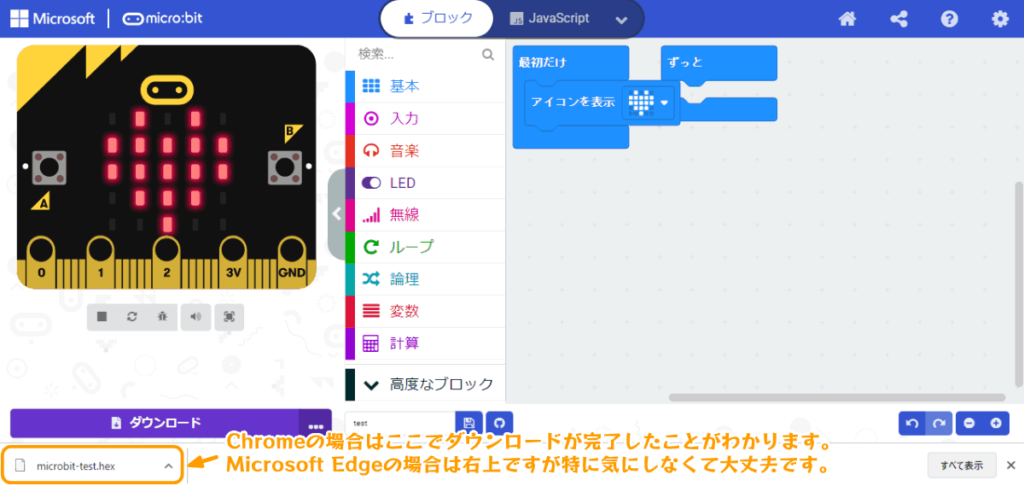
使っている「ブラウザ」によって、ダウンロードファイルの表示位置は変わりますが、気にせず「micro:bit」とパソコンをつなぎましょう。
すでにつないでる方はそのまま次へ。

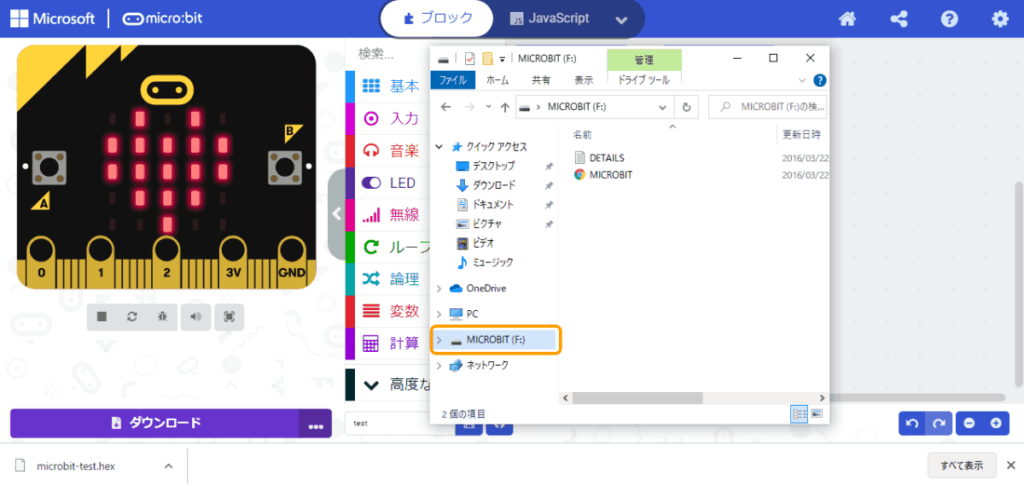
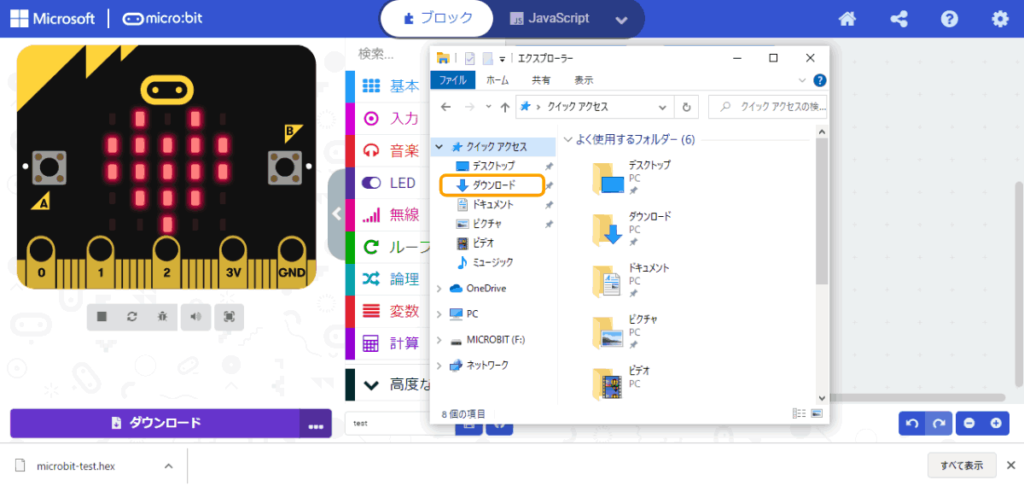
「エクスプローラー」が開いて下画像のように「MICROBIT」フォルダが出来上がっていると思います。自動で立ち上がらない方は「エクスプローラー」アイコンをクリックして開きましょう。

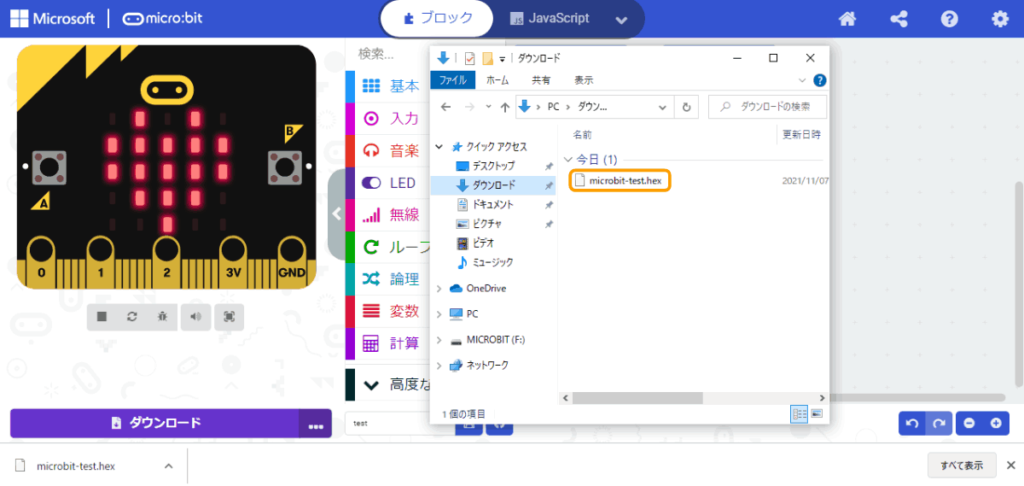
「エクスプローラー」の「ダウンロード」フォルダをクリックしてください。

「ダウンロード」フォルダの中に「microbit-test.hex」があると思います。

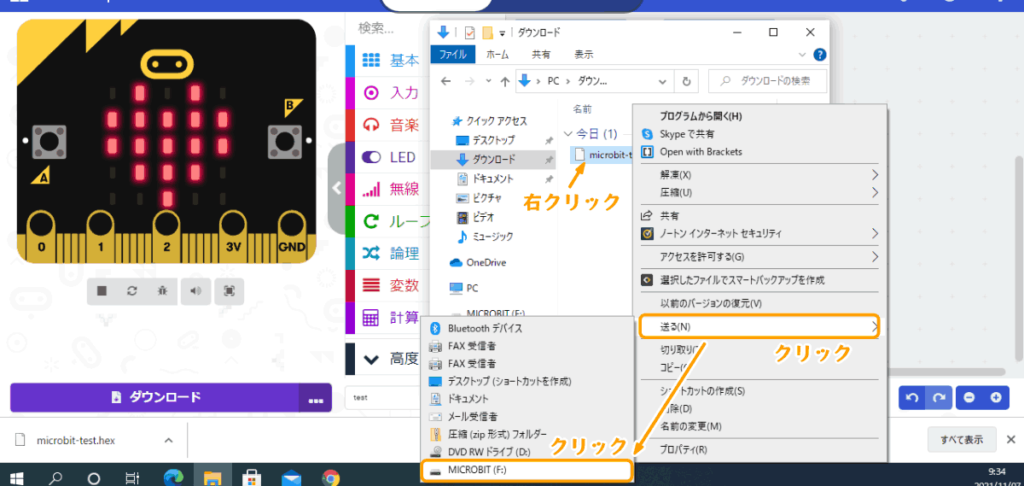
下画像のように「microbit-test.hex」を右クリックして「送る」→「MICROBIT」をクリックしてください。

「micro:bit」へのプログラムの書込みがはじまるので終わるまで待ちましょう。

書込みが終わって「micro:bit」本体にハートマークが表示されたら書込み成功です。

5.まとめ
プログラミングの流れは以下のようになります。
①開発画面を起動してプロジェクトファイルを作成する。
②プログラムのコマンドをブロックのように組み合わせる。
③完成したプログラムをダウンロード。
④「ダウンロード」フォルダにできたファイルを右クリックして
「送る」→「MICROBIT」をクリックで書込み
⑤動作確認
プログラムするためのコマンドは他にもたくさんあります。
詳しい使い方はまた別記事で紹介したいと思いますが、コマンドの内容は日本語で書かれているので、動きを想像しながらコマンドのブロックを組み合わせていろいろ試して遊んでみましょう♪
「micro:bit」を使ったビジュアルプログラミング方法について紹介しましたが、ビジュアルプログラミングをやっていく中で、そこから実際のプログラミングにどう移行したらよいのか迷われる方も多いのではと思います。
当ブログではビジュアルプログラミングから実際のプログラミング言語(C言語、Python、JavaScript)への移行方法についても以下のリンクで紹介してますので確認してみてください。















コメント