ビジュアルプログラミングは日本語で書かれたコマンドのブロックを組み合わせることで誰でも簡単にプログラミング体験ができますが、そこから実際のプログラミング言語へ移行するにはどうしたらいいのか疑問を持たれる方は多いのではと思います。
今回は簡単なプログラムを例にビジュアルプログラミングを「C言語」や「Python」「JavaScript」で書くとどうなるのかを紹介します。
動作確認には本体にボタンとLEDが内蔵されているマイコンボード「ATOM MATRIX」と「micro:bit」を使用します。
サンプルプログラムとしてビジュアルプログラミングで「もし~」と「ループ」のコマンドを使用したドットマトリクスLEDを点灯させるプログラムを用意しました。
これは実際のプログラミング言語では「if文」と「for文」で書き換えられます。
それでは確認していきましょう!
1.使用するマイコンボードの紹介
・ATOM MATRIX
・micro:bit
2.「ATOM MATRIX」の開発環境
・UiFlow(ビジュアルプログラミング – Python)
・Arduino IDE(C言語)
3.「micro:bit」の開発環境
・MakeCodeエディター(ビジュアルプログラミング – JavaScrit)
・Python Editor for microbit(Python)
4.サンプルプログラムの紹介
5.Pythonへの書き換え
6.C言語への書き換え
7.JavaScriptへの書き換え
8.「ATOM MATRIX」と「micro:bit」両方Pythonで同じ動作
9.まとめ
1.使用するマイコンボードの紹介
動作確認に使用するマイコンボードについて紹介します。
・ATOM MATRIX
「ATOM MATRIX」とは、M5Stack社製のマイコンボードで25個のフルカラードットマトリクスLEDが内蔵されています。
LEDがある黒い面は押し込むとボタンとしても機能するため、このボタンとLEDを使用して動作確認を行います。




サイズは縦24mm、横24mmで高さは14mmと小型、なのにシリアル通信はもちろんWiFiもBluetoothも使えます。
「ATOM Matrix」については以下のリンクで詳しく紹介しています。

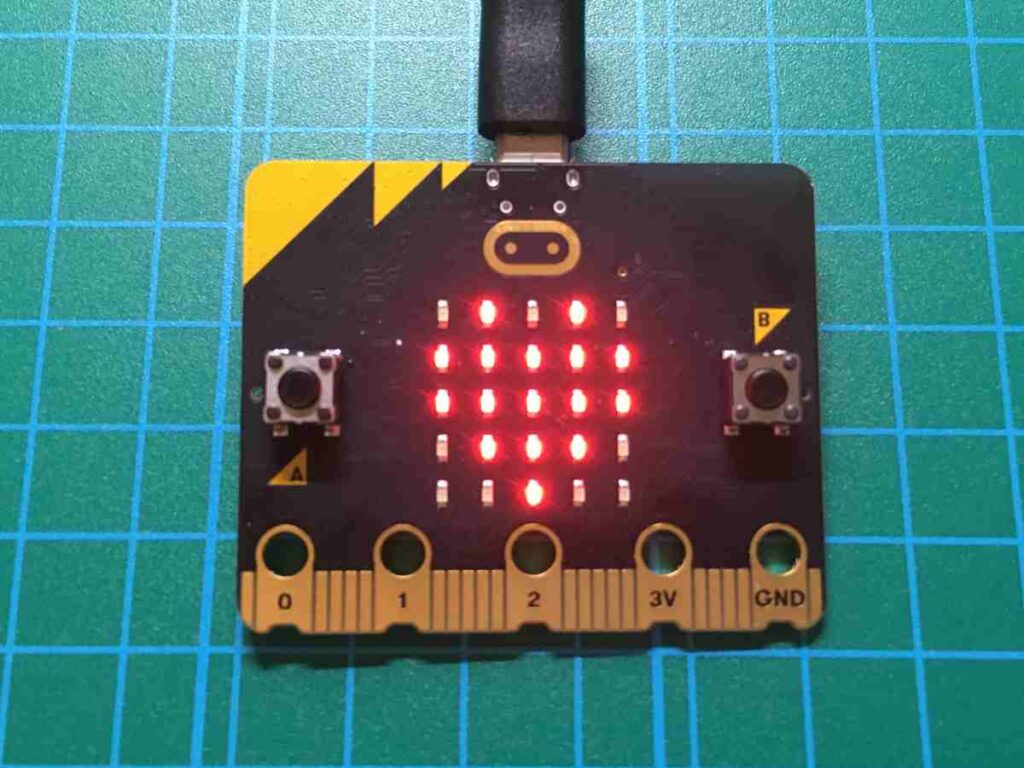
・micro:bit
「micro:bit(マイクロビット)」とはイギリスの「BBC Micro」によって開発された、子供の教育向けマイコンボードです。
教育向けとはいえ機能は充実しており、本体にボタンが2つと25個のドットマトリクスLED(赤色のみ)、タッチセンサ、出力端子、温度センサ、マイク、スピーカー、加速度センサに、Bluetoothまで搭載しています。(WiFi機能は無し)
価格は2千円ちょっとですが入手が難しい状況が今だに続いているようです。


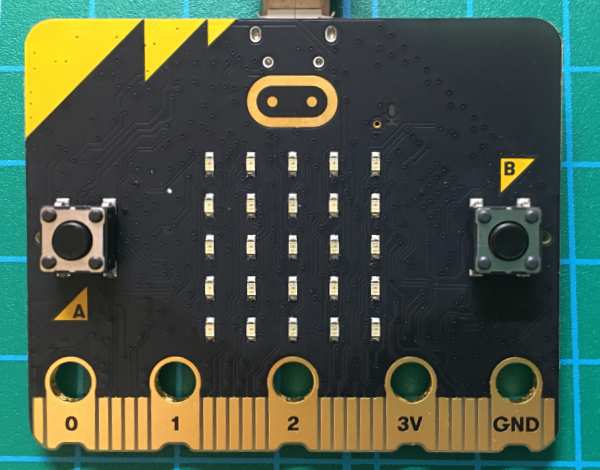
micro:bitの外観写真です。写真はバージョン2(V2)の物です。
個人的にはmicrobitは基板剥き出しなので、電源ON中に金属部に触れたり、ホコリがたまると破損や誤動作が考えられるのでケースも一緒に購入された方が良いと思います。
あと色が赤、緑、青、黄と4種類ありますが基本的には選べません。
私は2個買いましたが両方とも黄色でした・・・ブログカラーに合ってるので問題なしということで(汗)
「micro:bit」の詳細は以下リンクの公式ホームページにて

2.「ATOM MATRIX」の開発環境
・UiFlow(ビジュアルプログラミング – Python)
「UiFlow」とは M5Stack社製マイコンボード 用の「ビジュアルプログラミング」開発環境です。
「ブラウザ版」と「インストール版」があり、どちらも無償で使用することができます。
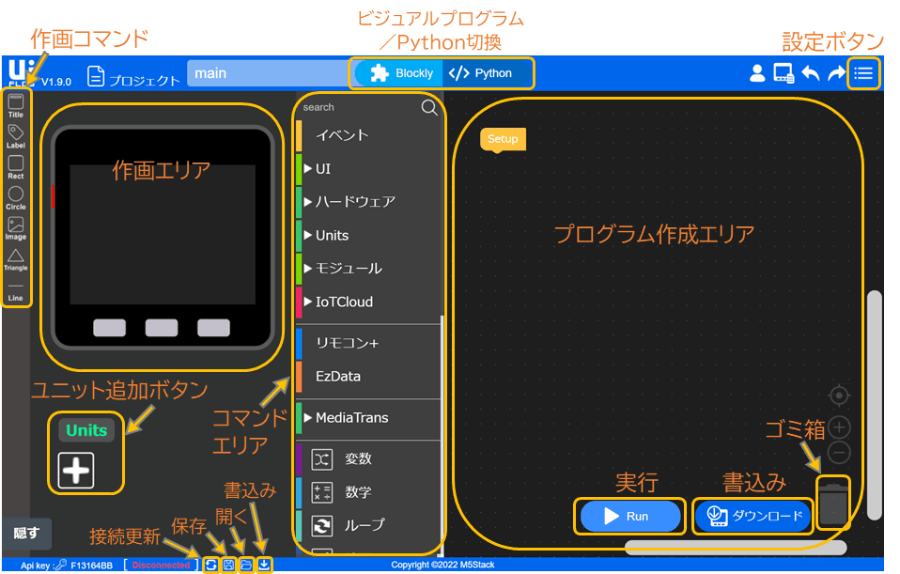
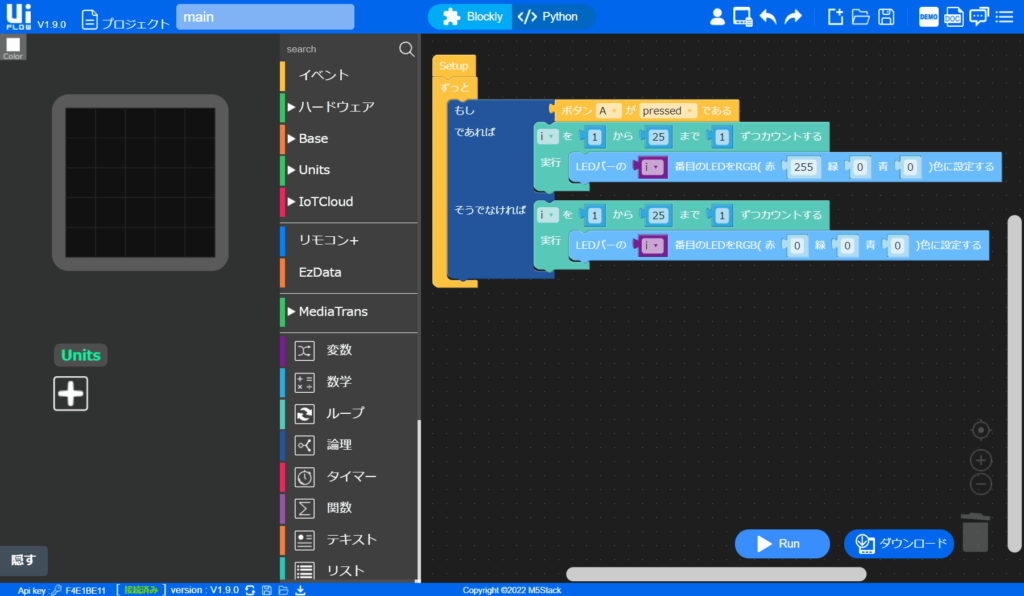
プログラム作成画面は下画像のようになります。

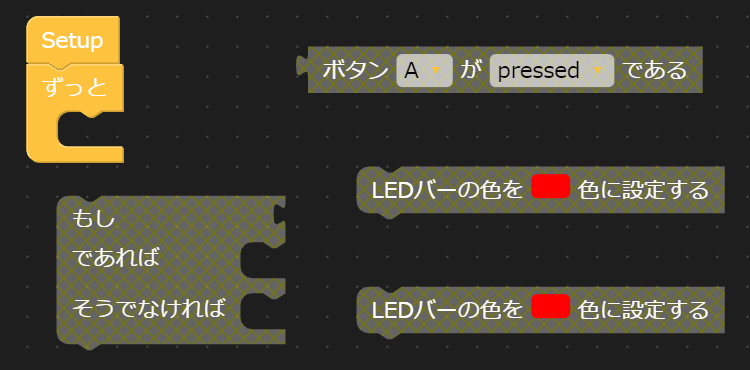
プログラムは他のビジュアルプログラミングと同様に下画像のように作成します。

プログラム作成エリアにコマンドのブロックを準備します。

コマンドのブロックを組み合わせるようにプログラムを作成します。
「UiFlow」のダウンロード、使い方については以下リンクにて詳しく紹介しています。

・Arduino IDE(C言語)
「Arduino IDE」とは誰でも簡単にプログラミング学習ができるように開発された、イタリア発祥のマイコンボード「Arduino」の開発環境で無償でダウンロードすることができます。
「Arduino」のプログラミングを目的に開発されたものですが、操作性の高さや理解のしやすさ、情報量の多さから、他のマイコンボードのプログラミング環境としても使用されており、今回動作確認に使用する「ATOM MATRIX」にも対応しています。
プログラミング言語は「C言語」をベースにマイコンボードを制御するための「Arduino」独自のコマンドを使用して行います。
今回は「C言語」の動作確認用としてこの「Arduino IDE」を使用します。
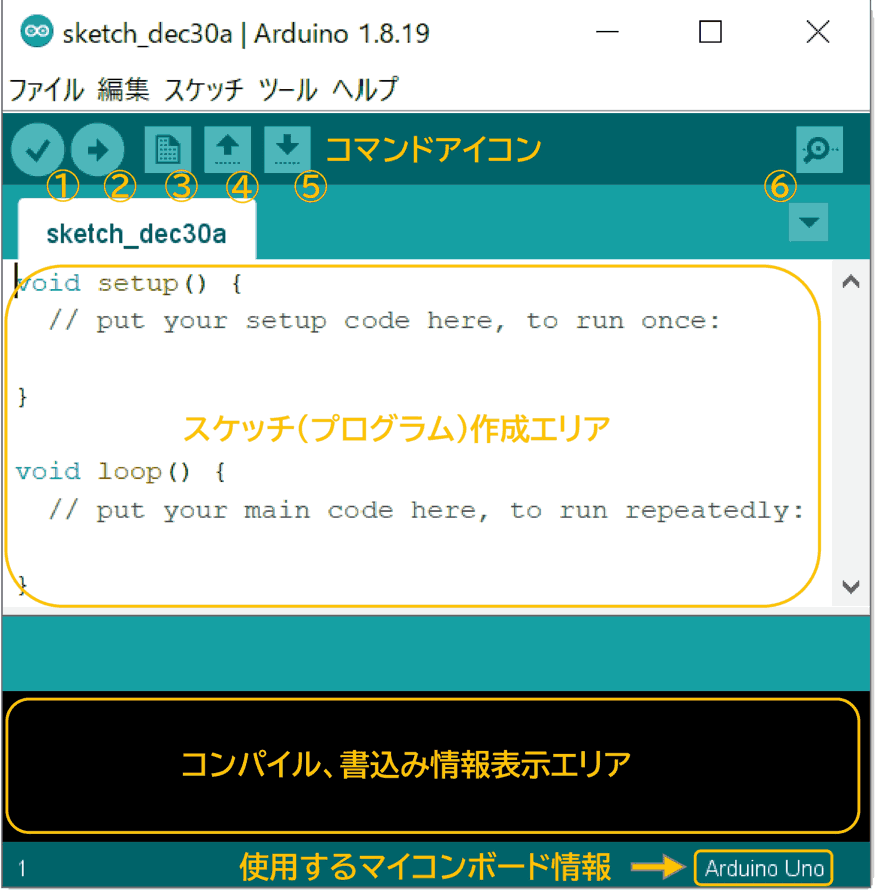
プログラムの作成画面は下画像のようになります。

①~⑥のコマンドアイコンには以下のような機能があります。
①検証:作成したスケッチにエラーが無いかを確認します。
②マイコンボードに書込む:作成したスケッチをマイコンボードに書き込みます。
③新規ファイル:スケッチの新規作成を行います。
④開く:作成済のスケッチを開きます。
⑤保存:現在のスケッチを保存します。
⑥シリアルモニタ:マイコンボードと通信して、取得した情報を表示したり
データを送信したりする、シリアルモニタ画面を起動します。
「Arduino IDE」のインストール方法、使い方は以下リンクで詳しく紹介しています。

3.「micro:bit」の開発環境
・MakeCodeエディター(ビジュアルプログラミング – JavaScript)
「MakeCodeエディター」とは「micro:bit」のビジュアルプログラミング開発環境です。
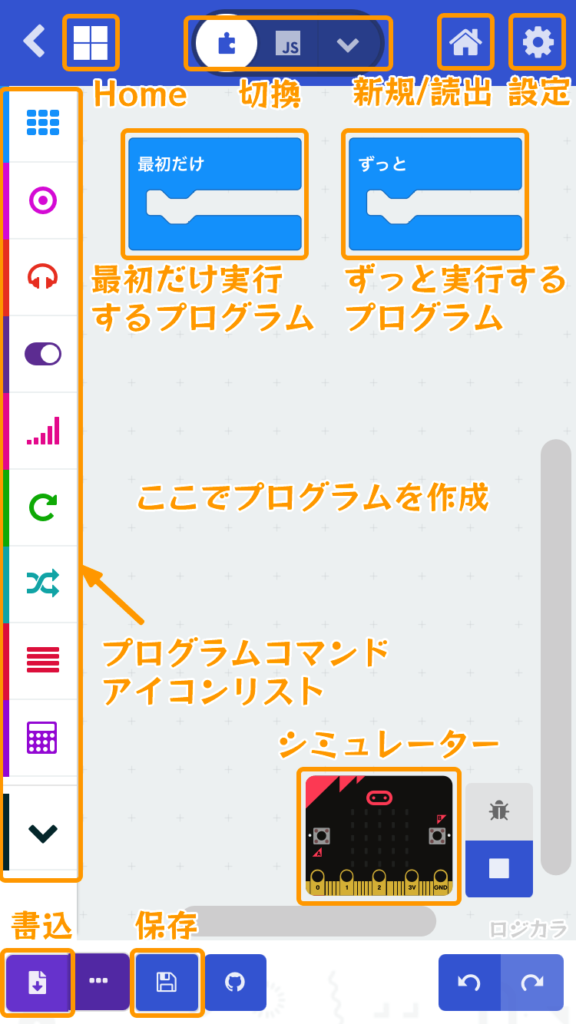
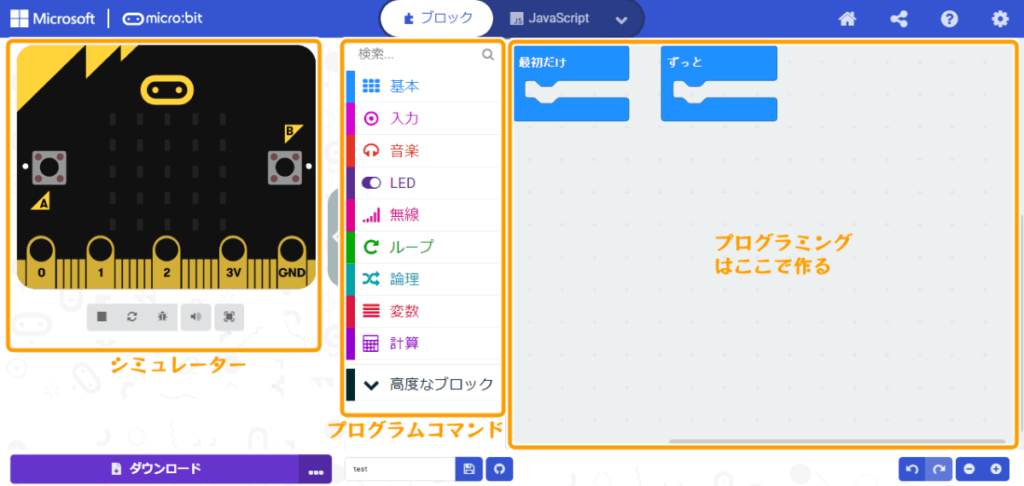
下画像のようにスマホ版とパソコン版があります。どちらも無償でダウンロードできます。
スマホ版

パソコン版

スマホ版とパソコン版で少し配置が異なりますが基本的な使い方は同じです。
「micro:bit」開発環境の準備、使い方については以下リンクで詳しく紹介しています。


・Python Editor for microbit(Python)
「Python Editor for microbit」とは「micro:bit」をプログラミング言語「Python(Micro Python)」でプログラムするための開発環境です
ブラウザ上で動作するためインストール不要で無償で使用することができます。
使用するためにはこちら →「https://python.microbit.org/v/2?l=ja」をクリックしてください。
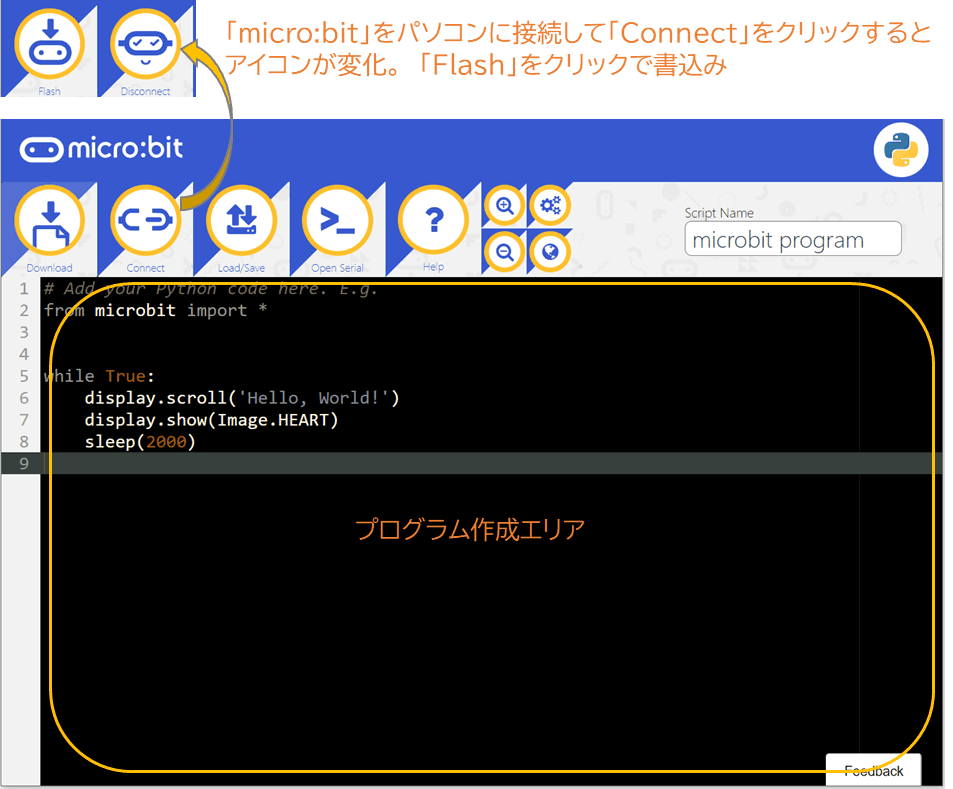
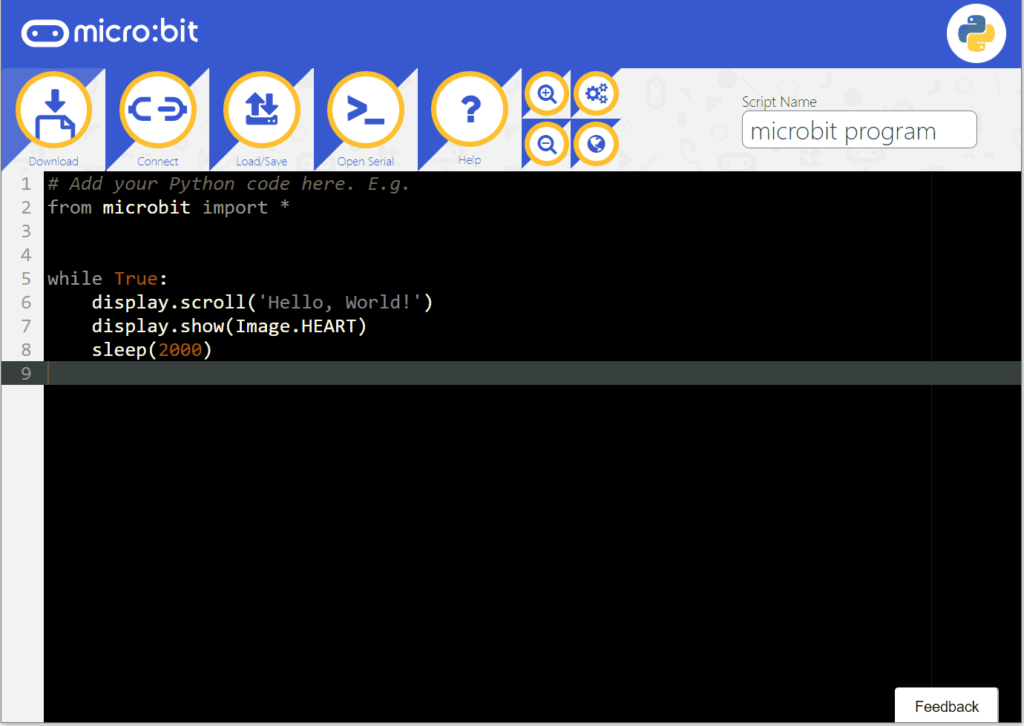
クリックすると下画像のように 「Python Editor for microbit」 の画面が表示されます。

プログラミングには「MicroPython」という「Python」と同じ文法でプログラミングでき、マイコンボード用に最適されたプログラミング言語を使用します。
基本的には「Python」と同じですが「micro:bit」を制御するための専用のコマンドが準備されています。
Python(MicroPython)のコマンド詳細は以下リンクの公式ページにて
4.サンプルプログラムの紹介
今回使用するサンプルプログラムについて紹介します。
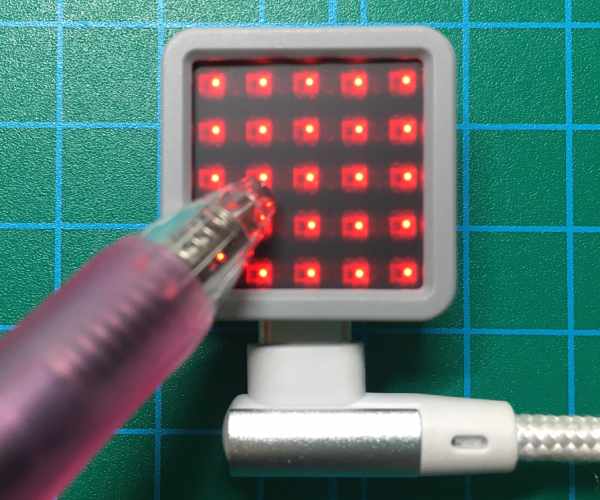
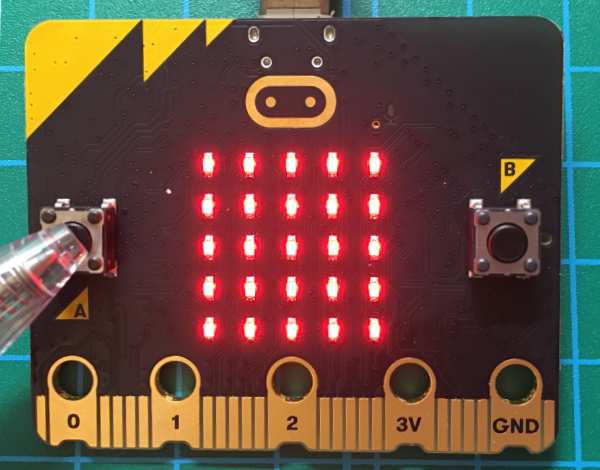
今回使用するプログラムの動作はマイコンボードのドットマトリクスLEDを使用して下画像のように本体のボタンを押したら、25個のドットマトリクスLEDが全て赤色に点灯するものです。
「ATOM MATRIX」の場合

本体ボタン(黒い部分)OFF

本体ボタンONで25個のLED全て赤点灯
「micro:bit」の場合

本体ボタン(左側A)OFF

本体ボタンONで25個のLED全て赤点灯
この動作を実現するには以下の2つのプログラムを組み合わせます。
①条件分岐プログラム
本体ボタンの状態を検知してLEDの点灯、消灯を行うために「条件分岐プログラム」を使用します。
条件分岐を行うにはビジュアルプログラミングでは「もし~なら」というようなコマンドを使います。
「C言語」等のプログラミング言語では「if文」を使用します。
本体ボタンの状態を確認して、押されていればLEDを点灯、押されてなければLEDを消灯させるようにプログラムを作成します。
②繰り返しプログラム
今回のLEDはドットマトリクスLEDを使用しています。
ドットマトリクスLEDとは縦横に複数のLEDが並んだもので、LEDが点灯する場所をプログラムで指定することで図形や文字を表現することができます。
LEDは25個全部を点灯させますが、点灯方法は「ATOM MATRIX」と「micro:bit」で異なります。
「ATOM MATRIX」では25個のLEDの点灯位置を25個分連番で指定します。
「micro:bit」では5行×5列の(x, y)座標で点灯位置を指定します。
1個づつ25回LEDを点灯させるようプログラムしてもよいですが、同じ作業を連続して行うことはプログラムの得意とするところです。
このためのプログラムとして「繰り返しプログラム」があり、ビジュアルプログラミングでは「ループ」、「C言語」等のプログラム言語では「for文」を使用します。
以下からまずはビジュアルプログラミングでプログラムを作成して動作確認を行い、変換機能等を使いながら実際のプログラミング言語での書き方を確認してみましょう。
5.Pythonへの書き換え
「UiFlow」にはビジュアルプログラミングから「Python」への変換機能があります。
この機能を使用して「Python」での書き方を確認してみましょう。
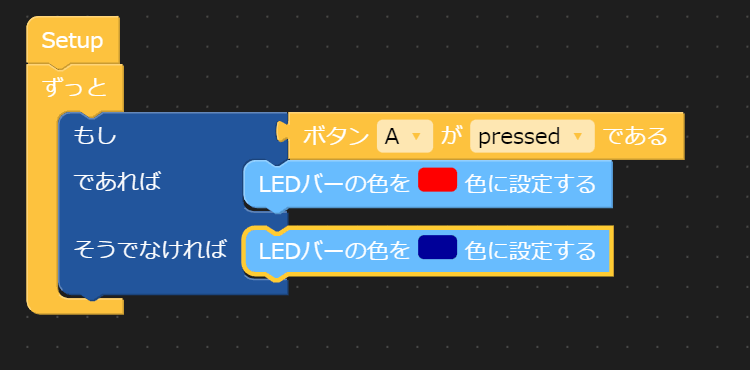
以下が「UiFlow」でサンプルプログラムの動作を作成した画像です。

プログラミング部を拡大すると以下のようになります。

プログラミングについて解説します。
1.「Setup」ではマイコンボード「ATOM MATRIX」を使用するための初期設定が実行されます。
ビジュアルプログラミングでは何も気にせず自動で行ってくれます
プログラミング言語ではこの「初期設定」が使用するマイコンボードによって異なりますので、使用するマイコンボードごとに確認して設定する必要があります。
2.「ずっと」はこの間に書かれたプログラムをずっと実行し続けるプログラムです。
プログラミング言語でもこのためのプログラム「loop、while等」が存在し、ほぼ毎回使用するので、「Setup」と合わせて記入し、その中に実行し続けるプログラムを書いていきます。
3.「もし~であれば、そうでなければ」は条件分岐プログラムです。
プログラム言語では「if文」が使用されます。
ここでは「条件」が成立している場合と成立していない場合とで動作を分岐させます。
4.「ボタン[A]が[pressed]である」は条件分岐プログラムの「条件」です。
ボタン[A]は本体ボタンです。
[pressed]はボタンの状態を確認するコマンドで、ボタンが押されていれば「条件」成立、押されてなければ「条件」不成立となります。
5.「[ i ]を「1」から[25]まで[1]づつカウントする」は繰り返しプログラムです。
一見わかりにくいですが「 i 」を1から25まで増やしながら「実行」の部分に書かれたプログラムを実行するものです。
「実行」の部分には[ i ]番目のLEDの色を指定するプログラムが書かれています。
[ i ]が[1]から[25]まで[1]づつ増えながらLEDの点灯色を指定していくので、これだけで25回のLEDの点灯色の指定ができます。
プログラミング言語でも「for文」を使って、ほぼ同じような表現で記入されます。
6.「LEDをRGB(赤[255] 緑[0] 青[0])色に設定する」はLEDの点灯色を「色の3原色」で指定するプログラムです。
フルカラーLEDの点灯色を赤、緑、青の明るさでそれぞれ指定します。
数値はそれぞれ[0~255]で指定して[0]は消灯、[255]は最大発光です。
ここでは赤だけ最大の[255]で他は[0]のため赤色に点灯します。
赤緑青全て[0]で消灯です。
プログラム言語でも同様に「色の3原色」でLEDの点灯色を指定します。
次に「Python」でのプログラムを確認してみましょう。
「UiFlow」では「ビジュアルプログラミング」を作成すると同時に「Python」のプログラムも自動で作成されています。
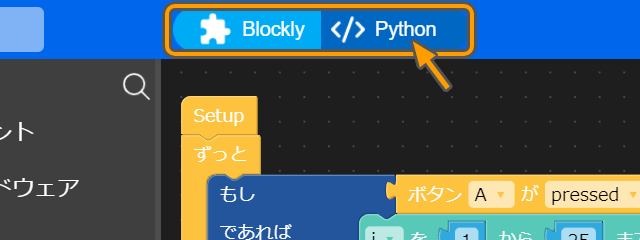
下画像のようにプログラム作成画面の上にある「Blockly/Python」の「Python」部をクリックすると表示を切り替えられます。

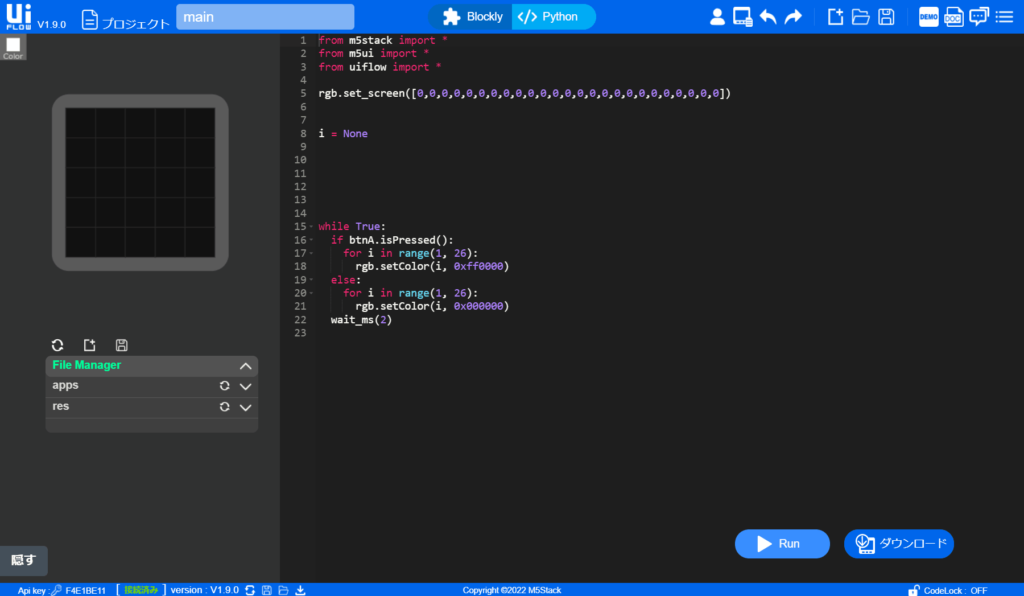
下画像が「Python」プログラムの表示画面です。

以下に「Python」プログラムだけ抜き出しました。
from m5stack import *
from m5ui import *
from uiflow import *
rgb.set_screen([0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0])
i = None
while True: #ずっと
if btnA.isPressed(): #もしボタンが押されていれば
for i in range(1, 26): #iを1から25まで1づつ増やしながら繰り返す
rgb.setColor(i, 0xff0000) #i番目のLEDの色を赤色に指定
else: #ボタンが押されてなければ
for i in range(1, 26): #iを1から25まで1づつ増やしながら繰り返す
rgb.setColor(i, 0x000000) #i番目のLEDの色を消灯に指定
wait_ms(2) #待ち時間2ms後「ずっと」から繰返す1行目 ~7行目が初期設定「Setup」の部分です。
9行目からが動作を指定するプログラムです。
詳細な動作はプログラム内のコメントを確認してください。
6.C言語への書き換え
「C言語」に書き換えたプログラムは以下のように作成しました。
「Python」と比較すると「初期設定」部は異なりますが「ずっと」の部分は似たような書き方になっています。
プログラムの動作確認には「Arduino IDE」を使用して以下のプログラムを「コピペ」して「ATOM MATRIX」に書き込んで行います。
※コピーは下コード(黒枠)内の右上角にある小さなアイコンのクリックでもできます。
#include <M5Atom.h> //Atomのヘッダファイル(Arduino.h /Wire.h /FastLED.h含む)
// FastLEDライブラリの設定(CRGB構造体)
CRGB dispColor(uint8_t r, uint8_t g, uint8_t b) {
return (CRGB)((r << 16) | (g << 8) | b);
}
// 変数宣言
int i = 0; //for文カウント用
// 初期設定 -----------------------------------------------
void setup() {
M5.begin(false, false, true); //本体初期化(UART, I2C, LED)
}
// メイン -------------------------------------------------
void loop() { //ずっと
M5.update(); //本体のボタン状態更新(ボタン制御用)
if (M5.Btn.isPressed()) { //もしボタンが押されていれば
for (i = 0; i < 25; i++) { //iを0から25まで1づつ増やしながら繰り返す
M5.dis.drawpix(i, dispColor(255, 0, 0)); //i番目のLEDを赤色
}
} else { //ボタンが押されてなければ
for (i = 0; i < 25; i++) { //iを0から25まで1づつ増やしながら繰り返す
M5.dis.drawpix(i, dispColor(0, 0, 0)); //i番目のLEDを消灯
}
}
delay(2); //待ち時間2ms後「ずっと」から繰返す
}1行目 ~13行目が初期設定「Setup」の部分です。
15行目からが動作を指定するプログラムです。
詳細な動作はプログラム内のコメントを確認してください。
ドットマトリクスLEDの番号の数値が「python」の時と異なります。
今回の「C言語」のプログラムでは25個のドットマトリクスLEDの番号は「0~24」で指定する決まりになっているため「for文」のカウント数は「0~25」で指定しています。
※「for文」の繰り返し条件は「i < 25」なので「24」まで繰り返しを実行して「25」になったら実行せず終了となります。
このプログラムにはマイコンボードを制御するための「Arduino」のコマンドが使用されています。
LED色の指定には「FastLED」というライブラリが使用されています。
複雑なプログラムもこのようなライブラリを使用することで簡単に制御することができます。
「FastLED」ライブラリと「C言語」については以下のリンクで詳しく紹介しています。
7.JavaScriptへの書き換え
「MakeCodeエディター」にはビジュアルプログラミングから「JavaScript」への変換機能があります。
この機能を使用して「JavaScript」での書き方を確認してみましょう。
まずは「micro:bit」で「ATOM MATRIX」を使用した「UiFlow」の時と同じように、ボタンを押したらドットマトリクスLEDが全て点灯するプログラムを書きます。
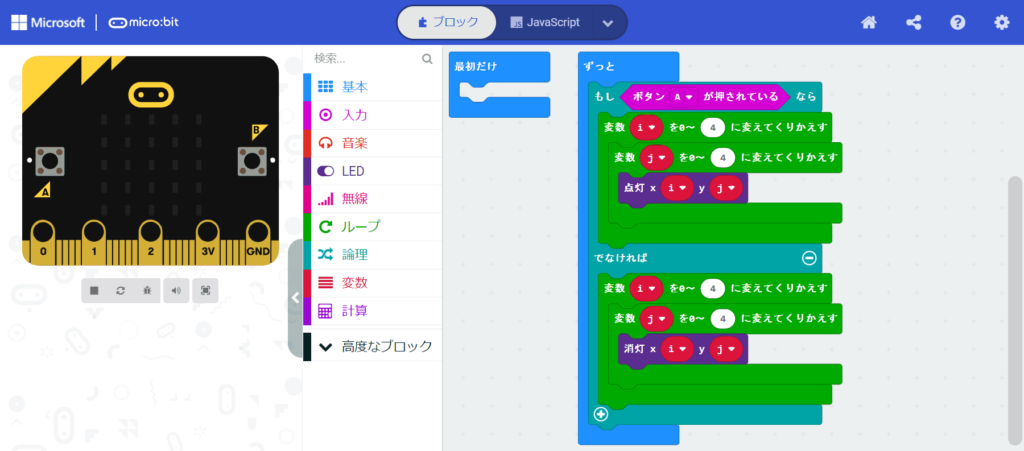
「MakeCodeエディター」でサンプルプログラムの動作を作成すると下画像のようになります。

次に「JavaScript」でのプログラムを確認してみましょう。
「MakeCodeエディター」では「ビジュアルプログラミング」を作成すると同時に「 JavaScript 」のプログラムも自動で作成されています。
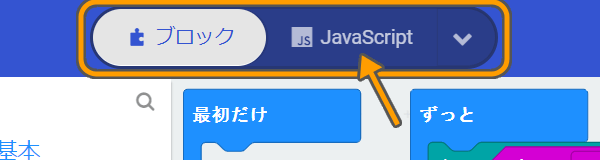
下画像のようにプログラム作成画面の上にある「ブロック/ JavaScript 」の「 JavaScript 」部をクリックすると表示を切り替えられます。

下画像が「JavaScript」プログラムの表示画面です。

以下に「JavaScript」プログラムだけ抜き出しました。
basic.forever(function () { //ずっと
if (input.buttonIsPressed(Button.A)) { //もしボタンが押されていれば
for (let i = 0; i <= 4; i++) { //iを0から4まで1づつ増やしながら繰り返す
for (let j = 0; j <= 4; j++) { //jを0から4まで1づつ増やしながら繰り返す
led.plot(i, j) //5行×5列のLEDを(x, y)座標で点灯位置を指定
}
}
} else { //もしボタンが押されていれば
for (let i = 0; i <= 4; i++) { //iを0から4まで1づつ増やしながら繰り返す
for (let j = 0; j <= 4; j++) { //jを0から4まで1づつ増やしながら繰り返す
led.unplot(i, j) //5行×5列のLEDを(x, y)座標で全て消灯に指定
}
}
}
})初期設定「Setup」の部分はありません。
実際には内部的に存在していますが「MakeCodeエディター」が他のマイコンボードに使用されない「micro:bit」専用の「エディター」で変更の必要が無いためです。
詳細な動作はプログラム内のコメントを確認してください。
8.「ATOM MATRIX」と「micro:bit」両方Pythonで同じ動作
「ATOM MATRIX」は「UiFlow」を使用すると「Python」でのプログラムが作成可能です。
「micro:bit」でも「Python」を使用したプログラミング環境として「Python Editor for microbit(以下Pythonエディター)」というものがあり「Python」でのプログラム作成が可能です。
異なったマイコンボードで同じプログラミング言語「Python」を使用して、同じ動作をさせた場合どのようになるか確認してみましょう。
「ATOM MATRIX」の「Python」プログラムは上で紹介した「UiFlow」で自動生成されたものを使用します。
「micro:bit」のプログラムは 「Pythonエディター」 を使用して以下に準備しました。
まずは「Pythonエディター」をブラウザ上で開きます。以下リンクへアクセスしてください。

クリックすると下画像のような画面が表示されます。
これが「Pythonエディター」のプログラム作成画面です。

次にパソコンに「micro:bit」を接続して、プログラムの書き込みができる状態にします。

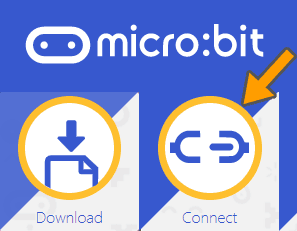
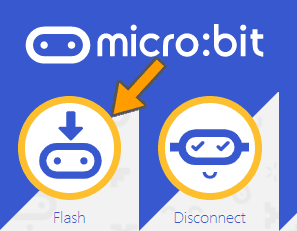
「micro:bit」をパソコンに接続したら「Pythonエディター」画面上の「Connectアイコン」をクリックしてください。

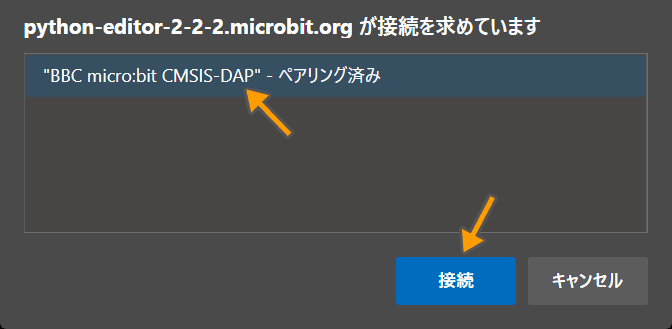
上画像のように接続確認のウインドウが表示されるので対象の「micro:bit」を選択して「接続」をクリックしてください。

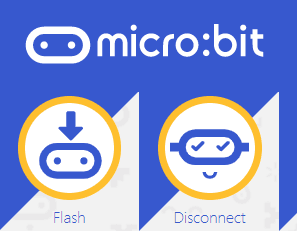
「接続」をクリックすると「Connectアイコン」と「Download」アイコンが上画像のように変わります。

プログラムを作成して「Flash」アイコンをクリックすることで書込みができます。
終了する時は「Disconnectアイコン」をクリックしてから閉じます。
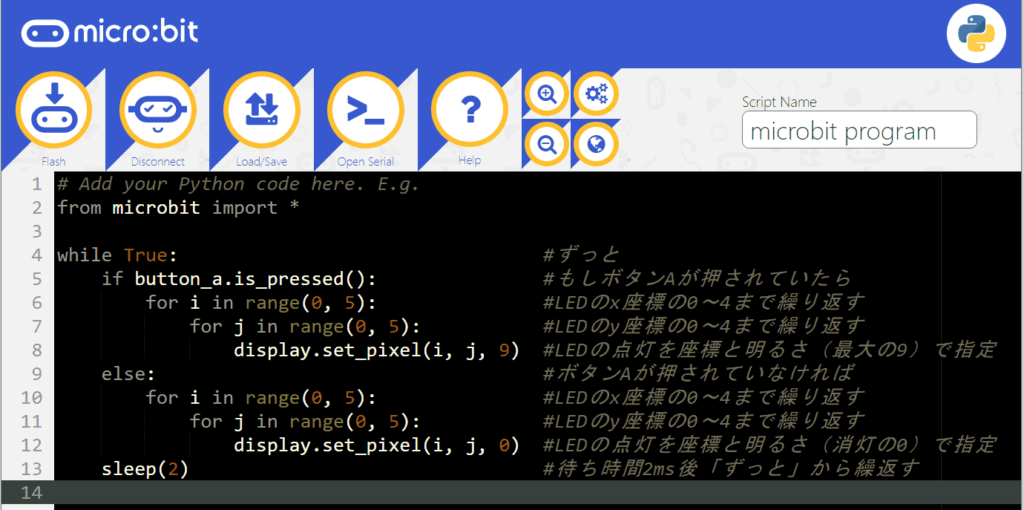
「Python」でサンプルプログラムの動作を作成したものが下画像になります。

以下に「Python」プログラムだけ抜き出しました。
このまま「Pythonエディター」にコピペして書き込みを行い動作確認してみましょう
※コピーは下コード(黒枠)内の右上角にある小さなアイコンのクリックでもできます。
# Add your Python code here. E.g.
from microbit import *
# 「micro:bit」のプログラム
while True: #ずっと
if button_a.is_pressed(): #もしボタンAが押されていたら
for i in range(0, 5): #LEDのx座標の0~4まで繰り返す
for j in range(0, 5): #LEDのy座標の0~4まで繰り返す
display.set_pixel(i, j, 9) #LEDの点灯を座標と明るさ(最大の9)で指定
else: #ボタンAが押されていなければ
for i in range(0, 5): #LEDのx座標の0~4まで繰り返す
for j in range(0, 5): #LEDのy座標の0~4まで繰り返す
display.set_pixel(i, j, 0) #LEDの点灯を座標と明るさ(消灯の0)で指定
sleep(2) #待ち時間2ms後「ずっと」から繰返す
# UiFlowを使用した「ATOM MATRIX」のプログラム(「ずっと」部のみ)
# while True: #ずっと
# if btnA.isPressed(): #もしボタンが押されていれば
# for i in range(1, 26): #iを1から25まで繰り返す
# rgb.setColor(i, 0xff0000) #i番目のLEDの色を赤色に指定
# else: #ボタンが押されてなければ
# for i in range(1, 26): #iを1から25まで繰り返す
# rgb.setColor(i, 0x000000) #i番目のLEDの色を消灯に指定
# wait_ms(2) #待ち時間2ms後「ずっと」から繰返す「micro:bit」と「ATOM MATRIX」のプログラムを比較すると、どちらも「ずっと」(while文)の中で「もし~」(if文)でボタンの状態に応じて動作の分岐を行い、「ループ」(for文)を使用してLEDの点灯/消灯を連続的に指定しています。
しかし、全く同じプログラムにはなっていません。
同じプログラミング言語で同じ動作をさせる場合でも、開発環境やプログラミング対象の仕様が違う場合は、それらに合わせてプログラミングを修正する必要があります。
今回の場合は、開発環境の違いにより、ボタンを指定するコマンドやLEDを点灯させるコマンドが違います。
また、LEDを点灯させる方法が以下のように異なるので、それぞれの仕様で指定する必要があります。
・「ATOM MATRIX」: 点灯するLEDを1~25の連番で指定
・「micro:bit」: 5行×5列の(x, y)座標で点灯位置を指定
9.まとめ
「ビジュアルプログラミング」から「C言語」や「Python」「JavaScript」への移行方法を紹介しました。
「ビジュアルプログラミング」では日本語で書かれたコマンドをブロックのように組み合わせてプログラムを作成できるため、初めてプログラムをされる方でも感覚的にいろいろな動作を実現できます。
日本語で書かれたコマンドは実際のプログラム言語でも同じものがほぼ存在しており「ビジュアルプログラミング」を極めることはプログラミングを極めることと等しいのではと思います。
「ビジュアルプログラミング」でプログラミングを学んでいて「このまま続けていて本当にプログラミングが出来るようになるの?」と疑問に思うことがあるかもしれません。
そう思われるのであれば既にプログラミングの技術は身についてきていると思います。
プログラミングはコマンドを覚えるのではなく、手順や方法を理解することが重要です。
今回紹介したものはほんの一部ですが、同じ動作をさせるのにもプログラミング言語が変われば書き方やコマンドが変わり、プログラミング対象が変われば仕様ごとに独自のコマンドがあったりします。
これらを全て覚えるのは不可能です。
これらは検索すればすぐに見つけられます。
必要な時にその都度確認しましょう。
大事なのは「これとこれを使ってこうやったらできる、だからここの情報を見てこの手順で~」と思えることです。
プログラミングの上達には、実現したい動作を思い浮かべてそれを実現するためのプログラムをひたすら書くことです。
その方法の一つとして「ビジュアルプログラミング」は非常に良いツールだと思います。




















コメント