プログラミング初心者向けの学習方法やツールを紹介
 開発環境の準備
開発環境の準備SnapDragon X(ARM)でM5Stack/ラズパイPicoの動作確認
SnapDragon X Plus搭載のSurface Pro 12のArm版Windows環境でM5StackやRaspberry Pi Picoが問題なく使えるかを動作確認していきます。
 Rspberry Pi(ラズパイ)
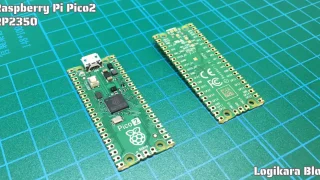
Rspberry Pi(ラズパイ)ラズパイPico2の使い方:MicroPython編
Raspberry Pi Pico 2でPythonを使用した開発環境(Thonny)のインストールから初期設定、サンプルプログラムの動作確認方法まで詳しく紹介
 開発環境の準備
開発環境の準備Docker超入門:初心者でも今から使える!基本的な使い方紹介
実践しながら基本のコンテナ、イメージ、Dockerfileの作成方法を詳しく紹介。初心者でも挫折しそうな方も1つづ順番に進めれば今から使えるようになる超入門です。
 ATOMS3
ATOMS3AtomS3の使い方、端子配列、開発環境、サンプルプログラムで詳しく紹介
プログラミング学習も電子工作もこれ1台でOK!コンパクトな設計に液晶画面,WiFi,シリアル通信,6軸センサまで搭載したAtomS3について詳しく紹介します。
 開発環境の準備
開発環境の準備Arduinoプログラミング初心者必見!ChatGPTがもたらす新しい可能性
ChatGPTがプログラミングの考え方を変えました「こんなプログラムを書いて」と聞けばコード作成から説明、エラーの指摘までしてくれる。ChatGPTがもたらす新しい可能性を探ってみたいと思います。
 Rspberry Pi(ラズパイ)
Rspberry Pi(ラズパイ)ラズパイPico/PicoWの使い方を3つの開発環境Python、ArduinoIDE、PlatformIOで紹介
Raspberry Pi Pico/PicoWの使い方を端子配列からPython(MicroPython)とC言語の開発環境、Lチカ方法まで紹介。PythonはTonny、C言語はArduinoIDEとPlatformIOの3種類で詳しく紹介します。
 Arduinoコマンド
ArduinoコマンドPWM制御とは?Arduino(ESP32)コマンドで使い方を詳しく紹介
PWM制御の基本動作からArduinoコマンドを使ったプログラミング方法、サンプルプログラムを使用して音(ブザー)と光(LED)で動作確認しながら使い方を詳しく紹介します。
 CORE2
CORE2M5Stack CORE2の使い方、ArduinoIDE、UiFlow、PlatformIOの初期設定、工場出荷時への戻し方も紹介
CORE2の使い方、始め方を3つの開発環境 ArduinoIDE、UiFlow(ビジュアルプログラミング)、PlatformIOの初期設定から詳しく紹介します。
 CORE2
CORE2M5Stack CORE2について、デモ画面、基本仕様、端子配列(機能)等を詳しく紹介
CORE2について工場出荷時デモ画面の動作確認方法や外観紹介から基本仕様、端子配列(一覧表にまとめました)、端子機能等を詳しく紹介します。
 micro:bit
micro:bitビジュアルプログラミングをC言語、Python、JavaScriptで書くとこうなる
ビジュアルプログラミングはプログラミング?本当にプログラミングが出来るようになるの?実際のプログラミング言語に置き換えてみればわかる!ビジュアルプログラミングは間違いなくプログラミングです!
