「ATOM LITE」をアクセスポイントに設定することを例に、スマホ等からWiFi通信で接続し、近距離遠隔操作を行う方法を紹介します。
「ATOM LITE」については以下のリンクで詳しく紹介しています。

「ATOM LITE」をWiFiローカル接続で遠隔操作する方法は以下のリンクで詳しく紹介しています。

JavaScriptの「fetch」を使用してページを更新しない実用的なWiFi遠隔操作方法(ローカル接続)は以下リンクで詳しく紹介しています。

1.サンプルプログラムの動作紹介(ATOM LITE)
2.開発環境、ライブラリの準備
3.サンプルプログラム(コピペ)
4.アクセスポイント設定プログラムについて
5.サーバー設定プログラムについて
6.まとめ
1.サンプルプログラムの動作紹介(ATOM LITE)
サンプルプログラムの動作について紹介します。
・SSID:logikara
・パスワード:atomlite
・IPアドレス:192.168.4.1
パソコンやスマホから「WiFi接続先」を検索すると「logikara(SSID)」が出てくるので選択します。
パスワードを聞かれたら「atomlite」と入力すると接続が完了します。
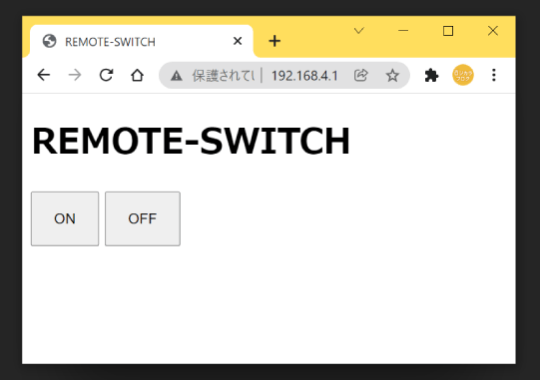
次に、何でもよいのでネットを見るの時に使用しているブラウザを起動して、アドレスバーにIPアドレスの「192.168.4.1」を入力してエンター等確定ボタンを押すと、以下のような画面が表示されます。(下画像はGoogle Chromeです。)

これは「ATOM LITE」をサーバーとして設定おり、ブラウザからのリクエスト(要求)に対して「ATOM LITE」側からレスポンス(応答)として「htmlデータ」が送信されることで、ブラウザ側に表示されたためです。
「ON」「OFF」ボタンにもリクエストとしてアドレスが設定されており、ボタンが押されるとこのアドレスがリクエストとして送信されます。
「ATOM LITE」側はこれをうけて、それぞれに対応したプログラムを実行後、設定したレスポンスを返します。
これにより「ON」ボタンを押すと「ATOM LITE」本体のLEDが青色に「OFF」を押すとLEDは白色に変わる動作が行えるようになっています。
「出力端子21」も同時にON/OFFさせているため、LED等を接続すると連動してON/OFFさせることができます。
「シリアル出力モニタ」については以下のリンクで詳しく紹介しています。

2.開発環境、ライブラリの準備
開発環境「ArduinoIDE」のインストールやライブラリの準備方法は以下のリンクで詳しく紹介しています。

使用するライブラリは以下表のようになります。
「ArduinoIDE」で事前にインストールしておいてください。
| ライブラリ名 | 用途 | バージョン | 検索名 |
|---|---|---|---|
| M5Atom | ATOM LITEの制御用 | 0.1.3 | m5atom |
| Adafruit BusIO | ATOM LITE本体のフルカラーLED制御用 | 3.9.10 | fastled |
3.サンプルプログラム(コピペ)
下のコードを「コピペ」して書き込んで動作確認してみましょう。
※コピーは下コード(黒枠)内の右上角にある小さなアイコンのクリックでもできます。
#include <M5Atom.h> // M5Atom制御用ライブラリ
#include <WiFi.h> // WiFi接続用
#include <WebServer.h> // サーバー設定用
// アクセスポイント設定
const char ssid_AP[] = "logikara"; // SSID
const char pass_AP[] = "atomlite"; // パスワード(8文字以上)
// サーバー設定ポート80で接続
WebServer server(80);
// htmlメイン画面データ ※R"この中の文字列は改行は無視され連続した文字列として扱われる"
char html[] = R"(
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>REMOTE-SWITCH</title>
</head>
<body>
<h1>REMOTE-SWITCH</h1>
<div>
<button style="height:50px" onclick="location.href='/get/btn_on'"> ON </button>
<button style="height:50px" onclick="location.href='/get/btn_off'"> OFF </button>
</div>
</body>
</html>
)";
// FastLED(CRGB構造体)設定
CRGB dispColor(uint8_t r, uint8_t g, uint8_t b) {
return (CRGB)((r << 16) | (g << 8) | b);
}
/********** サーバーリクエスト時処理関数 **********/
// ルートアクセス時の応答関数
void handleRoot() {
server.send(200, "text/html", html); // レスポンス200を返しhtml送信
}
// エラー(Webページが見つからない)時の応答関数
void handleNotFound() {
server.send(404, "text/plain", "404 Not Found!"); // text送信
}
// ブラウザONボタン処理
void btnOn() {
digitalWrite(21, HIGH); // 出力0 ON(青色LED)
M5.dis.drawpix(0, dispColor(0, 0, 200)); // 本体LED(青)
server.send(200, "text/html", html); // レスポンス200を返しhtml送信
}
// ブラウザOFFボタン処理
void btnOff() {
digitalWrite(21, LOW); // 出力0 OFF(青色LED)
M5.dis.drawpix(0, dispColor(20, 20, 20)); // 本体LED(白)
server.send(200, "text/html", html); // レスポンス200を返しhtml送信
}
// 初期設定 -------------------------------------------------
void setup() {
M5.begin(true, false, true); // Serial,POWER,LED
Serial.begin(9600); // 標準のシリアル通信設定
// アクセスポイント設定
WiFi.softAP(ssid_AP, pass_AP); // ソフトAP設定
// サーバー設定
server.on("/", handleRoot); // ルートアクセス時の応答関数を設定
server.onNotFound(handleNotFound); // Webページが見つからない時の応答関数を設定
server.on("/get/btn_on", btnOn); // ボタンオン受信処理
server.on("/get/btn_off", btnOff); // ボタンオフ受信処理
server.begin(); // Webサーバー開始
// シリアル出力
Serial.printf("\nSSID:%s\n", ssid_AP);// SSID
Serial.printf("PASS:%s\n", pass_AP); // PASSWORD
Serial.print("IP address: ");
Serial.println(WiFi.softAPIP()); // IPアドレス(配列)
// 本体LED設定
M5.dis.drawpix(0, dispColor(20, 20, 20)); // LED点灯(白)
// 入出力端子設定
pinMode(21, OUTPUT); // 出力端子
}
// メイン -------------------------------------------------
void loop() {
server.handleClient(); // クライアントからのアクセス確認
delay(200); // 遅延時間(ms)
}4.アクセスポイント設定プログラムについて
アクセスポイントに設定するプログラムについて紹介します。
まず上コードの2行目のように以下のWiFi接続に必要なヘッダーファイル「WiFi.h」を準備します。
#include <WiFi.h> //WiFi接続用アクセスポイントの設定を行うには、5行目~7行目のように「SSID」と「パスワード」の設定を行います。
// アクセスポイント設定
const char ssid_AP[] = "logikara"; //SSID
const char pass_AP[] = "atomlite"; //パスワード(8文字以上)次に62行目, 63行目のように初期設定(void setup)の中で以下のように設定するだけです。
// アクセスポイント設定
WiFi.softAP(ssid_AP, pass_AP); //ソフトAP設定5.サーバー設定プログラムについて
「ATOM LITE」をサーバーとして設定するプログラムについて紹介します。
まず3行目のように以下のWiFi接続に必要なヘッダーファイル「WebServer.h」を準備します。
#include <WebServer.h> //サーバー設定用次に10行目のようにサーバーのポート設定を行います。
一般的に「80」が使用されるので以下のように「80」で設定しましょう。
// サーバー設定ポート80で接続
WebServer server(80);次に12行目~28行目のようにブラウザで表示させたい「htmlデータ」を文字列として以下のように準備しておきます。
// htmlメイン画面データ ※R"この中の文字列は改行は無視され連続した文字列として扱われる"
char html[] = R"(
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>REMOTE-SWITCH</title>
</head>
<body>
<h1>REMOTE-SWITCH</h1>
<div>
<button style="height:50px" onclick="location.href='/get/btn_on'"> ON </button>
<button style="height:50px" onclick="location.href='/get/btn_off'"> OFF </button>
</div>
</body>
</html>
)";今回の「htmlデータ」は「REMOTE-SWITCH」という表示と「ON」「OFF」ボタンを置いただけのシンプルなものです。
ボタンには「onclick」でリンク先のアドレスが指定されており、ボタンが押された時にそれぞれのアドレスへのリクエストを受けて「ATOM LITE」側で処理が実行されます。
・ONボタン:192.168.4.1/get/btn_on
・OFFボタン:192.168.4.1/get/btn_off
次に65行目~70行目のように初期設定(void setup)の中でブラウザからのリクエスト(アドレス)を受けた時に実行する処理(関数)を以下のように設定します。
// サーバー設定
server.on("/", handleRoot); //ルートアクセス時の応答関数を設定
server.onNotFound(handleNotFound); //Webページが見つからない時の応答関数を設定
server.on("/get/btn_on", btnOn); //ボタンオン受信処理
server.on("/get/btn_off", btnOff); //ボタンオフ受信処理
server.begin(); //Webサーバー開始server.on:ブラウザからのリクエストに対して実行する関数を指定するコマンド。
アドレス:ブラウザから受信するアドレス(リクエスト)を指定(「/」はルート「192.168.4.1」を表す。)
関数名:ブラウザからのリクエストを受けて実行する関数を指定。レスポンスもこの関数内で返す。
設定が終わったら最後に「server.begin()」を実行してサーバー動作を開始します。
次に35行目~55行目のようにブラウザからのリクエストに対して実行する処理をそれぞれ関数にまとめて設定します。
まずは36行目~39行目のようにルート「/」(192.168.4.1)へのリクエストに対して実行される処理を以下のように設定します。
ここでは、レスポンスコード「200」で通信が正常に行われたことを知らせて、「html」に格納されている文字列を「htmlデータ」として返しています。
// ルートアクセス時の応答関数
void handleRoot() {
server.send(200, "text/html", html); //レスポンス200を返しhtml送信
}server.send:ブラウザのリクエストに対してレスポンスを返すコマンド。
レスポンスコード:通信結果をブラウザ側に伝えるに3桁のコード。
・「200」通信正常終了
・「404」Webページが見つからない・・・等
データ形式:ブラウザへ送信するデータ形式(MIMEタイプ)を指定。
・「text/html」htmlデータ
・「text/plain」テキストデータ
・「text/css」cssデータ
・「text/javascript」JavaScriptデータ・・・等
送信データ:ブラウザへ送信するデータ
次に40行目~43行目のようにブラウザからリクエストされたアドレスが見つからなかった時の処理を以下のように設定します。
ここでは、レスポンスコード「404」でページが見つからなかったことを知らせて、「404 Not Found!」を「textデータ」として返しています。
// エラー(Webページが見つからない)時の応答関数
void handleNotFound() {
server.send(404, "text/plain", "404 Not Found!"); //text送信
}次に44行目~55行目のようにブラウザの「ON」「OFF」ボタンが押された時のリクエストに対して実行される処理を以下のように設定します。
「ON」ボタンの処理は出力端子をHIGH(5V)にして本体LEDを青色に点灯した後、レスポンスコード「200」で通信が正常に行われたことを知らせて、「html」に格納されている文字列を「htmlデータ」として返しています。
「OFF」ボタンの処理は出力端子をLOW(0V)にして本体LEDを白色に点灯した後、レスポンスコード「200」で通信が正常に行われたことを知らせて、「html」に格納されている文字列を「htmlデータ」として返しています。
// ブラウザONボタン処理
void btnOn() {
digitalWrite(21, HIGH); //出力0 ON(青色LED)
M5.dis.drawpix(0, dispColor(0, 0, 200)); //本体LED(青)
server.send(200, "text/html", html); //レスポンス200を返しhtml送信
}
// ブラウザOFFボタン処理
void btnOff() {
digitalWrite(21, LOW); //出力0 OFF(青色LED)
M5.dis.drawpix(0, dispColor(20, 20, 20)); //本体LED(白)
server.send(200, "text/html", html); //レスポンス200を返しhtml送信
}最後に86行目のようにメイン処理(void loop)内で以下を実行し続けブラウザからのリクエストを監視します。
ブラウザからのリクエストが確認されたら、サーバー設定で設定した各処理を実行します。
server.handleClient(); //クライアントからのアクセス確認6.まとめ
WiFi接続でアクセスポイントを設定するには、ヘッダーファイル「WiFi.h」を準備して、設定した「SSID」と「パスワード」で「WiFi.softAP」を実行するだけです。
サーバーの設定は、ヘッダーファイル「WebServer.h」を準備して、通信ポートを「80」に設定します。
ブラウザページとして表示する「htmlデータ」を文字列で準備します。
「server.on」で各リクエストに対して実行する関数を設定し、この関数内の処理が実行された時には「server.send」でレスポンスコードとデータを返すように設定します。
メイン内で「server.handleClient」を繰り返し実行しブラウザからのリクエストを監視し、ブラウザからのリクエストが確認されたら、設定した各処理を実行しています。
今回の遠隔操作は、サーバーのリクエスト(要求)に対してレスポンス(応答)を返すという動作を利用して、リクエストを受けたら必要な処理を実行させることで実現しています。
アクセスポイント接続ですが、ボタンの「ON」「OFF」だけでなく「ATOM LITE」側のボタン状態やカウント数、アナログ値を表示する「簡易IoT」は以下のリンクで紹介しています。









コメント
色々助かっております。
初心者にはライブラリの設定も追加していただけると助かります。
M5ATOKとFastLEDの追加が必要だったのでチョットと手間取りました。
貴重なご意見ありがとうございます^^
確かにこちらの記事にはライブラリの紹介が抜けてました。
古い記事のメンテナンスも必要ですね(汗)
少しづつ改善していきますので、また分かりにくい所あればご指摘ください。