液晶表示器のない「Raspberry Pi Pico」で有機ELディスプレイ(OLED)を使う方法を紹介します。
表示器はAdafruit社のSSD1306を使用します。
開発環境はいろいろありますが今回はまず「ArduinoIDE」を使用した「C言語」での使用方法を紹介します。
「Raspberry Pi Pico」の使い方や開発環境「ArduinoIDE」のインストール方法は以下のリンクで詳しく紹介しています。


1.有機ELディスプレイSSD1306について
2.配線方法
3.サンプル画面の紹介
4.サンプルプログラム(コピペ)
5.必要なライブラリのインストールと初期設定
6.表示用コマンド(Arduinoコマンド)の紹介
7.まとめ
1.有機ELディスプレイSSD1306について
SSD1306は有機ELディスプレイ(OLED)と呼ばれる表示器です。
画面サイズ違いで2種類(128×64、128×32)あり、比較的安価(どちらも500~700円程)で購入できます。
I2C通信とSPI通信に対応したものがありますが、I2C通信の方が通信線が2本で電源線と合わせても全部で4本のため扱いやすいので、今回はI2C通信のものを使用します。
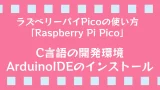
外観は下画像のようになります。4つの端子(GND、電源3.3~5V、SCL、SDA)があります。
付属品として4ピンのピンヘッダが付属しているのではんだ付けして使用できます。

上画像の左が「128×64」で右が「128×32」です。
どちらも使い方は一緒で画面の高さ(Height)の設定(64か32)を変えるだけです。

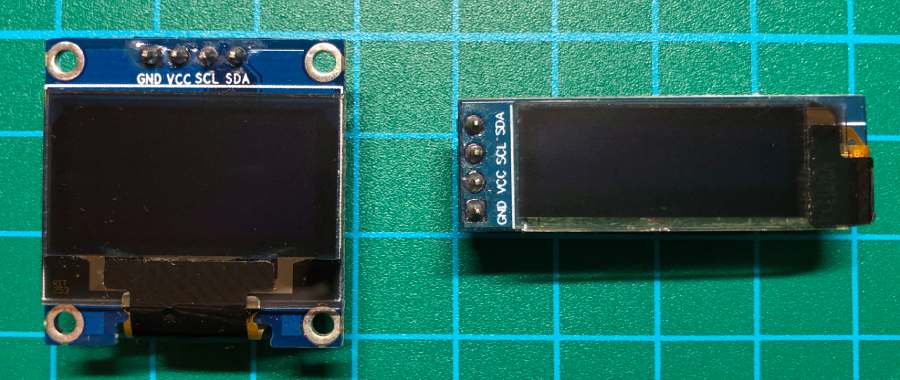
上画像は基板の裏側で部品が剥き出しです。
金属に触れると壊れるのでビニール絶縁テープ等を貼っておくのがおすすめです。
SSD1306については以下のリンクで詳しく紹介しています。

2.配線方法
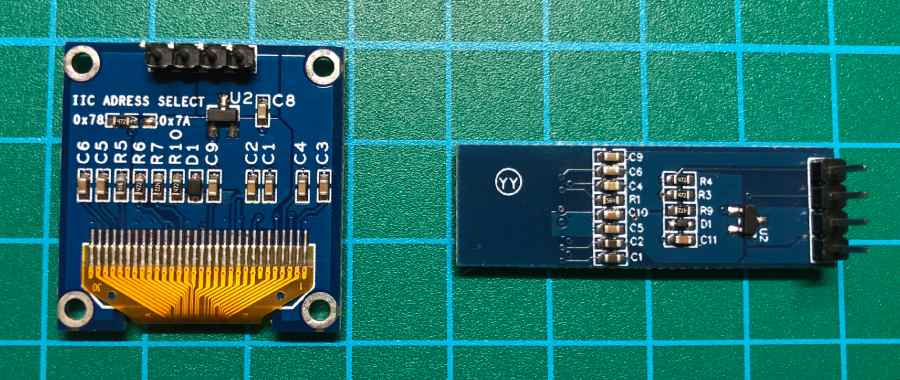
「Raspberry Pi Pico」の端子配列は以下のようになります。(公式サイトより抜粋)

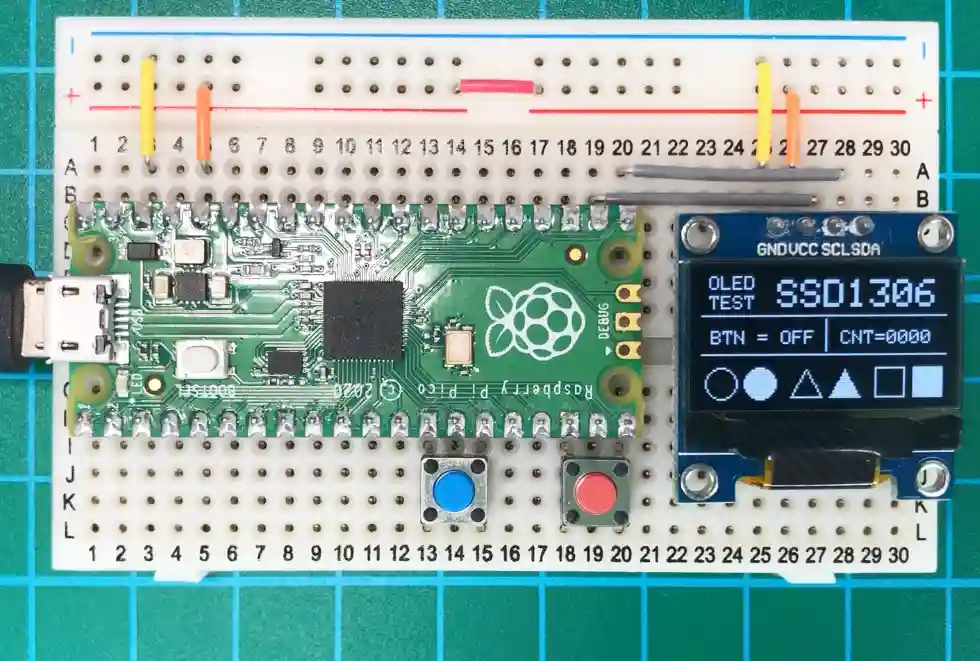
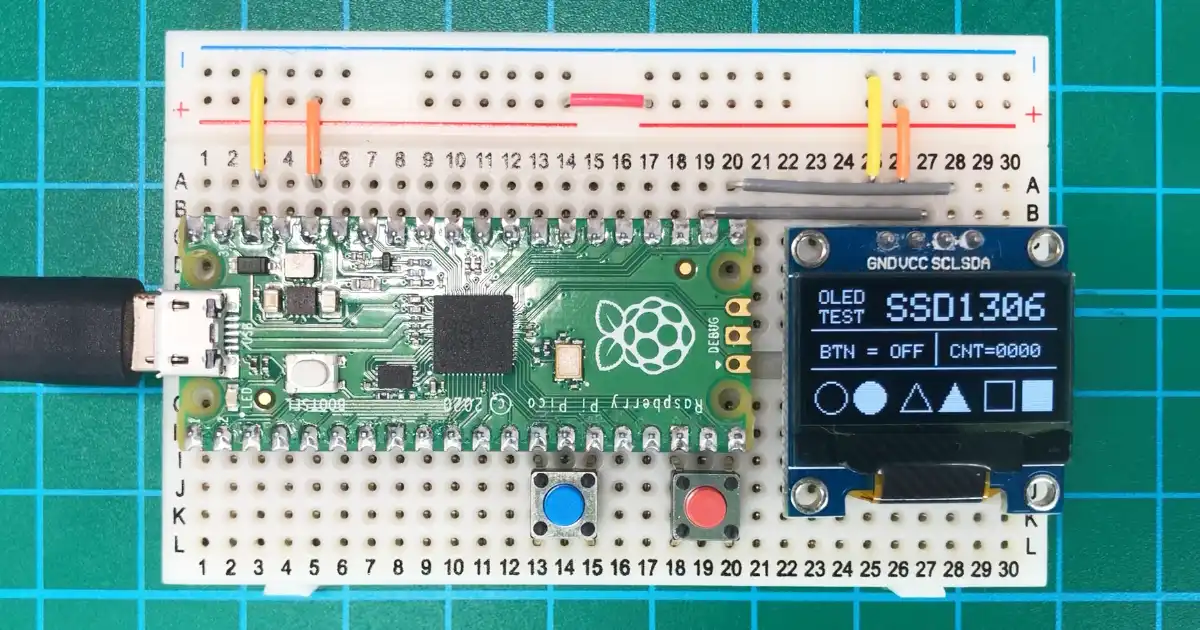
配線方法はブレッドボードを使用して下画像のように行いました。

「Raspberry Pi Pico」本体の1番端子とブレッドボードの1番ピンを合わせておくと端子番号の確認がしやすいです。
「SSD1306」と「Raspberry Pi Pico」は以下表のように接続します。
| SSD1306 | Raspberry Pi Pico |
|---|---|
| VCC | 3V3(OUT) |
| GND | GND |
| SDA | GP16 |
| SCL | GP17 |
「タクトスイッチ青」は「Raspberry Pi Pico」の「GP11(15)ーGND(13)」間に接続、
「タクトスイッチ赤」は「Raspberry Pi Pico」の「GP15(20)ーGND(18)」間に接続します。
今回使用したブレッドボードはサンハヤト製の6連結ピンのものです。
安価なものはありますが 5連結ピンのものが多く、ピンが少ないため今回のような使い方はできません。少し割高ですが6連結ピンの方が自由度があっておすすめです。
タクトスイッチは端子が4つのものが多く2つづつペアで内部で繋がっているため、ボタンを押した時にどことどこが繋がるのか確認してから使用しましょう。色違いのものがあるとわかりやすくて便利です。
SSD1306は今回は画面サイズ「128×64」のものを使用しました。
個人的には表示色は白色が一番見やすくて綺麗と思います。
「Raspberry Pi Pico」は単体で買うと端子がついていません。
ピンヘッダーを別で買ってはんだ付けする必要がありますが、ピンヘッダーは細ピンヘッダーが差しやすくて使いやすいです。
ハンダ付が不安な方はハンダ付け済みのものを購入しましょう。
3.サンプル画面の紹介
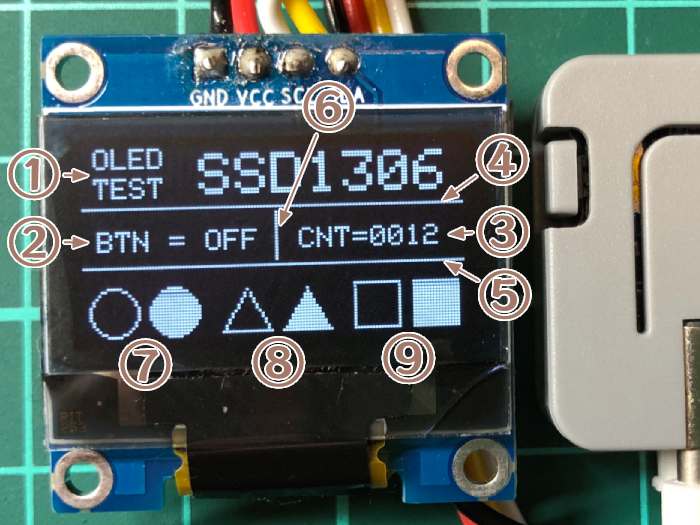
基本的な表示が確認できるように下画像のようなサンプル画面を準備しました。

①タイトル表示
②ボタンの動作で内容が変化
③ボタンを押した回数を表示
④指定した座標から平行線
⑤始点終点を座標で指定した線
⑥指定した座標から垂線
⑦円と塗り潰し円
⑧三角と塗り潰し三角
⑨四角と塗り潰し四角
動作紹介
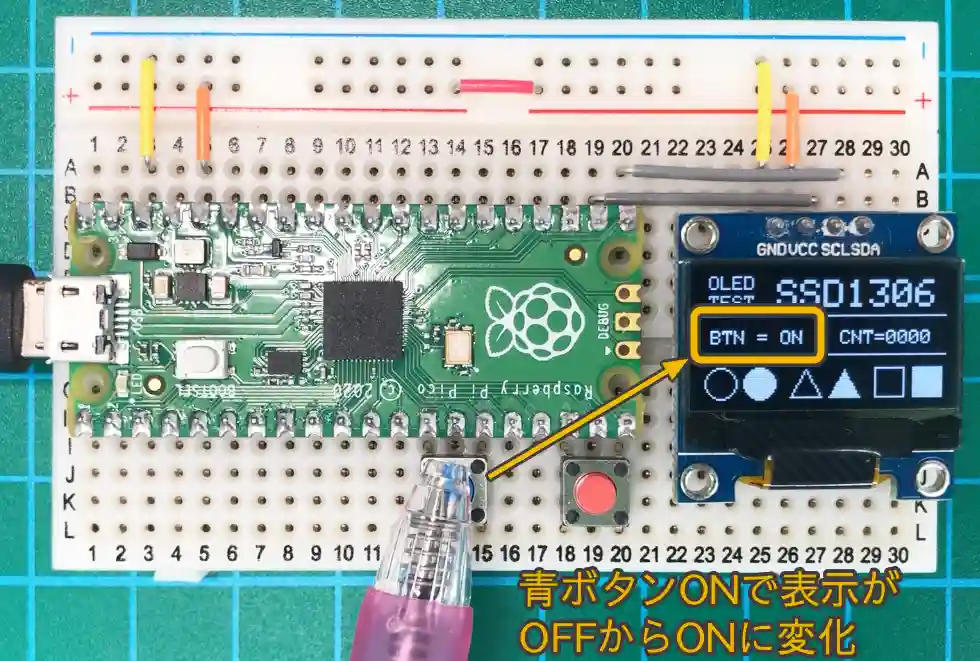
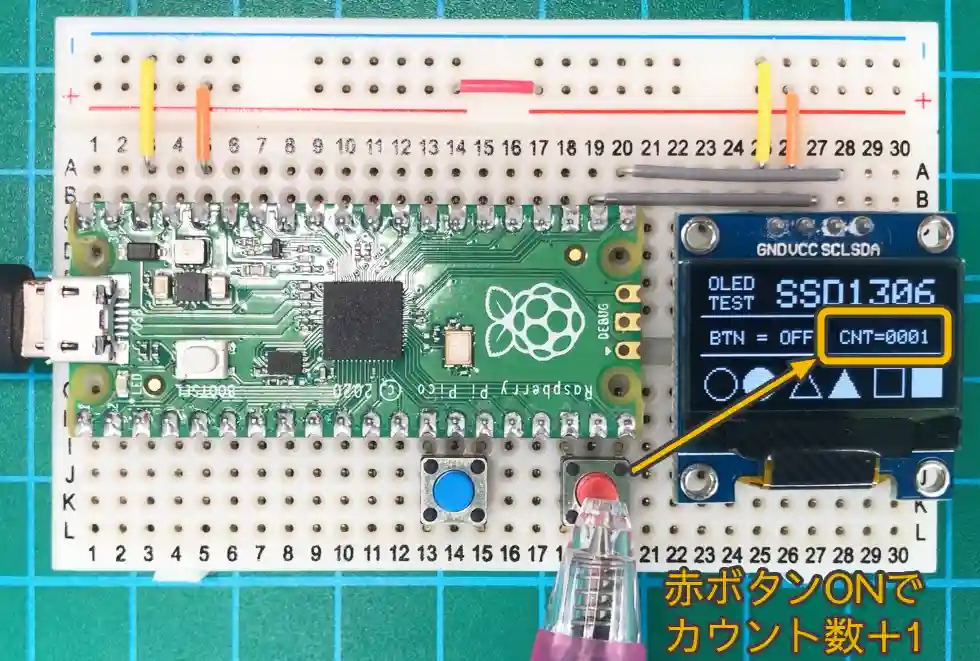
青と赤のボタンを押した時の動作は下画像のようになります。

「青ボタン」を押すと画面の「BTN = OFF」が「BTN = ON」に変わります。

「赤ボタン」を押すと画面の「CNT=0000」の数値がボタンを押すごとに1づつ増えていくカウンタとして動作します。
今回使用したサンプル画面は以前以下のリンクで紹介したものと同じで、こちらでもっと詳しく紹介しています。

4.サンプルプログラム(コピペ)
サンプル画面を表示するプログラムは以下のようになります。
「ArduinoIDE」に「コピペ」して書き込んでください。
※下コード(黒枠)内の右上角にある小さなアイコンのクリックでコピーできます。
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h> // 別途「Adafruit BusIO」ライブラリ必要
// OLED設定
#define SCREEN_WIDTH 128 // OLED 幅指定
#define SCREEN_HEIGHT 64 // OLED 高さ指定(高さ32のものを使用する場合は32)
#define OLED_RESET -1 // リセット端子(未使用-1)
#define BTN1 11 // ボタン1端子番号指定
#define BTN2 15 // ボタン2端子番号指定
// I2Cに接続されたSSD1306用「display」の宣言
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// 変数宣言
int cnt = 0; // ボタンを押した回数カウント用
bool state = false; // ボタン状態保持用
// 初期設定 --------------------------------------------------
void setup() {
// 本体初期化
Wire.setSDA(16); // I2C0 SDA 端子番号設定
Wire.setSCL(17); // I2C0 SCL 端子番号設定
Wire.begin(); // I2C通信開始設定(SDA,SDL) ※(0, 1 / 4, 5 / 8, 9 / 12, 13 / 16, 17 / 20, 21)
// OLED初期設定
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306:0 allocation failed"));
for (;;); // エラーなら無限ループ
}
// OLED表示設定
display.setTextColor(SSD1306_WHITE); // 文字色
pinMode(BTN1, INPUT_PULLUP); // ボタン1の端子を入力端子(プルアップ)に設定
pinMode(BTN2, INPUT_PULLUP); // ボタン2の端子を入力端子(プルアップ)に設定
}
// メイン -------------------------------------------------
void loop() {
display.clearDisplay(); // 表示クリア
// タイトル表示
display.setTextSize(1); // 文字サイズ(1)
display.setCursor(4, 0); // 表示開始位置左上角(X,Y)
display.println("OLED"); // 表示内容
display.setCursor(4, 10); // 表示開始位置左上角(X,Y)
display.println("TEST"); // 表示内容
display.setTextSize(2); // 文字サイズ(2)
display.setCursor(39, 2); // 表示開始位置左上角(X,Y)
display.println("SSD1306"); // 表示内容
// 本体ボタンON/OFF状態表示
display.setTextSize(1); // 文字サイズ(1)
display.setCursor(5, 28); // 表示開始位置左上角(X,Y)
if (digitalRead(BTN1) == 0) { // ボタン1が押されていれば(ずっと)
display.println("BTN = ON"); // 表示内容
} else { // ボタン1が押されてなければ
display.println("BTN = OFF"); // 表示内容
}
// ボタン2 ON回数カウント表示
if (digitalRead(BTN2) == 0 && state == false) { // ボタン2が押されていたら(押された時だけ)
state = true; // ボタン状態ONセット
cnt++; // カウント+1
}
if (digitalRead(BTN2) == 1) { // ボタン2が押されてなければ
state = false; // ボタン状態OFFセット
}
display.setCursor(72, 28); // 座標を指定
display.printf("CNT=%04d\n", cnt); // カウント数
// 図形表示
display.drawLine(0, 20, 128, 20, WHITE); // 線(始点終点指定)
display.drawFastVLine(64, 22, 17, WHITE); // 線(指定座標から垂線)
display.drawFastHLine(0, 40, 128, WHITE); // 線(指定座標から平行線)
display.drawCircle(10, 55, 8, WHITE); // 円
display.fillCircle(30, 55, 8, WHITE); // 円(塗り潰し)
display.drawTriangle(46, 62, 54, 48, 62, 62, WHITE); // 三角
display.fillTriangle(66, 62, 74, 48, 82, 62, WHITE); // 三角(塗り潰し)
display.drawRect(90, 47, 16, 16, WHITE); // 四角
display.fillRect(110, 47, 16, 16, WHITE); // 四角(塗り潰し)
display.display(); // 表示実行
delay(100);
}5.必要なライブラリのインストールと初期設定
SSD1306を使うためには「ArduinoIDE」でライブラリの追加が必要です。
今回は「Adafruit社」から提供されているライブラリを使用します。
サンプルプログラムの1,2行目が「SSD1306」を使用するためのヘッダーファイルです。
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h> // 別途「Adafruit BusIO」ライブラリ必要ライブラリの追加は「ArduinoIDE」の「ツール」メニューから「ライブラリの管理」を選択して表示される「ライブラリマネージャ」画面で各ライブラリ名を検索してインストールしてください。
以前紹介した「M5Stack社製」の 「ATOM LITE」を使ったプログラムとI2C通信の設定が以下のように異なるため抜粋して紹介します。
※I2C通信に使える端子(SDA、SCL)は限られているので「端子配列」で確認して使用しましょう。
ATOM LITEの場合
// 本体初期化(UART無効, I2C有効, LED有効)
M5.begin(false, true, true);
Wire.begin(26, 32); //Grove端子をI2C設定(SDA,SDL)Raspberry Pi Picoの場合
// 本体初期化
Wire.setSDA(16); // I2C0 SDA 端子番号設定
Wire.setSCL(17); // I2C0 SCL 端子番号設定
Wire.begin(); // I2C通信開始設定(SDA,SDL) ※(0, 1 / 4, 5 / 8, 9 / 12, 13 / 16, 17 / 20, 21)6.表示用コマンド(Arduinoコマンド)の紹介
文字や図形の表示は以下のように表示位置をx, y座標で指定して行います。
// 文字の表示
display.setTextSize(倍率); // 文字サイズの倍率を指定(1〜8)※実用的なのは4まで
display.setCursor(x, y); // 表示開始位置左上角座標指定(x, y)
display.println("表示内容"); // 表示出力
// 図形の表示
display.drawLine(x1, y1, x2, y2, WHITE); // x1,y1 から x2,y2 の線
display.drawFastVLine(x1, y1, 長さ, WHITE); // x1,y1 から下へ垂線
display.drawFastHLine(x1, y1, 長さ, WHITE); // x1,y1 から左から右へ平行線
display.drawCircle(x1, y1, 半径, WHITE); // 中心座標x1,y1 から半径を指定した円
display.fillCircle(x1, y1, 半径, WHITE); // 中心座標x1,y1 から半径を指定した塗り潰し円
display.drawTriangle(x1, y1, x2, y2, x3, y3, WHITE); // x1,y1 と x2,y2 と x3,y3 を結ぶ三角
display.fillTriangle(x1, y1, x2, y2, x3, y3, WHITE); // x1,y1 と x2,y2 と x3,y3 を結ぶ塗り潰し三角
display.drawRect(x1, y1, 幅, 高さ, WHITE); // x1,y1(左上)から幅と高さを指定した四角
display.fillRect(x1, y1, 幅, 高さ, WHITE); // x1,y1(左上)から幅と高さを指定した塗り潰し四角7.まとめ
「Raspberry Pi Pico」で「C言語」を使用した有機ELディスプレイ(OLED)SSD1306の使い方を紹介しました。
以前紹介した「M5Stack社製」の 「ATOM LITE」を使ったプログラムでそのまま使えるかと思ったんですがI2C通信の設定が違って少し手間取りました。
それ以外は同じように使用できたので便利に使えそうです。
今回「Python」での使用方法も一緒に紹介したかったのですが、手軽に使える「MicroPython」では文字サイズの指定ができなかったり、円を描くコマンドが無かったりして「Circuit Python」の使用を検討した方が良いと感じたのと、また長くなりそうなので・・・まずは「C言語」のみの紹介となりました。
「Python」を使用したSSD1306の使い方は、以下のリンクで詳しく紹介しています。






















































コメント